Zvládnutí více rozložení fotografií
Práce s více fotografiemi a obrázky může být složitá. Hotovo pečlivě, použití více obrázků může pomoci vytvořit efektivní a mistrovský design pro tiskové i webdesignové projekty. Některé z nejlepších příkladů designu s použitím více fotografií lze nalézt na webových stránkách profesionálních fotografů.
Při práci s různými fotografiemi zvažte v úvahu dominanci, počet fotografií, barvu, seskupení a kvalitu obrazu. Podívejte se na podrobnosti a zvažte pocit projektu, abyste dosáhli nejlepších výsledků při použití mnoha obrázků v projektu.
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
Vytvořte dominanci
Váš web by měl mít obrázek nebo soubor obrázků, který je dominantní a je zjevně velkým obrázkem na webu. Zvažte použití jedné fotografie, která využívá hodně místa, svisle nebo vodorovně, se kterým pracujete nebo pracujete, abyste kombinovali obrázky tak, aby vypadaly sjednoceně.
Jedna fotka

Nejjednodušší způsob, jak dosáhnout dominance s obrázky, je zaměřit se na jeden obrázek nebo fotografii. Obrázek se zobrazí ve velké velikosti s menšími fotografiemi použitými pro zvýraznění primárního obrazu. Toto je populární koncept a může pracovat výjimečně dobře se silnou velkou fotografií a se seskupením menších, pevně oříznutých obrázků.
Dramatická plodina


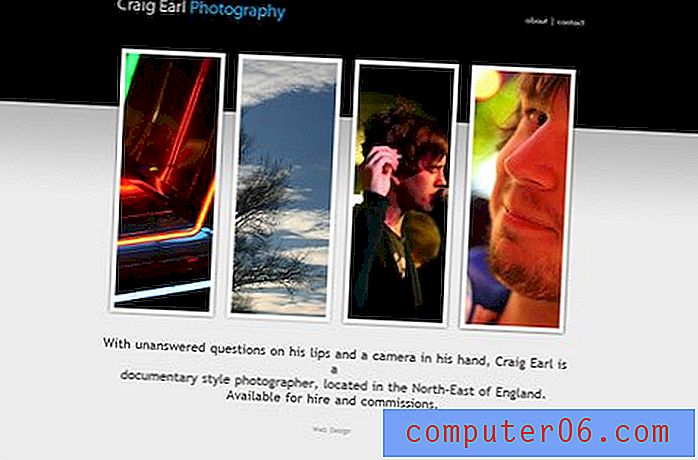
Dalším způsobem, jak dosáhnout toho, aby jediná fotka vynikla v uspořádání rozvržení s více fotografiemi, je použití dramatického oříznutí. Někdy neobvyklý tvar, například extrémní vodorovný nebo svislý obrázek, stačí k tomu, aby vás nejprve vtáhl do obrázku. Zaostřeno nejsou sekundární obrazy s typičtějšími tvary.
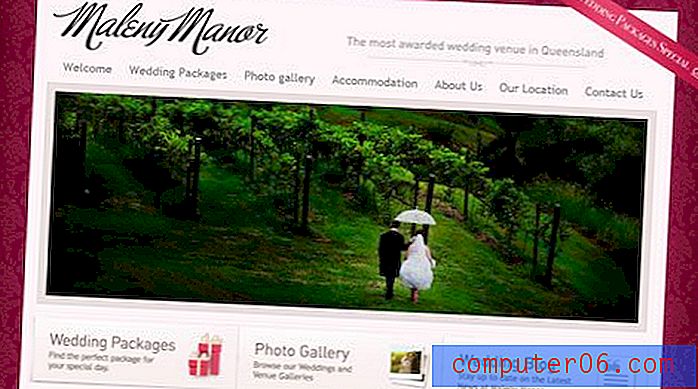
Každý z těchto webů používá silný horizontální obrázek různými způsoby. Maleny Manor má přímý přístup se silnou plodinou, která se táhne šířky sekundárních obrázků na stránce. Jedná se o malé ikony, které vás nasměrují na jiné obrázky. Zdá se, že web William & Mary používá silnou plodinu, ale pokud se podíváte pozorně, zbytek obrazu je zabudován do banneru. Tato triková plodina také vytváří silný vizuální obraz, který je doplněn menšími obrázky, které jsou pevně oříznuty.
Barva


