Populární trendy v designu webových stránek v roce 2011: více než 50 inspirujících příkladů
Prosinec je tady a zdá se, že konečně zabalíme rok 2011. Byl to rok plný nových a vzrušujících předních stránek pro web. CSS3, HTML5 a responzivní design byly na vrcholu nejvíce diskutovaných témat. Také označujeme průchod starých cest. Flash, Silverlight a podobné proprietární pluginy obdržely v roce 2011 útok, který se nemusí nikdy zotavit.
Na konci roku s informativní retrospektivou jsme prohledali web hledáním vzorců a trendů, které se objevily nebo se staly stále populárnějšími v průběhu roku 2011. Následně sledujeme více než padesát webových stránek, abychom se pokusili najít podobné triky a témata. Zaručuji, že bude obtížné číst, aniž byste si všimli několika trendů, na které jste letos ve vlastních projektech skočili!
Hlavní trend: Citlivý design
V roce 2010 Ethan Marcotte vytvořil pojem Responsive Design a napsal o něm poučný a přesvědčivý článek o A List Apart. Do poloviny roku 2011 se Responsive Design jako nejžhavější nový trend v oblasti webdesignu zcela rozběhl.
Nejedná se o pouhý styl blednutí jako ostatní v tomto seznamu, jedná se o nový přístup k vytváření obsahu na webu zaměřený na vytvoření co nejlepšího zážitku pro maximální počet zařízení. Zatímco někteří návrháři tuto myšlenku zamlžují za práci navíc, stále rostoucí počet zachází tak daleko, že říkají, že pokud váš web nereaguje, děláte to špatně.
Tady na Design Shack jsme letos nebyli cizí na téma responzivního designu, zde je několik článků, které jsme na toto téma zveřejnili:
- 20 Úžasné příklady použití mediálních dotazů pro responzivní návrh webových stránek
- Praktické úvahy o designu pro responzivní stránky
- Jak vybudovat responzivní frankensteinský rámec s LESS
Mohl bych vám snadno poskytnout více než sto příkladů responzivních návrhů, které se objevily letos, ale spousta dalších už mnoho měsíců usilovně pracovala při shromažďování takových sbírek. Moje aktuální oblíbená responzivní galerie je Media Queries, která obsahuje více než 200 příkladů!

Responzivní design rozhodně vyniká jako trend designu v roce 2011, ale existují i jiné, mnohem menší trendy, které stojí za to se na ně podívat. Následující představuje několik, které jsem si všiml.
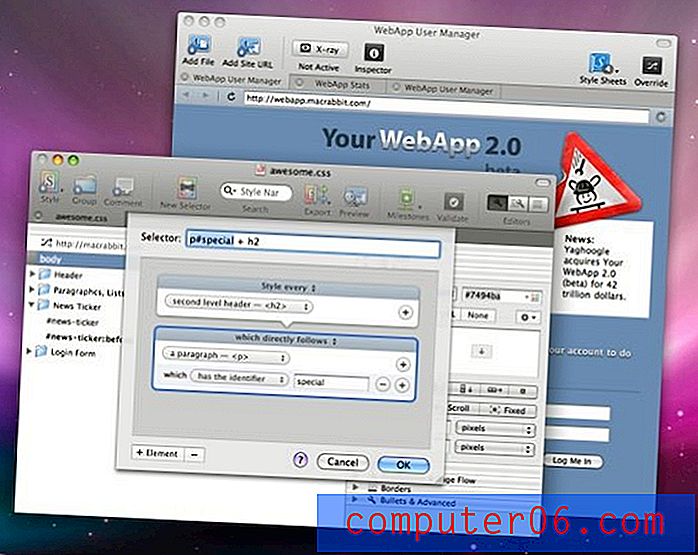
Přerušované čáry
Čárkované čáry získaly od designérů v roce 2011 rostoucí pozornost. Ačkoliv je občas přímý, typičtější případ použití je klikatá, meandrující cesta, která upoutá vaši pozornost a vede ji tam, kam chce designér jít.
Tento trend jsem zmínil tento rok v několika článcích jako skvělý způsob, jak dosáhnout podobnosti řádu v jinak organickém designu. Poskytuje perfektní způsob, jak proměnit chaos v snadno sledovatelnou linii myšlení.
Zakladatelský fond

Ano!

