Porovnání účinků paralaxe: 5 možností, které je třeba zvážit
Parallax efekty zůstávají jedním z nejžhavějších trendů v designu webových stránek. Tato animovaná technika posouvání nastává, když se pozadí a popředí pohybují různou rychlostí, zatímco uživatel posouvá, takže se pohybují dvě nezávislé vrstvy současně.
Tento efekt lze použít pro libovolný počet typů webových stránek a představuje zábavný způsob, jak vytvořit a zvýšit zapojení uživatelů. Pěkná věc o paralaxových efektech je, že je nemusíte používat na každé stránce designu; posouvání paralaxy je skvělá technika na domovské stránce, která pomáhá uživatelům přimět uživatele, aby volali po akci nebo jiném obsahu.
Paralaxové efekty vytvářejí prvek hloubky a vzdálenosti a větší smysl trojrozměrný než některé jiné techniky, díky čemuž se uživatelé cítí jako součást designu.
Nevýhodou paralaxových efektů je, že na mobilních zařízeních nefungují vždy. (Existují však možná zástupná řešení i v tutoriálu na konci tohoto článku.)
Zde je pět paralaxy efektů a stylů, které je třeba zvážit. (Nezapomeňte kliknout na odkazy, abyste přesně viděli, jak každá animace funguje.)
Prozkoumejte zdroje návrhu
1. Animace k zobrazení změn


Použijte efekty paralaxy k zobrazení změn v projektu. Vrstvy pohybu mohou zprostředkovat vzdálenost v čase, prostoru nebo umístění.
Účinky paralaxe se nejlépe projeví při práci s obsahem webové stránky.
Porsche Evolution výše ukazuje změny v čase se změnami pozadí a auta v popředí každého obrázku. (Zvyšte zvuk a hudba se změní také o deset let.)
Tento design udržuje uživatele v rolování, protože chcete vidět, jak bude auto vypadat jako další. Tato technika může pracovat v chronologickém pořadí (jak je vidět zde) nebo obráceném chronologickém pořadí. Klíčem k tomu, aby to fungovalo, je, že tento web funguje oběma směry - dokonce i hudba se vrací - pokud přejdete nahoru nebo dolů.
Sonance používá paralaxu k zobrazení jiného druhu změny - změny umístění v celém návrhu. Paralaxové efekty jsou součástí celkového navigačního vzoru webu a je tu narážka na to, kde v designu (umístění) jsou uživatelé po celou dobu zážitku.
2. Podporujte rolování


Důvody paralaxy mohou pomoci vytvořit zapojení, protože podporují posouvání, aby uživatelé udrželi interakci s designem po delší dobu.
Mnoho návrhů s efekty paralaxy zahrnuje instrukce „rolování“ nebo narážku přímo na domovské stránce, která pomáhá tuto interakci od začátku podporovat. (Domovská stránka The Walking Dead Zombiefied obsahuje tuto instrukci na stránce před výše uvedeným obrázkem.)
Webová stránka Walking Dead dělá s paralaxou něco trochu jiného, aby povzbudila interakci - posouváním se uživatelé posouvají po obrazovce, když se postava pohybuje přes různé panely komiksového stylu - spíše než nahoru a dolů.
3. Pohyb a barva


Jedním z nejzábavnějších způsobů, jak používat posouvání paralaxou, je začlenit barvu do „panelů“ s různým obsahem a ukázat tak prvky nebo projekty portfolia. Změna barvy a animace mohou znamenat něco nového.
Barva je také nástrojem pro upoutání pozornosti, který vám pomůže přilákat uživatele.
Werkstatt, výše, používá počáteční bílý a šedý obrys s paralaxními vrstvami mezi prvky a textem. Ale další vznášející akce oživí každý projekt barvou. Kombinace efektů funguje dobře, protože zbytek návrhu je jednoduchý a vybízí uživatele k interakci s jednotlivými prvky.
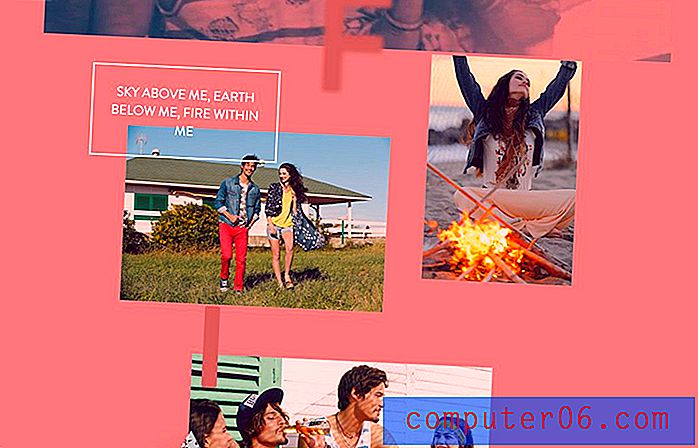
Lois Jeans používá další paralaxy přístup pomocí barev. Každá nová barva zvýrazňuje jinou část kampaně za oděvy - zákazníci mohou vidět džíny na modelech v různých přírodních prostředích s ohněm, vzduchem, vodou a zemí.
4. Usnadněte vyhledávání informací