Použití barev, nebo ne, může také přidat dopad ve více rozložení fotografií. Míchání fotografií, které používají plnou barvu, s černými a bílými nebo sépiovými tóny, může u některých obrázků přidat kontrast a důraz. Zvláštní obrázek - barva v černobílém schématu nebo naopak - okamžitě upoutá největší pozornost.
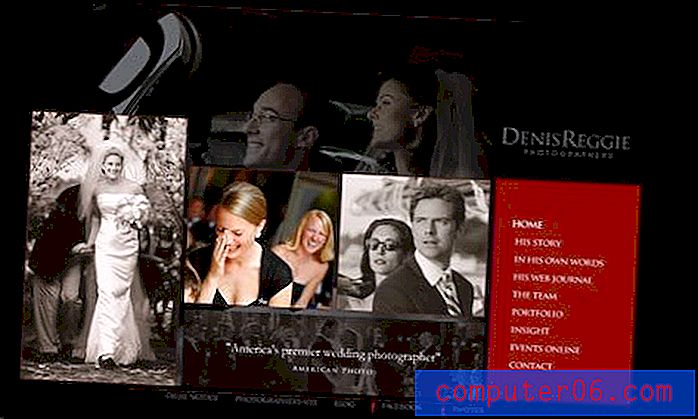
Denis Reggie Photography používá schéma černobílých obrázků s rotujícím barevným obrázkem, které vás provedou obrázky na stránce. Dále je hlavní navigační nástroj na stránce ve statickém barevném bloku. Barva se používá k postupnému procházení jednotlivých snímků. Také si všimněte, jak barevný obrázek téměř skočí ze stránky ve vztahu k bezbarvým obrázkům.
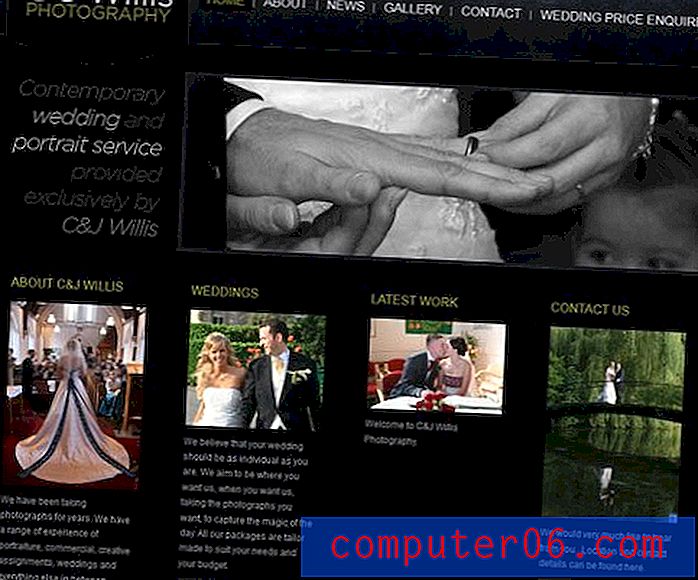
C&J Willis Photography používá podobnou techniku. Smícháním černobílých a barevných fotografií klesá důraz od největšího k menšímu níže uvedenému. Barevné fotografie se zdají být větší a dominantnější a vedou vás k dalším bodům na webu, protože černobílý obrázek mizí do tmavého pozadí.
Seskupení obrázků


Práce se skupinami obrázků může také vytvořit silnou vizuální prezentaci. Zatímco někteří mají rádi zrcadlový přístup, se skupinou obrazů stejného tvaru a velikosti si můžete hrát i se skupinami neshodných tvarů a velikostí.
Oba přístupy mohou fungovat, ale vyžadují pozornost k detailům. Správné zarovnání fotografií je klíčové při práci se skupinami. Při práci s řadou podobných velikostí se ujistěte, že fotografie mají stejnou velikost, a při použití různých tvarů pracujte s oříznutými obrázky tak, aby se obrázky ve vašem prostoru shodovaly.
Při seskupování snímků je stejně důležité, aby se fotografie „držely pohromadě“. Mějte na paměti, že webové obrázky se mohou „pohybovat“ na základě nastavení uživatelského prohlížeče. Pokud váš CSS nepřizpůsobí seskupení (nebo pokud to není něco, na co nejste připraveni), sloučte obrázky do jednoho souboru v softwaru pro úpravu fotografií, jako je Adobe Photoshop, a umístěte soubor s více fotografiemi do jednoho obrázku. Tím zajistíte, že se vaše seskupení fotografií objeví podle vašich představ. Nezapomeňte také mít na paměti mezery a zarovnání, aby obrázky měly čistý vzhled.
Tisk vs. webové úvahy
Pravidla pro práci s více obrázky překračují hranice mezi tiskem a web designem. Pro každý typ designového projektu se zaměřte na silné obrázky, čitelnost a podrobnosti, abyste dosáhli nejlepších výsledků.
Velikost a poměr


