Jak vytvořit web s Flux 3: WYSIWYG kodéra
Flux je editor webových stránek WYSIWYG pro Mac. Nyní, než se nadechnete nad tím, jak moc nenávidíte WYSIWYG, měli byste vědět, že Flux je jiný a je dostatečně silný a flexibilní, aby jej mohli používat profesionální vývojáři webu.
Dnes vám představím Flux vytvořením super jednoduché webové stránky od začátku (bez nepříjemných rigidních šablon). Po cestě uvidíme, jak vypadá typický pracovní postup a proč to může být nejlepší vizuální webový editor, jaký jsem kdy použil.
Proč je Flux jiný?
Když přemýšlím o editoru webových stránek WYSIWYG, přijdou na mysl dvě populární aplikace. První je Dreamweaver. Dreamweaver je směšně výkonná aplikace, ale má poměrně vysokou křivku učení. Je to prostě obrovská aplikace, která nemusí být pro mnoho designérů, kteří jsou již pohodlně kódováni ručně, za to.
Druhou aplikací, která přijde na mysl, je iWeb. iWeb je zábavná po dobu několika hodin, ale jakmile si uvědomíte, jak přísný je systém šablon, myšlenka jeho použití pro profesionální web design se vynoří z okna. Dokonce se zdá, že i jeho mnohem lepší soupeř RapidWeaver vás tlačí více k přednastaveným návrhům a zdá se, že je zaměřen na nováčky pro vývoj webových aplikací.
Takže Dreamweaver je pro profesionály, ale má strmou křivku učení a iWeb je pro laiky a má téměř nulovou křivku učení (a následně nulovou flexibilitu), kde je šťastné médium? Zadejte Flux.
Flux je vizuální webová aplikace pro lidi, kteří nenávidí vizuální webdesignové aplikace. Pracovní postup byl pečlivě vytvořen tak, aby zrcadlil způsob ručního kódování webů. Nejlepší část: je to zcela flexibilní. Některé šablony jsou součástí, ale nikdy jsem se s nimi neobtěžoval, protože Flux usnadňuje návrh od základu, stejně jako bych to dělal, kdybych kód psal ručně.
Dost řečí, uvidíme Flux v akci.
Co budujeme
Protože chci, aby to byl opravdu základní úvod, udržíme design velmi jednoduchý. Pokud dostanu dostatek žádostí v komentářích, mohu napsat další více zapojený a pokročilý tutoriál, ale prozatím se držíme základního jednostránkového webu s velmi malým množstvím.
Docela jednoduché, že? Skoro to vypadá jako jedna z temných šablon, které přicházejí s těmito typy aplikací, ale jak jsem řekl výše, budujeme to od základů.
Krok 1: Vytvoření nového projektu
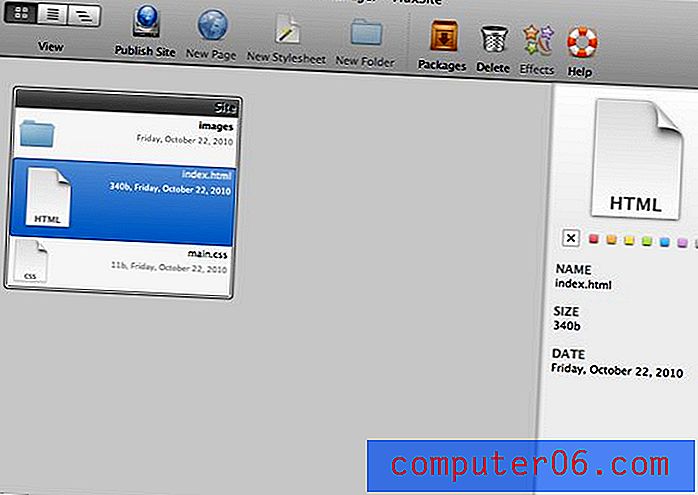
Vytvoření nového projektu ve Fluxu je bezbolestná procedura. Vše, co uděláte, je přejít na Soubor> Nový a jste na cestě. Zeptá se vás, kam chcete soubory umístit a zda chcete, aby Flux automaticky vytvořil základní strukturu webu. To zahrnuje následující: index.html, main.css a složku obrázků. V tomto případě to je přesně ten formát, který chci použít, takže jsem se rozhodl nechat jej nastavit pro mě. Pokud máte jiný systém, který se vám líbí lépe, můžete to udělat ručně.

