Jak vytvořit uživatelské rozhraní, kterému mohou uživatelé důvěřovat
Co má důvěra společného s webovým designem? Zcela jednoduše, všechno. Ve světě, kde lidé slyší o narušení digitální bezpečnosti téměř denně, je nezbytné navrhnout a vytvořit uživatelské rozhraní, kterému mohou uživatelé důvěřovat.
Vytvoření této důvěry pomůže vytvořit pevný základ mezi vámi a uživatelem, může přispět k odbytu a loajalitě produktů, vytváří pocit kvality a úspěchu a vytváří půdu pro dlouhodobý a cenný vztah s uživatelem. Jak na to? Dnes máme deset věcí, které můžete udělat pro vytvoření uživatelského rozhraní, kterému mohou uživatelé důvěřovat (samozřejmě s důvěryhodnými příklady).
1. Design s jasností

Pokud náhodný uživatel přistál na vašem webu právě teď, byla by zpráva nebo cíle rozhraní jasné? Věděl by uživatel, jaké akce má učinit a proč váš web existuje?
Pokud je odpověď ano, pak váš návrh již zahrnuje tuto úroveň jasnosti. Pokud ne, je čas to trochu přehodnotit.
Jasnost webu znamená, že design vašeho webu je identifikovatelný způsobem, který je snadno pochopitelný. Uživatelé by měli vědět, jaký je účel webu - zprostředkovat informace, ukázat produkt, hrát hru. Je v pořádku zahrnout prvek napětí nebo překvapení, ale musí být vyvážený s lehkostí pochopení, co dělat.
2. Buďte transparentní

Přistoupíte někdy na web, který dává jeden slib, až si později uvědomíte, že dělá něco úplně jiného? Váš web a design by měly být předem a jasně komunikovat, co se bude dít dál.
Zde je několik příkladů:
- Sdělte uživatelům, co budete dělat s informacemi z formulářů
- Sdělte uživatelům, zda používáte cookies ke sledování jejich akcí
- Stanovte zásady ochrany osobních údajů, které nastíní, co děláte s informacemi o uživateli
- Pokud je to možné, používejte zabezpečená připojení a HTTPS Pro otevřenou komunikaci s uživateli používejte stránky FAQ nebo fóra
- Pokud provádíte finanční transakce, uveďte pro ně jasné zásady (např. Výnosy a záruky).
- Dojde-li k něčemu nešťastnému (například k narušení bezpečnosti), vysvětlete to a napravte
3. Zaměření na integritu

I když to může znít jako příliš jednoduchý koncept, někdy se ztratí: Udělejte, co říkáte, že uděláte.
To se týká všeho od oznámení data spuštění aplikace, přes udržování seznamu e-mailů až po včasné dodání zboží. Pokud slibujete, raději to dodržujte. Tuto důvěru musíte přerušit pouze jednou, abyste navždy ztratili uživatele.
4. Poskytněte uživatelům kontrolu

Dnešní uživatel je zvyklý ovládat své zkušenosti. Uživatelé chtějí přizpůsobit prostředí webu a předvolby aplikace. Dejte jim tuto možnost, i když je to jen v malém smyslu.
Umožněte uživatelům rozhodovat o interakci s návrhem. Můžete to udělat několika způsoby:
- Poskytněte možnosti navigace a umožněte uživatelům výběr
- Nabídněte zpětnou vazbu na akce uživatele
- Poskytněte uživateli kontrolu nad malými věcmi, například vypnutím nebo zapnutím oznámení
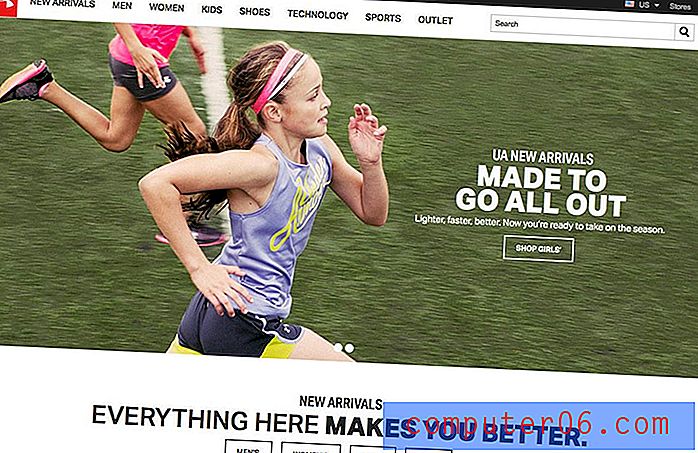
- Umožněte uživatelům, aby si sami vybrali obsah, jako je výběr žen / mužů / chlapců / dívek při nakupování oblečení
- Poskytněte instrukce, pokud jde o výběr pomocí polí formuláře, rozevírací nabídky a vznášející se prvky, které uživatelům pomohou porozumět možnostem
5. Použijte jasné vzory

