25 Neuvěřitelně úžasné designové zdroje od Creative VIP
Věděli jste, že Design Shack má sesterský web s názvem Creative VIP? Je to jeden z nejlepších zdrojů v oblasti návrhových zdrojů a každý den roste!
Bez ohledu na to, jaký typ PSD hledáte, Creative VIP pravděpodobně jste pokryli. Dnes se chystáme skočit a podívat se na 25 mých oblíbených oblíbených souborů, které jsou k dispozici. Jsou příliš dobří, než aby odmítli!
Prozkoumejte zdroje návrhu
Sady UI
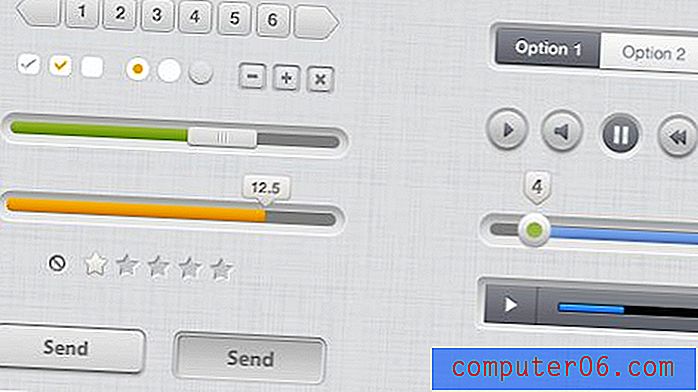
Clean UI Kit PSD
Tato rozsáhlá sada uživatelského rozhraní obsahuje řadu různých grafických prvků - tlačítka, přepínače, vyhledávací pole, posuvníky, štítky a mnoho dalšího. Vše souvisí s jednoduchým tématem a je to elegantní začátek pro vaše vlastní uživatelské rozhraní aplikace!

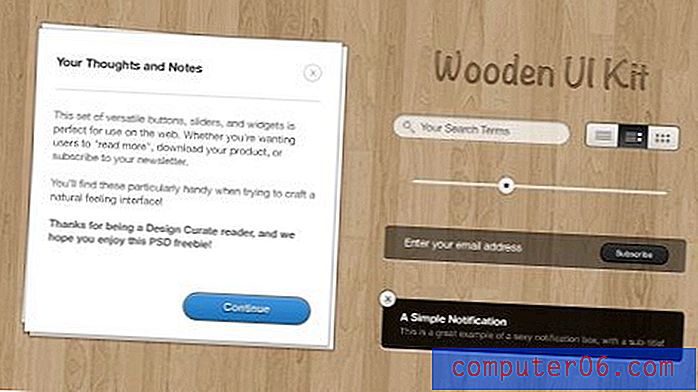
Dřevěná sada UI
Dřevěná sada UI obsahuje různé prvky pro vaše vlastní přirozené rozhraní. Patří mezi ně textová poznámka „papírová podložka“, doprovodná tlačítka pro uzavření / pokračování, vyhledávací lišta, tlačítka „zobrazit“, pole pro odběr e-mailů a upozornění na vyskakovací okno.

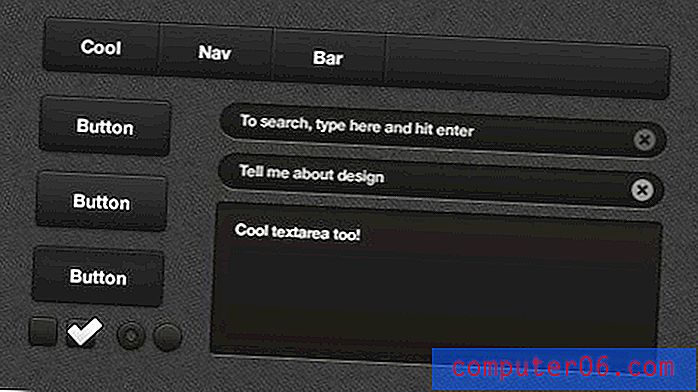
Black UI Kit PSD
Tento výběr tmavých prvků uživatelského rozhraní je skvělým výchozím bodem pro návrh webu nebo aplikace. Sada obsahuje navigační lištu, tlačítka, vstupní prvky formuláře a tlačítka rádia / kontroly. Je to skvělá změna oproti obvyklému designu rozhraní „Apple-esque“!

Ikony
Akademické sady ikon
Tato krásná sada ikon se skládá z 10 obrázků souvisejících se vzděláním a akademií. Jsou poskytovány jak ve formátu PNG 128 pixelů, tak v původním formátu PSD.

