Transformujte své návrhy do kódovaných e-mailů HTML pomocí systému Mailrox
Kódování e-mailů HTML saje. V době, kdy jsme byli tak zakořeněni webovými standardy a rozvržením založeným na CSS, jsme skákali zpět v čase a kódovali rozvržení stolů s inline stylem naprosto mrazivě. Ve skutečnosti existuje spousta webdesignérů, kteří ještě nebyli dost dlouho na to, aby byli obeznámeni s tím, jak kódovat tímto způsobem.
Dnes se podíváme na nový nástroj, který slibuje život návrhářům e-mailů v HTML mnohem snazší. S Mailroxem nahrajete svůj design, rozkrojíte jej a snadno jej převedete na funkční e-mail ve formátu HTML.
Prozkoumejte prvky Envato
Seznamte se s Mailroxem

Mailrox slibuje jednoduchý pracovní postup: nahrajte návrh (jpg, gif nebo png), definujte rozvržení, přidejte text a vlastní HTML a exportujte. Zní to jednoduše, že? Může však být vytváření e-mailů ve formátu HTML opravdu snadným procesem?
Jsem skeptický, takže dnes dáme tomuto přísavku zkušební jízdu. Provedu vás celým procesem počínaje návrhem, jeho nahráním na web a jeho převodem na živý e-mail.
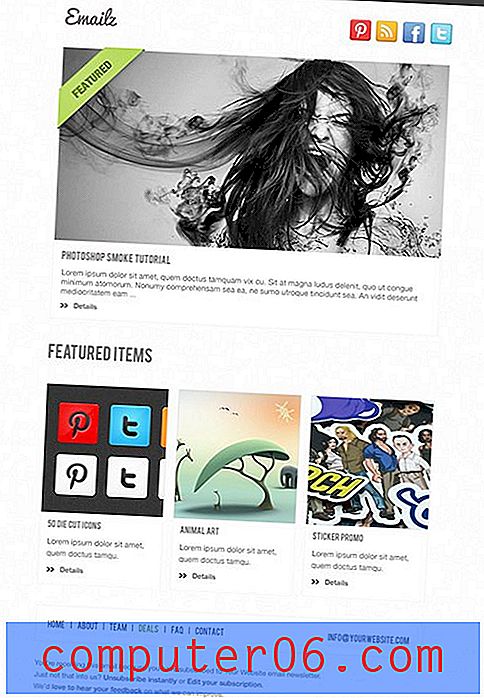
Šablona
Abychom mohli vyzkoušet Mailrox, potřebujeme design e-mailu ve formátu HTML. Mohl bych přestat psát a věnovat čas budování vlastních, ale jsem líný a existuje spousta úžasných bezplatných šablon online, abychom mohli také jednu z nich chytit. Zde je jedna taková šablona od společnosti PSD Freebies.

Krok 1. Vytvořte nový e-mail
Mailrox je v současné době ve verzi beta, takže je zatím zdarma k použití. Hodíš ve svém e-mailu, abys pozval na pozvání, můj jsem dostal do deseti minut, takže by nemělo trvat příliš dlouho, než ses dostal.
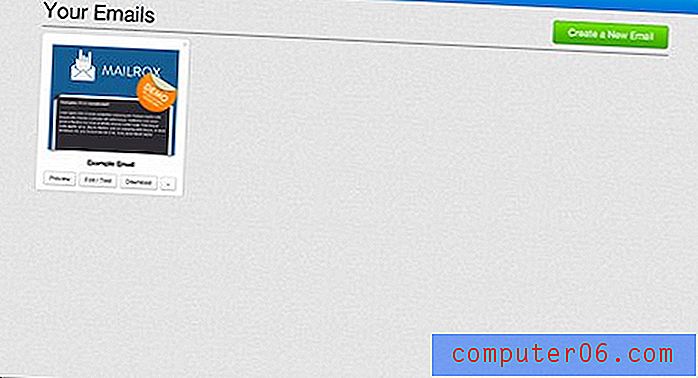
Jakmile se všichni zaregistrujete, přejdete na tuto stránku:

