20 nádherných příkladů elektronického obchodování správně
Webové stránky elektronického obchodování jsou notoricky zaneprázdněné a přeplněné.
Dnes prozkoumáme tunu internetových obchodů, které tento trend narušují tím, že jsou funkční a atraktivní. Každý z níže uvedených příkladů má jedinečnou lekci, která nás poučí o dobrém designu elektronického obchodu. Začněme!
Za prvé, problém

Než budeme moci ocenit weby, které jsou dobře navrženy, musíme přemýšlet o tom, co je v rozporu s tradičním formátem elektronického obchodování. Někteří moudří jednotlivci jednou poznamenali, že velbloud je kůň navržený komisí. Tento chytrý žert se rozhodně vztahuje na stránky elektronického obchodování. Velké internetové obchody mají často příliš mnoho vstupů od příliš mnoha lidí, což má za následek nepořádek dobrých záměrů a skvělých nápadů, které nikdy nebyly vzájemně správně synergicky integrovány.
Snímek výše je jen malou částí domovské stránky Kmart.com. Jak vidíte, je to vrak vlaku. Plavba po webu a uvidíte, že stránka přijatá jako celek je ještě horší. Stejně jako Kmart.com trpí mnoho webů s elektronickým obchodem obrovským nepořádkem. O vaši pozornost tolik soutěží, že konečným výsledkem je, že vaše oči poskakují z místa na místo bez skutečného účelu nebo zaměření.
Nyní řešení
Pojďme se podrobně podívat na některé weby, které to mají v pořádku. Když se podíváme na každý z níže uvedených webů, porovnejte rozhraní s rozhraním Kmart, abyste viděli, jak účinnější může být čisté a jednoduché rozvržení.
Xtreme Mac

Xtreme Mac má nejoriginálnější a nejinovativnější zážitek z nakupování, na který jsem při svém vyhledávání narazil (ikona Dock níže byla těsně vteřina). Dostanete jednoduchou mřížku produktových záběrů s jasnými barevnými efekty převrácení. Když kliknete na položku, namísto přesunutí na vyhrazenou stránku se celá mřížka plynule posune, aby se vybraná buňka mohla rozbalit na osmkrát, je to normální velikost. Poté dostanete větší produktový záběr, stručný popis a možnost buď se dozvědět více, nebo koupit hned. Klikněte na jinou položku a dynamické rozvržení se znovu změní na funkci této položky.
Zjistil jsem, že rozhraní Xtreme Mac je krásné a zábavná. Svým grálem designu elektronického obchodování vás svádí návštěvníci nejen k tomu, aby vás ohromil designem vašich stránek, ale také si užili nakupování. Čím více se váš web líbí, tím více času na něm stráví. Což jim teoreticky způsobuje větší pravděpodobnost, že něco skutečně koupí (konečný cíl každého webu elektronického obchodu!).
Ikona Dock

Hned na pálce můžete vidět, že Icon Dock je krásné místo plné špičkových ilustrací. Moje nejoblíbenější věc na doku pro ikony je však to, jak zacházeli s nákupními vozíky. Na některých webech je docela obtížné vidět a upravit obsah košíku, ale ikona Dock vám poskytuje vizuální „dok“ ikon, které vám zůstanou při nákupu. Pokud k ní chcete přidat něco, jednoduše přetáhněte ikonu do doku a umístěte ji. Pak, pokud chcete něco odstranit z doku, jednoduše zasuňte malé „x“ na ikonu.
Toto je vytvořeno tak intuitivním způsobem, že opravdu nepotřebujete žádné instrukce. Funguje to přesně tak, jak byste očekávali. A pro ty, kteří to hned nedostanou, je tu ještě stará možnost klepnout na tlačítko „přidat do košíku“. Toto je důležitá funkce. Při navrhování jedinečně interaktivního rozhraní vždy přemýšlejte o tom, zda byste měli stále zahrnout tradiční způsob pro ty, kteří možná nechápou váš fantastický nový nápad. To vám umožní v interaktivitě lámat svou vlastní cestu při zachování použitelnosti.
Nike