Boo Bebe

Quartier Vier

AskLela.org

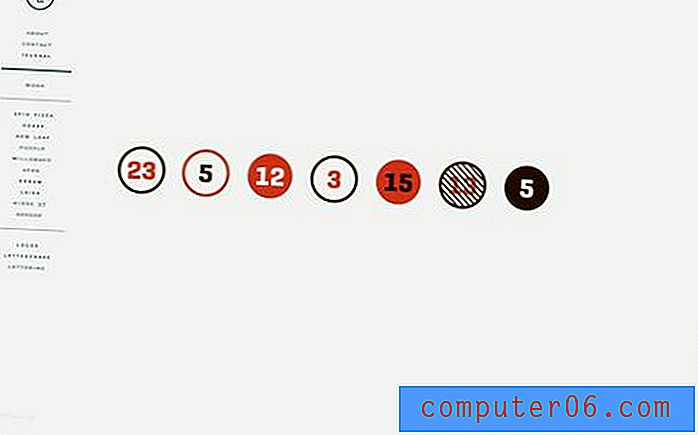
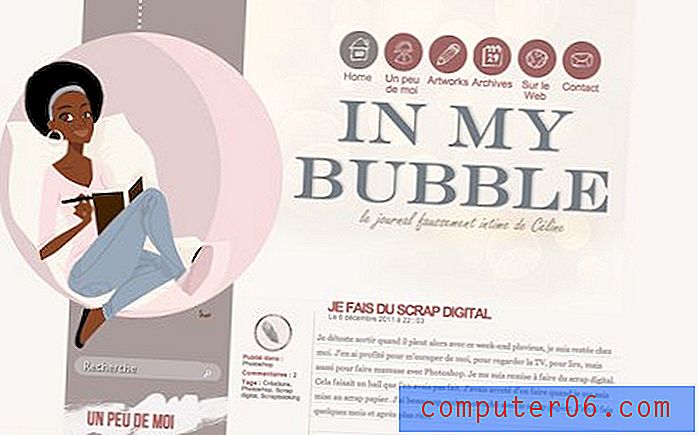
Kruhy
Neváhám se o tom zmínit jednoduše proto, že si nejsem jistý, že se někdy můžete na základní tvar odvolat jako na designový trend. Koneckonců, kruhy byly vždy přítomny ve všech typech designu a vždy budou.
Přesto jsem si určitě všiml zvýšení používání kruhů jako primárních konstrukčních prvků. Je velmi zřejmé, že mnoho z níže uvedených návrhářů úmyslně vybralo kruhy jako jádro jejich tématu a postavilo se na tomto jednoduchém, ale elegantním nápadu. Výsledek je často dosti organický, ale jak vidíte níže, několik návrhů je stále docela strukturovaných a kruhy jsou uspořádány v přímé linii jednoduše jako alternativa k věku staré miniatury obdélníku.
Carnette

