Porozumění a práce s poměrem stran
Každý obrázek, každé plátno, každý snímek má tvar. A často je tento tvar obdélník. Ještě častější je obdélník určitého podílu založený na médiu.
Od kamer, televizí přes filmy až po počítačové obrazovky má každé médium téměř samo o sobě tvar. To může být výzvou pro designéry, zejména pokud musíte oříznout a převést obsah a informace tak, aby vyhovovaly různým prostředím. Vzhledem ke všem těmto různým tvarům vám pomůcka k porozumění pomůcek pomůže snadno přesouvat obrázky a návrhy z jednoho média na druhé.
Poměr stran definován


Jednoduše řečeno, poměr stran je poměrný vztah mezi šířkou a výškou obdélníku. Při práci s poměry stran ve většině moderních návrhových projektů bude mít poměr stran vodorovnou orientaci, protože většina obrazovek je širší než vysoká. (A navrhujeme na obrazovkách a často i na obrazovkách.) Ale ne každý poměr stran musí mít větší šířku než výšku.
Poměr stran je definován v matematickém poměru se dvěma čísly oddělenými dvojtečkou.
- šířka výška
- Takže, 4 palce široký a 3 palce vysoký, je 4: 3
Poměr stran však není jen měření šířky a výšky. Je snížena na nejmenší použitelný poměr (pomocí matematických konceptů ze základní školy). Pro obdélník 12 palců široký a 9 palců vysoký je tedy poměr stran také 4: 3 (běžný poměr stran u fotografií).
Poměr stran a fotografie


Jedním z míst, kde je nejjednodušší vidět a vysvětlit poměr stran, je fotografie. Dokonce i vaše kamera iPhone vám umožňuje vybrat konkrétní poměr stran před pořízením fotografie a poté můžete změnit poměr stran při oříznutí.
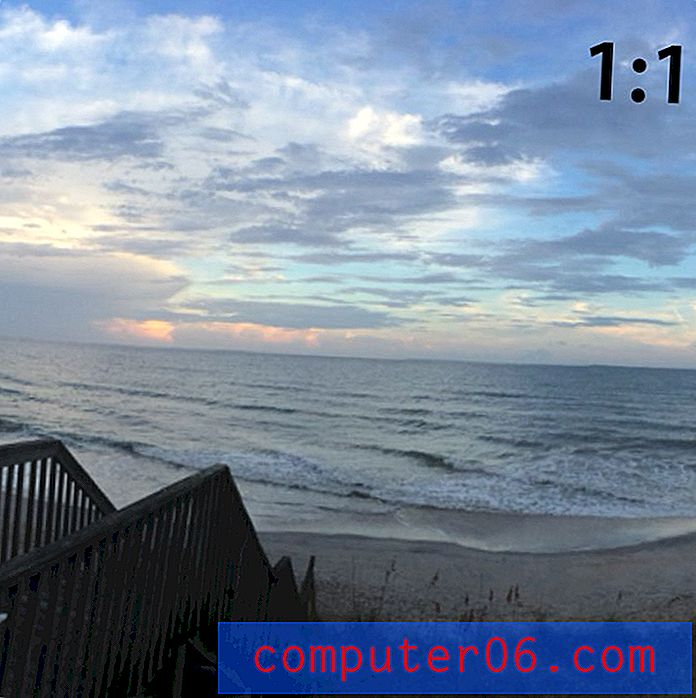
Poměr stran ve fotografii je často spojen s tím, jak bude fotografie použita. Poměr stran je určen omezeními média. Například umísťování fotografií na Instagram umožňuje pouze obrázky s poměrem 1: 1 (čtverec).
Tradičně byly fotografie pořizovány s poměrem stran 3: 2, protože otisky byly vyráběny ve velikostech 3 palce na 2 palce, 6 palců na 4 palce atd. Tradičně tento společný vzorec vyústil v kamerové senzory a tiskové praktiky pro fotografie, které se zachytily, což průměrnému člověku usnadňuje pořizování a tisk obrázků.
To je v dnešní době trochu komplikovanější s více možnostmi digitální manipulace. Koncept však stále funguje a stále existuje několik velikostí, které se nejčastěji používají. Mimo profesionálních fotografů, designérů a umělců jen málo lidí ořízne fotografii na něco jiného, než na jeden z běžných poměrů stran.
Ale proč vůbec oříznout mimo běžný poměr? Chcete-li vytvořit dramatický vizuální zájem. Zvažte chvíli panoramatický snímek. Má pocit dramatu a vzrušení „normální“ tvar ne. Použití standardního tvaru znamená harmonii a rovnováhu, zatímco nestandardní tvar může být dramatický a vzrušující.
Poměr stran a video