Omlouváme se Flash haters, ale tento web se mi opravdu líbí. Abych to připustil, časy načítání pro každou stránku jsou docela nepříjemné. Celkový web je však působivým vizuálním zážitkem. Stejně jako Kmart mají na prodej tunu věcí (možná ne tolik, ale argument je stále platný), ale místo toho, aby Nike zaplnila domovskou stránku neshodnými vybranými položkami, integrovala vše na stránce vizuálně bezproblémovým způsobem. Na jedné stránce mají přes deset jedinečných sekcí, přesto to vypadá zcela soudržně. Podívejme se na pár věcí, které udělali, aby toho dosáhli.
První věc, kterou udělali, aby omezili nepořádek, je celkem jednoduchá. Místo stohování náhodně velkých bannerů propagujících různé položky nad sebou, jako je Kmart, má Nike jeden primární banner, který se otáčí mezi třemi zprávami. To rozhodně není průkopnické, ale je to něco, co příliš málo návrhářů zvažuje, když čelí načítání stránky na okraj s obsahem. Předpřipravené knihovny, jako je jQuery, dělají tento typ rotujícího obsahu skotským a mohou opravdu oživit jinak statickou stránku jemným a nepříjemným způsobem.
Další věc, kterou Nike udělala, aby snížila nepořádek, je umístit všechny sekce pod hlavní banner na souvislou barvu pozadí, aby se zabránilo tomu, že vypadne „vypadnutý“ vzhled, který získáte díky krabičkám s prodejními položkami v designu společnosti Kmart. Díky tomu bude celá stránka vypadat, jako kdyby byla postavena současně stejnými designéry, na rozdíl od toho, že máte starý design, který v průběhu času stále napěchujete stále více a více neshodujících se položek. Je to všechno o synergických lidech.
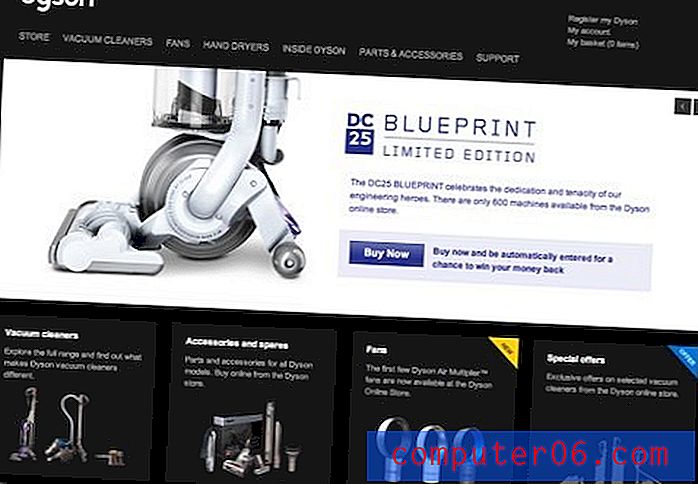
Dyson

Poučení, které se můžeme od Dysona poučit, je, že můžete nakupovat ve vakuu jako nakupovat Mercedes. Nezáleží na tom, co prodáváte, pokud chcete, aby to vypadalo špičkově, získejte inspiraci z webů, které prodávají luxusní auta, jachty nebo cokoli jiného, co stojí víc, než za rok. Černé a šedé pozadí je opravdu doplněno šploucháním bílé a / nebo modré barvy, které opravdu vyskočí ze stránky s kontrastem. To, co show opravdu ukradne, je produktová fotografie (bezpochyby tolik Photoshopu než skutečná fotografie), která skutečně zachycuje podstatu atraktivního designu produktu. Všimněte si také rotujícího banneru jako v příkladu Nike. Uvidíte to znovu a znovu v příkladech níže z dobrého důvodu, je to jen skvělý způsob, jak vložit tunu obsahu do malého prostoru bez jakéhokoli vizuálního nepořádku.
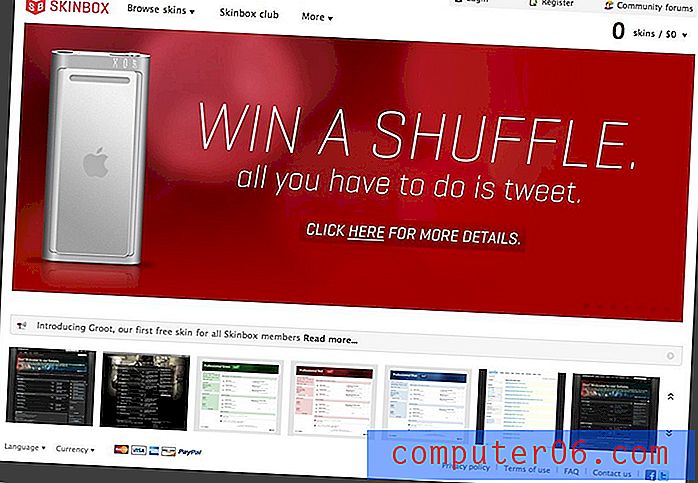
SkinBox

