Jak zkopírovat barvu jako HTML ve Photoshopu CS5
Photoshop a Web design často jde ruku v ruce, a jedním z nejdůležitějších prvků tohoto koexistence je schopnost přesně reprezentovat barvy mezi dvěma místy. Možná ale zjistíte, že máte na obrázku barvu, kterou chcete použít na své webové stránce. Ať už se jedná o barvu písma, barvu pozadí nebo efekt přechodu, účinné použití stejných nebo doplňkových barev na webové stránce může mít velký dopad. I když mohou existovat některé kruhové objezdy, jak najít barvu ve Photoshopu ve formátu, který můžete použít na webové stránce, ve skutečnosti existuje jednoduchá metoda pro výstup barevných informací jako HTML.
Náš průvodce níže vám ukáže, jak pomocí nástroje kapátko ve Photoshopu zkopírovat barvu jako HTML, takže ji můžete vložit přímo do prvku HTML.
Získejte kód HTML pro barvu ze souboru Photoshopu
Kroky v tomto článku předpokládají, že máte barvu v souboru Photoshopu a že byste chtěli získat kód HTML pro tuto barvu, abyste ji mohli použít na webové stránce. Ukážeme vám nástroj a metodu pro získání těchto informací ve Photoshopu, poté vám ukážeme výstup zkopírovaných informací.
Krok 1: Otevřete soubor ve Photoshopu CS5.
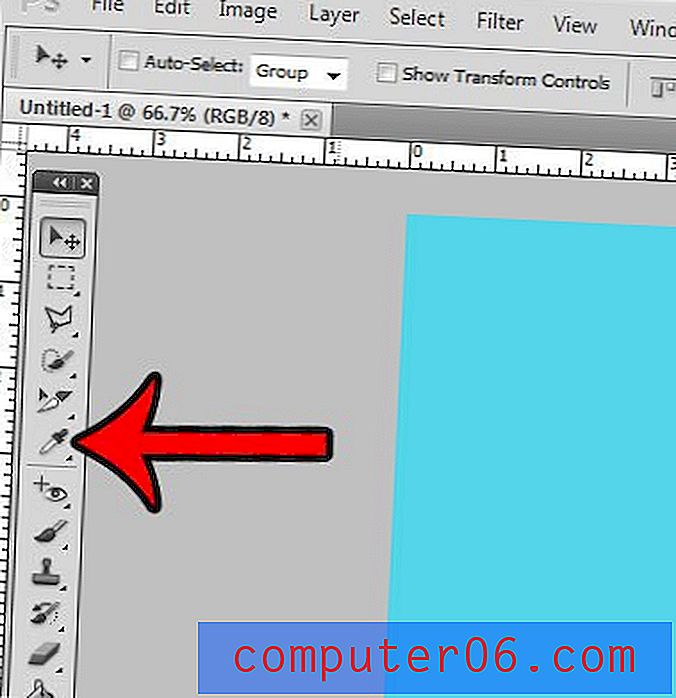
Krok 2: V panelu nástrojů klepněte na nástroj kapátko .

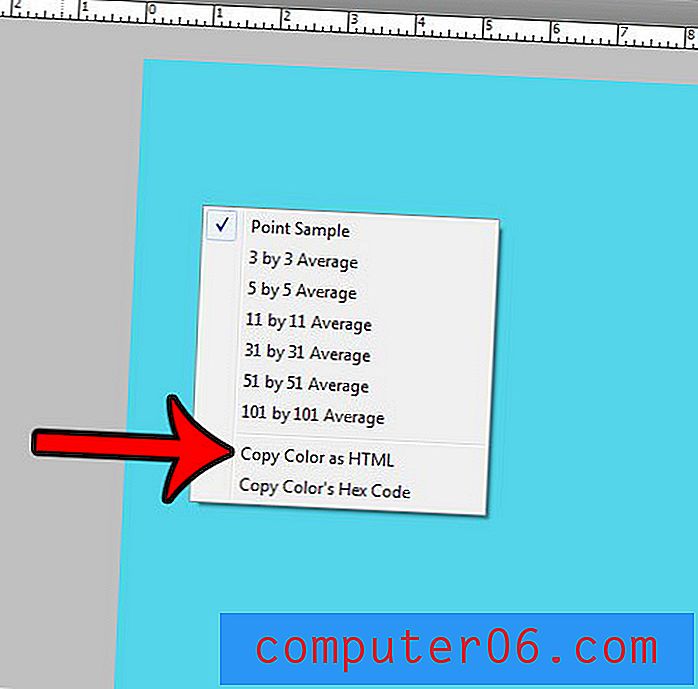
Krok 3: Umístěte špičku nástroje kapátko na barvu, pro kterou potřebujete kód HTML, potom na něj klepněte pravým tlačítkem a vyberte možnost Kopírovat barvu jako HTML .

Pokud pak vložíte informace, budou vloženy ve formátu zobrazeném na obrázku níže.

Je obtížné určit, která vrstva v souboru Photoshopu obsahuje které objekty? Tento článek - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - vám ukáže, jak přejmenovat vrstvu a usnadnit její identifikaci.