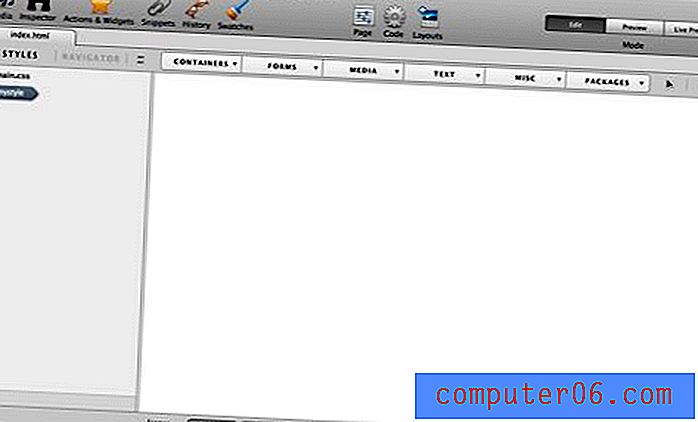
Když dvakrát kliknete na soubor HTML, dostanete se do hlavního rozhraní Flux. Jak vidíte, tady se toho hodně děje. Ve skutečnosti bychom mohli celý tutoriál strávit jen projednáváním každého tlačítka a funkce. Nicméně, aby se věci méně nudné, půjdeme rovnou do budovy a představit funkce, jak přijdou. Rozhodně doporučuji, abyste si stáhli demo a hrabali se po rozhraní, abyste se s ním seznámili.

Krok 1: Styling The Body
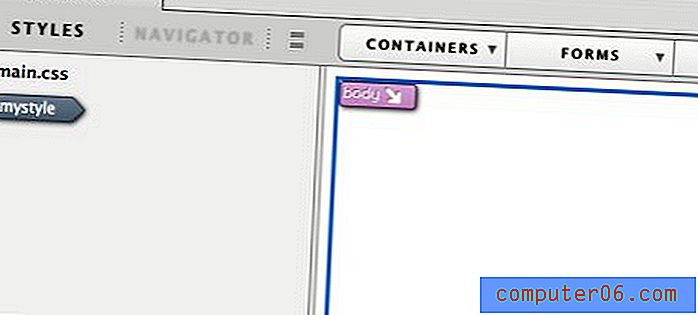
Pokud kliknete na velkou prázdnou oblast plátna, v levém horním rohu byste měli vidět pole, které bude zvýrazněno slovem „tělo“. Toto je struktura prázdného těla vašeho HTML. První věcí, kterou pro náš web chceme udělat, je přidat pozadí k tomuto prvku.

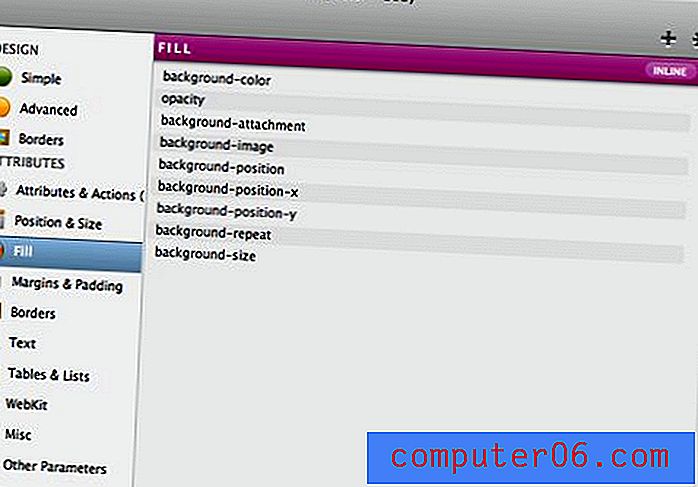
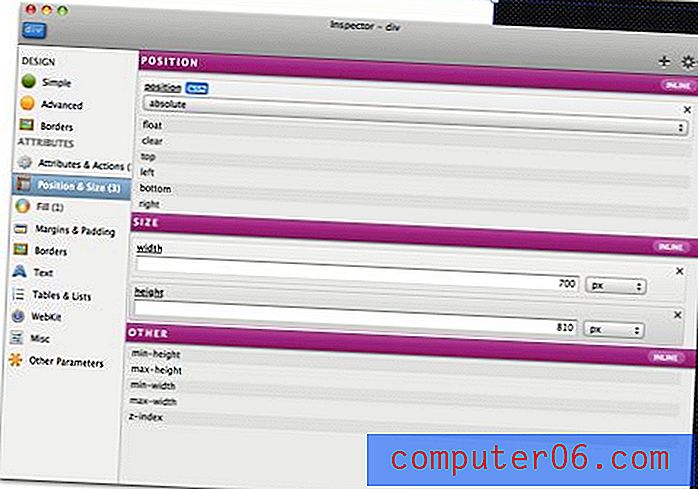
Chcete-li to provést, klikněte na tlačítko Inspector nahoře (vypadá jako dalekohled). Tím se objeví, co je podle mého názoru, jádro aplikace. Zde vytvoříte styly a definujete vzhled každého prvku, který vytvoříte uvnitř Fluxu. Výstupem inspektoru je CSS a všechny ovládací prvky uvnitř jsou označeny vlastnostmi CSS, se kterými jste zvyklí pracovat.