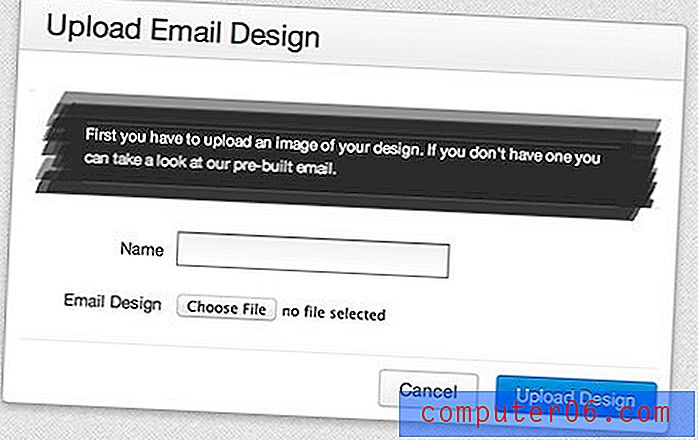
Už vám dali šablonu, se kterou si můžete pohrát, ale my chceme začít od nuly, takže stiskneme tlačítko „Vytvořit nový e-mail“, které nám poskytne jednoduchý dialog, kde můžeme nahrát náš plochý jpg.

Sledování pokroku
V průběhu celého procesu vám Mailrox pomáhá sledovat, kde se právě nacházíte, s užitečnou malou grafikou v levém horním rohu obrazovky. Miluji to, když to aplikace dělají, dává mi jasnou představu o tom, kde jsem byl a kam jdu, kromě toho, že mi dovoluji rychle kliknout a skočit na různé kroky.

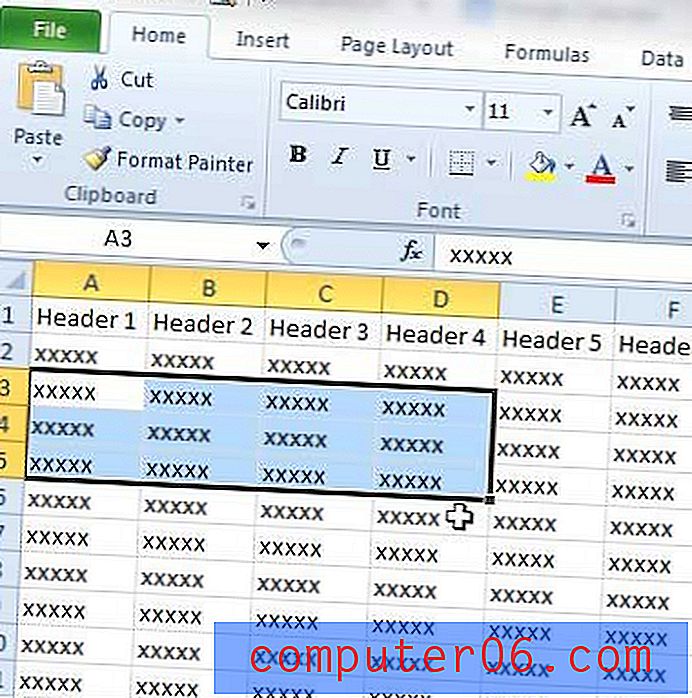
Krok 2. Řezy a kostky
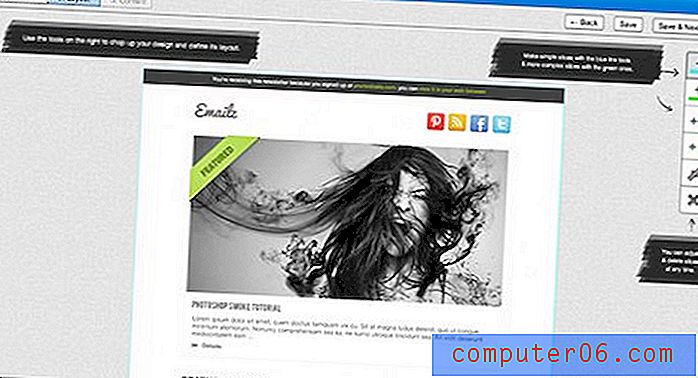
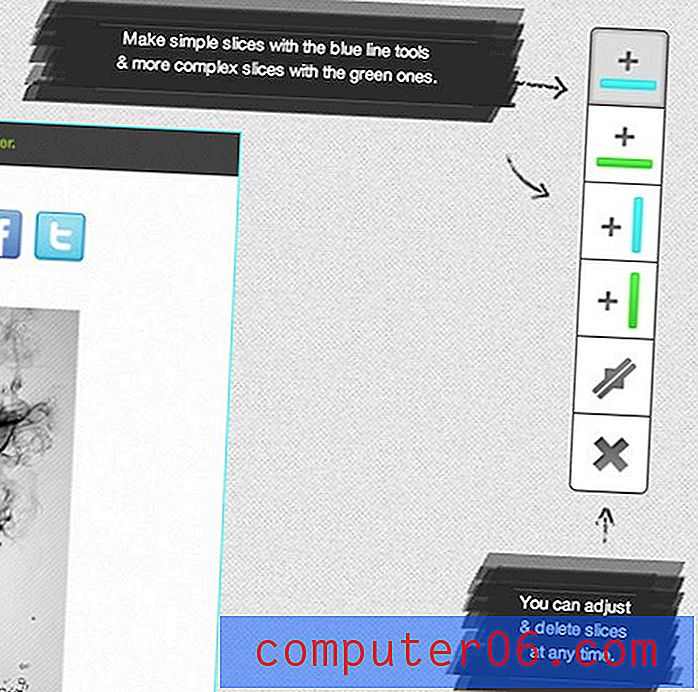
Jakmile nahrajeme náš obrázek, přejdeme na obrazovku níže. Zde vidíme nahraný soubor jpg spolu s jednoduchým pruhem nástrojů a několika pěknými malými radami a tipy, jak začít.