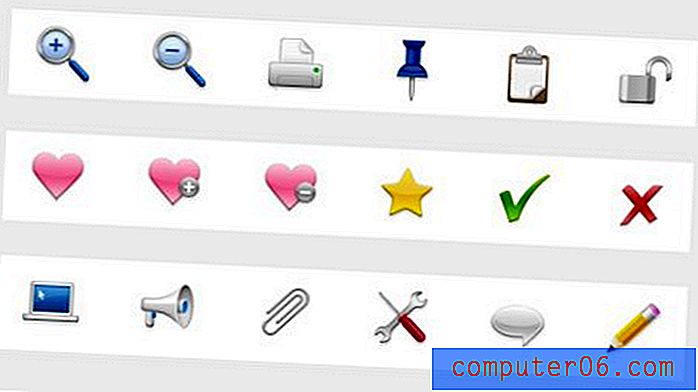
Hladké sady ikon
Tato univerzální sada ikon je ve Photoshopu k dispozici jako vrstvy vektorových tvarů. Zahrnuto je původní PSD, díky čemuž jsou ikony plně upravitelné. Můžete měnit barvy, kombinovat prvky a přizpůsobovat je, jak chcete!

Foto zvlněné
Na základě rychlé poznámky, zde je náš pohled na realisticky vypadající fotografii. Užívat si!

Ikona žárovky PSD

Sešívané sociální sady ikon
Jedná se o zcela odlišný pohled na obvyklou sadu ikon sociálních médií, která přidává texturu stylu „textilie“, efekty šití a řadu různých barev a vzorů. Je snadné přizpůsobit jejich barvy a styl pro svůj vlastní design, nebo přidat další ikony pro další sociální sítě. Doufám, že se vám líbí!

Navigační menu
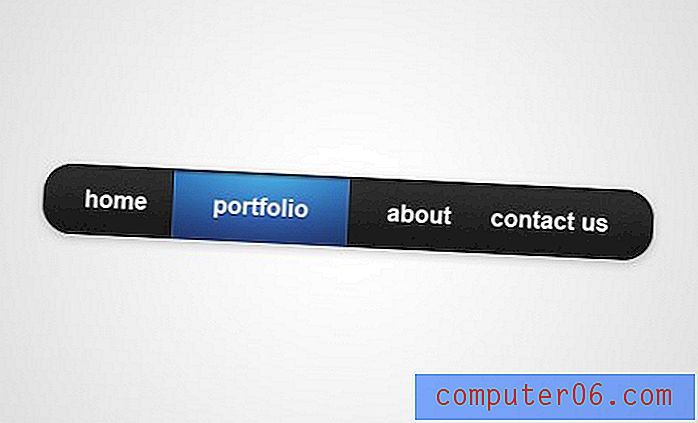
Lesklá navigace mléka
Jednoduchý navigační prvek pro koncepční návrhy.

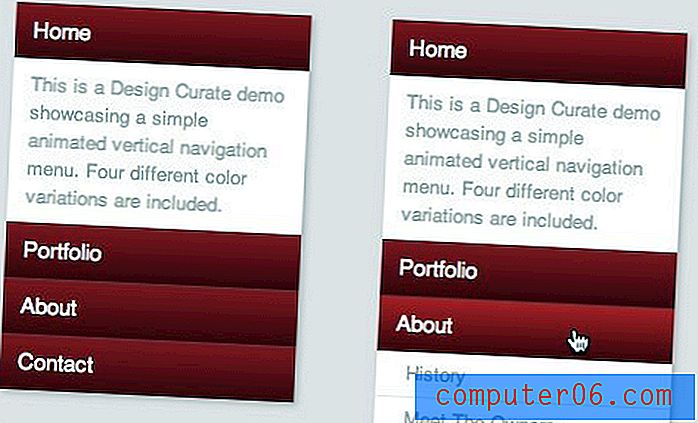
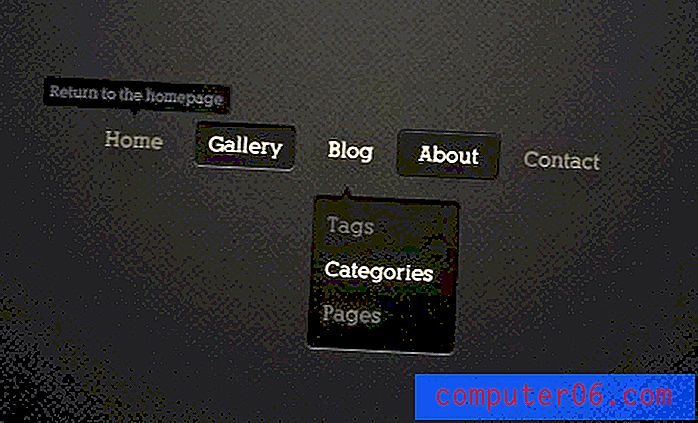
Sbalení vertikální navigace
Extrémně užitečné svislé navigační menu s plynulými animacemi a čtyřmi vestavěnými barevnými variantami. Horní část zůstává otevřená a obsahuje uvítací zprávu, ostatní oddíly se otevřou po najetí.

