Doporučené postupy pro webový design: Minimalismus a typografie
Když mluvíme o designu, musíme zvážit text z pohledu designéra. Text musí být čitelný a čitelný a musí se skvěle přizpůsobit stylu webových stránek. Musí se však vztahovat i na hierarchii obsahu.
Budování hierarchií je „velkým obrazem“ složení webové stránky. Při přechodu do typografie však musíte také vytvořit hierarchie související s konkrétním textem na stránce. V tomto článku si vysvětlíme vytváření vztahů s vašimi záhlavími a jak používat prázdné místo pro vizuální stravování dlouhých odstavců.
Nadpisy a mezery

Webový obsah se obvykle zaměřuje jen na několik různých textových prvků. Nadpisy se pohybují od H1-H6, ale většina webových stránek používá pouze H1-H4. Bez ohledu na to, kolik stylů nadpisů se používá, je vaší prací jako návrháře, aby je vytvořili, aby byla jasně stanovena hierarchie.
Mezera mezi textem je důležitá, protože pomáhá definovat samotný obsah stránky. Když uživatelé najdou novou hlavičku, očekávají, že rozpoznají, zda se obsah přepíná na zcela nový předmět, nebo pokud se jedná o existující předmět. Správná kombinace velikosti, barvy a stylu nadpisového textu pomáhá uživatelům vytvářet ta správná očekávání.
Záporný prostor mezi textem ukazuje, jak souvisí obsah stránky. Záhlaví se spoustou prostoru jsou považována za více dominantní, zatímco záhlaví blíže k odstavcům jsou považována za související prostřednictvím kontextu. Spodní okraje za odstavci ukazují vztah mezi řádky textu a kde patří do hierarchie. Všechno to souvisí s vytvořením hierarchie obsahu, aby bylo možné vizuálně rozlišit mezi textem na stránce.
Nadpisy vztahů
Každý nadpis by měl odrážet svůj vlastní jedinečný styl, který také doplňuje další styly textu na stránce. Vytváření skvělých záhlaví se s praxí usnadňuje, ale hodnoty bílého prostoru by se obecně měly chovat stejně bez ohledu na styly nadpisů.

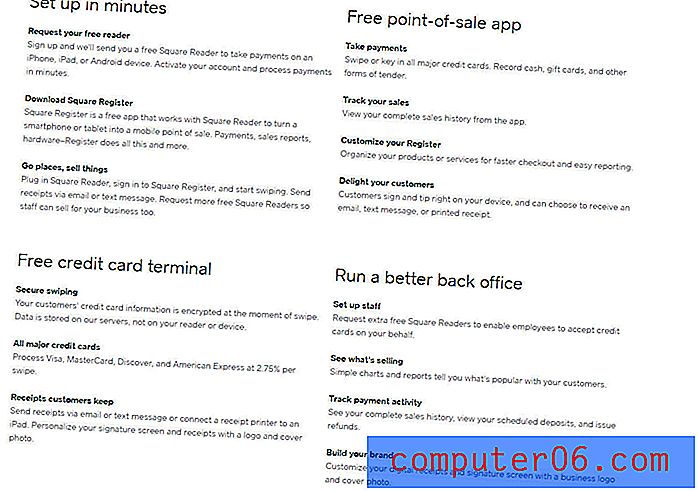
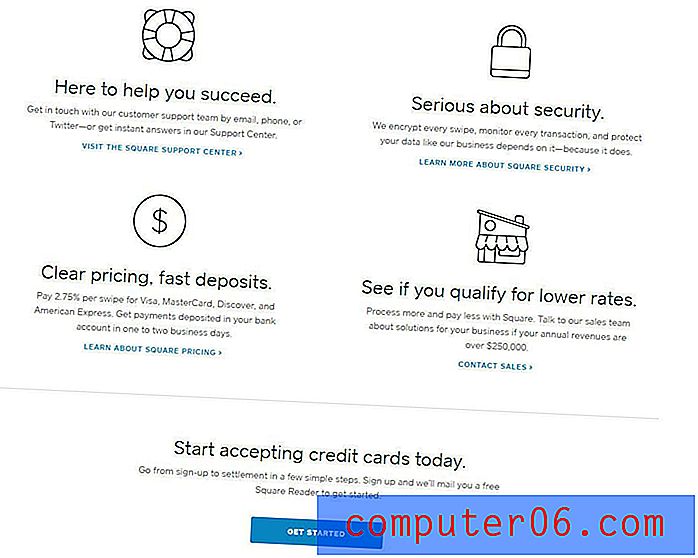
Square používá tradiční rozložení úvodní stránky se spoustou snímků a bloků textu. Nadpisy jsou obzvláště zajímavým segmentem designu, protože sahají od nadměrných po nekonečně malé. Přesto velikost nezáleží tolik jako vztah k jinému textu na stránce.
Všimněte si na obrázku výše, jak velké nadpisy používají mezery nad a pod textem. Nadpisy těchto sekcí vizuálně vyjadřují pocit, že jsou „samy o sobě“, ale přirozeně se také seskupují do větších bloků podpoložek a odstavců.
Každý vnitřní blok používá text podnadpisu, který je mnohem menší. Tyto vnitřní záhlaví mají přibližně stejnou velikost jako text odstavce, ale vynikají tučným textem a tmavší barvou. Vizuálně je křišťálově jasné, že tyto tučné řádky textu jsou stále nadpisy (na spodní straně vizuálního totemového pole).