V zásadě je vaše sada nástrojů a pracovní postup zcela soustředěn na krájení nástrojů. Existují dva nástroje pro vertikální řezání, dva nástroje pro horizontální řezání, nástroj pro přesun řezu a nástroj pro odstraňování řezů.

Jak vidíte, modré řezací nástroje jsou „jednoduché“ a zelené jsou „komplexní“. To zní pěkně, ale co to sakra znamená? O tom, jak tyto práce fungují, vám nic víc neřekne. Po nějakém experimentování se ukáže, že modré řezy půjdou celou cestu přes stránku a zelené jsou si vědomy a vázány jinými řezy na stránce.
"Modré plátky půjdou celou cestu přes stránku a zelené plátky jsou si vědomy a vázány jinými plátky na stránce."Chcete-li vytvořit plátek, jednoduše uchopte nástroj a najeďte myší na plátno. Zobrazí se náhled řezu, který vám umožní umístit jej přesně tam, kam chcete. Můžete ji přilepit na místo kliknutím.

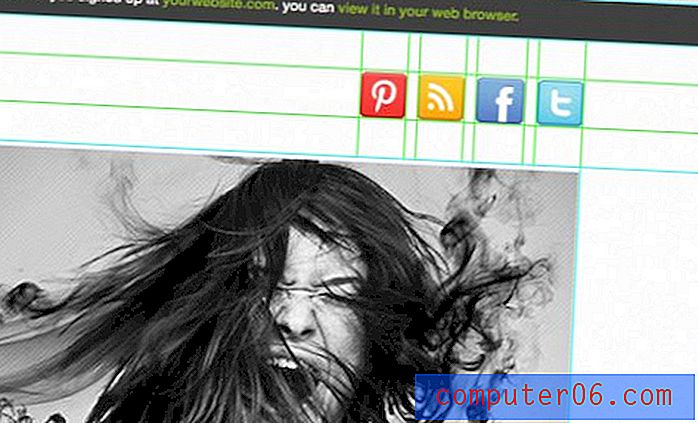
Click Click Click
Získáte tu myšlenku. Stačí jít a rozřezat soubor, dávejte pozor, abyste rozkrájeli každý objekt, který budete muset jakýmkoli způsobem upravit, ať už zaměněním grafiky, přehazováním v textu nebo jednoduše přidáním odkazu.