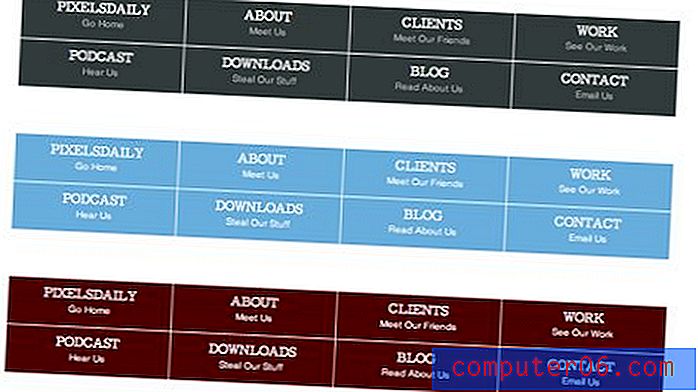
Nabídka Responsive CSS Navigation
Tato navigační nabídka používá dotazy médií k dosažení plynulého a pohotového designu, který se snadno přizpůsobí libovolnému výřezu a zařízení. Zahrnuty jsou tři barevné varianty, každá s animovanými vznášedlovými styly.

Drobečková navigace PSD
Jen pro případ, že se chcete vrátit na předchozí stránku.

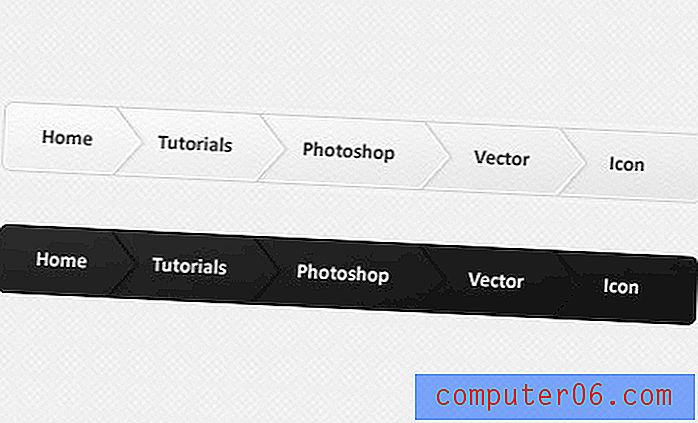
Minimalistická horizontální navigace
Jen jednoduchá navigace s jemnými barvami a úhledným designem.

Tučné a robustní navigace PSD
Pěkný, tlustý navigační panel s poutavým zvýrazněním.

Prvky formuláře
Minimální přihlašovací uživatelské rozhraní
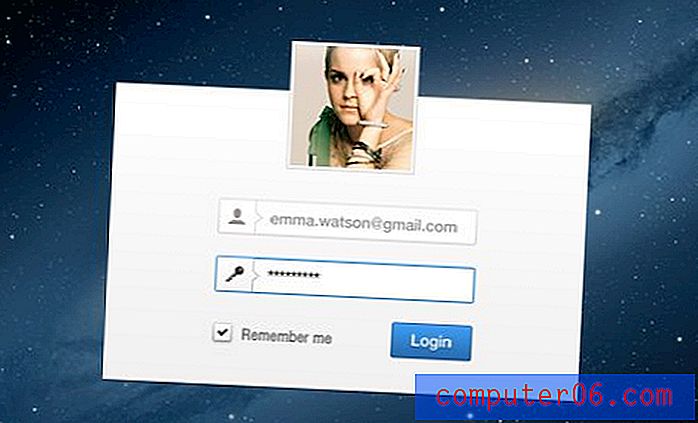
Toto uživatelské rozhraní PSD je nádherné přihlašovací rozhraní. Bere návrhové podněty z přihlašovací obrazovky OS X, s různými poli formuláře a tlačítky (každé se „aktivním“ stavem, aby formuláři poskytlo nějakou extra funkčnost).

