10 podmínek pro digitální design, které potřebujete vědět
Designový žargon je všude. A musíte umět mluvit jazykem. Práce na digitálních projektech má svou vlastní terminologii. Od designérských hodnot až po plynulé nebo pevné rozvržení existuje několik pojmů, které musí každý návrhář pochopit.
Usnadnili jsme vám to a sestavili jsme seznam termínů digitálního designu, které potřebujete znát. Tento seznam začal jako top 10, ale přidali jsme nějaký bonusový žargon pro srovnávací účely. Kolik z těchto podmínek již znáte?
Prozkoumejte zdroje návrhu
1. RGB a HEX

RGB i HEX se vztahují k číselným hodnotám barev. Každá barva ve světelném spektru, ano, barva obrazovky se vytváří se světlem, lze vyrobit pomocí tří primárních odstínů.
- R = červená
- G = zelená
- B = modrá
Hodnoty RGB jsou vyjádřeny pomocí sady tří čísel, kde každé číslo je v rozsahu od 0 (bez použití barvy) do 255 (plná hodnota barvy). Kombinací těchto hodnot se na obrazovce vytvoří i černá a bílá. Černá nepoužívá žádnou hodnotu barvy pro červenou, zelenou a modrou, zatímco bílá pro každou hodnotu 100 procent.
Hodnoty HEX používají o něco složitější vzorec písmen a číslic. Každá hodnota HEX má odpovídající hodnotu RGB. HEX kódy se používají v HTML pro kódování barev na webových stránkách. Tyto hodnoty jsou reprezentovány třemi sadami párů znaků, které obsahují písmena i čísla.
HEX hodnoty vždy začínají znakem #. Nejnižší hodnota je 00, zatímco nejvyšší hodnota je FF.
2. Přejetí myší
Přejetí myší je prvek JavaScriptu, jehož výsledkem je změna prvku na obrazovce, jakmile na něj kurzor myši dosáhne.
Tyto změny se často týkají grafických prvků, jako jsou fotografie. Často vidíte něco jednoduchého jako hypertextový odkaz, ale stavy přechodu myší mohou být také složité. Mezi složitější efekty přechodu myši patří skryté navigační nabídky nebo změny stavů fotografií nebo posouvajících seznamů.
3. Buď
Proces používaný při editaci digitálního zvuku a obrazu pomáhá předcházet pruhování barev nebo náhodnému šumu. Proces ve skutečnosti zahrnuje komplexní matematický vzorec, který přidává záměrný šum (vizuální nebo zvukový).
Toto přidání šumu může zejména ovlivnit vzhled obrázků ve vztahu k obrázkům v omezené barevné paletě. Dithering může návrhář vytvořit iluzi barvy, která tam nemusí být, protože s přidaným šumem začnou pixely převzít některé z barevných vlastností blízkých pixelů.
4. CSS
Kaskádové styly jsou sadou pravidel, která definují, jak věci vypadají na webových stránkách, pomocí sady defiedovaných stylů pro prvky HTML.
Tyto definice, které se běžně nazývají CSS, mohou návrhářům ušetřit spoustu času, pomoci vyhledávacím strojům číst váš web a usnadnit sestavení webu, který obsahuje konzistentní vizuální prvky. Jedinou změnou CSS lze změnit všechny textové nebo barevné atributy v jednom kroku.
Funguje to definování specifikací pro prvky, jako je kopírování těla nebo záhlaví, kde se použije písmo, velikost, barva, zarovnání a další hodnoty pokaždé, když se použije odpovídající značka HTML.
5. Metadata a meta tagy

Metadata a metaznačky jsou vzájemně propojenými pojmy. Meta tagy předávají metadata. Metadata jsou informace o datech - stejně matoucí, jak to může znít - konkrétně o informacích o obsahu položky v digitálním souboru. Mezi nejčastěji rozpoznaná metadata patří informace o kameře, které vidíte v digitálních fotografických souborech.
Metadata se také používají k popisu obsahu webových stránek pro vyhledávače a tato informace se přidá na zadní konec webu pomocí metaznaček. Mezi běžné značky patří popis obsahu na stránce, klíčová slova, informace o autorovi, informace o fotografii a razítka den, čas a umístění.
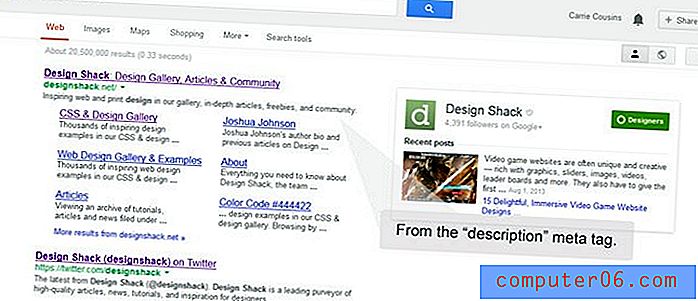
Chcete vidět meta tagy v akci? Google téměř cokoli. Tento krátký popis, který se objeví za názvem stránky a odkazem, je obvykle z metaznačky „description“, což z něj činí velmi viditelnou a důležitou položku v sadě nástrojů pro digitální design. (Poznámka: Pokud tuto značku necháte prázdnou, vyhledávací nástroje ji pro vás „naplní“ prvním bitem obsahu na vaší stránce.)
6. Favicon

