Think Vertical: Vliv mobilního designu na orientaci
Mobilní design mi umožňuje skicovat více svisle. A nemyslím si, že jsem to jen já.
Vidím stále více webů napříč platformami, které do svého celkového designu začleňují více vertikálních komponent. Zapomeňte na „nad svitkem“, pojďme mluvit o tom, že půjdete do svislé polohy.
Prozkoumejte prvky Envato
Horizontální vs. vertikální provedení

Design webových stránek se dlouhou dobu soustředil kolem docela odlišné mentality „nad svitkem“. Navrhování tabletů a mobilních zařízení vyžaduje, abyste změnili výchozí orientaci a všechny dobře navržené mobilní weby tam skutečně přidávají svislý vliv na návrhové projekty, online i v tištěné podobě.
Platí mnoho stejných základních principů, ať už pracujete horizontálně nebo vertikálně. Důležitá je čistá typografie, silná paleta barev a obrázky a celková organizace.
Navrhování ve svislém prostoru však není nový koncept. Tiskoví návrháři to dělají už léta - o klasických příkladech přemýšlejte o novinách a časopisech. Novinkou je téměř neomezená vertikální možnost. Ve vertikálních webových projektech můžete hloubku rozšířit, jak budete chtít (i když to není vždy doporučeno).
Vytvořte vertikální prostor


Někdy je první výzvou vytvoření vertikálního prostoru, který je vhodný pro váš projekt. Stane se to téměř ve výchozím nastavení při práci na projektu, který obsahuje mobilní protějšek, ale co samotný web? (Toto v aktuálním prostředí prohlížeče nikdy nebude mít trvale svislý tvar.)
Pokud máte blog nebo web s postranním panelem, může být váš pracovní prostor již vertikální. Zdůrazněte tento tvar s jinými svislými částmi, jako je silný obraz nahoru a dolů nebo krátký textový blok, který čte svisle.
Další možností je rozšířit prostor za svitek. Vytvořte kaskádové „obrazovky“, které jsou navigovány shora dolů. Toto je koncept, který byl po nějakou dobu odsuzován, ale znovu nabývá na půdě, protože uživatelé byli „přeškoleni“, aby procházeli webem díky množství mobilních a tabletových aplikací, které takto fungují.
Svůj design můžete také naplánovat kolem několika svislých prostorů vytvořením mřížky několika širokých sloupců. V této konfiguraci má každý sloupec odlišný účel (podobně jako postranní panel), který vytváří vertikální pracovní prostor. Vertikální pracovní prostor s jedním sloupcem můžete vytvořit zúžením šířky pixelů v pracovním prostoru a zbytek vyplněním obrázkem na pozadí.
Klíčem není vynucení. Někdy prostě nebudete schopni vytvořit vertikální prostor. Pokud nemůžete navrhnout pomocí zcela svislé orientace, zkuste v rámci celkového designu použít několik prvků svislého designu, jako jsou navigační panely nebo obrázky.
Použití svislých prvků