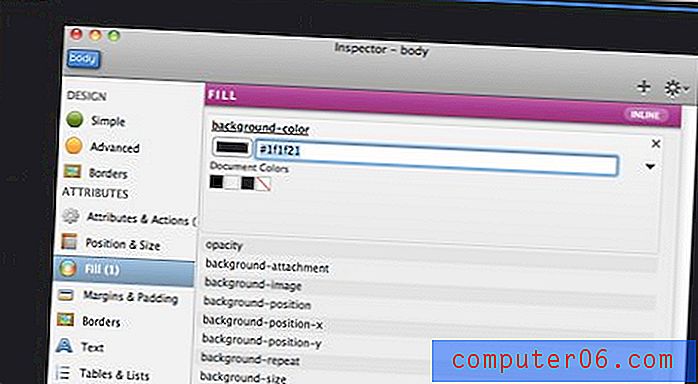
Přidání barvy pozadí
Pokud bychom kódovali tento web ručně, prvním krokem by mohlo být určení barvy pozadí pro tělo. V dalším kroku použijeme opakující se obraz, ale chceme zajistit, aby pozadí vypadalo správně, i když se obrázek nenačte.
Když je tělo vybráno, přejdeme do sekce „Výplň“ nalevo od Inspektora. Od této chvíle je použití barvy pozadí stejně snadné jako kliknutí na příslušnou vlastnost CSS a zadání naší barvy; v tomto případě # 1f1f21.

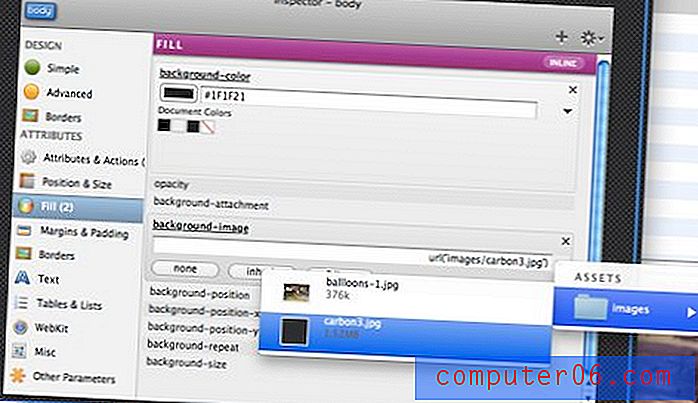
Přidání obrázku na pozadí
Chcete-li přidat obrázek na pozadí, v zásadě podnikneme stejné kroky a jednoduše přejdeme do správného souboru ve složce obrázků. Použil jsem úžasné bezplatné pozadí od Premium Pixels.

Krok 2: Přidání kontejneru
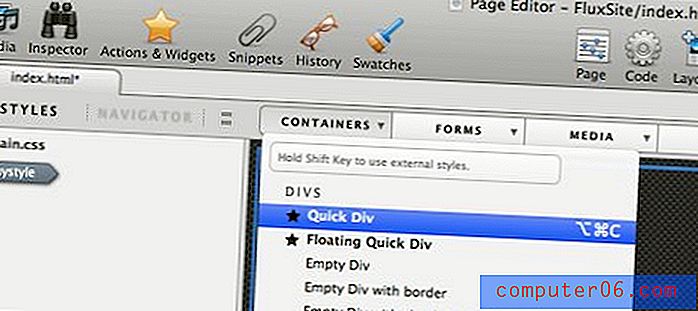
Chcete-li na web přidat kontejner, normálně byste prostě hodili div a přesně to funguje ve Fluxu. Klikněte na tlačítko „Kontejner“ v horní části a přejděte dolů na „Rychlá div.“ Ujistěte se, že při provádění tohoto kroku je vybrán prvek těla. Ve Flux budete vždy chtít vybrat požadovaný nadřazený objekt při vytváření nového prvku. Tím je zajištěno, že je vložen do správné části HTML.

