Golden Ratio v designu: Příklady a tipy
Mohlo by to vypadat jako matematická hodina, ale zůstat tam. Zlatý poměr kombinuje trochu matematiky, trochu přírody a spoustu praktických aplikací pro designéry. Pojďme se podívat, co znamená zlatý poměr pro design, a několik tipů, jak je použít ve svých projekčních projektech.
Zlatý poměr byl použit v celé historii k vytvoření designových prvků, které mají ideální vizuální přitažlivost. Protože tvar má kořeny v přírodě a matematice, je to perfektní kombinace rovnováhy a harmonie. A je to skvělý nástroj, jak si vzít rukávu jako návrhář.
Co je zlatý poměr?

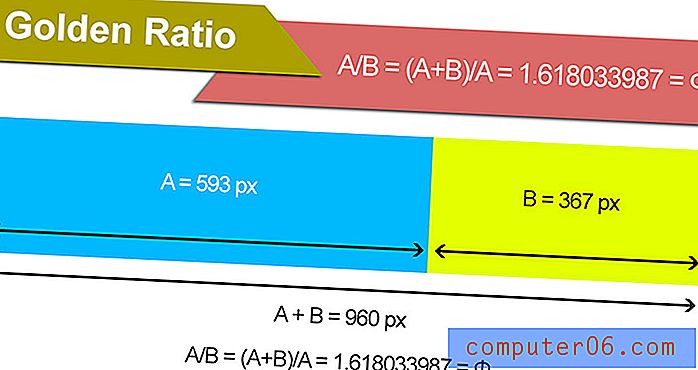
Jednoduše, zlatý poměr (také nazývaný zlatý obdélník a zlatý průměr) je tvar s podílem 1 až 1, 618.
Složitější je, že matematika může být popsána takto, jak je vysvětleno Interaction Design Foundation:
Každé číslo v Fibonacciho posloupnosti je prostě součet dvou předcházejících čísel. Začíná 1, 1 (tj. 1 + neviditelný 0 = 1) a prvních 10 členů sekvence je 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Pokračuje nekonečně .

Matematicky vypočtěte poměr pomocí vzorce pro Phi: A / B = (A + B) / A = 1, 618033987 = Φ
Aplikace pro tisk a projekty web design jsou často méně přesné než aplikace 1 až 1.618. Mnoho návrhářů zaokrouhlí čísla při vytváření matematického zlatého poměru pro mřížky, se kterými je snadnější pracovat.
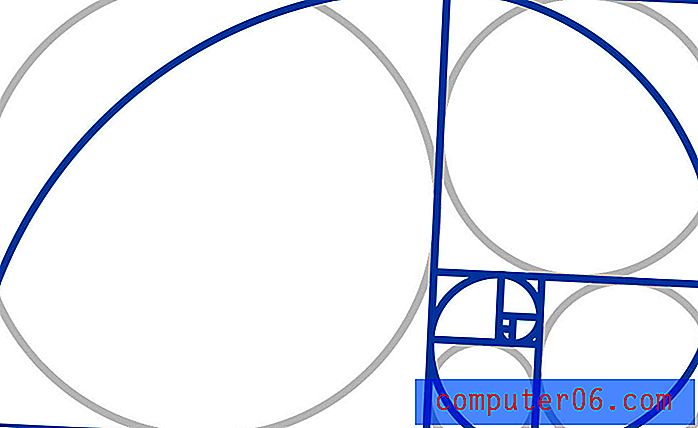
Pokud jde o aplikaci tohoto konceptu, je často představována pomocí spirály, kruhů nebo trojúhelníků.
A nejde o „jen konstrukční věc“. Zlatý poměr se vyskytuje v přírodě (nautilus shell), umění (Mona Lisa), architektuře (Eiffelova věž) i designu.
Jak to používáš?

Pokud jde o použití zlatého poměru, existují různé myšlenkové školy:
- Nastavit design pomocí mřížky založené na poměru vytvořit harmonii
- Nedělejte nic, protože to platí, ať už to děláte záměrně nebo ne
Nejlepší řešení může být někde uprostřed. S největší pravděpodobností je vaše oko pravděpodobně vyškoleno, aby vytvořilo návrhy, které tuto teorii obsahují, a naklonilo se k nim, ale nikdy nemůže ublížit, když zjistíte, zda je skutečně používáte.
A plátno může způsobit všechny druhy problémů, pokud jde o zlatý poměr. Nevíte, jakou velikost prohlížeče může někdo použít nebo poměr nemusí být v souladu s konkrétní velikostí tisku.
Cílem je vytvořit součásti v designu, které odpovídají tomuto ideálnímu tvaru. Zvažte to pro logo nebo oříznutí fotografie. Slouží k vytvoření záhlaví nebo určitého kusu návrhu. Pomocí konceptů vytvořte základní mřížku nebo hierarchické měřítko pro typografii.
Mřížky a šablony