Někdy je plánování svislého designu více než jen celkový prostor. Zvažte použití svislých prvků v horizontálním prostoru a vytvořte pocit vzhůru a dolů. Experimentujte s vertikálními fotografiemi nebo vysokými tenkými textovými bloky. Ale znovu to nevynucujte; tyto nástroje jsou účinné pouze v případě, že pracují s vaším obsahem (nikoli proti).
Vytvořte také svislé statické prvky, jako jsou navigační lišty nebo loga. Nezapomeňte strukturovat tyto prvky tak, aby zůstaly použitelné. Navigační panely fungují nejlépe pro rolovací rozvržení, pokud nejsou příliš hluboké a pohybují se stránkou, když se uživatelé pohybují. (Nechcete, aby se uživatelé frustrovaní snažili najít věci.)
Můžete také použít barvu, abyste svému webu vytvořili svislejší dojem. Přemýšlejte o pozadí - vertikální pruhy mohou přidávat „vyšší“ dojem, pokud jsou umístěny za jinými objekty.
Vertikální design v akci
Tiskový design se po staletí spoléhal na svislé plátno. Některé z nejznámějších publikací - The New York Times, USA Today, Vogue a People - mají formáty, které jsou vyšší, než jsou široké.
Ale nekončí to tam. Filmové plakáty jsou jedním z nejznámějších příkladů vertikálně orientovaných návrhových projektů.
Stále více vizitek, i když nejčastěji tištěných vodorovně, nabírá vertikální formát. Proč? Protože je nutí vyniknout mezi stovkami dalších v zásobníku. Totéž platí pro jiné tištěné propagační materiály, jako jsou magnety a nálepky. U tiskových projektů může rozhodnutí použít vertikální orientaci, když většina ostatních pracuje horizontálně, skutečně přidat do projektu nějaký pop a vkus.
Vertikální úvahy
"Svislé rozvržení může spěchat vážně a těžko se navigovat."Svislé rozvržení může spěchat a těžko se navigovat. Při navrhování ve vertikálním prostoru dbejte na to, aby záhlaví a navigační nástroje měly dostatečnou váhu, aby váš uživatel (nebo čtenář) neztratil přehled o tom, na co se dívají.
Při použití vertikálního formátu byste měli zvážit zvětšení textu (o další body) a pravděpodobně budete chtít zahrnout navigační zařízení (ať už jde o posuvníky nebo popisy), které uživatele sledují prostřednictvím webu.
Pozor také na vodorovný prostor ve svislém rozvržení. Odolejte pokušení donutit horizontální styl do jiného prostoru; bude pravděpodobně chybět. Nechcete rozdrtit další prvky, jen aby se vešly do užšího prostoru. Podívejte se na způsoby, jak změnit uspořádání nebo naskládat prvky tak, aby se pracovní prostor necítil přeplněný.
Vertikální láska
Zde je několik webů, které berou vertikální koncept a běží.
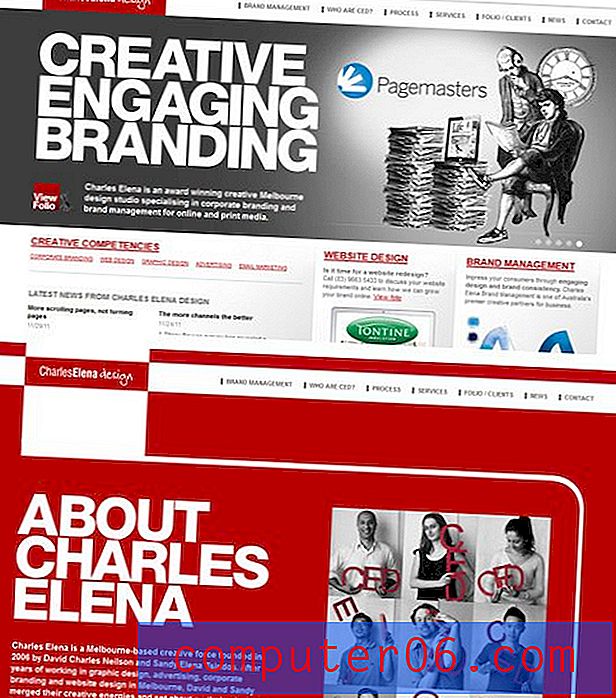
aktivovat

Web je postaven svisle a usnadňuje navigaci pomocí posuvníku k „otevření“ láhve a zbytku webu. (To nikdy nezestárne.)
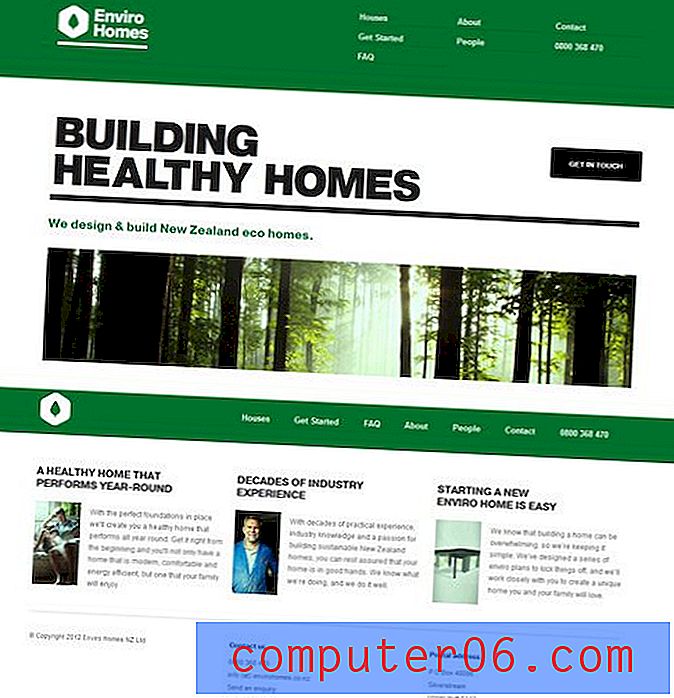
Enviro Homes