To by mělo vytvořit trochu prázdné pole s vodítky na plátně.

Stejně jako předtím jsme vybrali prvek a otevřeli inspektora. V části „Poloha a velikost“ nastavte šířku na 700 pixelů a výšku na 810 pixelů. Když jste u toho, ujistěte se, že jste vymazali výchozí hodnoty „nahoru“ a „vlevo“.

Automatické vystředění prvku
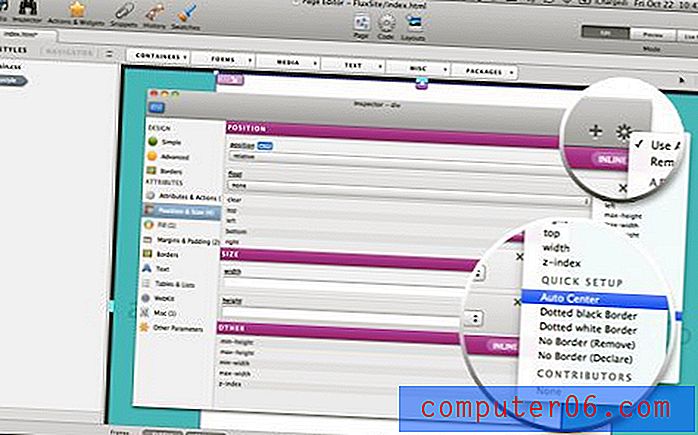
Nyní, pokud jste webový vývojář, již přesně víte, jak vycentrovat tento div: nastavte okraje na auto. Můžete jít dovnitř a udělat to ručně nebo jednoduše kliknout na malé zařízení v pravém horním rohu inspektora a jít dolů na „Auto Center“.

Přidání stínu
V tomto okamžiku byste měli mít základní rámec pro web.

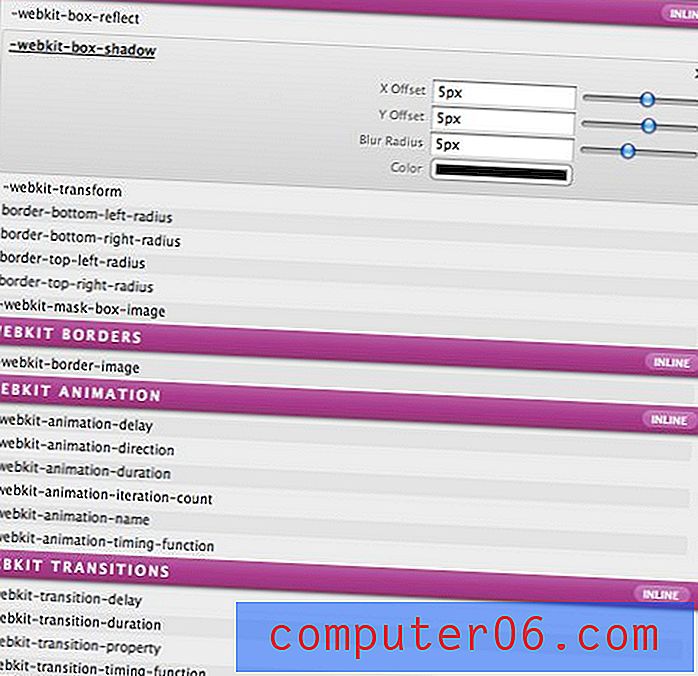
Jen pro zábavu chci předvést některé z funkcí Webkit CSS3 zabudovaných do Flexu. Pokud v inspektoru kliknete na „Webkit“, uvidíte několik zábavných vlastností CSS: box-shadow, box-reflect, přechody webkit atd. Bohužel neexistují žádné ekvivalenty Mozilly, ale můžete vždy upustit ty do kódu ručně.
Chcete-li přidat stín do našeho kontejneru, stačí kliknout na vlastnost a upravit nastavení.