Pokud jste něco jako já, představa složité matematiky pro řešení problému designu je trochu zastrašující. Mohou vám pomoci některé skvělé nástroje.
Zde je několik šablon a kalkulaček, které usnadňují používání zlatého poměru.
- Fikulátor: Zadejte libovolné číslo a získejte odpovídající hodnotu zlatého poměru
- Kalkulačka typografie Golden Ratio: Vytvořte měřítko na základě základního písma a velikosti
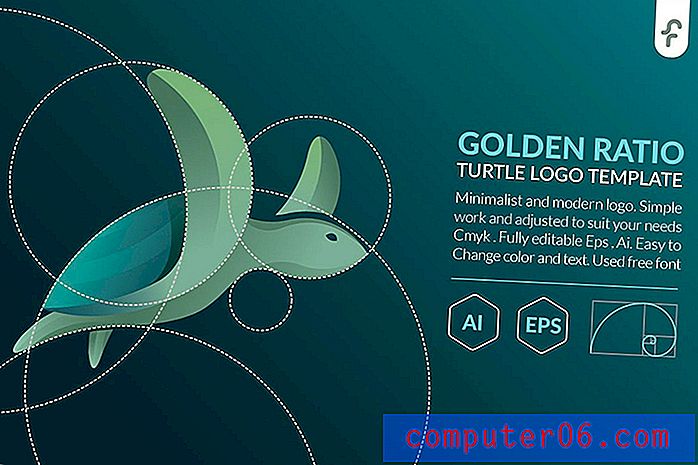
- Golden Ratio Template: Šablona vektoru ke stažení zdarma
- Šablona Wireframing Golden Ration: S vrstvami pro křivku, kruhy nebo čtverec
- Kalkulačka Golden Ratio: Vypočítejte poměr s libovolnou sadou čísel
- Kalkulačka zlatého obdélníku: Získejte rozměry vnějších a vnitřních zlatých obdélníků pro libovolné číslo (to je základ mnoha webových sítí využívajících poměr)
3 tipy pro použití zlatého poměru

