WebZap: Krásné aplikace Photoshop Web Makety při rychlosti světla
WebZap je úžasný plugin Photoshopu, který pomáhá návrhářům vytvářet makety s věrným webovým designem rychleji, než jste si kdy mysleli. Díky kombinaci jednoduchých akcí jedním kliknutím a robustních možností přizpůsobení tento nástroj dělá celý proces rozvržení nejen bezbolestný, ale ve skutečnosti i zábavný.
Postupujte podle toho, jak se podíváme na to, co WebZap dělá, a dejte jej skrz tempo, abyste viděli, jak funguje. Slibuji, že je to nejlepší plugin Photoshopu, který jste viděli pro webové designéry od GuideGuide.
Co je to WebZap?
Když stáhnete WebZap, obdržíte balíček rozšíření Adobe, který jednoduše poklepete a instalujete (pouze CS5 nebo vyšší). Po dokončení procesu krátké instalace ve Správci rozšíření Adobe budete chtít otevřít aplikaci Photoshop a jít do okna> Rozšíření> WebZap .

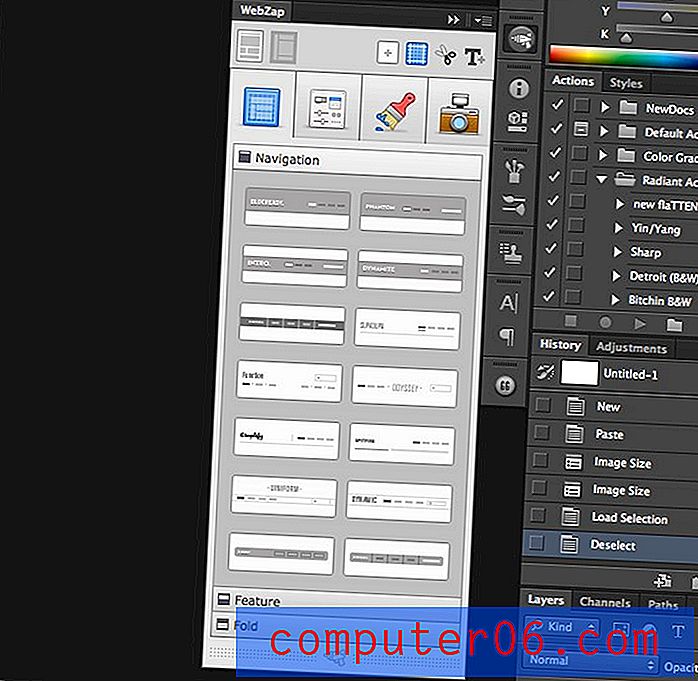
Zobrazí se nový panel Photoshopu, který vypadá jako ten níže. Tento přátelský a atraktivní Panel drží všechny funkce WebZapu.

Vypadá to jednoduše zde a je to jednoduché z hlediska použitelnosti (téměř vše trvá jedno kliknutí), ale je tu spousta skryté síly a složitosti, díky které rozšíření získává svůj cenový bod. Pojďme skočit a uvidíme, jak to funguje s ukázkovým pracovním postupem.
Rozložení
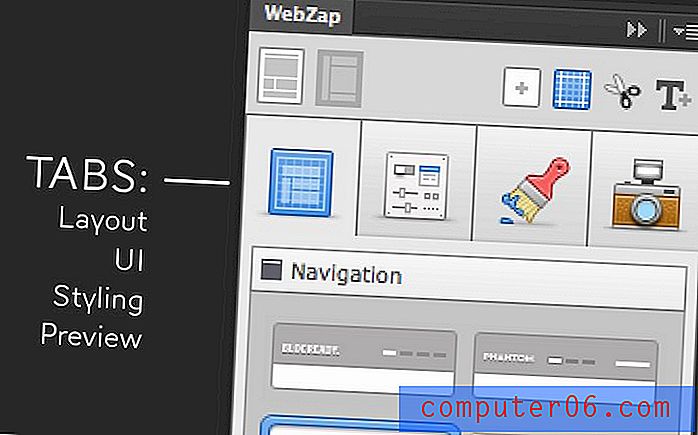
Podstatou panelu WebZap je to, že je rozděleno do čtyř základních karet: Rozvržení, uživatelské rozhraní, styling a náhled. Jedná se o velké ikony nahoře.