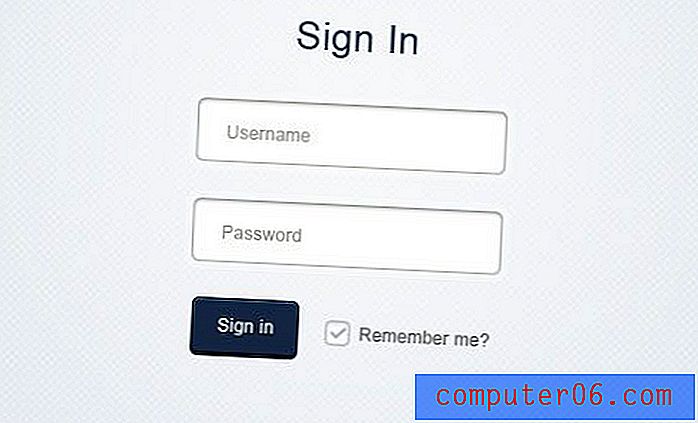
Přihlašovací okno Lite
Nové, rafinované přihlašovací okno. Aktualizováno tak, aby fungovalo na světlém pozadí a přichází s novým zeleným tlačítkem.

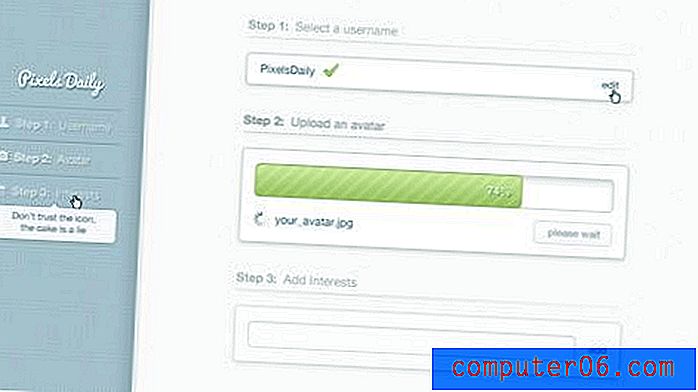
Čistý registrační formulář
Příklad sekce registračního formuláře s nádhernými jemnými detaily. Je rozdělena do dvou sloupců - třífázový přehled postupu vlevo a polí formuláře a pole pro odesílání a lišta průběhu vpravo.

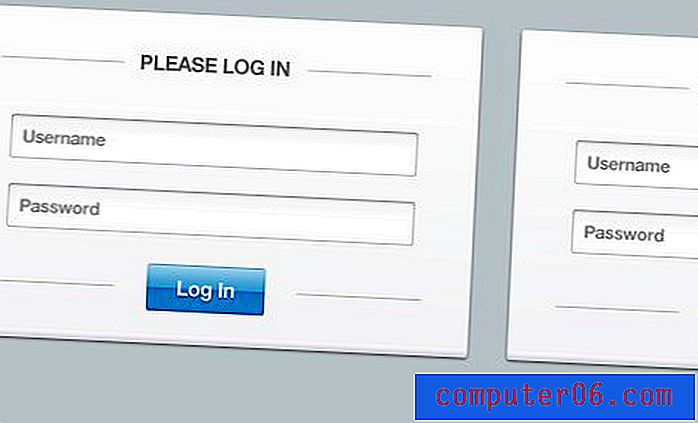
Formulář pro rychlé přihlášení PSD
Jen rychlé malé přihlašovací formulář, žádný nepořádek!

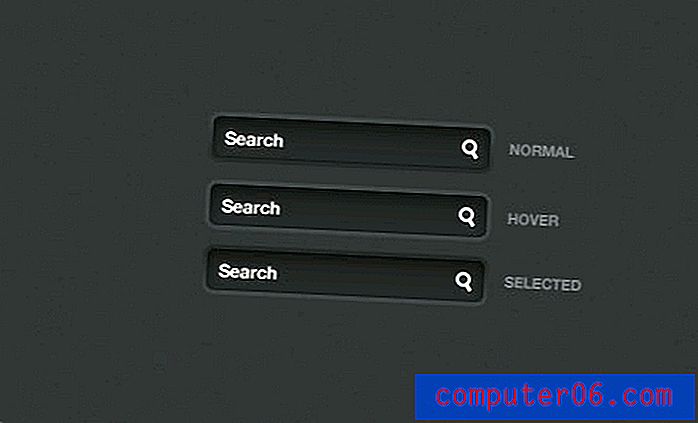
Jednoduché vyhledávací pole
Pěkné, jednoduché malé temné vyhledávací pole, včetně různých stavů.

HTML a CSS
Posuvník CSS a HTML 3D
Jedná se o elegantní, profesionální CSS a HTML slider design. Je založen na skriptu Nivo Slider, poháněném jQuery - plně funkční kousek kódu, který se dokonale hodí do vašeho dalšího designu stránek! Opravdu doufáme, že vám to bude užitečné!