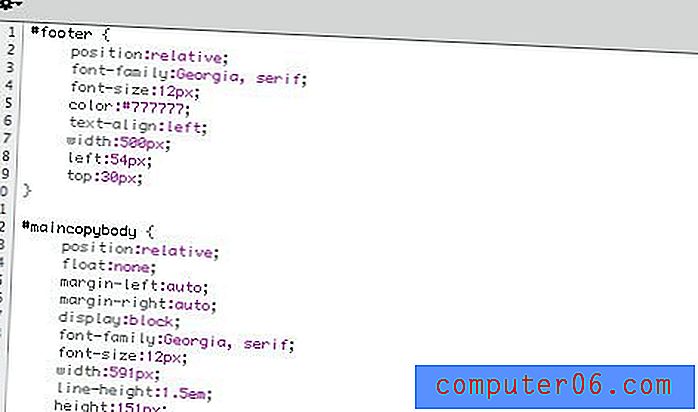
Vložené styly?
Pozorovatelé Keen už si pravděpodobně všimli, že styly, které vytváříme, jsou nastaveny na „inline“. To je jeden z vtipů pracovního toku Flux. Z nějakého zvláštního a neznámého důvodu jsou ve výchozím nastavení všechny vaše styly inline. Ve skutečnosti je o něco jednodušší nastavit prvky ve Fluxu, když jsou nastaveny na inline, takže web Flux doporučuje, abyste si nejprve nastavili element tak, jak chcete, tak, jak to máme výše, a pak převedete styly na něco, co se objeví. v externí šabloně stylů.
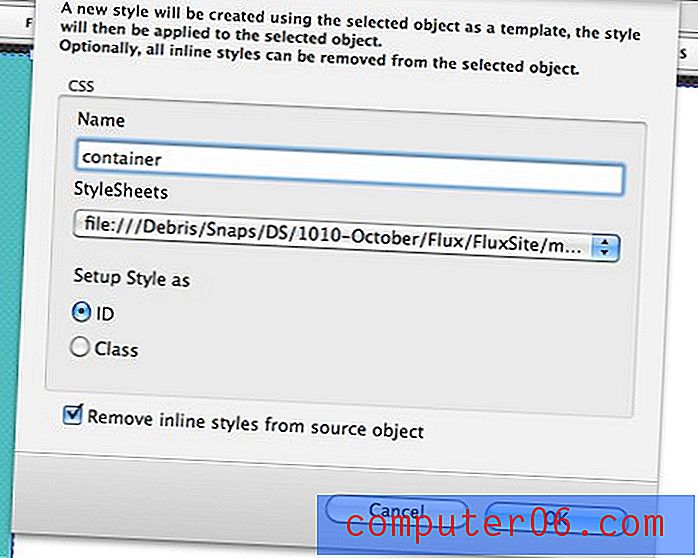
Neboj se, je to rychlý a bezbolestný proces. Vyberte objekt, který chcete převést, klikněte na něj pravým tlačítkem a vyberte možnost „Vytvořit styl pomocí…“. Zobrazí se následující dialog, který vám umožní přiřadit ID nebo třídu k objektu.

Tím vytvoříte vlevo malou ikonu s ID, které jsme právě použili. Tato oblast je v podstatě obrys našeho souboru CSS. Nyní, když chcete změnit vlastnosti tohoto kontejneru, poklepáním na ikonu zde spustíte inspektor.