Tato drobná ikona - obvykle 16 x 16 pixelů - je obrázek umístěný v horní části každé karty nebo okna prohlížeče. Každý web může mít svůj vlastní favicon, což je zkratka pro oblíbenou ikonu. Malá ikona se také objeví v historii vyhledávání vedle záložek a na kartách prohlížeče a na ploše.
Favicon musí být uložen a správně uložen, aby fungoval na webu. Zatímco mnoho prohlížečů podporuje formáty GIF a PNG, Internet Explorer preferuje soubor ICO.
Můžete si vytvořit svůj vlastní favicon pomocí softwaru, jako je Adobe Photoshop, nebo použít online nástroj, jako je Favicon Generator.
7. Pevná šířka vs. tekutina vs. citlivé rozložení

V dnešní době existuje tolik pojmů, které popisují, jak vaše webové stránky fungují v prohlížeči nebo mobilním rozhraní. Před výběrem typu konceptu návrhu nebo mřížky zvažte možnosti pevného, plynulého a citlivého rozvržení.
Rozložení s pevnou šířkou: Rozložení s pevnou šířkou funguje přesně podle názvu. Web je vytvořen na základě sady specifikací velikosti a udržuje tyto specifikace bez ohledu na velikost zařízení nebo prohlížeče. I když tyto weby lze navrhnout rychle, mohou být pro zobrazení na menších zařízeních těžkopádné.
Rozvržení tekutin: Rozvržení tekutin se vytváří pomocí systému proporcí vzhledem k designu a velikosti obrazovky k vykreslení webu. Každému prvku v návrhu je přiřazena procentuální šířka vzhledem k velikosti obrazovky. Například hlavní sloupec textu může zahrnovat 60 procent obrazovky, zatímco postranní panel vyplňuje zbývajících 40 procent. Zatímco použití rozvržení tekutiny vyřešilo některé problémy spojené s designem s pevnou šířkou, konečný výsledek může být někdy obtížné určit na zadním konci. Rozložení tekutin může dobře fungovat v různých prostředích prohlížeče stolních počítačů, ale u malých mobilních zařízení má sklon být trochu neohrabaný.
Responzivní rozvržení: Responzivní je velký trend roku 2013 a přebírá způsob, jakým přemýšlíme o webdesignu. Protože se responzivní design přizpůsobí zařízení, na kterém je zobrazen, responzivní design funguje téměř univerzálně. Každý prvek je dimenzován na základě procent, včetně obrázků a textu, a mediální dotazy umožňují vytvářet responzivní weby pomocí různých stylů CSS. Responzivní design není jen menší pohled na web, může ve skutečnosti zahrnovat jeho vlastní přizpůsobenou verzi celého webu pro stolní počítače, protože prvky mohou být naskládány odlišně nebo mohou obsahovat funkce pouze pro mobilní telefony, jako je například klepnutí na telefonní číslo na obrazovce pro vytočení to. Na druhou stranu, vývoj a design může trvat déle.
8. Rozlišení
Pokud jde o obrázky, rozlišení je termín, který budete často slyšet. Rozlišení obrazovky je zvláště důležité pro optimalizaci obrázků pro rychlé zobrazení na webu. Rozlišení obrazovky je viditelná velikost displeje, jako je například prohlížeč zobrazující jednu „obrazovku“ nebo posouvání webové stránky o šířce 1 366 pixelů a výšce 768 pixelů.
Rozlišení obrazu se měří stejným způsobem. Při ukládání obrázků však musíte vzít v úvahu i pixely na palec. Chcete-li dosáhnout nejlepších výsledků online, ušetřete 72 ppi, pokud není doporučeno jinak. Šířka a výška obrázků by měla být upravena na největší velikost, ve které budou použity online, ačkoli mnoho návrhářů se rozhodlo pro minimální šířku 600 pixelů - optimální velikost pro připnutí na Pinterest.
9. UI vs.UX
UI a UX odkazují na zadní a přední část digitálního designu. Jeden nemůžete mít bez druhého.
- UI (uživatelské rozhraní) - jsou všechny komponenty a práce, které směřují k vytvoření webové stránky. Uživatelské rozhraní to všechno funguje, od všech komponent použitých k vytvoření návrhu webu až po to, jak každá část funguje.
- UX (uživatelský zážitek) - je způsob, jakým design funguje pro skutečné uživatele. Jaké zkušenosti, emoce nebo reakce vytváří konečný produkt? Může být složité, že dobré uživatelské rozhraní je to, co obvykle vytváří vynikající uživatelský dojem.
Získejte podrobnou lekci o těchto podmínkách v předchozím článku Design Shack.
10. Skeuomorphism vs. Flat

Téměř každý měl v posledních měsících nějaké zkušenosti se skeuomorphismem nebo s plochým designem díky tomu, že se značkové stránky staly „plochými“.
Skeuomorphic design zahrnuje prvky a designové triky, aby uživatelské rozhraní vypadalo nebo fungovalo realistickým způsobem. Od vržených stínů po úkosy nebo knoflíky, které se „otočí“ kliknutím nebo posunutím myši, skeuomorphism ztělesňuje pocit „falešného realismu“. Nejznámějším příkladem skeuomorphic designu je Apple iOS rozhraní, které obsahuje přechody, textury a stíny.
Plochý design je naproti tomu bez ozdob nebo „realismu“. Styl je velmi jednoduchý a neobsahuje žádné prvky, které by mu dodaly trojrozměrný pocit. Nejznámějším příkladem plochého designu je rozhraní Windows, včetně rozhraní Windows Phone, které obsahuje styl bloku.
Závěr
Nyní, když znáte žargonu, jděte ven a začněte vytvářet. Nezapomeňte si také přečíst Příručku Design Shacku pro 10 tiskových podmínek, které potřebujete znát, abyste měli dobré znalosti v obou oblastech!
Zdroj obrázku: Robert Scoble.