Animované štítky obrázků CSS
Tento soubor ke stažení obsahuje jednoduchý animovaný štítek, který se zobrazí nad obrázkem na umístění. Aby byla zajištěna všestrannost, bylo zahrnuto deset různých možností, z nichž každá se posouvá z jiného směru nebo spočívá na jiném místě.

Galerie animovaných kruhů
Tato galerie miniatur využívá kolekci kruhových obrázků rozložených na mřížce. Když uživatel umístí kurzor myši na obrázek, ožije pozadí a objeví se textový štítek. Normálně by tento druh věcí vyžadoval obrázky na pozadí CSS, ale tento projekt umožňuje vkládat obrázky přímo do HTML, což je ideální cesta pro galerii obrázků.

Čistý posuvník obrázku CSS
Vykopejte JavaScript a použijte starý starý CSS a HTML k napájení dynamického posuvníku obrázku pomocí animovaných efektů. Tento posuvník používá sílu: target k zaměnění aktivního obrazu, když kliknete na odkaz podél vrcholu.

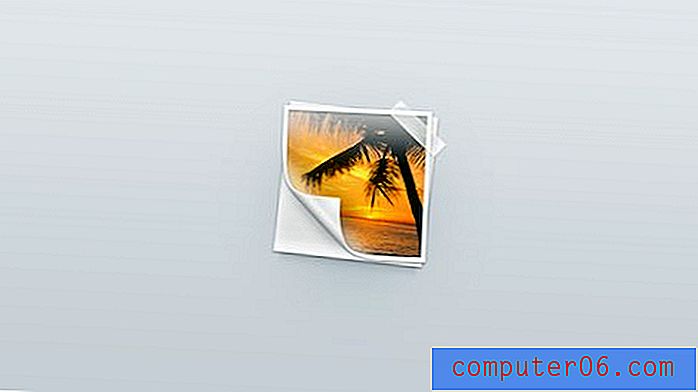
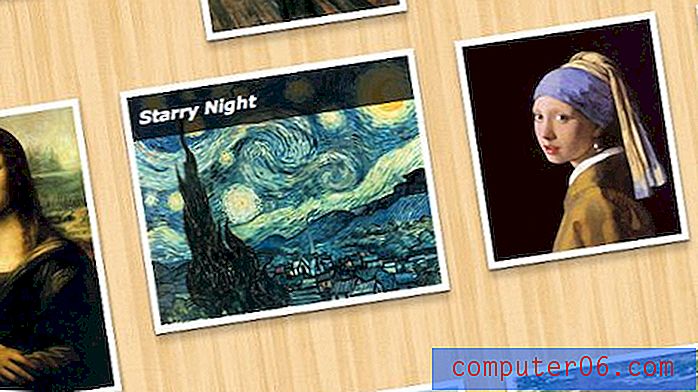
Rohové obrazové rohy (HTML / CSS)
Dopřejte svým obrázkům určitou postavu tím, že použijete efekt, díky kterému vypadají, jako by byly nahrány na pozadí. Zahrnuto je celkem šest různých kombinací pásků, z čehož si můžete vybrat.

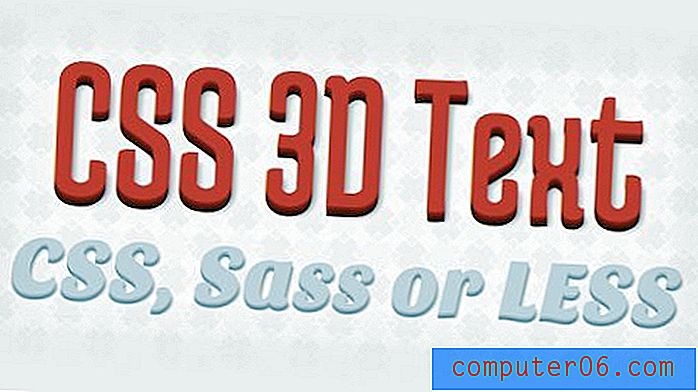
CSS 3D Text
Tento soubor ke stažení obsahuje super snadno implementovatelný 3D textový efekt, který používá čistý CSS a živý, volitelný text, který lze snadno přizpůsobit.

Co jiného byste chtěli vidět?
Snažíme se, aby se Creative VIP stalo vaším oblíbeným místem pro přístup k prvotřídním zdrojům designu. K tomu potřebujeme vaši zpětnou vazbu! Jaké další typy obsahu byste chtěli vidět? Zanechte komentář a dejte nám vědět.