Navrhování obrazů s poutavými záhlavími: Mysli mimo krabici
Jednou z prvních věcí, kterou při navrhování webu děláte, je rozhodnout, jak bude vypadat ten první kus pixelů, který uvidí uživatelé. Musíte upoutat jejich pozornost a sdělit svou zprávu nad záhybem nebo riskovat, že se osoba přesune na další otevřenou kartu.
Bohužel, mnozí z nás upadají do předvídatelných vzorců pro tuto část webu. Používáme stejné staré triky, tvary a pluginy a přicházíme s výsledkem, který by mohl vypadat skvěle, ale není to tak vzrušující. Dnes se krátce podíváme na to, jak udělat zajímavější obrázky záhlaví. Po cestě uvidíme několik živých příkladů z webů, které tyto techniky úspěšně implementovaly.
Standardní, nudný obrázek záhlaví
Až příliš často, když začnu drátový projekt, začínám něco takového:

Nechápejte mě špatně, je to pevná skála a důvod, proč je tak populární, je, že funguje velmi dobře. Je však čas na bezpečnou cestu a čas na kreativní větvení a objevování nových nápadů.
Zejména část, kterou se nudím, je obrázek záhlaví (termín „záhlaví“ používám volně k označení horní části stránky). Je to jen velký statický obdélník. Pokud je dynamický, obvykle je to něco tak jednoduchého jako posuvník obrazu jQuery. Opět platí, že jeden z mých oblíbených designových triků však není zrovna dobrá reprezentace „out of the box“ myšlení v tomto okamžiku.
Jak se můžeme dostat z koleje běhu do unaveného obdélníku pokaždé, když v naší hlavě potřebujeme velký, odvážný obrázek? Pokud skutečně dáme problému nějakou myšlenku, některá řešení se snadno představí.
Změna to nahoru
Zde je několik rychlých úvah o tom, jak přidat různé obrázky k obrázkům záhlaví. Dokážete vymyslet nějaké jiné nápady?
Změňte tvar
První věc, která přijde na mysl, je vykopat obdélník. Zkuste použít čtverec, kruh, trojúhelník nebo dokonce řadu obrázků. Kontejner můžete dokonce zcela prokopat a zkusit umístit ikonu nebo grafiku přímo na pozadí vašeho webu.
Také se nenechte jen chytit na standardních tvarech. Zkuste vytvořit obrázek, který používá abstraktnější, tekutejší tvar. Ohněte to kolem svého obsahu, abyste získali skutečnou kreativitu.
Zvyšte dynamičnost
Jděte za posuvník obrazu jQuery. Zkuste vymyslet nový způsob, jak můžete uživatele přimět k interakci s obrázkem. Použijte kliknutí, rolování, pohyby myši a další k transformaci obrazu nějakým zajímavým způsobem.
Vypuknout
Dalším opravdu jednoduchým způsobem, jak učinit obrázek záhlaví zajímavějším, je umožnit vypuknutí obsahu, který je uvnitř, nebo obsahu, který je vně.
Tuto techniku jsem použil s screenshotem aplikace v nedávném článku Design Tricks.
Pokaždé něco jiného
Jedním z populárních triků, které Apple na své domovské stránce často používáte, je mít řadu obrázků záhlaví na rotaci. Když stránku obnovíte, náhodně popadne ze sady tří až čtyř různých možností.
Nejenže to dělá vaše stránky atraktivnější pro uživatele, ale také vám pomůže sledovat, co funguje nejlépe a co se zdá, že se uživatelé nejvíce zajímají. Při pohledu na vaše statistiky můžete sledovat, který obrázek získává nejvíce kliknutí, a na základě těchto znalostí vytvořit novou strategii.
Příklady ve volné přírodě
Nyní, když máme na stole nějaké nápady, jak zajímavější přistupovat k obrázkům záhlaví, uvidíme, jestli najdeme nějaké příklady návrhářů, kteří tyto techniky sledují.
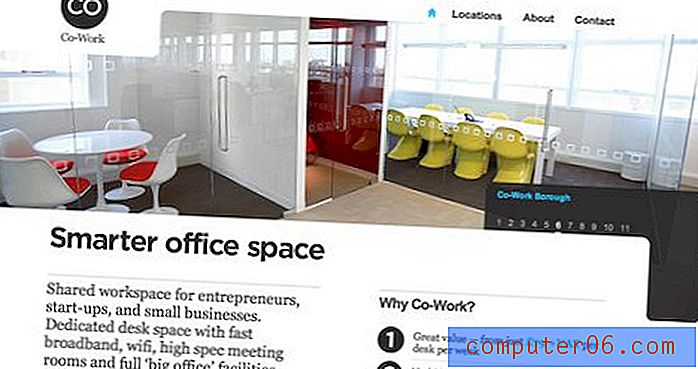
Spolupráce
Jeden z mých oblíbených příkladů, které jsem nedávno viděl, je na webu Co-Work. Posuvník obrázků v horní části této stránky je v podstatě stejná stará standardní technika. Návrhář však přidal několik zářezů, které mu dávají nepravidelný tvar.