Jak tedy uvést všechny tyto informace do praxe? (Nechceme, abyste přeceňovali designové projekty a nechali se ohromit matematikou.)
Zde jsou tři tipy pro použití zlatého poměru v projekčních projektech.
- Tento poměr použijte k vytvoření základní mřížky webových stránek pro hlavní oblast obsahu a postranní panel. Podle W3Schools je nejběžnějším rozlišením prohlížeče na začátku roku 2018 1366 x 768 pixelů. Použijte zlatý poměr pro obsahovou oblast o šířce 846 pixelů s postranním panelem o šířce 520 pixelů. Při zvažování poměru pro tento účel výška není důležitá.
- Pomocí tohoto poměru vytvořte vodítko pro mezery v návrhu. Prototypr.io má tuto radu: „K definování rozvržení použijte větší čtverce, jako je jednotka 8 a 13. Pomocí menších čtverců jednotky 1, 2 nebo 3 definujte okapy a mezery mezi obsahy “na základě zlatých obdélníků.
- Použijte poměr k vytvoření trvalých prvků, jako jsou ikony nebo loga: Mít trvalý prvek se silnou harmonií může vytvořit strukturu pro probíhající projekty. Výše uvedený příklad obsahuje šablonu, kterou si můžete stáhnout a vyzkoušet.
Proč je zlatý poměr důležitý v designu?
Proč tedy zlatý poměr opravdu záleží na designérech?
Je to další nástroj, který vám pomůže vytvořit něco, co u uživatelů vytvoří správný emotivní a vizuální tón. Tato teorie existuje, ať už ji použijete záměrně nebo ne. Takže záleží na tom, že tomu rozumíte a uznáváte ve snaze vytvořit nejlepší a nejužitečnější možný design.
Co zlatý poměr dělá, je, že vás narazí do ohniskových oblastí, kde je uživatel pravděpodobně zaměřit a vypadat na základě přírody. Pomáhá vytvářet rovnováhu a měřítko, i když to není zcela úmyslné.
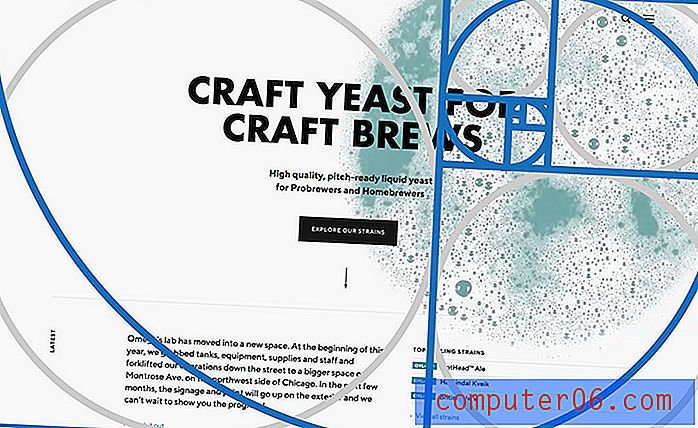
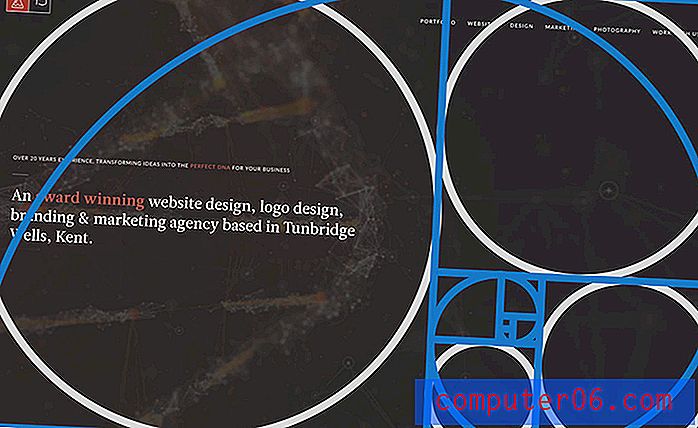
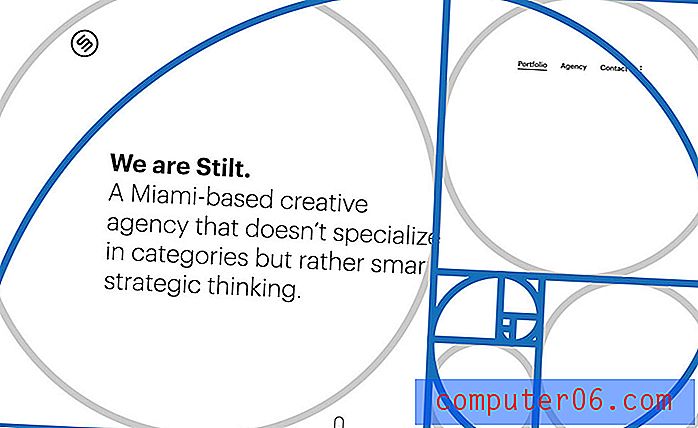
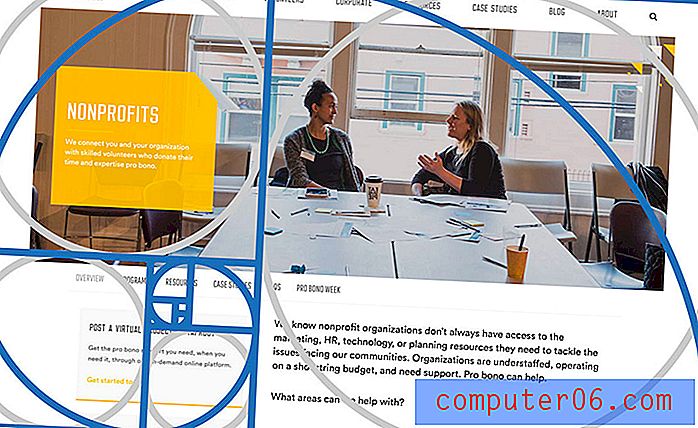
Zde je několik dobře navržených webových stránek se zlatou šablonou poměru, které jsou na nich položeny, aby bylo vidět, jak přesně to souvisí s jednotlivými návrhy.





Závěr
Takže tady je tvůj klíč k pochopení a použití zlatého poměru: Je to tam, ať o tom přemýšlíš nebo ne. Tak proč nezvažovat, jak může tato osvědčená teorie designu pracovat pro vás a jak zlepšit projekty?
Stáhněte si šablonu, kterou jsme zde použili, a pop ji na některé ze svých návrhů, abyste viděli, jak jste blízko, aniž byste o tom přemýšleli.
Překrytí zlatého poměru navržené společností Eightonesix