13 nejlepších způsobů, jak se naučit mřížku CSS
CSS Grid je stále populárnější metoda pro vytváření komplexních responzivních rozložení webového designu, která konzistentněji vykreslí napříč prohlížeči. Nyní je čas seznámit se s CSS Grid, takže jsme shromáždili 13 nejlepších způsobů, jak začít učit dnes.
Spíše než metody staré školy, jako jsou tabulky nebo krabicový model, vám CSS Grid umožňuje vytvářet více asymetrických rozvržení a standardizovanější kód kompatibilní s různými prohlížeči. Většina hlavních prohlížečů webových stránek již podporuje CSS Grid a jedná se o doporučení kandidáta W3C, které by jej formalizovalo jako standardní postup. Obecně se věří, že CSS Grid bude budoucností rozvržení webových stránek.
1. MDN: Rozvržení mřížky CSS

Mozilla má velké zdroje v příručkách MDN Web Docs, které dokládají jednoduché vysvětlení toho, jak věci fungují, a příklady kódu, které vám pomohou začít.
Zde je, co MDN říká o mřížce CSS:
Rozvržení mřížky CSS vyniká tím, že rozděluje stránku do hlavních oblastí nebo definuje vztah z hlediska velikosti, pozice a vrstvy mezi částmi ovládacího prvku vytvořeného z primitiv HTML.
Stejně jako tabulky, rozvržení mřížky umožňuje autorovi zarovnat prvky do sloupců a řádků. S mřížkou CSS je však možné mnohem jednodušší rozvržení než u tabulek. Například podřízené prvky kontejneru mřížky by se mohly umístit tak, aby se skutečně překrývaly a vrstevily, podobně jako prvky umístěné v CSS.
Dokumentace nabízí kód a příklady plus prvky, které si můžete sami otevřít a hrát v CodePen nebo JSFiddle. To by mohlo být nejlepším výchozím místem, pokud jde o přemýšlení o mřížce CSS.
2. Naučte se mřížku CSS

Naučte se CSS Grid je průvodce učením techniky od Jonathana Suha, založený na metodě, kterou se naučil. Průvodce je přehledný a začíná u obsahu, který vám umožňuje přeskakovat ze sekce do sekce.
Tato příručka je snadno sledovatelná - vyžaduje se znalost některých kódování - a je skvělým zdrojem pro začátečníky mřížky CSS. Každý prvek přichází s vizuálním příkladem, který by mohl být klíčovým prvkem při shromažďování všech informací dohromady.
3. Tuts + Průvodce po CSS sítích

Tuts + vytvořil kompletní průvodce, který vám pomůže naučit se CSS Grid, ať už se teprve začínáte základy, nebo chcete prozkoumat pokročilejší CSS. Děje se to prostřednictvím řady jasných a důkladných konzultací s praktickými příklady.
4. Codeacademy: Úvod do sítí
Codeacademy je již dlouho jedním z nejlepších míst, kde se lze naučit kódovací dovednosti v praktickém formátu. I když musíte vytvořit účet pro přístup k tutoriálům, je to skvělý způsob, jak se učit pomocí formátu založeného na lekci.
Zde je popis kurzu Úvod do sítí:
V této lekci představujeme nový, výkonný nástroj s názvem mřížka CSS. Mřížku lze použít k rozložení celých webových stránek, zatímco Flexbox je většinou užitečný pro umisťování položek v jednorozměrném rozvržení, mřížka CSS je nejužitečnější pro dvourozměrná rozvržení, která poskytuje mnoho nástrojů pro zarovnání a přesun prvků přes oba řádky a sloupce.
Kurz Codeacademy lze absolvovat postupně - začněte od samého začátku, pokud jste zcela novým backendovým webovým designem - nebo sami. Vytvoření účtu a absolvování mnoha kurzů je zdarma.
5. FreeCodeCamp: Naučte se mřížku CSS za 5 minut

Zjistěte, o čem je mřížka CSS a máte jen pár minut na to, abyste se do ní opravdu ponořili? Tento tutoriál pro rychlý start od FreeCodeCamp vám pomůže seznámit se s ním během pouhých pěti minut. (Je pravda, že potřebujete znát některé základy.)
Tady je jídlo s sebou: „Dvě hlavní složky mřížky CSS jsou obal (rodič) a položky (děti). Obal je skutečná mřížka a položky jsou obsahem uvnitř mřížky. “
5minutový průvodce také obsahuje příslušné označení.
6. Workshop CSS Layout
Workshop CSS Layout Workshop je sada placených kurzů od Rachel Andrewové, jednoho z lídrů v gridové práci CSS. Kurzy jsou online samostudijním programem, který je ideální, pokud se chcete více naučit něco nového.
První část je zdarma, abyste zjistili, zda je tento kurz pro vás ten pravý. Zaměřuje se na základy CSS a vysvětluje všechny základy, které potřebujete, abyste se dostali hlouběji do materiálu. Dobrá věc na kompletní sadě kurzů je, že nevznikají žádné další náklady; stačí k tomu webový prohlížeč a textový editor.
7. Hra: Grid Garden