Velikost mezery mezi záhlavími a odstavci také definuje, které odstavce patří do které záhlaví. Podobně byste měli vložit dostatek místa mezi menší a větší záhlaví. Negativní prostor opět definuje hierarchii jak ve vizuálním designu, tak v typografii.
Jak je vysvětleno v bezplatné příručce Doporučené postupy pro návrh webového uživatelského rozhraní, nezapomeňte tyto body při vytváření záhlaví stránek:
- Vizuální hierarchie by měla být zřejmá pomocí stylu prostoru, velikosti, barvy nebo textu. To by mělo být vidět, i když stojíte 3-5 stop od monitoru. K ověření hierarchie můžete použít také 5sekundový Gaussův test rozmazání.
- Udržujte každou podnadpis v blízkosti prvního podřízeného odstavce.
- Umístěte zápatí v těsné blízkosti, abyste mohli nápady předávat rychleji a přehledněji.
Zdlouhavé odstavce
Na téma kontextového prázdného prostoru leží otázka, jak navrhnout kolem společného odstavce. Pevný, spolehlivý a téměř všude nalezený odstavec je páteří obsahové strategie každého webu.
Způsob psaní obsahu se však liší v závislosti na stylu. Například online zpravodajský časopis použije jiné styly odstavců než menší zahradnický blog. Množství obsahu, délka obsahu a úroveň detailů přicházejí do hry při stylingu odstavců.
Zkuste navrhnout dostatečně velký text tak, aby byl jasně čitelný 3 stopy od obrazovky. Velikost textu je velmi podobná mezerám v tom, že je obvykle lepší navrhnout větší než menší. Nicméně, cvičit umírněnost a zdrženlivost.
Pokud je velikost textu příliš velká, zabere jen více místa na obrazovce a bude vyžadovat další rolování. Ale pokud je příliš malý, mohlo by to být nečitelné, nebo návštěvníci zažijí potíže s vertikálním rytmem, když se pohybují jejich oči od line-to-line.
Dvě důležité věci, které je třeba mít na paměti, jsou okraje odstavců a výška řádku (mezera mezi jednotlivými řádky). Velikost textu v odstavcích určuje obě tyto hodnoty, protože mezera závisí na velikosti.

Medium je online blogovací platforma, která dělá návrh odstavce správně. Text je ostrý, čitelný a dokonale rozložený. Jak ukazuje jejich odstavec, hodnoty výšky řádku musí být dostatečně velké, aby se mohly připojit k další linii, aniž by se cítily příliš.
Jak je doporučeno v elektronické knize Web Design Trends 2016, zde je několik dobrých pravidel:
- Vyhněte se zvětšení výšky řádku než je typický řádek textu.
- Jednotka písma em je ideální pro vytváření jednotných velikostí ve všech prohlížečích.
- Výška řádku by měla být často větší než velikost písma.
- Vyzkoušejte velikost písma 1em v kombinaci s výškou řádku 1, 5 až 1, 75 m.
Mezery mezi odstavci mohou být složité, ale je to důležité téma, zejména u textově náročných webů. Dolní okraj odstavce by měl být mnohem větší než typický řádek textu. Okraje dolních odstavců by měly být dostatečně velké, abyste mohli vizuálně určit, kdy byl odstavec ukončen.
Jakmile zjistíte velikost textu webové stránky, bude mnohem snazší hrát s hodnotami výšky řádků a určit mezery pro mezery. Cílem je jasnost a struktura. Každý nový odstavec by měl být zřejmý. Klíč je proporcionální mezera mezi každým blokem textu.
Jak již bylo zmíněno dříve, je obecně bezpečnější mít „příliš mnoho“ bílého prostoru, než ne dost. Vyhněte se použití obrovského množství prostoru, jinak vám skončí velmi mělká hustota obsahu. Udržujte na stránce dostatek obsahu, aby byl zajímavý, ale ne natolik, že je ohromující.
Chcete-li se dozvědět více o navrhování obsahu ve webových rozhraních, podívejte se na tento kus, jak navrhnout dokonalý odstavec.
Odnést
Záporný prostor v typografii přímo ovlivňuje celkovou kompozici a menší prvky stránky současně. Při navrhování typografie je kontext králem.
Odstavce na stránce mohou vyžadovat větší okraje než odstavce na postranním panelu. Odkazy v záhlaví by mohly vypadat plynuleji s extra polstrováním, ale odkazy v zápatí by mohly vypadat úhlednější s velmi malým polstrováním. Neexistují pevná pravidla, pouze nejlepší postupy, které je třeba mít na paměti.
Pamatujte také, že typografie následuje spolu s vlastní hierarchií stejně jako struktura stránky. Spousta praxe bude optimálním způsobem, jak zlepšit své oči, aby rychle rozpoznaly prostorové hodnoty, které nejlépe zapadají do daného webového projektu.
Pokud jde o navrhování s prostorem, pamatujte, že prostor jako estetická kvalita zaujímá zadní místo jako konstrukční nástroj. Prostor vytváří vztahy, definuje hierarchie a zdůrazňuje obsah - vždy mějte na paměti, když uvažujete o tom, jak snížit vizuální šum.
Více praktických návrhových technik se můžete dozvědět v bezplatné elektronické knize Web Design Trends 2016 od UXPin. Průvodce 185 stránkami vysvětluje 10 nejlepších postupů podrobně. Najdete zde 165 analyzovaných příkladů od dnešních nejlepších společností.