Pomocí těchto úžasných tipů můžete zabránit tomu, aby se uživatelé nashromáždili
Jako uživatel to nenávidíte, když kliknete na tlačítko, pouze si uvědomíte, že výsledná akce opravdu není to, co jste vůbec chtěli? Někdy se jedná o menší obtěžování a někdy je to úplná katastrofa, která zničí hodiny nebo dokonce dny práce.
Jako návrhář je na vás, abyste svým uživatelům pomohli vyhnout se těmto tragickým chybám, kdykoli je to možné. Dnes se podíváme na některé metody, které můžete použít k dosažení tohoto cíle.
Prozkoumejte prvky Envato
Co je velký problém?
Když navrhujete rozhraní, ať už je to na webu nebo v nějaké nativní aplikaci, vždy byste měli pečlivě zvážit, co se může pokazit. Zkuste si představit nejhorší scénář pro každou konkrétní akci, kterou uživatel provede v průběhu používání aplikace, a udělejte vše, co je v jeho silách, abyste pochopili důsledky kliknutí.
Proč projít všechny potíže? Protože není nic, co by uživatele nenávidilo aplikaci rychleji, než kdyby s ní udělali velkou chybu. Ať už je to zcela jejich vlastní chyba, nebo ne, obviňují aplikaci nebo přinejmenším vyvinou nedůvěru k vašemu produktu. Když dáváte uživatelům šanci diskutovat o vašem produktu, „lítost“ a „nedůvěra“ jsou dvě slova, která v konverzaci nechcete přijít.
Tip: Varovné zprávy Suck

Nyní, když je stanoven cíl zajistit, aby uživatel nikdy nedělal chybu, někteří návrháři uživatelského rozhraní přejdou přes palubu a zavedou varovné zprávy pro každou malou akci, kterou by uživatel mohl případně podniknout. Bohužel, z pohledu uživatele, je to nejvíce nepříjemná věc, kterou by vývojář mohl udělat.
Pokud mám pocit, že během procesu používání aplikace příliš držíte ruku, zlobím vás za to, že si myslím, že jsem idiot. Budu také rychle frustrovaný, že všechno trvá tak dlouho, protože musím znovu a znovu projít stejnými varovnými zprávami.
Kdy tedy mohu použít varovnou zprávu?
Skutečným trikem pro vás při plánování aplikace je rozhodování, jaké akce si zasílají varovné zprávy. Mezi nikdy varováním uživatele a jeho přeháněním je šťastné médium, které je obtížné najít.
Hlavní otázka je jednoduchá: „Jak snadné je vyřešit problém, pokud se něco pokazí?“ Vezměte si boty uživatele a pokuste se představit nejhorší scénář.

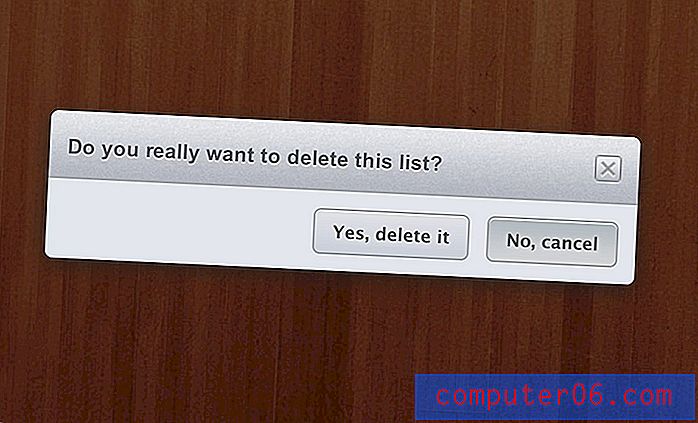
Představme si situaci, kdy stavíte jednoduchou todo aplikaci podobnou výše uvedenému Wunderlistu. Jednou z akcí, kterou by uživatel mohl podniknout, je odhlásit úlohu a nechat ji zmizet. Pokud by to udělali náhodou nebo změnili názor, ideálně by to dokázali získat zpět. Ale i bez toho funkčně, psát jednoduchý todo titul opravdu není moc práce. Uživatel by měl jen chvilku napravit svou chybu. Vzhledem k této skutečnosti nebude varovná zpráva pravděpodobně nutná pro odstranění úkolu.