Celkově je to vlastně docela rychlý a snadný proces. Pokud jste někdy ve Photoshopu nakrájeli PSD, budete se zde cítit jako doma.
Krok 3. Přizpůsobení obsahu
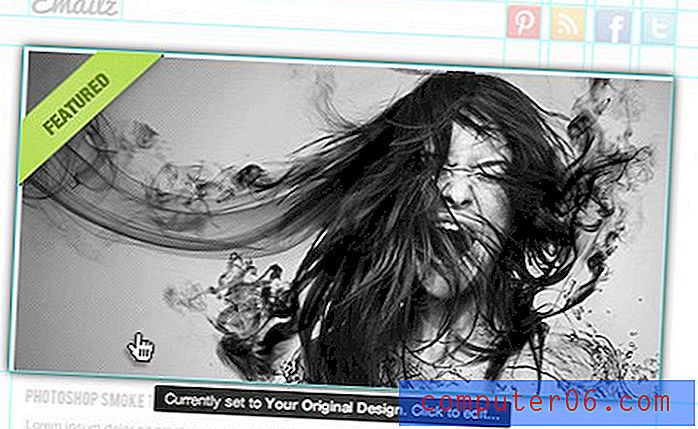
Zatímco jste krájeli svůj design, vlastně jste dělali definování různých oblastí obsahu, které chcete upravit. Jak postupujeme ke kroku „Obsah“, každá z těchto oblastí bude něčím, na co se můžete vznášet a kliknutím změnit.

Řekněme například, že chceme zachovat tento hlavní obrázek, ale přidejte odkaz, takže po kliknutí na obrázek se dostanete na konkrétní adresu URL. Chcete-li to provést, klikněte na tuto sekci a potom pomocí malého formuláře přidejte do svého odkazu.