Krok 3: Záhlaví
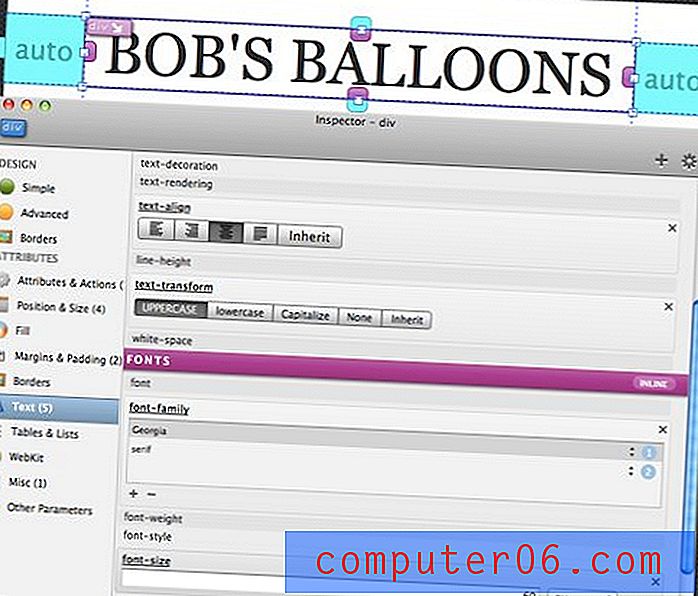
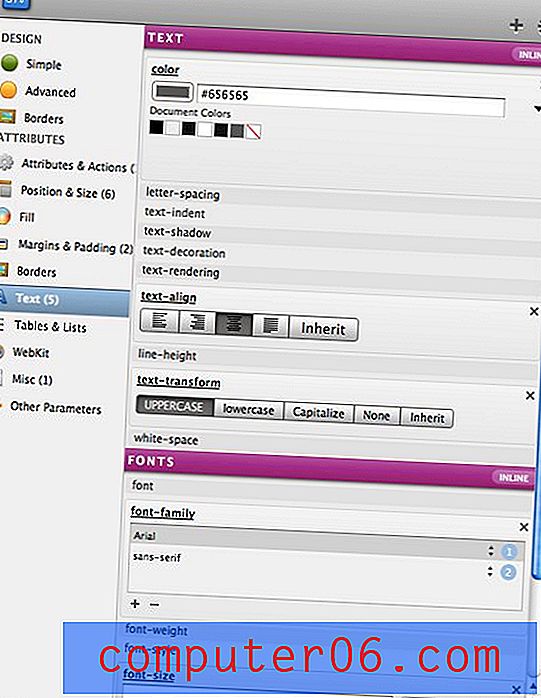
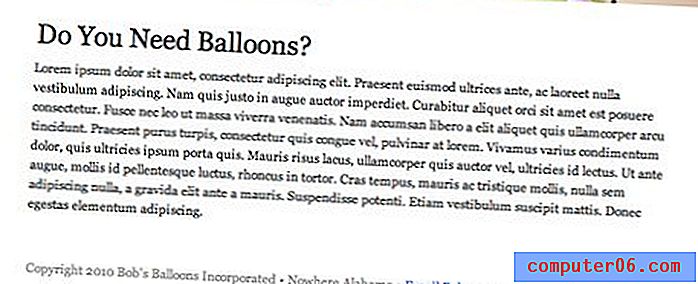
Kroky, které jsme se právě naučili, rozvrhují pracovní postup pro vytváření veškerého obsahu na naší stránce. Chcete-li přidat název společnosti do naší hlavičky, vytvoříme další Quick Div, ale tentokrát na ni dvakrát klikněte, abyste do ní zadali (v podstatě se vytvoří značka „p“). Jakmile zadáte, co chcete, můžete styl textu libovolně upravit. Jak vidíte níže, přidal jsem nastavení pro barvu, rodinu písem, textovou transformaci, zarovnání textu a velikost písma.

Dále proveďte totéž pro text pod nadpisem.

To by vám mělo dát pěknou typografickou hlavičku pro vaši stránku. Nezapomeňte převést oba tyto prvky do externích stylů stejně jako předtím.

Krok 4: Obrázek
Nyní jsme připraveni hodit náš velký obraz. Použiji fotku, kterou jsem zastřelil, ale můžeš, co se ti líbí.
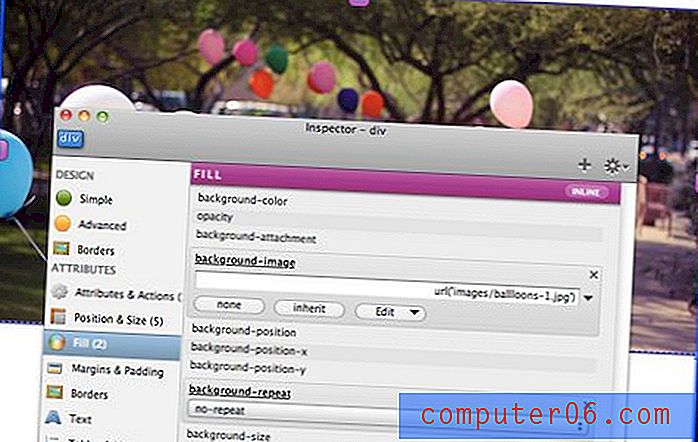
Nejprve vyberte kontejner a vytvořte div, který je široký 700px a vysoký, jak potřebujete. Poté nastavte pozadí div na obrázek a pozadí na neopakovat. Když je vybrán obrázek div, můžete pomocí kláves se šipkami zamíchat nahoru nebo dolů a přesunout jej na místo, po tom všem to je WYSIWYG!