Lisi Design

Pistácie skicování

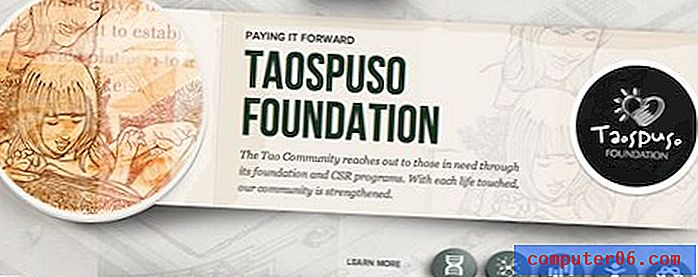
Nadace TaosPuso

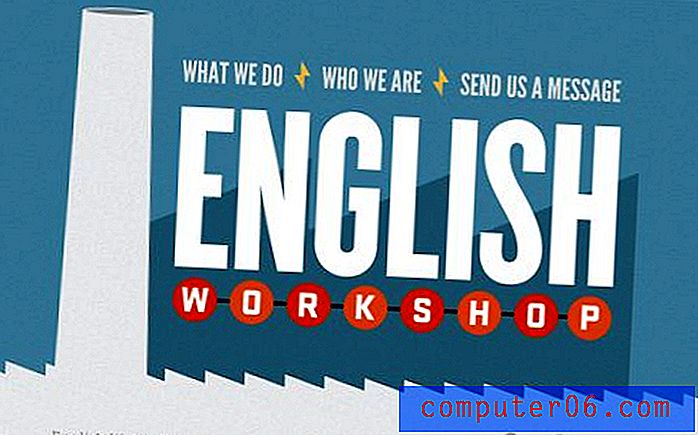
Anglický workshopLanguage Learning

Ochrana proti vzduchu

Interaktivní skupina Agência iSee

Dekódovat

Elegantní design

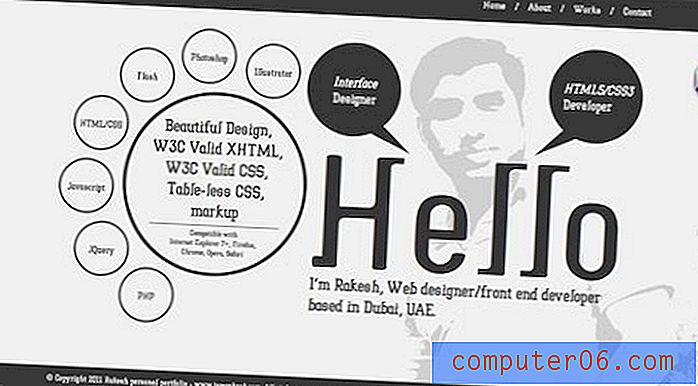
Rakesh

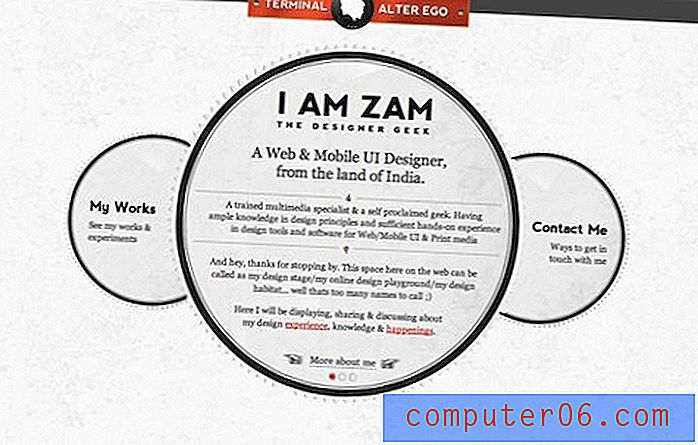
JSEM ZAM

V mé bublině

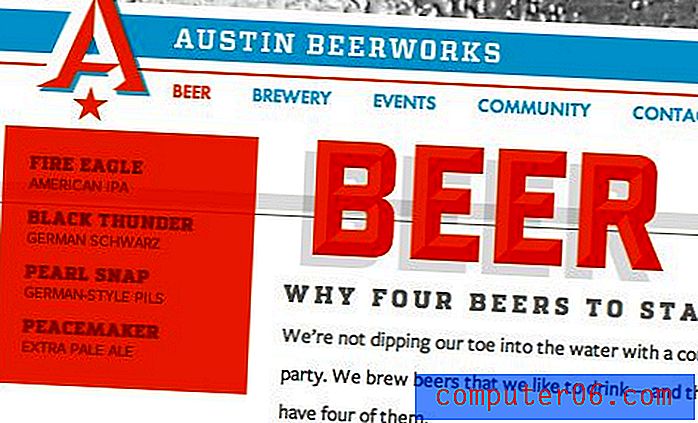
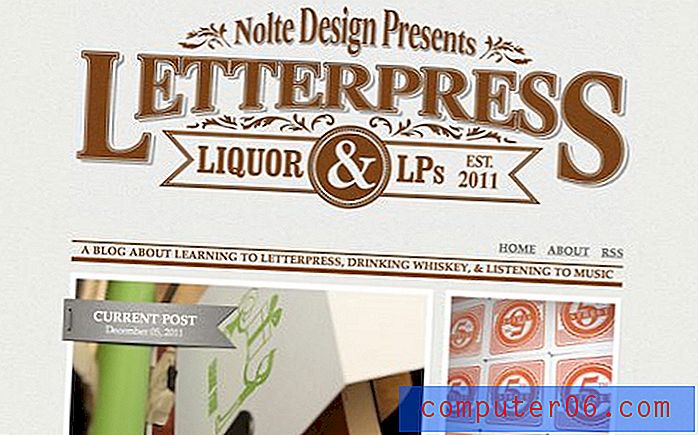
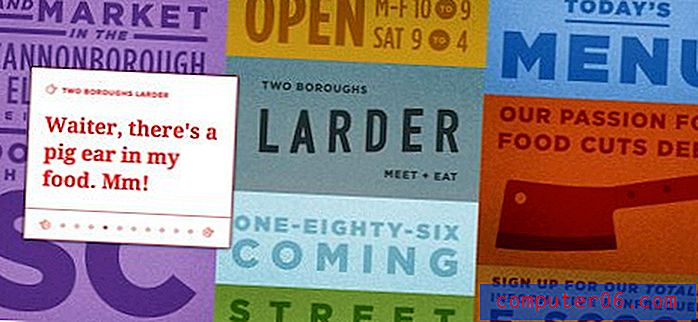
Čistý, sofistikovaný retro typ
Začínám si myslet, že retro je trend, který nikdy nezemře. Vždy se podíváme na styly designu z minulých dob se zájmem a nostalgií. Opravdu zajímavé odhalení je, že moderní a retro designové styly se skutečně vyvíjejí společně.
V minulých letech retro designy a konkrétně typografie často zahrnovaly velmi výstřední, zoufalý vzhled, jaký byste očekávali na tričku Old Navy. Jak se však v moderním designu začaly chovat čisté, minimální návrhy, retro design udělal podobný skok v sofistikovanosti. Retro typografie je v dnešní době elegantní a čistá bez stresu. Stíny jsou téměř vždy přítomné a zcela bez rozmazání, mnoho z nich se skládá z diagonálních čar nebo jiného jednoduchého vzoru, na rozdíl od pevné barvy.
Big Bite Creative