Tato navigační lišta v horní části tohoto vertikálně založeného webu se upravuje tak, abyste měli vždy perfektní vizuální obsah na obrazovce počítače.
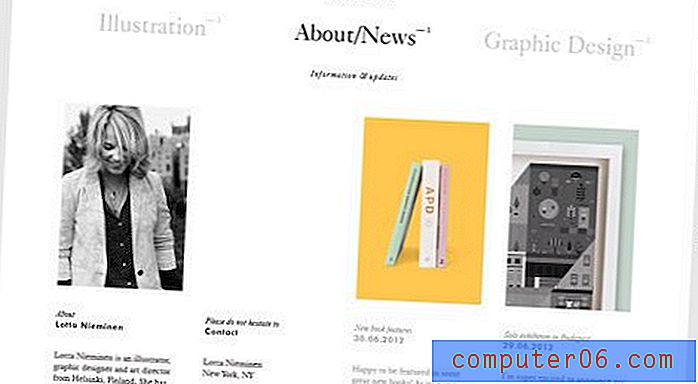
Lotta Nieminen

Tento web používá k vytvoření tvaru vertikální sloupce. Míchání obdélníků vás vybízí k pohybu po stránce.
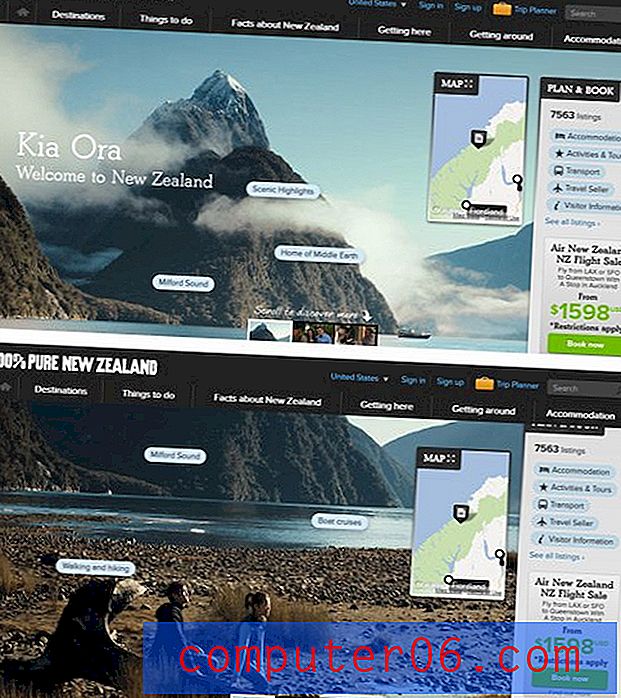
100% čistý Nový Zéland

Posouváním dolů na této stránce vytvoříte video efekt, který vám umožní Nový Zéland.
Závěr
Miluji oživení a důraz, který mají mobilní koncepty na vertikálně orientovaných projektech. Tento trend ovlivňuje také změna uživatelského prostředí a vznik responzivního designu.
Celkově se vertikální navrhování neliší od horizontálního protějšku. Může to být na začátku trochu neznámé, ale pomocí stejných nástrojů a konceptů, které se vztahují k dobrému designu v horizontálním schématu, můžete vytvořit velké vertikální projekty. Pokud se obáváte výsledku, začněte malé a vytvořte několik svislých částí, které chcete začlenit do projektu, než začnete zcela svisle. Možná jen zjistíte, jak se vám nový pohled líbí!
Zdroje obrázků: Illyissimo, Food Sense, Simon Collison a Spigot Design.