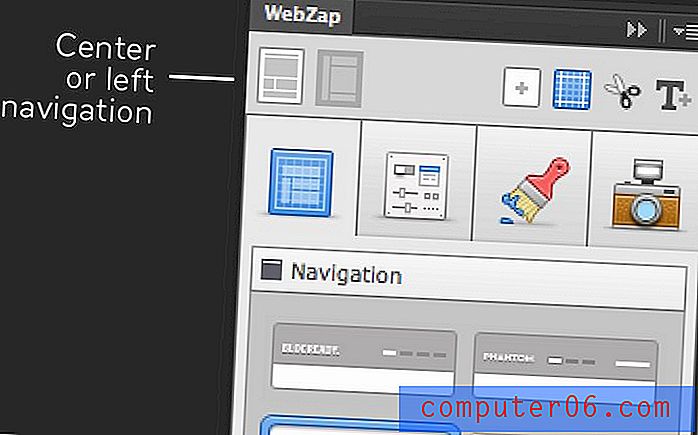
Procházíme každou z nich rychle a uvidíme, jak fungují. Začneme tím, že skočíme do rozvržení. První věc, kterou musíme udělat, je rozhodnout, zda chceme, aby naše navigace byla vodorovně vystředěna podél horní části stránky nebo aby stékala po levé straně stránky. U našeho ukázkového projektu si vybereme možnost zaměřenou na střed.

Tato volba ovlivňuje téměř všechno poté. Všechny možnosti rozvržení se automaticky přizpůsobí formátu, na kterém jste se rozhodli stavět. Opravdu jsem ohromen tím, jak všestranný WebZap je. Zdá se, že se vždy rozhodujete, který ovlivňuje jiné možnosti, a to se jen valí s údery, nikdy se nevypouští nebo vám nedává divné, neočekávané výsledky.
Navigace
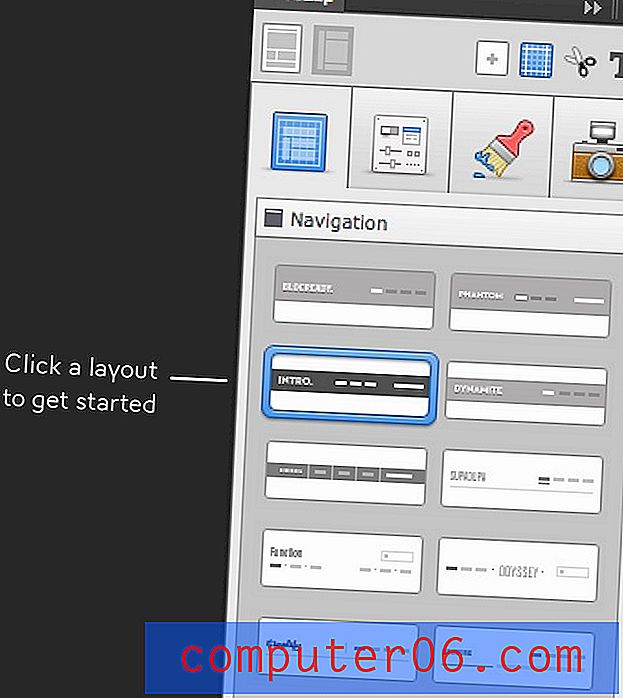
Nyní, když jsme vybrali středové rozvržení, přesuneme se a vybereme ze čtrnácti vestavěných možností navigace. Jediné, co musíte udělat, abyste si jednu postavili, je na ni kliknout. Je to tak snadné!

Kliknutí na možnost navigace je v podstatě stejné jako spuštění akce Photoshopu. Posaďte se a usrkávejte svou kávu, protože Photoshop automaticky vytvoří kompletní navigační nabídku (to trvá pouhé sekundy). Až bude hotový, měli byste mít něco podobného:

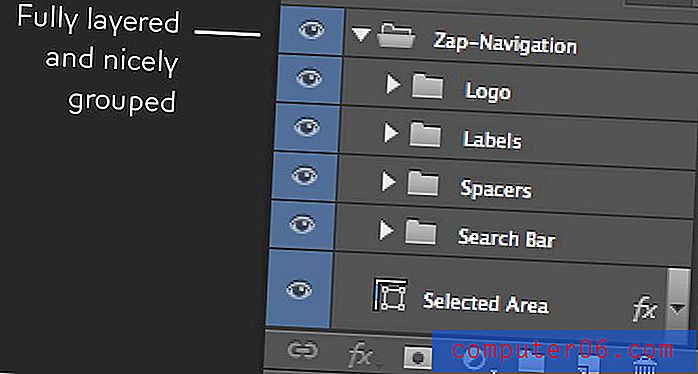
Nezapomeňte, že se nejedná o kus plochého umění, které na vás WebZap hází. Je to vlastně budování plně vrstvené a snadno přizpůsobitelné PSD.