Všimněte si, jak integrovanější je tento obrázek se zbytkem obsahu, než je obvyklý obdélník. Zakřivuje se kolem loga, navigace a kopie těla takovým způsobem, který dává webu téměř abstraktní moderní umělecký pocit, který je ideální pro čisté, pěkně navržené pracovní prostory, na kterých je reklama inzerována.
To nevyžaduje nadměrně představivost nebo dokonce hodně práce na implementaci, je to jen výsledek trochu dalšího úsilí, které dává webu vzhled, který je celý jeho vlastní.
Adrian Baxter
Webový vývojář Adrian Baxter má na svém webu další skvělý příklad jedinečného obrazu záhlaví.

Kromě úžasné myšlenky bojovat proti zombie horde pouze pomocí klávesnice Mac Bluetooth, je tento obrázek jiný, protože byl rozdělen do čtyř samostatných panelů. Funkčně k tomu opravdu není důvod, ale z hlediska designu je to hezký dotek. Všimněte si, jak to odráží uspořádání níže uvedených odkazů, což je klasický příklad opakování v designu.
Zábava se tam ale nekončí, Adrian to udělal o krok dále přidáním efektu paralaxy, který posouvá scénu, když pohybujete myší po webu. Jak se scéna mění, obrázky krvácí z jednoho snímku do druhého. Je to opravdu pěkný efekt!
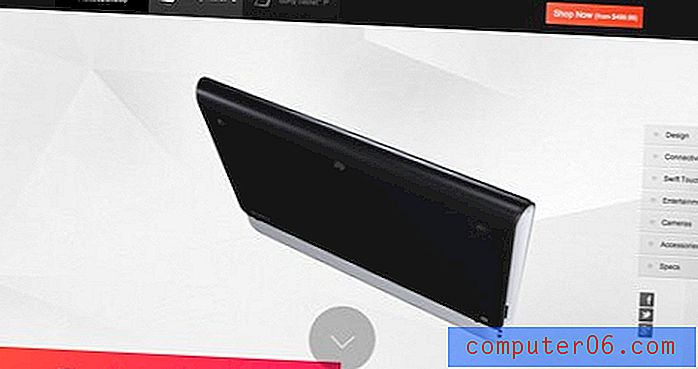
Sony Tablet S
Nejpůsobivějším příkladem, který jsem dokázal najít, byl web Sony Tablet. Začněte tím, že web vypadá dostatečně jednoduše, obrázek záhlaví ukazuje jakýsi skládaný proud, který končí v tabletu. V tuto chvíli jsem nebyl opravdu ohromen a dokonce jsem si myslel, že stránka vypadá příliš nepřehledně.

Když přejdete dolů (nebo stisknete tlačítko dolů), web se opravdu rychle vymyká fantazii. Tablet se při pohybu zbytku obsahu nachází uprostřed obrazovky. Odpojí se od složeného proudu a začne se točit a převrátit ve 3D prostoru.

Při přechodu na novou část obsahu se tablet převrátí do pozice, která se integruje s designem této oblasti.

Jde pod určitý obsah, přes jiné části, překryvné překryvy a poukazují na funkce, ruce vycházejí a používají dotykovou obrazovku; Výsledek je velmi působivý a umožňuje úžasný, dynamický a interaktivní zážitek z prohlížení, který vyžaduje pouze posouvání.
Kyan
Tato stránka je koncepčně velmi podobná stránce Sony Tablet, pouze horizontálním způsobem. Počáteční pozice posuvníku obrázku ukazuje obrazovku iPhonu, tabletu a počítače, která sedí kolem různých návrhových nástrojů. Miluji plochý ilustrační styl podobný papíru.

Když stisknete tlačítko se šipkou napravo, každý z objektů obklopujících zařízení ve středu letí jeden po druhém nahoru a mimo obrazovku, pak se obrazovka posune a uvede zařízení do nové scény:

To je mnohem působivější, jedinečnější a poutavější než váš běžný jezdec. Když poprvé uvidíte efekt, nemůžete si pomoci, ale několikrát stisknete tlačítko a znovu jej uvidíte.
Závěr
Účelem zde je pomoci dostat váš mozek z koleje vložením stejného starého velkého obdélníku do horní části svých návrhů. S trochou myšlenky a úsilí můžete snadno dosáhnout něčeho více jedinečného a poutavého.
To sotva poškrábe povrch toho, co se aktuálně děje, se snímky záhlaví. Viděli jste nějaké další zajímavé příklady? Také jste přišli s nějakými skvělými nápady sami? Zanechte komentář a dejte nám vědět.