A co když chce stejný uživatel vymazat celý seznam úkolů? To je něco, co by mohlo být katastrofální. Pokud mám více než sto todos a omylem smažu celý seznam, budu vyděšený, pokud to nedokážu získat zpět. V takovém případě je určitě vhodná varovná zpráva.
Pomozte zabránit šroubování
Nyní, když máme pocit, jak mohou být varovné zprávy dobré nebo špatné, je na čase podívat se na některé různé metody, které můžete použít, a jak pomáhají zabránit zneužívání uživatelů. Někteří z nich používají varovné zprávy, jiní jsou o něco chytřejší a taktnější.
Preventivní varování
Důvodem, proč jsou varovné zprávy tak nepříjemné, je to, že vás zastaví ve vašich stopách. To je příjemné pouze tehdy, když si uvědomíte, že jste se chystali udělat velkou chybu, zbytek času jednoduše blokuje váš pokrok.
Jedním ze způsobů, jak to eliminovat a zároveň pomáhat uživatelům předcházet chybám, je použití preventivních varování. Tito se vám nedostanou do cesty nebo nebrání vašemu pokroku, ale pomáhají vám uvědomit si, že jste možná udělali chybu.
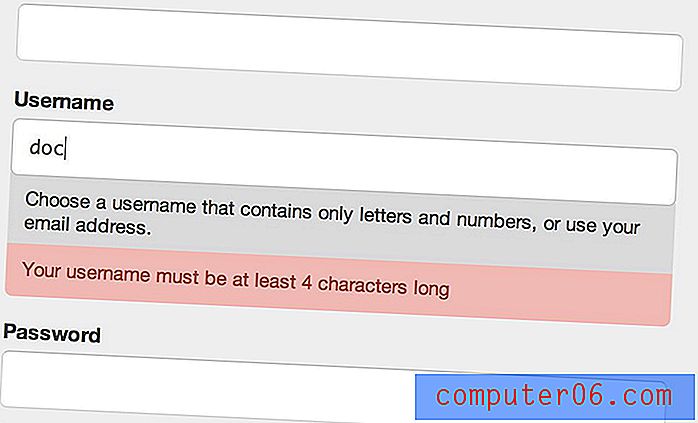
Vidíte to nejčastěji v ověřování živých formulářů. Podívejte se, jak mi přihlašovací formulář Mailchimp říká, že jsem udělal chybu po zadání uživatelského jména, které je dlouhé pouze tři znaky.

Jsi si jistá?
Toto je nejběžnější typ upozornění používaného ve webových a nativních aplikacích. To je to, co jsme dříve viděli u Wunderlistu: krabice, která se objeví, zastaví vše, co jste se snažili udělat, a zeptá se, zda je to něco, co jste opravdu chtěli udělat.
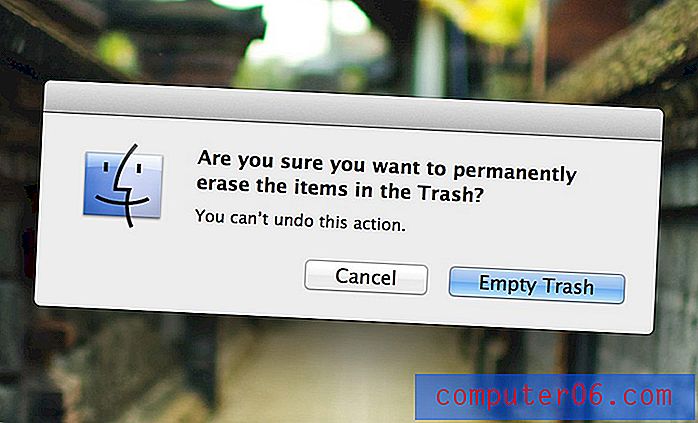
Pravděpodobně je vidíte skoro každý den, pokud pracujete na počítači. Uživatelé Mac například uvidí jednu, když se snaží vyprázdnit svůj koš.