Zajímavé je, že „Navigace“ je zde trochu chybná zpráva. To, co skutečně získáte, je základní rámec pro celou stránku. To zahrnuje jak navigaci nahoře, tak i zápatí dole. Pokud vím, zápatí je u každé ze čtrnácti možností rozvržení identické.

Jak vidíte, vybral jsem pěknou, minimální možnost s zástupným logem, vyhledávacím polem a několika navigačními položkami. Tyto navigační prvky jsou živý text a lze je snadno změnit podle vašich potřeb.
Hlavní
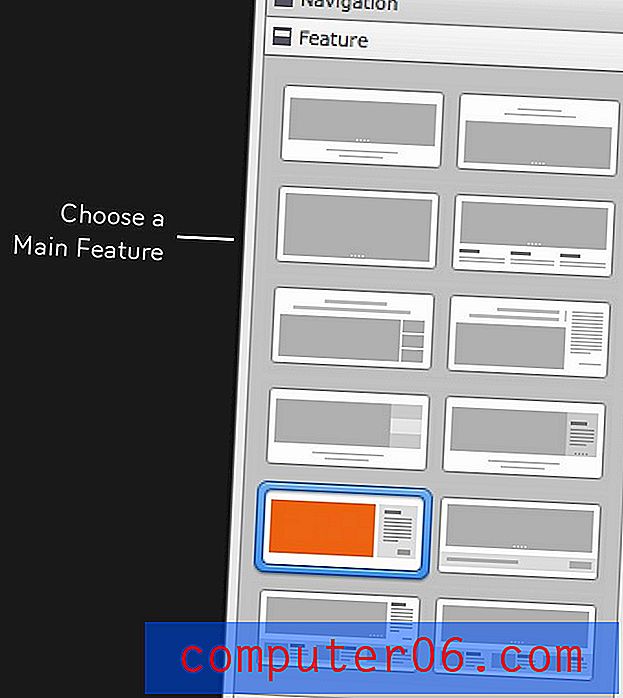
Po výběru rozvržení navigace je čas vybrat „Feature“, „Fold“ nebo obojí. Prvkem je v podstatě nějaký velký posuvník obrázků s uspořádáním textu a / nebo miniatur.

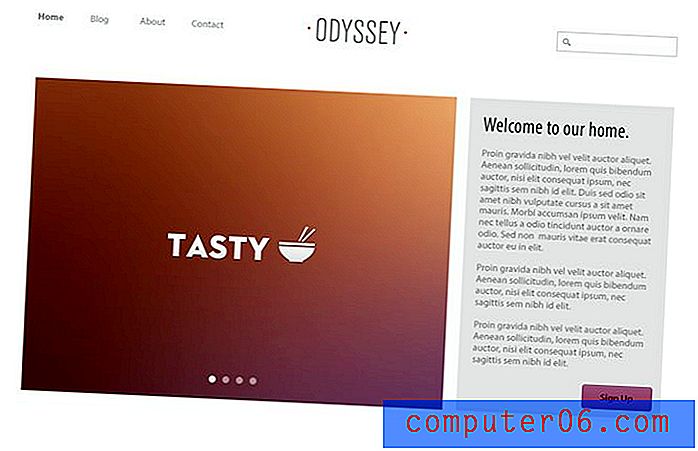
Ještě jednou klikni a moje rozložení se blíží. Pamatujte si, že jsem do této chvíle skutečně provedl pouze tři nebo čtyři kliknutí myší. Všechno ostatní bylo zcela automatizované.