Grid Garden je hra, která využívá CSS k pěstování úspěšné mrkvové zahrady. Je to dobrý základ o tom, jak vlastnosti CSS fungují, aby vás ve správném myšlení přemýšleli o mřížce CSS.
A je to hodně legrace. Uvidíme, jestli to zvládneš všech 28 úrovní.
8. Tabulka podle příkladu

Tabulka podle příkladu ukazuje, jak budou různé konfigurace mřížky CSS vypadat v podporovaných prohlížečích. Každá konfigurace mřížky obsahuje vizuální příklad s odkazy na stránky s více informacemi o technice a kódu.
K dispozici je také zábavný bonus s rozvržením stránky, takže můžete vidět, jak různé příklady mřížky CSS vypadají se skutečným obsahem, který se na ně vztahuje.
9. Video: Naučte se mřížku CSS

Pokud se učení prostřednictvím toho, že někdo něco udělá, je ve vaší uličce, podívejte se na video Naučte se mřížku CSS. (Má také průvodní text.)
18minutové video je rychlejší úvodní kurz, který výrobce doufá, že „usnadní vaši touhu prozkoumat plný potenciál mřížky CSS“.
Video vás provede nastavením projektu, definováním HTML, definováním některých základních pravidel, definováním mřížek, vnořením oblastí mřížky a šablony CSS a několika reagujících triků. Video a text obsahují snímky všech značek.
10. CSS-Tricks: Kompletní průvodce po mřížce

CSS-Tricks je dlouhodobě jedním z míst, kde se lze naučit o kódování. Kompletní průvodce sítí není výjimkou. Příručka, která byla zveřejněna v listopadu 2017, je aktuálním primerem v 2D systému.
Tato příručka je fantastická a rozdělena do stravitelných částí.
Ale nejlepší část může být galerie mřížky CSS v akci. Určitě strávte nějaký čas v galerii pro inspiraci.
11. CSS Grid Zeptejte se mě na cokoli
Máte dotazy týkající se mřížky CSS? Zeptejte se odborníka.
Tento Git obsahuje jednoduché otázky a odpovědi od Rachel Andrew. I když odpovídá pouze na omezené otázky, je to stále docela užitečné. Jen se ujistěte, že dodržujete základní pravidla.
12. Video: Pokrok v našem rozvržení

Jen Simmons sdílí své přednášky z konference Enhance Conference 2016 pro uživatele. 30minutové video prochází příklady mřížky CSS v akci a dotýká se toho, jak napsat kód v době přechodných technik.
Podívejte se na video a pak můžete také projít podložkou. Dvojice je docela užitečná pro přemýšlení o mřížce CSS v širších termínech.
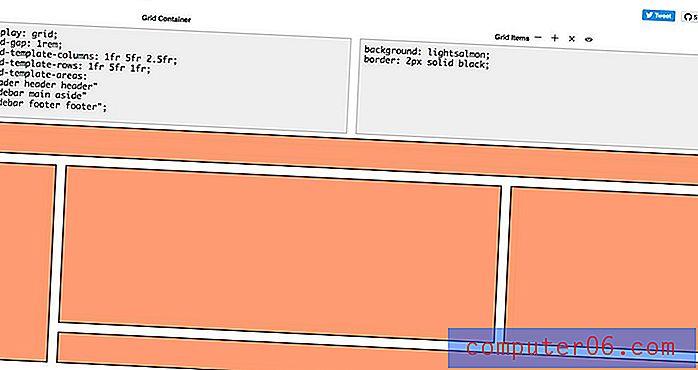
13. Hřiště CSS Grid

Jste připraveni vyzkoušet všechny tyto nápady a dovednosti v mřížce CSS? Hřiště CSS Grid Playground obsahuje umístění mřížky a položek mřížky, takže můžete začít kódovat a sledovat, co se děje v reálném čase.
Je to dobrý způsob, jak se pohodlně seznámit se základy a vidět změny, jak je děláte. (Je to skoro jako hra.)
Závěr
Přestaňte odkládat, pokud jste se nezúčastnili alespoň seznámení se s mřížkou CSS. Udělejte si za cíl osvojení si osvědčených postupů, abyste mohli lépe porozumět tomu, jak to funguje a jak je používat.
Zde je výkřik všem lidem, kteří tam poskytují velké zdroje o mřížce CSS. Musíte připustit, že webový design a vývojová komunita je docela úžasná, pokud jde o sdílení znalostí. Pokud používáte některý z těchto lekcí nebo tutoriálů a získáte z toho užitek, nezapomeňte sdílet lásku s autorem a dejte mu vědět, že vám pomohli.