Pokud zvážíme rozhodnutí společnosti Apple dát toto sem na základě kritérií, která jsme stanovili dříve, pak se to odhlásí. Jak uvádí okno, vyprázdnění koše není něco, co může uživatel udělat. Jakmile stisknete toto tlačítko, tyto soubory jsou úplně pryč, pokud nejste typem tech důvtipného blbce, který ví, jak je získat zpět.
Co se chcete stát?
Někdy lze danou akci interpretovat více než jedním způsobem. V těchto situacích si musíte buď vybrat mezi interpretacemi jako návrhář, nebo dát uživateli právo zvolit, jaké důsledky bude mít akce.
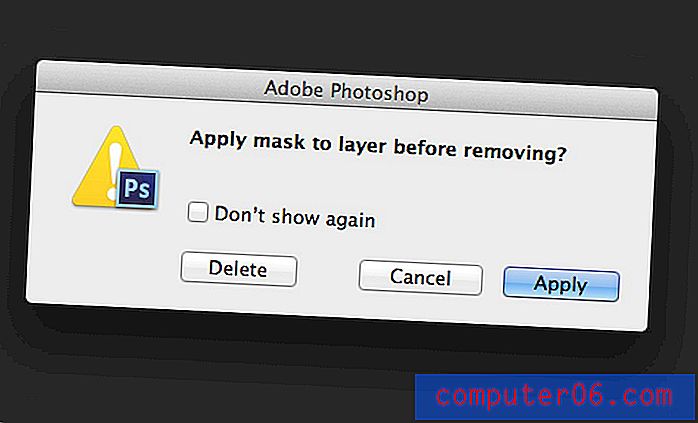
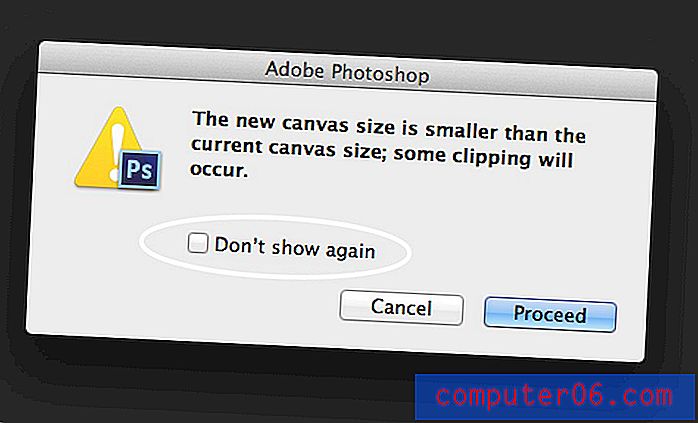
Photoshop je toho vynikajícím příkladem. Když přetáhnete masku vrstvy do koše, zobrazí se následující okno.

Photoshop zde říká: „Hej, vím, že chceš, abych tuto příkopovou masku prohloubil, ale měl bych ji nejprve použít? To je užitečná možnost, protože někdy je pravda, že chci, aby maska úplně zmizela, a jindy ji chci aplikovat na vrstvu. Poskytují také skrytou klávesovou zkratku (Option) pro profesionální uživatele, kteří chtějí toto okno přeskočit.
Nikdy to znovu nezobrazovat
Z varovné zprávy společnosti Adobe je třeba získat další zajímavou lekci. Všimněte si, že má tuto malou krabičku s nápisem „Nezobrazovat znovu“. Je to opravdu chytrý způsob, jak získat co nejlepší z obou světů jako vývojář. Snažíte se vždy varovat své uživatele před rizikovou akcí, ale také jim dáváte možnost se rozhodnout, že se od takových upozornění nebudou moci odhlásit.