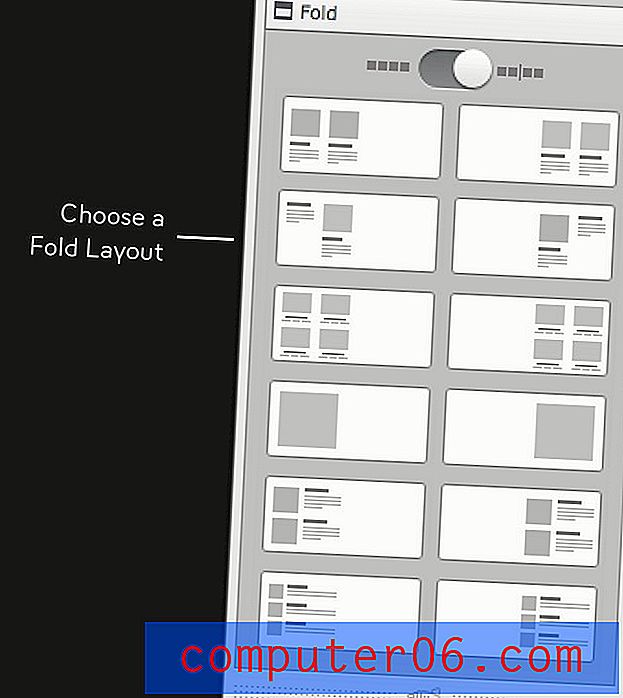
Složit
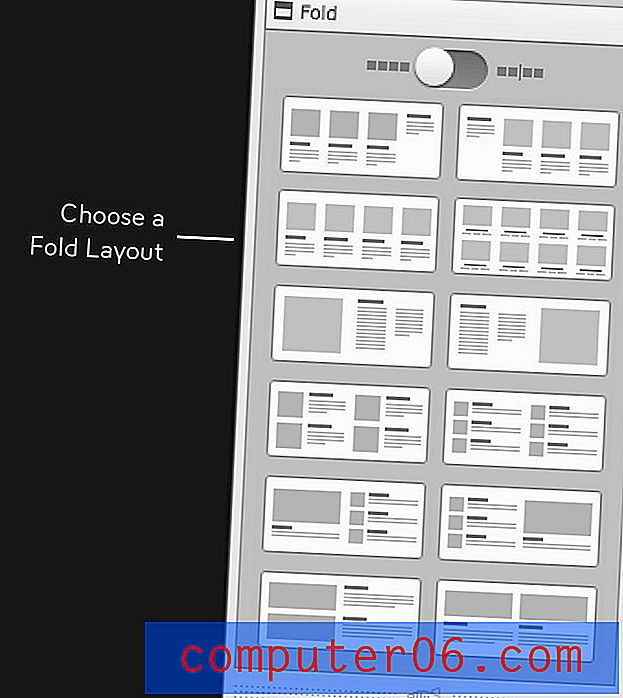
Odtud je to jen pěna, opláchnutí a opakování. Poslední část našeho rozvržení se nazývá „Fold“, což znamená, že bude pravděpodobně pod hypotetickým složením (bod posunu). Zde máme dvě různé karty možností, z nichž jedna zabírá celou šířku stránky, zatímco druhá zabírá polovinu stránky.


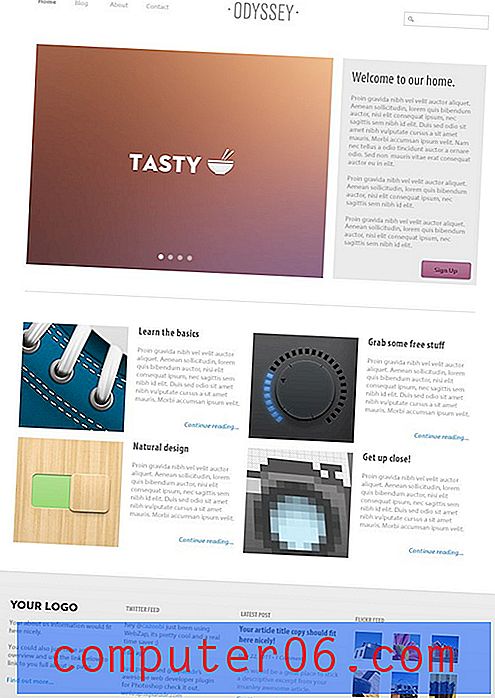
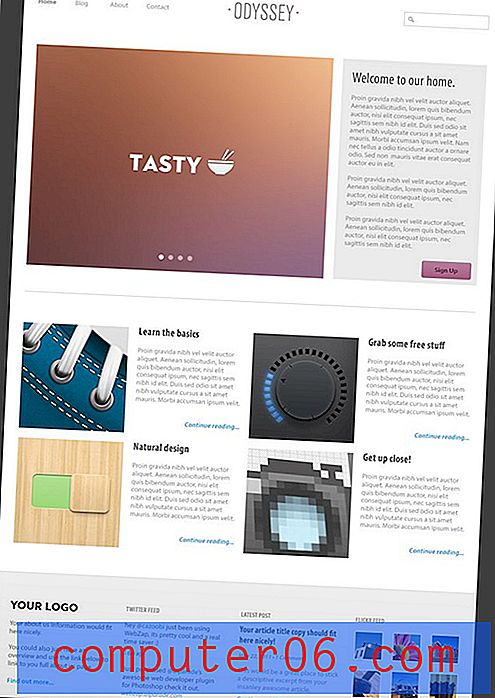
Než to budete vědět, budete mít celou stránku rozvržení! Měli jste na výběr spoustu možností mixu a zápasu, abyste mohli stejným způsobem postupovat padesátkrát vícekrát a pokaždé dosáhnout jedinečných výsledků.