Skinbox dělá nakupování pro vzhled fóra neuvěřitelně jednoduché. Domovská stránka je většinou tvořena jednou velkou částí představující jejich témata. Logické kategorie (světlé, tmavé profesionály atd.) Usnadňují okamžité nalezení typu vzhledu, který hledáte. Vzhledy v každé kategorii jsou zobrazeny ve velké mřížce s možností koupit nyní nebo informace o kůži. Druhá možnost je důležitá. Webové stránky elektronického obchodování příliš často naplňují stránku nudnými informacemi o produktu, což vede k těžkému rozvržení textu, které se snaží prodat něco, co je opravdu o vizuální přitažlivosti (alespoň v tomto případě). Pokud prodáváte design položky, zvažte umístění funkčních specifikací za tlačítko „více informací“, aby uživatelé, kteří chtějí, aby tyto informace mohli snadno najít, a uživatelé, kteří právě procházejí, nebyli rozptýleni.
DropBags

Upřímně netuším, co tento web prodává. Sekce „Jak používat“ říká něco o tom, jak dát pytel do kbelíku, naplnit ho rostlinami a ledem a zamíchat ho, ale neumím si představit, proč bych někdy chtěl zmrazit život rostlin. Možná budou chtít, abych si myslel, že je to vědecké, ale jsem si docela jistý, že je to čarodějnictví.
Jde o to, že je to zábavný produkt. Prodávají tašku, kterou vložíte do kbelíku. Velké řešení? Nicméně, oni udělali místo kolem bláznivé kbelík taška tak přitažlivá, že jsem byl téměř přesvědčen, že jsem potřeboval. Jako webový designér nemůžete vždy přistát na účtu Nike. Někdy získáte klienta, který chce prodat „víceúčelovou extrakční soupravu“, což je v zásadě předražená vložka do kbelíku. Za těchto okolností byste měli vyvinout stejné úsilí a kreativitu, jako byste pracovali pro klienta s velkým jménem. Udělejte si nakupování tak jednoduchý a přímočarý, jak je to možné, a učinte prostředí kolem produktu lákavým a atraktivním.
IKEA