Pokud jde o návrhové vzory, neobnovujte kolo. Vzory existují z nějakého důvodu. Jsou běžně přijímané a snadno použitelné metody, které podporují interakci uživatele. Pro snadné použití se držte základů.
Pokud je návrh snadno použitelný a snadno pochopitelný, uživatelé se nebudou ptát, jak a proč věci fungují konkrétním způsobem. Důvěra je vrozená. Ale když tyto věci nejsou jasné, uživatelé si mohou položit otázku, proč a jak, a tam začínají růst první semena nedůvěry.
6. Vytvořte jasnou navigaci

Jasná navigace přispívá k celkové důvěře vytvořením snadno srozumitelné cesty a toku pro uživatele. Navigace by měla vést uživatele ze stránky na stránku a pomoci jim snadno najít vše, co potřebují k pohybu po webu.
Mezi klíčové prvky uživatelského rozhraní, které přispívají k jasné navigaci, patří:
- Nadpisy a názvy stránek
- Vizuální identita
- Logo a branding na stránkách
- Zápatí, které obsahuje relevantní informace a kontakt
- Použití konzistentní ikonografie
- Snadné cesty pro pohyb mezi stránkami dozadu a dopředu
- Jasné popisy v textových prvcích
- Základní struktura menu, ke které lze přistupovat z libovolné stránky
7. Řešení problémů / odpovědí na otázky

Co dělá váš web? Ptá se uživatelů nebo na ně odpovídá?
Web by měl řešit problémy. Na co uživatelé přicházejí na váš web? Co se chtějí naučit, zjistit nebo udělat? Rozhraní vašeho webu a každý odkaz, akce a interakce by měly uživatele vést k tomuto řešení.
Všechno se vrací k dosažení jasného cíle pro váš web.
8. Používejte jasnou a stručnou komunikaci

Nepřeceň to. Používejte srozumitelný jazyk snadno čitelným způsobem. To platí pro všechny kopie, přičemž zvláštní pozornost je věnována často zapomenutým prvkům, jako je mikroskopie uvnitř polí formuláře a tlačítkům a odkazům.
A pak upravovat, upravovat, upravovat.
Nic nezruší důvěru uživatelů, jako je web s nejasnou komunikací nebo zpráva plná chyb. Pracujte s dobrým editorem a ujistěte se, že jsou všechny kopie gramaticky správné. Proveďte testování QA a ujistěte se, že každý odkaz nebo tlačítko dělá to, co má. Od ikony Facebooku, která odkazuje na vaši stránku Facebooku, až po odkazy směřující na vhodné místo nebo formuláře odesílané správně, každý jednotlivý prvek na vašem webu komunikuje část vaší zprávy a přispívá k důvěrnému vztahu s uživateli.
9. Zahrňte trend nebo dva

Chcete použít moderní design a moderní vzory ve svém designu webových stránek. Datové rozhraní způsobí, že uživatelé zpochybní vaši legitimitu (a vytvoří problémy s důvěrou).
Začlenění něčeho moderního ukazuje, že vám záleží, neustále pracujeme na vylepšení a jsou aktuální v internetové technologii. To vytváří větší pocit bezpečí a vizuálně vytváří důvěru.
To neznamená, že musíte jít se super trendy estetikou; musíte použít několik moderních doteků. Zvažte plochá tlačítka, světlé barvy nebo minimalistické styly, aby vaše stránky zůstaly svěží. Karty nebo dotyky materiálového designu jsou skvělými možnostmi i pro organizaci a moderní vzhled.
10. Test, test, test

Nakonec musí všechno fungovat. Před spuštěním je třeba otestovat každý prvek v designu webových stránek a pravidelně, abyste se ujistili, že každý uživatel odchází s vynikající zkušeností.
Poskytněte uživatelům prostor pro zasílání problémů - čas od času se stanou - a snažte se je rychle opravit. (Měli byste také kontaktovat uživatele, kteří se obávají, abyste byli informováni, že jste problém vyřešili.)
Tento proces kontrol a vyvážení a oprav chyb umožní uživatelům podívat se na vás lidštějším způsobem. Dochází k chybám, přerušení odkazů - takto reagujete, což určuje typ vztahu důvěryhodnosti, který budete mít s uživateli.
Závěr
Důvěra je důležitou součástí celkového úspěšného uživatelského rozhraní a následně uživatelského prostředí. Bez důvěry budou uživatelé podezřelí z vašeho webu a nabídek, opustí váš web pro ostatní. Bez důvěry nebudou uživatelé na vašem webu provádět akce, od nákupu až po vyplnění formulářů. Nejdůležitější je, že uživatel, kterému nedůvěřujete, bude sdílet tuto zkušenost s ostatními.
Uživatel, který vám a vašemu webu důvěřuje, se s větší pravděpodobností stane loajálním uživatelem, nakupuje nebo se s vaším webem dále angažuje a sdílí tento užitečný zážitek s ostatními. Stejně jako u jiných vztahů je důvěra mezi webem a uživatelem klíčovým stavebním kamenem dlouhodobého úspěchu.