Příliš mnoho malých fotografií může být obtížné pochopit a může zmást vaše publikum. Zvažte oříznutí každého obrázku a jak vyplní rámeček. Fotografie se širokým úhlem nefungují při malých velikostech, zatímco fotografie, které jsou oříznuty pevně, lépe drží, když se používají malé.
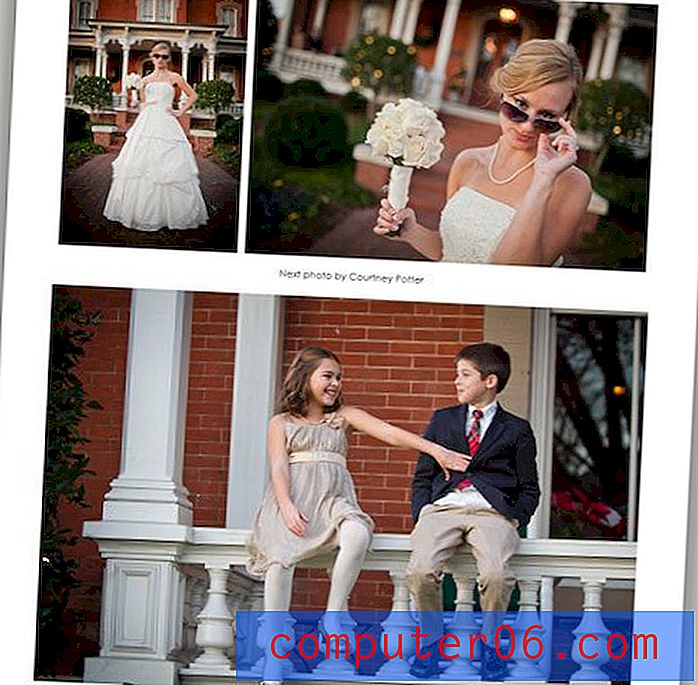
Klíčem pro oba typy projektů je proporce. Podívejte se na výše uvedené tváře v první řadě fotografií. V širokém záběru jsou obličeje téměř nerozeznatelné a vypadají velmi malé. Ale ve druhé řadě je každá tvář jasně viditelná. Rámečky mají stejnou velikost v každé řadě fotografií a fotografie obsahují stejné obrázky; jedinou změnou je plodina každého. Díky přísnějším plodinám se fotografie budou jevit větší, ačkoli rámečky nejsou.
Chcete, aby byl každý obrázek čitelný ve velikosti, ve které je zobrazujete. Pokud nemůžete říct, co je to obrázek nebo co se děje na fotografii, znovu zvažte velikost obrázku nebo experimentujte s alternativní plodinou.
Kvalita obrazu

Špatný obrázek použitý malý nebo s textem je stále jen špatný obraz. Hoďte to.
Nezapomeňte použít silné obrázky v jakékoli velikosti. Vyhněte se obrazům, které jsou rozmazané, rozmazané, pořízené za špatných světelných podmínek nebo mají zjevné problémy, jako je prst v rohu fotografie nebo světlice objektivu.
Použití i jen jednoho obrazu v nízké kvalitě může ovlivnit váš projekt, bez ohledu na to, jak silný může být celkový design. Špatné obrázky postrádají profesionalitu a mohou způsobit, že klient bude mít negativní dojem o vaší práci. Neexistuje žádná oprava pro obraz, který postrádá kvalitu v rozlišení nebo složení.
Obrázek Význam

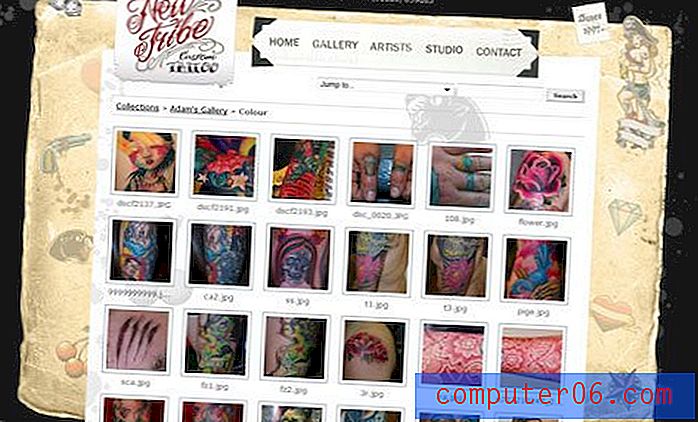
Také si vzpomeňte na zprávu, kterou váš obrázek sdělí. Ujistěte se, že obrázky jsou vhodné pro vaše publikum a vzájemně se „shodujte“. Například web propagující tetovací salón, jako je ten výše, by neměl stejný účinek, pokud by na pozadí byly vidět mraky a zajíčci.
Závěr
Použití více fotografií v designu může být účinným nástrojem pro předvedení skvělých obrázků. Dávejte pozor na špatné obrázky a pečlivě vyberte fotografie. Ujistěte se, že každý obrázek slouží pro váš projekt a nevynucujte použití dalších obrázků, pokud nejsou k dispozici.
Zvažte, jak budou obrázky zobrazeny, a udělejte další kroky v návrhu webu, abyste zajistili, že seskupení zůstane neporušené, jak jste zamýšleli. Uvědomte si podrobnosti ve všech projektech s více fotografiemi a znovu zkontrolujte plodiny a velikosti obrázků, aby skupiny měly konzistentní velikosti a čistý vzhled. Nakonec si zahrajte s různými možnostmi, jako jsou identické plodiny a různé tvary a velikosti, a vytvořte design, který nejlépe odpovídá vašemu projektu.
Zdroje obrázků: DeusXFlorida, kevin dooley, photoskate a Anthony van Dyck.