UI
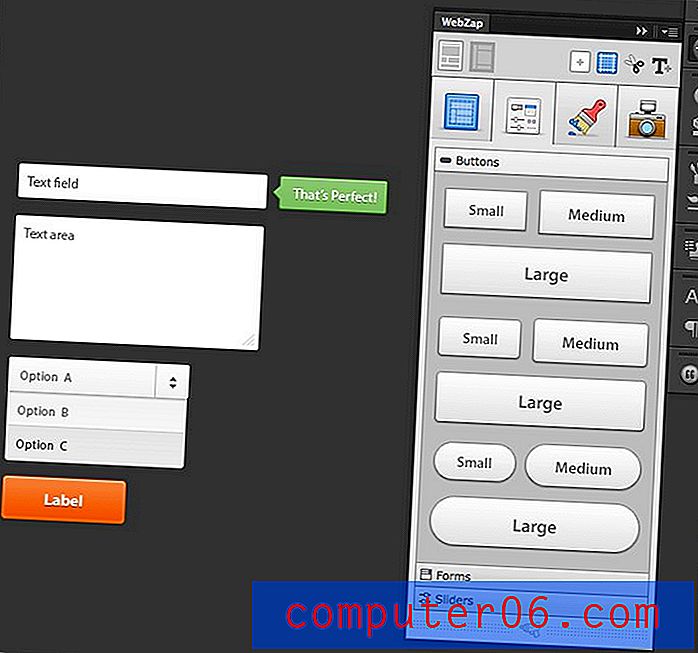
Nyní získáte představu o tom, jak pracovní postup postupuje, takže rychle projdeme některé další úžasné funkce. Další hlavní kartou plnou funkcí je karta UI. Zde najdete různá tlačítka, prvky formulářů a posuvníky.

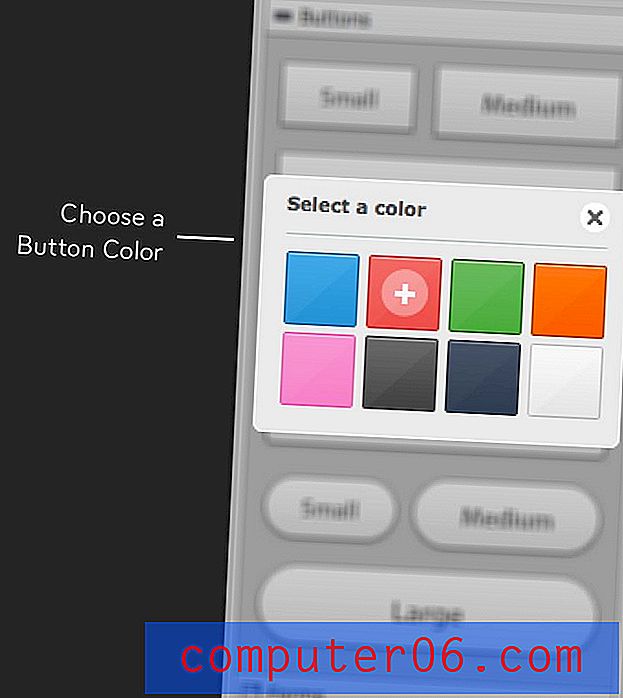
Jedna věc, která se mi zde líbí, je možnost vybrat si barvu tlačítka, když ji vytvoříte. To může ušetřit spoustu času na přizpůsobení později.