Docela snadné, že? Pojďme skočit do něčeho složitějšího, kam musíme přidat vlastní kód.
Přidání vlastního kódu
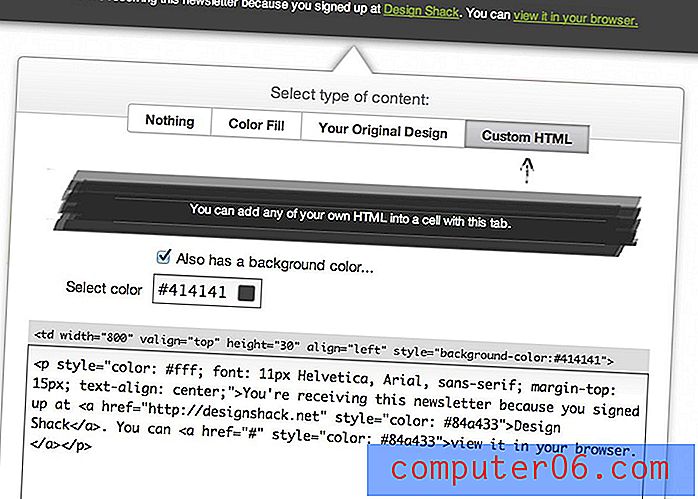
V horní části naší e-mailové šablony je lišta, která čtenáři informuje o tom, proč e-mail přijímá, a odkazuje je zpět na web. Je zřejmé, že zde chceme vložit vlastní text.
Proces je v tom, kde se rozpadá myšlenka WYSIWYG. Jak vidíte, Mailrox není určen pro non-kodéry. Pokud neznáte základní HTML a CSS, nebudete příliš daleko.
"Mailrox není určen pro nekódery." Pokud neznáte základní HTML a CSS, nedostanete se příliš daleko. “Místo toho byl vytvořen pro designéry s dobrým porozuměním základním webovým kódům, kteří prostě nechtějí projít problémem s kódováním e-mailu, což je velmi specifické zvíře, které musí být správně kódováno, aby správně fungovalo. Může to znít jako malý výklenek, ale vsadím se, že to popisuje docela málo webových designérů. Včetně mě!
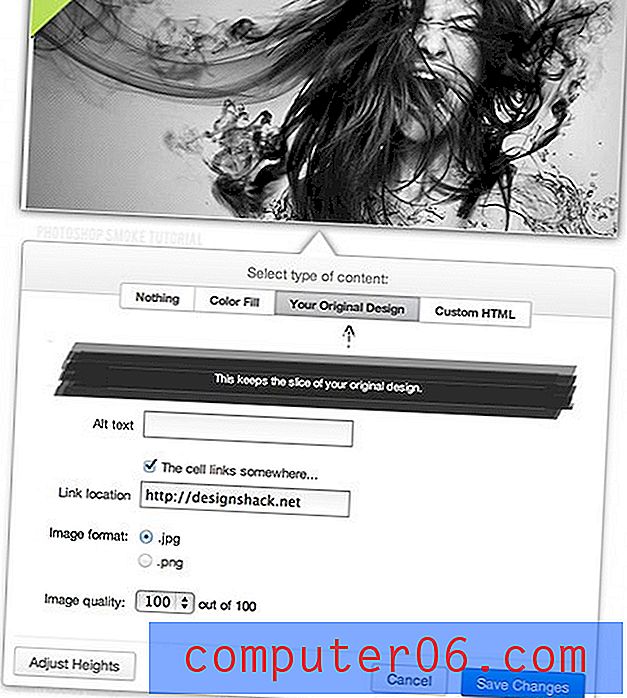
Když kliknu na horní část a zvolím vložení vlastního HTML, zobrazí se níže uvedená obrazovka. Textové pole je automaticky obklopeno kódem pro tabulky a buňky, takže naštěstí s tím nikdy nebudeme muset pohrávat. Místo toho je třeba vložit odstavec textu a vše, co je třeba vložit, je nutné, aby to všechno vypadalo hezky. Jste na to úplně sami, takže doufejme, že budete s CSS spokojeni.

Až budete hotovi, v podstatě opakujte tento proces v celé své šabloně, dokud nebudou všechny obsahové oblasti přizpůsobeny vašim představám.
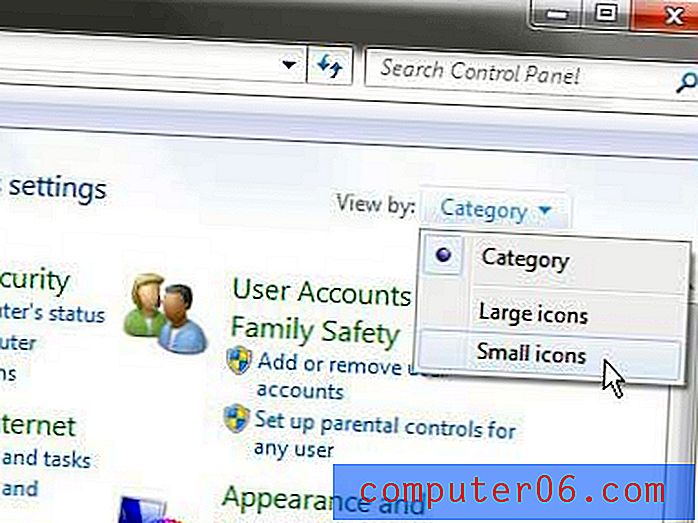
Krok 4. Extras
Než to zabalíme, je užitečné se rozhlédnout po různých doplňcích a dobrotách, které jsou vám k dispozici v části „Obsah“. V pravém horním rohu okna by se měla zobrazit následující sada tlačítek:

Zde si můžete prohlédnout živý náhled své hotové, kódované šablony v prohlížeči nebo dokonce poslat zkušební e-mail, abyste viděli, jak to vypadá u různých klientů. K dispozici je také tlačítko pro stažení, o kterém budeme hovořit v dalším kroku.
Naproti těmto tlačítkům v levé horní části obrazovky je následující pruh nástrojů:

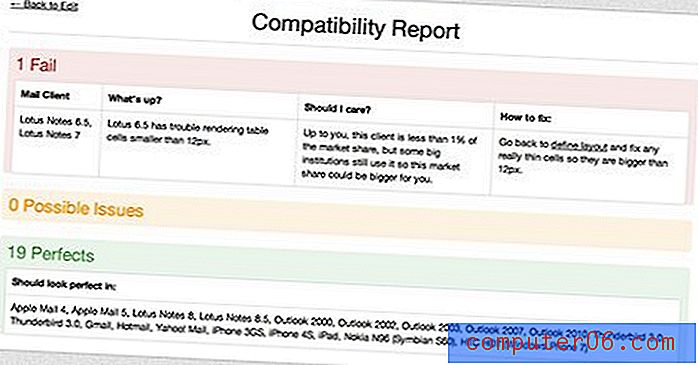
Umožňují vám přizpůsobit základní vlastnosti stránky: barvu pozadí, horní okraj a nadpis. K dispozici je také odkaz na „zprávu o kompatibilitě“. Jedná se o fantastický malý nástroj, který vám umožní zajistit, že váš návrh bude fungovat u různých e-mailových klientů.

Jak vidíte, náš design prošel testem pro 19 e-mailových klientů, včetně Apple Mail, Gmail a Yahoo. Přesto jsme v jedné oblasti selhali: Lotus Notes 6.5-7. Mimo ruku, nejsem si ani jistý, co to je, nebo jestli je to důležité, ale Mailrox je právě tady, aby mi držel ruku a pomohl mi se rozhodnout.
Aplikace mě informuje, že mám nějaké malé stolní buňky, které Lotus Notes nebude chtít, ale také, že to pravděpodobně ovlivní méně než 1% potenciálních uživatelů e-mailu. To mi připadá přijatelné, ale v případě, že chci problém vyřešit, mi dokonce dají pokyny, jak chybu opravit.
Krok 5. Stáhnout
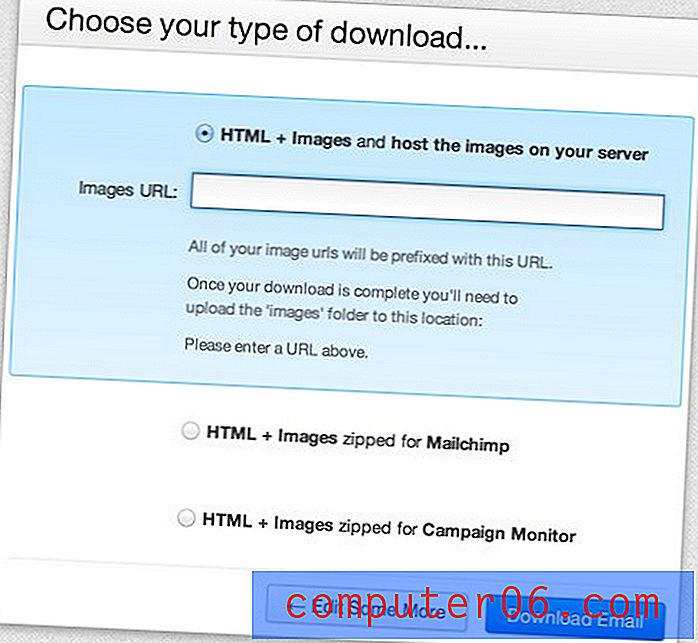
Až budete hotovi, klikněte na tlačítko stahování, které jsme viděli dříve, a přejděte na níže uvedenou obrazovku. Tleskám vývojářům za tyto tři možnosti, protože si myslím, že jsou perfektní:

Zde si můžeme stáhnout naši šablonu, aby byla optimalizována speciálně pro Mailchimp nebo Campaign Monitor. To je úžasné, protože obě tyto služby jsou velmi populární a obě mají velmi specifické fragmenty vlastních kódů, které jsou vyžadovány pro přípravu šablony pro jejich službu.
Třetí možnost je stejně cool. Pokud si jen chcete stáhnout obyčejný HTML a obrázky, které chcete nahrát na váš server, aplikace vstoupí a předpona všechny obrazové odkazy s cestou do adresáře, do kterého budete obrázky vkládat. Toto je opravdu dobře promyšlená možnost a oceňuji tu snahu.
Co si myslím?
Nejprve jsem byl skeptický vůči tomuto nástroji, jednoduše proto, že jsem kodér, který obvykle dává přednost vytváření věcí ručně a vyhýbá se WYSIWYGům jako mor. Jak už bylo řečeno, nesnáším kódování e-mailů HTML. Jsou to opravdu bolesti a všechno, co se týká procesu rozvržení, se cítí neohrabaně a špatně, pokud máte rádi rozvržení CSS stejně jako já.
"Zdá se, že Mailrox přesně ví, kdo jsem a co od ní chci."Zdá se, že Mailrox přesně ví, kdo jsem a co od ní chci. Ví, že umím rozřezat design s velmi malými instrukcemi a že jsem dostatečně kvalifikovaný na to, abych napsal vlastní kód pro různé části obsahu. Nejdůležitější je, že ví, že ačkoli mohu dělat všechno, nechci se obtěžovat rozložením tabulky a složitostí kompatibility s e-mailem HTML.
Zaměřuje se konkrétně na ty části procesu vytváření e-mailů v HTML, které jsou nejvíce otravné a zpracovává je pro mě. Miluji, že vývojáři jsou dostatečně bystrí na to, aby si takový výkon stáhli, a používání aplikace se mi opravdu líbilo.
Nejsem si jistý, za co se budou účtovat po beta verzi, ale pokud je to rozumné, určitě vidím, jak se obracím k Mailroxu příště, když potřebuji kódovat e-mail.
"Zaměřuje se konkrétně na ty části procesu vytváření e-mailů v HTML, které jsou nejvíce nepříjemné, a zpracovává je pro mě."Jak to zlepšit
Je zřejmé, že za tento nástroj mám velkou chválu. Je to jednoduché, snadno použitelné a zdá se, že je zaměřeno přesně na můj talent a potřeby. Jak již bylo řečeno, mám několik stížností, které bych rád viděl řešit v budoucích verzích.
Dejte mi nástroj Zoom
První stížností je zahrnutí nástroje zoom do pracovního postupu řezání (nebo pokud již existuje ten, který mi chyběl, je to více zřejmé). Pokoušíte se umístit tyto plátky do velmi přesných bodů v rozvržení a často jsem se ocitl s obličejem na obrazovce a snažil se to napravit.
Dejte mi nástroj Zoom
Moje druhá stížnost spočívá v tom, že k rozřezání musím použít Mailrox. Nástroje pro krájení ve Photoshopu jsou robustnější a designéři jsou s nimi lépe obeznámeni, tak proč nás nenechat nakrájet dokument ve Photoshopu a pak nahrát naše PSD, abychom mohli přeskočit přímo na krok s obsahem.
"Nástroje pro krájení ve Photoshopu jsou robustnější a designéři jsou s nimi lépe obeznámeni, tak proč nám nedovolit rozřezat dokument ve Photoshopu?"Díky předem naříznuté funkci nahrávání na disk PSD by to určitě byla aplikace zabijáka, protože by to vedlo k převedení mého návrhu na kódovaný e-mail na téměř bezbolestný proces, který lze provést velmi rychle. Nástroje pro krájení na Mailroxu jsou v pořádku a měly by zůstat, ale těm z nás, kteří dávají přednost Photoshopu, by měla být dána tato možnost.
Co myslíš?
Nyní, když jste viděli můj průchod a názory na Mailrox, je čas, abyste se zazvonili a dali mi vědět, co si myslíte. Nenávidíte kódování e-mailů HTML stejně jako já? Uvažovali byste o použití tohoto nástroje jako Mailrox?
Pokud jste se dostali do beta verze a měli jste možnost vyzkoušet Mailrox, zanechte komentář níže a dejte mi vědět, co máte rádi a co byste změnili.