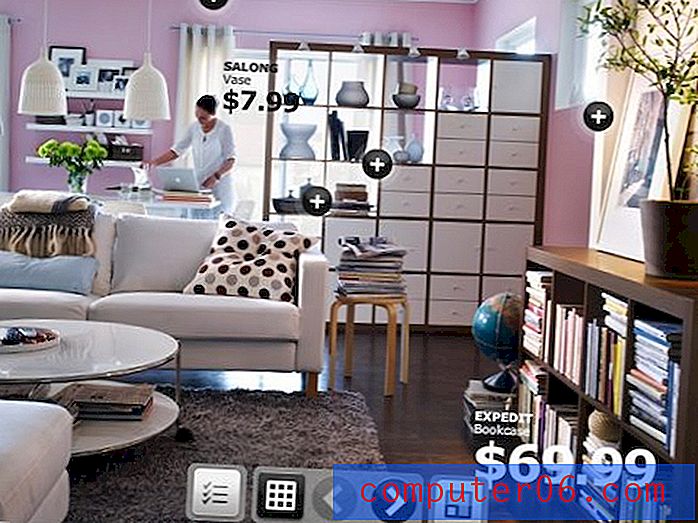
Ikea získává cenu za nej interaktivnější zážitek z nakupování. Když dostanu katalog Ikea v poště, moje žena a já jsme si rádi sedli a proletěli jsme jej dohromady, abychom navrhli designové nápady a zjistili, jaké skvělé nové produkty přicházejí. To je příjemné, protože zážitek Ikea byl pečlivě strukturován tak, že listování katalogem je jako procházka jejich showroomem. Místo toho, aby vám byly představeny jednotlivé položky, uvidíte vlastní fotografii celé místnosti složenou z produktů Ikea. Poskytují vám užitečné rozpisy toho, co každá položka stojí, stejně jako náklady na nákup celé místnosti jako sady. To pomáhá běžným lidem, kteří nevědí mnoho o designu interiéru, vytvořit krásné pokoje.
Nedávno Ikea přenesla tuto zkušenost do svého internetového obchodu. To, co získáte, je zážitek, který se hodně podobá listování v katalogu, pouze mnohem interaktivnější a dynamičtější. Kliknutím na ikony vedle určitých produktů získáte bližší pohled nebo zobrazení skrytých funkcí, můžete změnit pohledy, abyste se rozhlédli po místnosti, nebo přeskočte pohled na místnost a podívejte se na jednoduchou mřížku produktů. Stejně jako některé z výše uvedených příkladů Ikea natáčela na nákupní zážitek, který je nejen příjemný, ale i zábavný. Pokud stavíte web pro elektronický obchod, přemýšlejte o tom, jak můžete oživit zážitek přidáním něčeho interaktivnějšího, než je váš průměrný internetový obchod.
Zloděj sklepa

Cellar Thief je jen skvělým příkladem kreativního webdesignu. Designéři mísili současné trendy webdizajnu s bohatými texturami a jasnými barvami z vinařského průmyslu, aby vytvořili úžasně atraktivní internetový obchod. Všimněte si, že skutečně prodávají pouze tři samostatná vína, což je menší sada produktů, než jakou pravděpodobně máte ve svých projektech, ale z tohoto příkladu je toho ještě mnoho.
Za prvé, kromě vín na prodej, je na stránce spousta sekundárního obsahu, jako jsou tipy na víno, blogový zdroj atd. Všimněte si, že každá z těchto malých sekcí byla umístěna na pravou stranu stránky plné doleva zarovnaný text. Je uspořádána tak, že první věc, kterou vidíte (pohled na stránku zleva doprava), je primární obsah: produkt na prodej. Až poté, co se na stránku podíváte na několik sekund, všimnete si sekundárního obsahu. Na této konkrétní stránce by to neplatilo, kdyby byl tento obsah umístěn vlevo. Zarovnání tohoto sekundárního obsahu doleva by mu mohlo poskytnout nezaslouženou primární pozici ve vizuální hierarchii. Vždy se snažte představit, v jakém pořadí návštěvník uvidí objekty na stránce, a podle toho strukturujte svůj obsah.
Ještě jedna věc o organizaci informací. Podívejte se, kolik obsahu je spojeno s každým jednotlivým vínem. Nyní si představte, jak by stránka vypadala, kdyby návrhář nepomyslel rozdělit tyto informace na karty. Stejně jako rotující banner obsahu, který jsme diskutovali výše, poskytují karty stylový a efektivní způsob, jak vtlačit směšné množství obsahu do malého uživatelsky přívětivého prostoru. Při navrhování tištěných materiálů neustále žádám své klienty o zkrácení požadovaných informací kvůli prostorovým omezením. Naproti tomu webdesign vám poskytuje mnohem větší svobodu při poskytování bohatství informací, které váš klient chce, uzavřeným způsobem, který vyžaduje dobrý design.
Atraktivnější stránky elektronického obchodu
Zde je několik dalších příkladů návrhářů, kteří překonali přeplněnou, nemotornou stigma elektronického obchodování zaměřením na estetickou přitažlivost a funkčnost. Zastavte se u každého příkladu a podívejte se na věci, které jsme zmínili výše. Existuje spousta zábavných a přitom jednoduchých nákupních zážitků, úžasné fotografie / uměleckých děl a organizace kreativního obsahu, které vás inspirují k velikosti elektronického obchodování.
Baby Quasar