Pivovarnictví

Urbanoff

Noltedesign

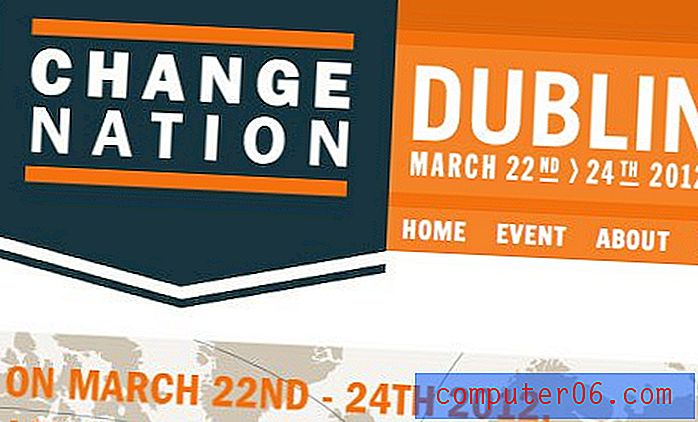
Stuhy
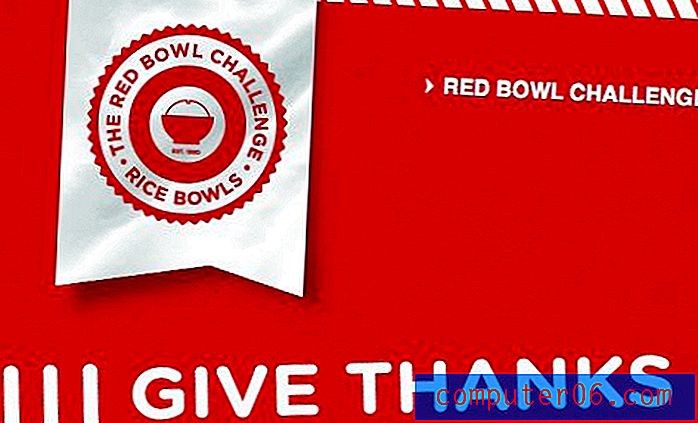
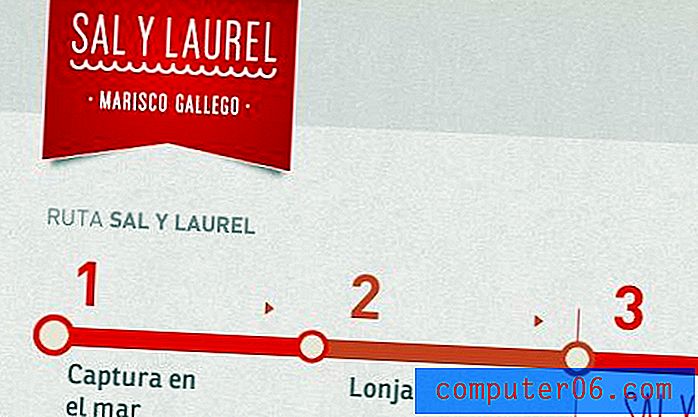
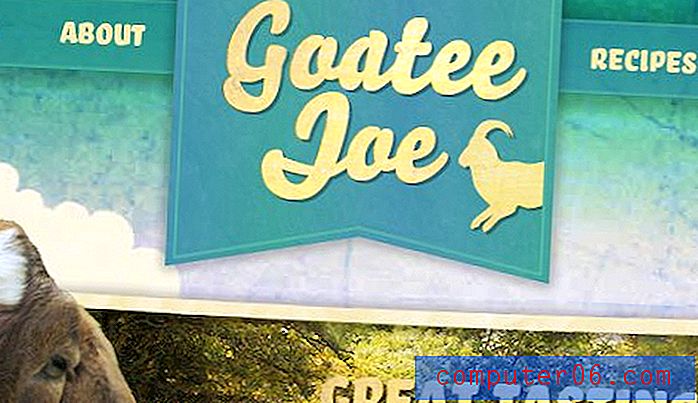
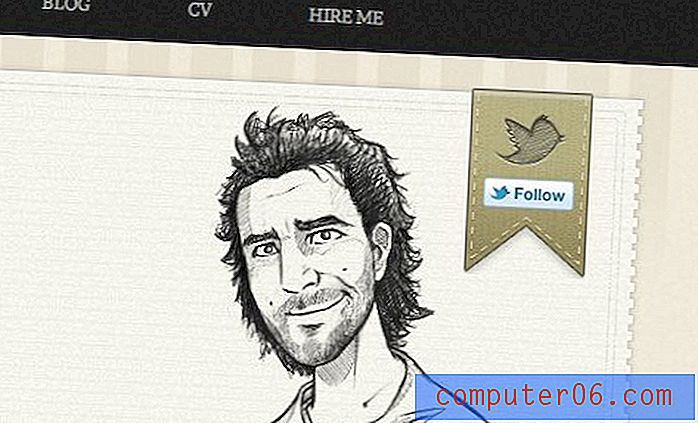
Jediným nejdůležitějším konstrukčním prvkem v roce 2011 musí být svislá závěsná stuha. Tato věc se objevila úplně všude jako pěkně integrovaný způsob držení loga, ikony nebo nějakého textu a zároveň mu pomohla vyniknout od pozadí.
Typický tvar má ve spodní části dva trojúhelníkové body, ale designéři experimentovali se všemi druhy metafor stuhy. Jeden příklad níže má dokonce známý tvar stuhy a dává mu nečekané zvraty tím, že jej změní v kapse košile.
Změnit národ

DejteBeyond.Me

Komunita Tao

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 od PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Goatee Joe