Styl
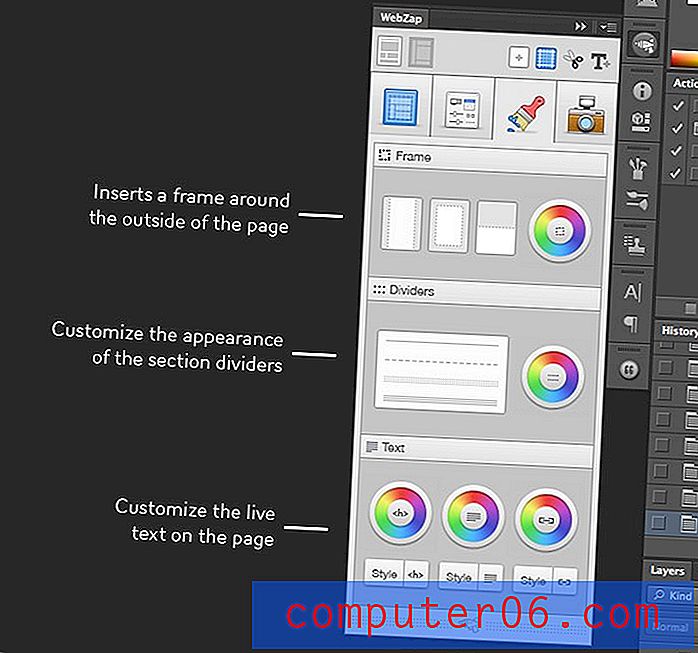
Karta Styl je místem, kde můžete začít vyladit některá rozhodnutí o designu, která byla pro vás učiněna automaticky. Jsou zde tři oddíly: Rám, Oddělovač a Text. Každý je vysvětlen na obrázku níže.

Tady je to, co se stane, když hodím rámeček na rozvržení, které jsem dosud postavil. Všimněte si, že si mohu vybrat jakoukoli barvu, kterou chci, a dokonce i měnit barvu opakovaně pomocí malého barevného kolečka vpravo.

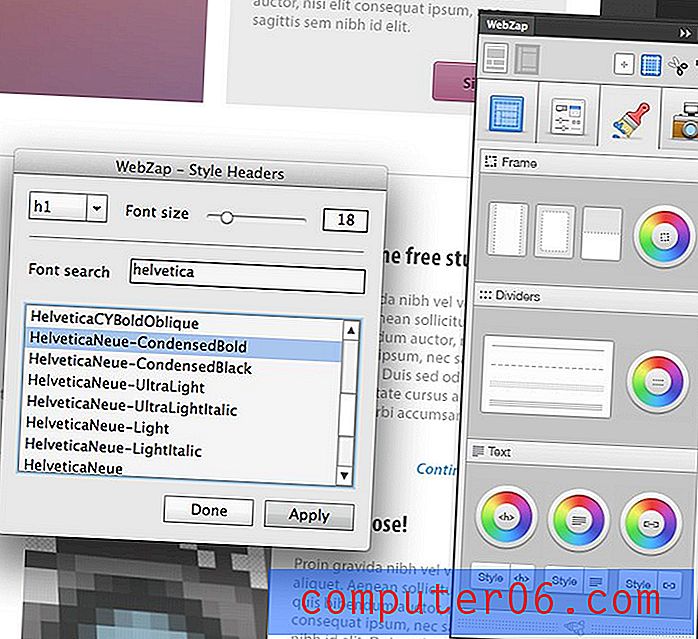
Možnosti nahrazení textu jsou ve skutečnosti opravdu robustní. Můžete se rozhodnout přizpůsobit záhlaví (h1, h2, h3 atd.), Text odstavce a odkazy. Jednoduše si vyberete položku, kterou chcete změnit, vyberte barvu a použijte vyskakovací nabídku nahrazení písma.