Ooga Zone

ShoeGuru

Madsen kola

i / denti / tee

Abercrombie & Fitch

Sucré

DNA11

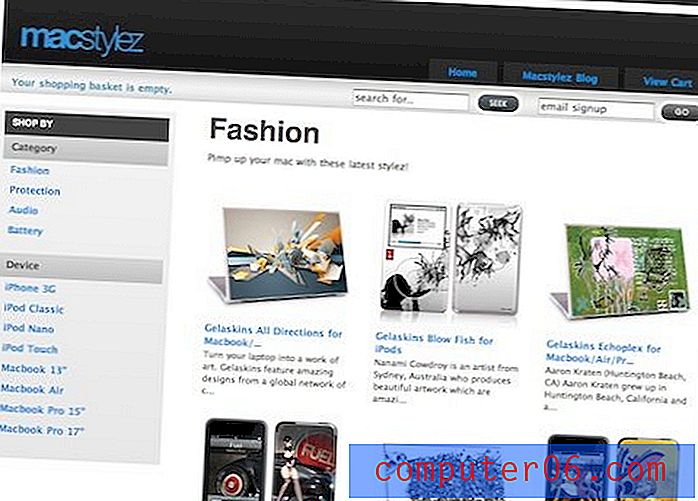
MacStylez

Jeden + Pouze

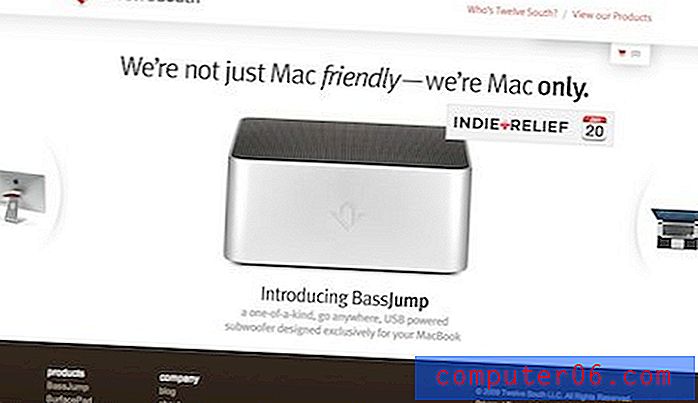
Dvanáct jih

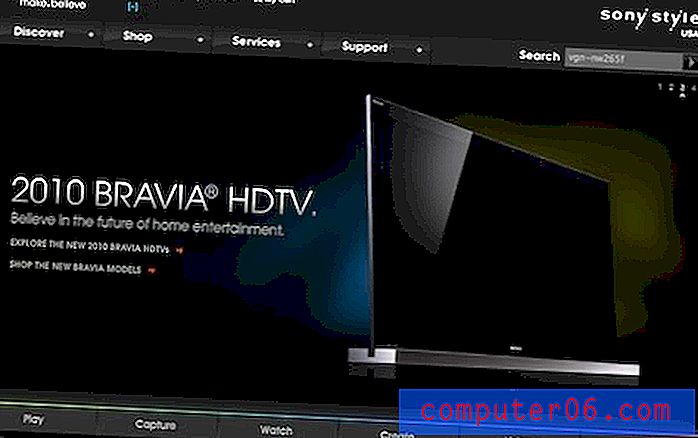
Sony

Závěr
Nyní, když jsme se podívali na to, co považuji za nesprávný a správný způsob, jak navrhnout web elektronického obchodu, bych rád slyšel vaše myšlenky. Řekněte nám, co vás rozzlobuje při nakupování online a co máte rádi nebo nenávidíte výše uvedenými příklady.
Chcete-li získat ještě více inspirace v oblasti elektronického obchodu, podívejte se na Cart Frenzy, galerii věnovanou designu internetového obchodu.