Jopp

Neděle Nejlepší webové stránky

HarryFord

Studia kuchyňských dřezů

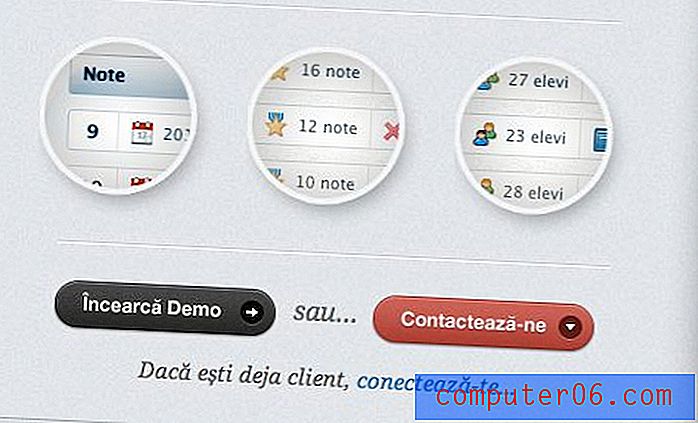
Tři věci
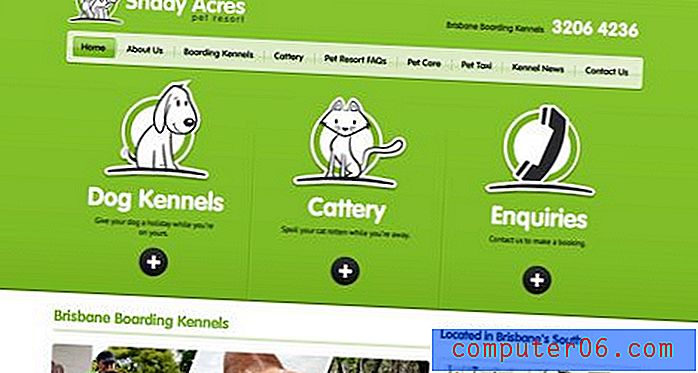
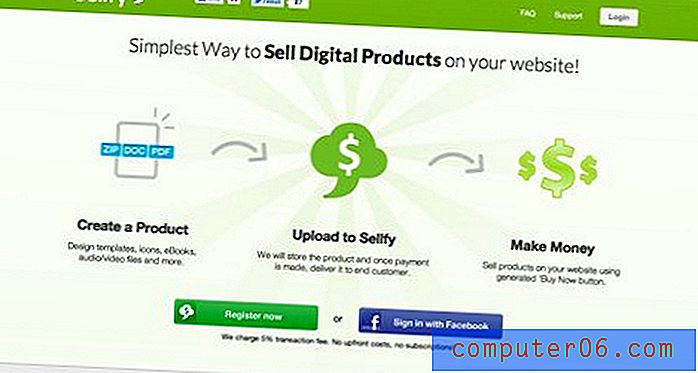
Každý designér ví, že tři je magické číslo, a to bylo v letošním designu webových stránek velmi zřejmé. Velmi oblíbená technika rozvržení, kterou vidíte znovu a znovu, používá tři prominentní oddíly nebo objekty k vyjádření procesu, seznamu funkcí nebo jiného konceptu.
Tento trend se mi líbí, protože to nutí návrháře, aby zjednodušil informace prezentované uživateli a rozdělil je na několik snadno stravitelných kousků. Výsledkem je často velmi atraktivní stránka, která se jeví jako informativní a dobře vyvážená.
Tabspresso

Dům na stromě

Shady Acres

Sellfy.com

Zvlněný / skládaný papír
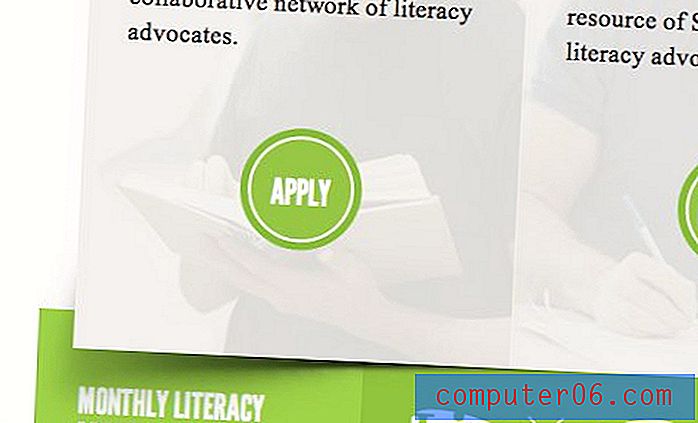
Vržený stín se vyvinul. Tento designový trik používá jednoduchou iluzi zakřiveného stínu, aby jinak plochý předmět nad ním vypadal jako zvlněný papír. Je to tak uvěřitelná malá lež, že i když víte, co se děje, je těžké přimět vaše oči, aby viděly, co je skutečně rovná hrana. Stín okamžitě dělá váš mozek vnímat křivku, bez ohledu na to, jak přesně víte, že to je.
Je to jednoduchý efekt, odstoupit od Photoshopu nebo dokonce CSS. Zde je několik stránek, které tento trend efektivně využívají:
Gramotnost2030

Úpravy čtvrtletně

Greenjob

Bezokrajové sítě
Dalším zvyšujícím se vizuálním trendem je mizení okrajů nebo okrajů na mřížce obrázků. Historicky jsme častěji než ne seřazené obrázky v pěkně rozmístěné mřížce, ale v dnešní době je docela populární jednoduše je všechny spojit.
Tento vzhled se mi opravdu líbí, protože dává samostatným obrázkům velmi integrovaný pocit. Je to příklad synergie při práci, kde je celek něco většího než součet částí.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