Náhled
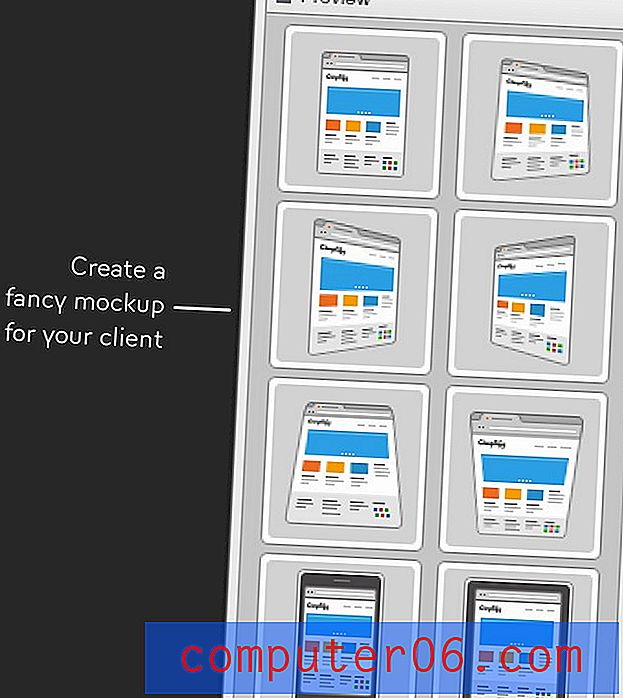
Poslední hlavní kartou je „Náhled“, která automaticky změní vaši webovou stránku na efektní maketu, která je umístěna uvnitř okna prohlížeče nebo rámu mobilního zařízení.

Některé z nich se mohou zdát trochu neobvyklé, ale jsou opravdu milé mít a nabízejí vám skvělý způsob, jak předvést své nápady na poslední chvíli s nulovým úsilím.

Sada mini nástrojů
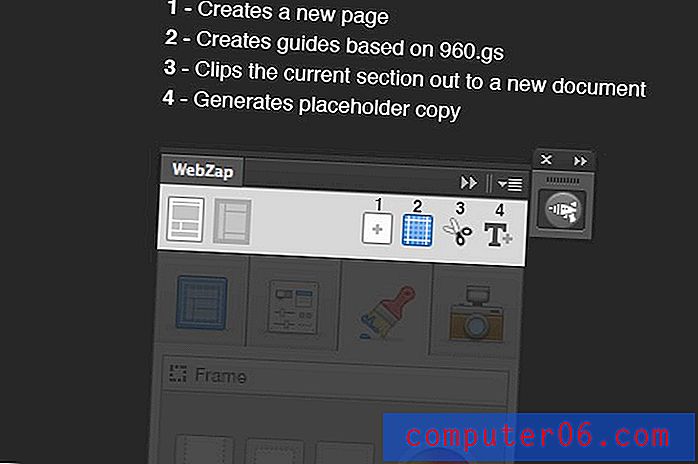
Posledním kusem nástrojů, o nichž budeme diskutovat, je „Mini Toolset“, který se nachází v pravé horní části panelu WebZap. Obsahuje čtyři tlačítka:

První dvě tlačítka jsou zde docela samozřejmá. První vygeneruje nový dokument, takže můžete spustit novou stránku, a druhý vytvoří průvodce na základě rozvržení mřížky systému 960. Třetí tlačítko je velmi užitečné. Uchopí skupinu vrstev, kterou jste vybrali, ořízne ji a hodí ji do nového dokumentu. Díky tomu je super snadné v podstatě krájet a ukládat obrázky. Tato funkce by byla docela užitečná i jako samostatný plugin.
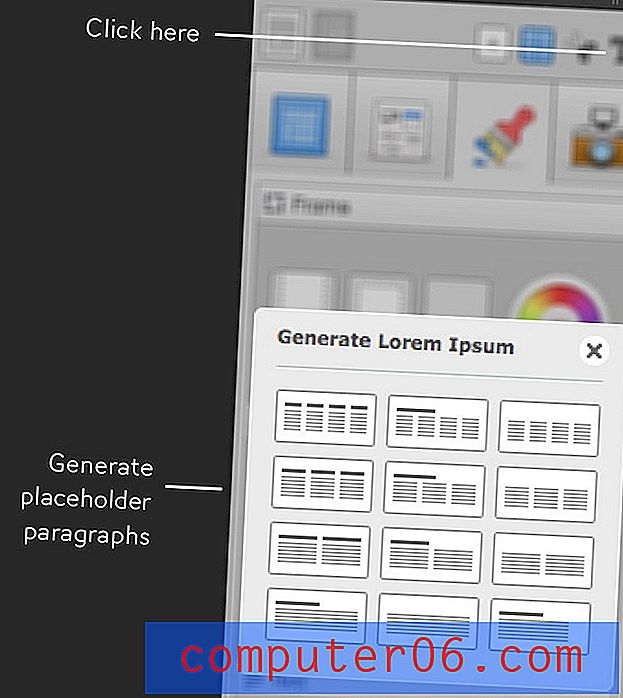
Konečně čtvrté tlačítko generuje zástupné odstavce plné lorem ipsum. Stejně jako u jiných položek rozvržení si můžete vybrat z celé řady různých možností.