Sada Creative Suite společnosti Adobe pozitivně přetéká nepříjemnými varovnými zprávami a tato příležitost k odhlášení mě zachrání před šílenstvím při používání jejich aplikací.
Časované zrušení
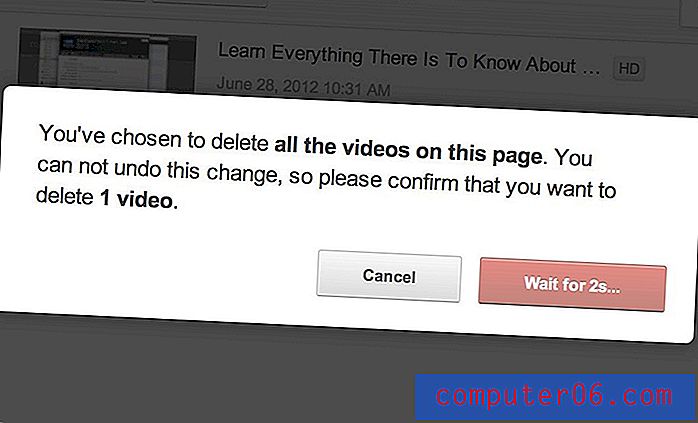
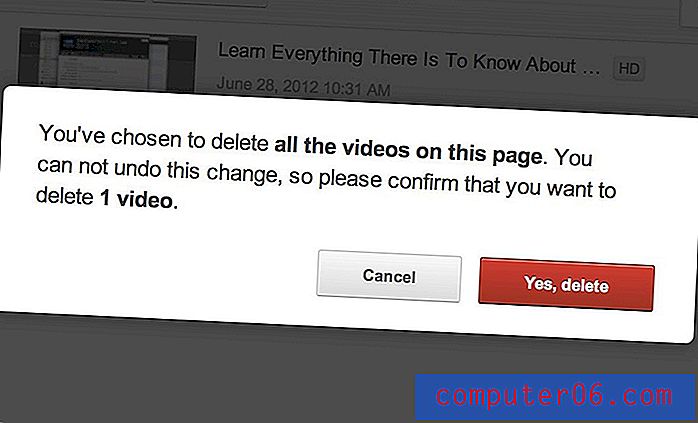
Dnes, když jsem šel vymazat video na YouTube, všiml jsem si triku uživatelského rozhraní, který jsem nikdy předtím neviděl. Objevilo se varovné hlášení, které mě informovalo o tom, že se chystám vymazat všechny filmy z mého účtu, což je zjevně docela velká záležitost a pravděpodobně je častěji než ne náhodná volba.
Podivná část byla, že místo toho, aby mi umožnili okamžitě pokračovat v akci, mi dali zprávu, tlačítko pro zrušení a tlačítko s časovačem.

Až po krátkém odpočítávání se druhé tlačítko proměnilo v něco, co by mi umožnilo smazat videa. Do té doby mě to vlastně přinutilo zrušit nebo přečíst zprávu a ujistit se, že vím, do čeho se dostávám.