Účinky paralaxy mohou pomoci zmenšit složité informace nebo těžké bloky textu, lépe číst a snáze je strávit. Je to zajímavý koncept, když přemýšlíte o pohyblivém typu, ale skutečná praxe spočívala v přesunu kontejnerů, které drží typ.
Výše uvedené příklady ukazují dvě různé aplikace tohoto konceptu.
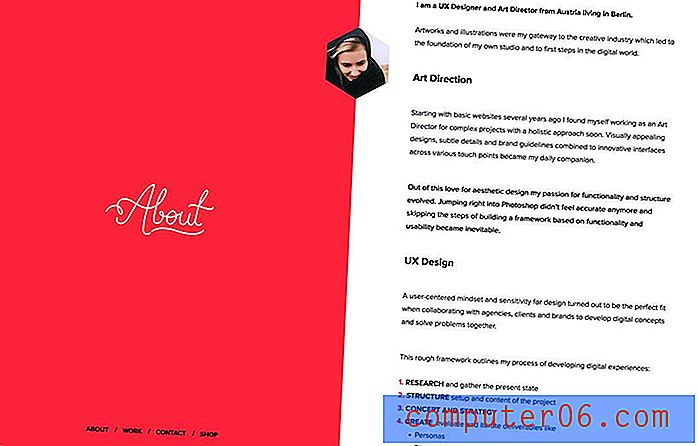
Melanie David má na úvod dlouhou představu o obrazovce. Levá strana zobrazující navigační prvek - About - se nepohybuje, zatímco uživatelé mohou procházet textem vpravo. Po ukončení textového bloku se obě strany stránky přesunou do další sekce. Je to skvělé řešení pro textový blok, který je delší než oblast vizuálního obsahu.
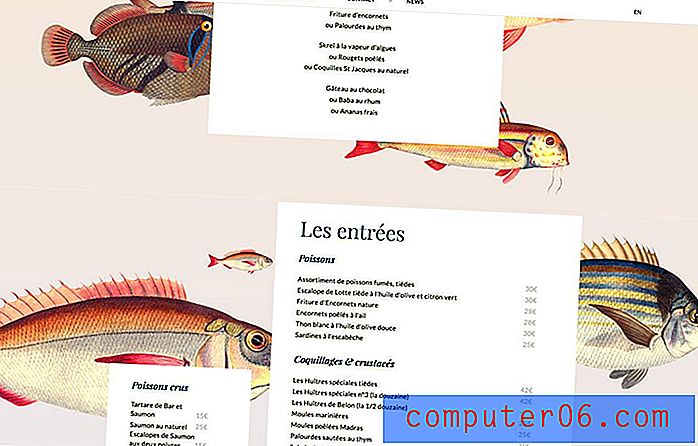
Restaurace Le Duc používá jednotlivé bloky pro různé části menu, které se objevují podle toho, jak byste číst a objednávat jídlo. Animace jsou jednoduché s zábavným pozadím ryb - což uživatelům říká něco o restauračním zařízení - a usnadňuje stravování v nabídce.
5. Vizualizujte „digitální“ realitu


Jedním z největších využití paralaxy efektů je pomoci uživatelům vizualizovat něco, co jinak nemohou vidět. Více návrhů využívá kombinaci trojrozměrné a parallační animace k vytvoření realističtějších zážitků.
Tyto 3D návrhy mají tendenci upadat do oblasti více kreslených stylů zážitků, jako je Madwell, výše, ale mohou také mít více VR pocitu, když design pracuje se specifickým typem zařízení.
Jedním z klasických příkladů stránek využívajících efekty paralaxy, které již nějakou dobu existují, je webová stránka Seattle Space Needle. Používá techniku posouvání směrem vzhůru k napodobení toho, jak by vypadalo, že se dostane na vrchol orientačního bodu.
Posun parallaxu posouvá panoráma proti interiéru budovy pomocí výzvy k akci a velkým navigačním pruhem, který ukazuje, jak vysoko je toto místo. Design je vzdělávací, dobrodružný a ukazuje uživateli něco, co je těžké si představit bez animovaného efektu.
3 skvělé prostředky pro paralaxu
Jste připraveni vytvořit paralaxový efekt pro váš další projekt? Tyto výukové programy a úryvky kódu vám pomohou přidat k vašemu návrhu animovaný efekt, který může uživatelům pomoci přilákat a udržet je v poutavém zapojení.
- Jak vytvořit efekt posouvání parallaxe: Výukový program w3schools vás provede vytvořením efektů přesunu kontejneru a poskytuje způsoby, jak pomocí mediálních dotazů získat podobný účinek na mobilní zařízení.
- Ukázka posouvání webových stránek Parallax: Prostě si prohlédněte, jak tato technika funguje pomocí jednoduchého ukázky a vysvětlení.
- 15 Podmanivé účinky paralaxe od CodePen: Seznam obsahuje několik skvělých paralaxových per, které vám pomohou začít s kreativitou, a můžete si s nimi hrát.
Závěr
Paralaxy efekty jsou trendy a zábavné, ale nejsou pro každý projekt. Je také důležité vzít v úvahu, že některé publikum na některých zařízeních může mít problémy s navigací na webu, který obsahuje mnoho animací.
Než přidáte efekt paralaxy, proveďte inventarizaci svých uživatelů a jejich preferencí. Začněte malým s paralaxou na jednom místě, jako je například domovská stránka, a sledujte analytiku, abyste zjistili, zda to funguje pro vás (prodloužený čas na místě znamená, že to funguje).
Použijte paralaxu, když to funguje s vaším obsahem a zprávami. Tato módní technika by měla být zábavná při navrhování a interakci.