Jak je to?
Od webových aplikací a vývojových rámců po šablony Keynote a Powerpoint je na trhu spousta produktů, které vám pomohou rychle vytvořit makety návrhů webových stránek. WebZap je jediný, který jsem kdy použil a který mě ve skutečnosti usmál. Je to tak neuvěřitelně snadné a přesto tak silné, že nemůžete pomoci, ale být ohromeni jeho potenciálem. Miluji, že dokážu stavět takové krásné makety s tak malým úsilím.
Budou všechny mé stránky vypadat stejně?
Na první pohled si můžete myslet, že užitečnost WebZap je omezená. Nakonec, kdybyste to použili ve svých dalších deseti projektech, nezačala by celá vaše práce vypadat stejně?
Na tento protest je moje odpověď: „pouze pokud jste líní.“ Pokud by se jednalo o webovou aplikaci, opravdu byste byli docela zaseknutí do rozvržení, stylů atd., Které vám poskytneme. Nezapomeňte však, že se jedná o plugin Photoshop . To znamená, že s výstupem generovaným pomocí WebZap můžete dělat absolutně cokoli.
Představte si WebZap jako výchozí bod, který vám pomůže nejprve vygenerovat některé hrubé nápady pro rozvržení a nakonec poskytnout silnou strukturu, kterou můžete přidat a upravit pro zcela jedinečný design.
Tímto způsobem je to hodně podobné verzi Photoshopu Twitter Bootstrap, kterou denně používají tisíce a tisíce designérů. S Bootstrapem mohou designéři vytvořit výchozí vzhled pomocí výchozích stylů, ale bez velkého úsilí můžete vymanit se z formy a vytvořit návrhy, které jsou všechny vaše vlastní, a přitom využívat užitečnou sadu nástrojů. Stejná logika platí pro WebZap.
Funkce, které bych rád viděl
Jak můžete říct, jsem z tohoto nástroje nadšený a opravdu si myslím, že vyniká jako jeden z nejlepších webových pluginů Photoshopu, které jsem kdy použil. Při správném používání to může výrazně urychlit váš pracovní postup, aniž by vás zabalil do příliš přísného systému.
Jak již bylo řečeno, existují některé funkce, které bych v budoucnu rád viděl přidané. Tady je pár z mé hlavy.
Možnosti rozložení zápatí
Právě teď je zápatí skutečně hodeno jako dodatečná promyšlená navigace. Určitě si zaslouží svůj vlastní modul, který vám umožní vybrat si z několika různých rozvržení, stejně jako u ostatních položek rozvržení.
Popisky
Pokud jste si dokumentaci důkladně nečetli (což je úžasné), neexistuje žádný způsob, jak přesně vědět, co tlačítko dělá, dokud jej nestisknete. Je pravda, že akce lze snadno vrátit zpět, ale pokud je to možné, bylo by skvělé mít na panelu ukazatelů, které se objeví, aby se lépe pochopilo, co se stane. To by bylo užitečné zejména v sekci Mini Toolset.
Vlastní uspořádání a styly
Ve WebZapu je již zabudováno mnoho možností přizpůsobení, ale samozřejmě chci ještě víc. Čím všestrannější se tento nástroj stane (zatímco je pevně držen jeho snadnosti použití), tím více návrháři jej snadno přijmou. Vím, že je to vysoká objednávka, ale ráda bych mohla uložit své vlastní rozvržení, barvy tlačítek atd.
Jdi si to!
Pokud trávíte dny vytvářením rozvržení webového designu ve Photoshopu, musíte tomuto nástroji poskytnout šanci. Kombinuje snadné použití, které byste získali od něčeho jako Rapidweaver a široké otevřené možnosti práce ve Photoshopu. Klobouky před Normanem Sheeranem a UI Parade za vytvoření tak úžasného nástroje.
Přejděte na web WebZap a podívejte se na některá videa z rozšíření v akci. Vzhledem k tomu, že vám to ušetří, myslím, že to stojí za 15 dolarů.