Krok 5: Dokončení textu
V tomto bodě by byl tutoriál docela nadbytečný, kdybychom šli do příliš detailů. Ve skutečnosti není ještě co dělat, abychom vytvořili několik divů, naplnili je textem a stylizovali je jako my výše. Zůstal jsem s tématem písma Gruzie, které jsem používal, a právě jsem zvětšil nadpis nad kopii odstavce.

Jedna věc k poznámce je, že pro vytvoření odkazu jednoduše vyberete prvek nebo blok textu a přejdete na Úpravy> Rychlé odkazy. S tím by měla být celá stránka hotová!
A co kód?
Pokud se chceme podívat a upravit kód v kterémkoli bodě, stačí stisknout Command-3 a vyvolat prohlížeč kódu.

Flux vyplivne pěkný čistý kód, který se plně integruje do procesu vývoje. S rozhraním WYSIWYG můžete dělat tolik, kolik chcete, a zbytek dělat ručně. Protože Flux používá pouze obyčejné staré soubory HTML a CSS, můžete při vytváření v aplikaci Flux na webu dokonce pracovat ve svém oblíbeném editoru kódu. Pracovní postup je zcela otevřený, takže pokud chcete kdykoli udělat něco, co máte vždy, můžete tak učinit!
Co jiného dělá Flux?
Tento tutoriál nepoškrábal povrch toho, co Flux dokáže. Zde je několik dalších funkcí, které vás nadchnou:
- Vestavěné moduly rozvržení pro rychlé prototypování
- Živé zobrazení prohlížeče
- JavaScript, PHP a všechno to jazz
- Podpora WordPress Theme
- Opakované použití fragmentů kódu
- Paleta historie
- Paleta Widget - Vytvářejte jednoduché galerie a efekty jQuery
- Podpora HTML5
- Podpora rozhraní Google Font API
- Spousta tun, o kterých ještě ani nevím!
Závěrečné myšlenky
Nejprve jsem použil Flux před několika verzemi (Flux je nyní ve své třetí iteraci) a miloval jsem tento nápad, ale nebyl jsem zblázněný popravou. Cítil se trochu buggy (vše, co je nyní opraveno) a opravdu se nezdálo tak snadné se s ním jen zvednout a spustit.
Toto setkání však bylo celkem krátké a vždy jsem se chtěl vrátit a opravdu mu to projít. S Fluxem jsem hrál poslední dva dny a musím říci, že jakmile jsem si udělal čas na to, abych zjistil správný pracovní postup, byla práce s Fluxem sen. Určitě to chvíli trvá, než zjistíte, že všechny vtípky, ale jakmile to udělají, nejedí vůbec čas a cítí se docela přirozené.
Flux je pro prototypování úžasný. Fanoušci navrhování v prohlížeči namísto Photoshopu zde uvidí většinu svých problémů, protože jste nuceni navrhnout spíše skutečné vlastnosti CSS a umístění než efekty Photoshopu. Moje nejoblíbenější část o aplikaci je, že vás nezasahuje do používání celého procesu. Neexistují žádné soubory projektu Flux, které by se obávaly, pouze soubory, které byste normálně použili k vytvoření webu. To znamená, že můžete přejít na jinou aplikaci nebo dokonce předat projekt kolegovi nebo klientovi, který nepotřebuje Flux ani nemusí vědět, že jste ho použili.
Pokud jste vývojář, který kóduje ručně, že často sní o WYSIWYG, který nesaje a může se skutečně zapojit do způsobu, jakým v současné době pracujete, vřele doporučuji dát Fluxu šanci. Zpočátku to může být trochu frustrující, ale udělejte si čas, abyste to prosadili a zjistili, jak správně aplikaci správně používat, a vsadím se, že si možná myslíte, že je to nejlepší WYSIWYG, jaký jste kdy použili.