Poměr stran videa je velmi podobný fotografování. Tvar je docela odlišný pro moderní video obrazovky, zatímco historicky nehybné a pohyblivé obrazy byly založeny na podobných poměrech stran.
Video obrazovky spadají do dvou velmi odlišných kategorií, pokud jde o poměr stran: kino nebo filmové obrazovky a televizní nebo stolní počítače. Tvary těchto obrazovek se začínají přibližovat ke stejnému poměru stran s tím, že více domácích obrazovek spadá do kategorie širokoúhlých obrazovek, mezi nimi však stále existuje významný rozdíl, a proto se mezi formáty běžně používá letterboxing.
- Kino obrazovky jsou často 1, 85: 1 nebo 1, 43: 1 (IMAX)
- Televizní obrazovky jsou často 4: 3 nebo 1, 33: 1 (starší formát) nebo novější, běžnější širokoúhlý poměr 16: 9 nebo 1, 77: 1.
Pokud jde o web, navrhování videa pro velikost obrazovky se velmi liší, často se však používá formát 16: 9. Další běžnou volbou pro webové designéry, pokud nepoužívají video na celé obrazovce, je výchozí nastavení videa pomocí poměru 16: 9, protože se jedná o standard používaný pro většinu webových přehrávačů a aplikací, včetně YouTube.
Použití společného poměru stran usnadňuje přesun prvku z místa na místo a mezi projekty. Například video oříznuté na poměr 16: 9 se bude bez problémů přehrávat na televizní obrazovce, obrazovce počítače (stolní nebo mobilní) a v online videopřehrávači. To vám ušetří čas, protože nebudete muset znovu upravovat nebo ořezávat video pro různé formáty nebo zařízení, nebo si dělat starosti s částmi oblasti obrázku, které se nezobrazí kvůli rozdílům ve velikosti obrazovky.
Poměr stran a citlivý design
Poměr stran také přichází do hry, když přemýšlíme o responzivním designu webových stránek. To platí zejména, pokud chcete, aby obrázky a videa udržovaly určitý tvar na více zařízeních.
Udržování specifického poměru stran obrázků v CSS zajišťuje, že význam vašeho obsahu se nezmění kvůli oříznutí obrázku. (Přemýšlejte o tom, jak odlišná je fotografie, pokud je celý obraz dvou lidí s rukama kolem sebe a v oříznuté verzi vidíte pouze jednu osobu a část paží druhé. Fotografie mají velmi odlišné významy.)
Při práci na responzivních webech musíte učinit několik rozhodnutí ohledně obrázků, poměru stran a toho, jak chcete, aby se věci zobrazovaly na různých obrazovkách. Designéři mohou změnit velikost každého obrázku ručně pro různá zařízení nebo použít trochu kódování k provedení triku. Craig Buckler má skvělý tutoriál o tom, jak přesně to udělat v „Jak udržovat poměr stran obrazu v responzivním webovém designu.“
To je další matematika může vstoupit do hry také. Pravděpodobně budete muset myslet na poměr stran, pokud jde o procenta. Zde je několik běžných konverzí:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Usnadnění života
Tak proč na tom záleží? Proč nemůžeme jen oříznout obrázky, jak se nám líbí a pohybovat se svými životy? Můžete, ale pochopení poměrů stran vám usnadní život.
Přemýšlejte o tom, kolik projektů zahrnuje více návrhů na více plátnech - design vizitek, design pohlednic, design webových stránek, plakátů, videoreklama. Pokud pracujete v rámci společného poměru stran nebo navrhujete prvky pomocí této stupnice, míchání a porovnávání kusů je snadné a nemusíte znovuobjevovat design pro každý nový prvek.
Myslete na čas, který můžete ušetřit.
Další úspora času? Vyzkoušejte tuto kalkulačku poměru stran. Je to zvláště užitečné, pokud se necítíte dobře s výpočty sami.
Běžné poměry stran

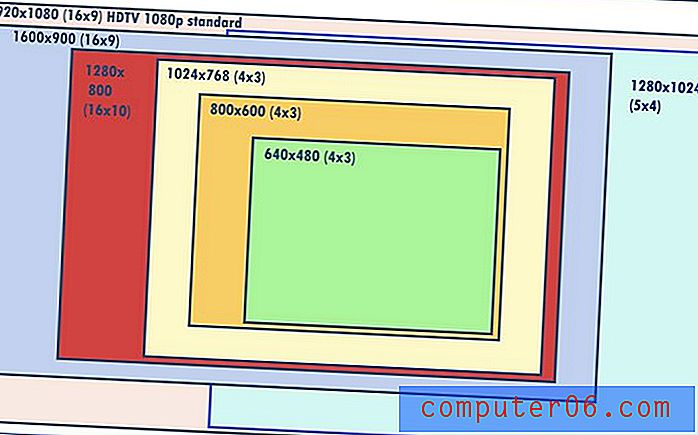
Zatímco standardy poměru stran se v průběhu času mění - stačí se podívat na dramaticky odlišný tvar televizních obrazovek z 50. let a dnes - můžete si naplánovat některé z běžnějších tvarů a velikostí.
- 4: 3 (1, 33: 1) - starý formát televizní obrazovky a počítače (1024 × 768 pixelů)
- 3: 2 (1, 5: 1) - běžný formát pro tisk fotografií, který se používá také pro pohlednice, vizitky a standardní e-maily
- 1: 1 - Square image standard (běžné v sociálních médiích a designu webových stránek)
- 16: 9 (1, 77: 1) - HD video standard, standardní obrazovka počítače se blíží, ale je nepřesná (1366 × 768 pixelů)
- 5: 3 (1, 66: 1) - evropský širokoúhlý standard
- 1, 618: 1 - zlatý poměr
Závěr
Pochopení poměrů stran vám může ušetřit čas a přepracování jako návrháře. Zvažte všechny běžné aplikace poznání díla nebo díla nebo projektu ve stejném poměru jako něco jiného. Také vám může pomoci pochopit, kde se má oříznout a jaké části obrázku nebo projektu bude muset být vyhozeno nebo vyříznuto na základě média.
I když se to může zdát jako hodně matematiky a výpočtu na začátku, mnoho projektů, na kterých pracujete, pravděpodobně použije běžné poměry stran. Pomocí výše uvedeného kontrolního seznamu můžete zjistit, které části a kompletní návrhy můžete kombinovat.