To je docela šikovný malý nápad, ale mějte na paměti, že uživatelé jej pravděpodobně považují za velmi nepříjemné. Tuto úroveň opatrnosti si vyhrazujte pro akce, které skutečně mají strašné následky, z nichž není návratu. Možná, pokud chce uživatel zcela zrušit svůj účet nebo vymazat velké množství dat.
Zobrazit výsledek před akcí
Jedním z mých nejoblíbenějších způsobů, jak jsem viděl vývojáře, aby zabránili připoutání, není vůbec varovná zpráva. Místo toho je to jednoduchý náhled na to, co bude vypadat po provedení akce.
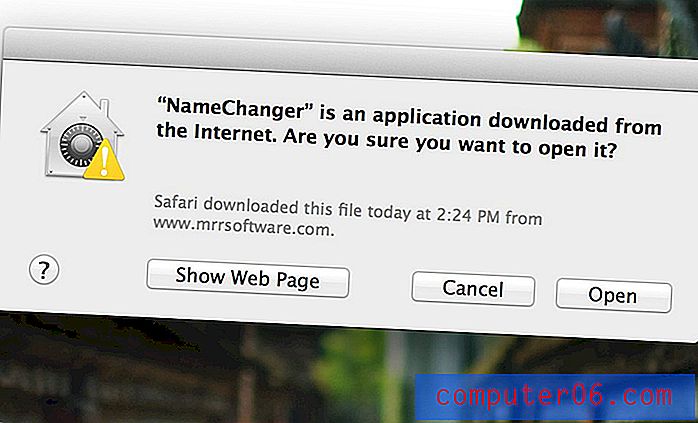
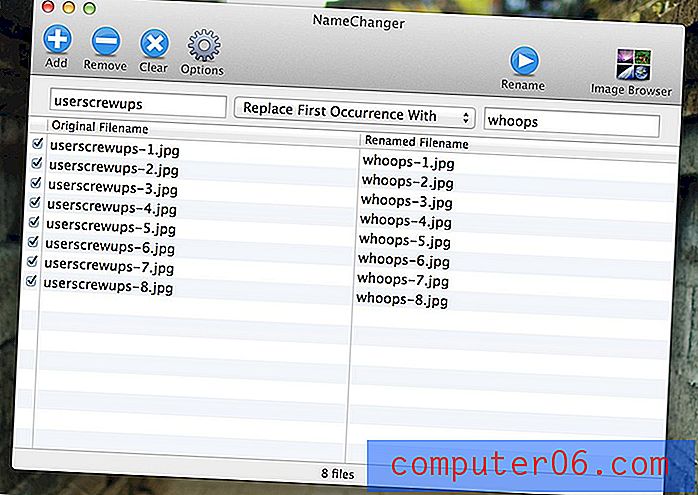
K dispozici je skvělá bezplatná aplikace pro Mac s názvem NameChanger, která na tom dělá skvělou práci. Tato aplikace má pomoci vám dávkově přejmenovat spoustu souborů. Vlevo je sloupec zobrazující aktuální názvy souborů a text, který má být nahrazen. Vpravo je sloupec, který zobrazuje text, který chcete vložit, a výsledné názvy souborů.

Chytrá část je, že se jedná pouze o náhled. Nejsou žádné soubory přejmenovány, dokud nenarazím na tlačítko „Přejmenovat“ nahoru. To mi umožňuje podrobně prozkoumat, co se chystám udělat, a rozhodnout se, zda je vše v pořádku. Také jsem viděl, jak aplikace FTP používají stejnou techniku při synchronizaci obsahu dvou složek. Vzhledem k tomu, že můžete nechtěně mazat cenné informace, je úžasné mít náhled, který ukazuje, jak budou složky vypadat po akci.
Jak zamezíte hromadění uživatelů?
Pokud vytváříte aplikaci pro kohokoli kromě sebe, můžete do značné míry zaručit, že v některých aspektech rozhraní bude zmatek. Pečlivé zvážení chyby uživatele je nutností ve všech aspektech designu a výše uvedené tipy by vám měly pomoci začít správným směrem při strukturování pracovních postupů v aplikaci.
Teď, když jsi viděl moje příklady, je čas na zvonění se svým vlastním. Jak svým uživatelům pomůžete předcházet chybám? Jaké další weby jste viděli na webu se zajímavými řešeními, jaké jsme viděli na YouTube?