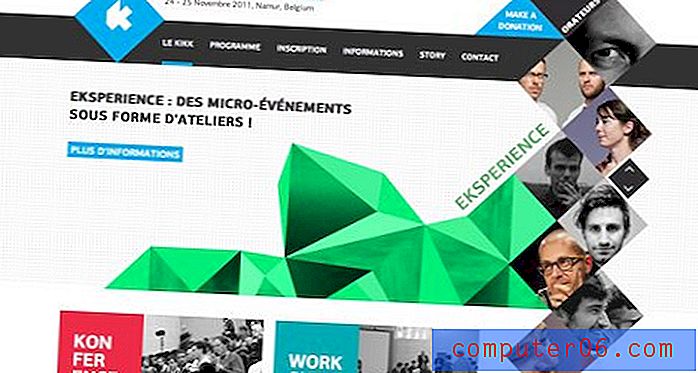
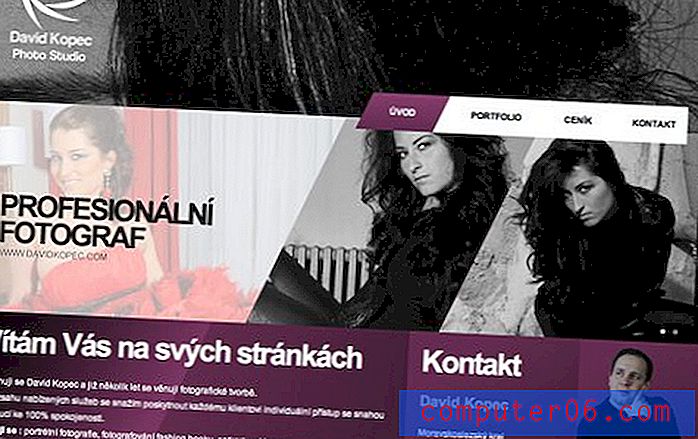
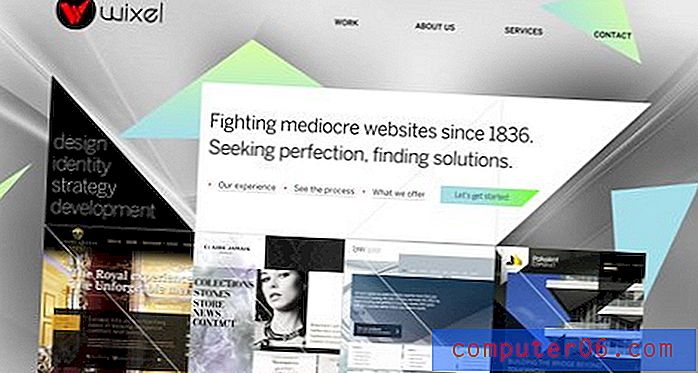
Diagonální design
Naším posledním designovým trendem je vznik poměrně chaoticky vypadajících vzorů, které silně využívají diagonální linie. Očekávejte, že tento trend designu bude pokračovat i v roce 2012. Proč? Protože to představuje ostrý odklon od čistých, silně strukturovaných minimálních návrhů, které v posledních letech prošly krajinou webového designu.
Při pohledu zpět na historii můžete jasně vidět, že trendy designu jsou reaktivní. Něco se stává v pohodě, protože je odlišné od normy, pak se stává tak populární, že je to norma. To, co bylo kdysi vzpurné, je nyní samozřejmostí, takže někdo přijde s odpovědí, která představuje jasný odchod. Například minimální výstřelek, který jsem právě zmínil, vznikl jako reakce na příliš šílený, chaotický a barevný design 90. let (viz: Saved By the Bell). Současný diagonální trend se vrací do těchto dnů a přitom si zachovává atraktivně sofistikovaný pocit.
Bleep-Radio

Piropixel

Festival Kikk 2011

David Kopec

Nákupní centrum Marshes

Wixel

Designér Gleb

Co nám chybělo?
To představuje pouze hrstku z mnoha populárních trendů v oblasti webdesignu v roce 2011. Nyní je řada na vás, abychom vám pomohli. Zanechte komentář níže a řekněte nám o všech trendech, které jste si všimli nebo se dokonce zúčastnili během roku.
Jaké trendy byly vaše nejoblíbenější? Který jsi nenáviděl? Pokud je to možné, zanechte odkaz a ukážte nám příklad!