3 bezplatné aplikace pro testování vašich responzivních návrhů online
Citlivý design přinesl zcela nový seznam výzev pro webové designéry, kteří se rozhodli zanechat skok a nechat statický design pozadu. Vytvoření rozvržení, které funguje dobře nejen na jedné, ale na několika nebo dokonce všech možných šířkách, vyžaduje trpělivost, kreativitu a samozřejmě spoustu testování.
Nic nenahrazuje vyzkoušení vašeho návrhu na skutečných zařízeních, na která cílíte, ale když budujete, je hezké mít možnost rychle nahlédnout do rozvržení v různých šířkách přímo na vašem počítači. Můžete změnit velikost okna prohlížeče ručně, ale to je směšně únavné, pokud snímáte přesné rozměry pixelů. Naštěstí již několik talentovaných vývojářů vytvořilo několik skvělých nástrojů, které vám v tomto procesu pomohou. Připojte se k nám dnes, když se podíváme na tři z nich.
Počkejte, proč je potřebuji?

Pokud jste novým konceptem responzivního webdesignu, můžete být zmateni, proč jsou následující nástroje užitečné. V zásadě je cílem responzivního designu vybudovat jeden web, který se přizpůsobuje a vyvíjí na různé velikosti výřezů. Takže místo vytváření jednoho webu, který funguje dobře na stolních počítačích, jiného pro mobilní a třetí pro tablety, si vytvoříte jediné rozvržení, které dobře reaguje na všechny tyto scénáře.
Chcete-li to vytáhnout, musíte samozřejmě vidět rozvržení v několika různých šířkách. Osobně doporučuji navrhnout pro každou možnou šířku namísto cílení pouze na populární šířky zařízení, ale určitě je stále dobré se pokusit získat cit pro rozvržení, které uvidí uživatelé konkrétních zařízení. Následující nástroje vám pomohou toto úsilí zjednodušit.
The Responsinator
Responsinator je pravděpodobně nejjednodušší způsob, jak získat rychlý pohled na vaše rozložení na populárních šířkách zařízení. Je to rychlé, jednoduché a zážitek byl navržen tak, aby kdokoli mohl okamžitě říct, co se děje. Toto je důležitý koncept, kterého jsme se dosud nedotkli. Někdy musíte klientovi předvést svůj responzivní design a nástroje, jako je tento, tento proces dramaticky zjednoduší.
Důvod, proč tento web komunikuje koncept responzivního designu tak dobře, je ten, že využívá siluety populárních zařízení, v nichž se bude zobrazovat web podle vašeho výběru.

Chcete-li začít, stačí zadat adresu URL webu, který chcete otestovat. Nemusí to být web, který vlastníte, takže také slouží jako skvělý způsob, jak zjistit, co udělali jiní návrháři. Pro tento příklad jsem hodil na web United Pixel Workers.

Odtud jednoduše přejděte dolů po stránce a uvidíte náhledy rozvržení na všech dostupných zařízeních. Tyto náhledy jsou živé a lze je posouvat, kliknout na ně atd. Rozsah náhledů je zde docela působivý, a to nejen proto, že zahrnoval velká zařízení, jako jsou iPady, ale také hodil do běžných šířek používaných na více zařízeních, jako je „mizerný“ Příklad Androidu níže.

Responsinator je jediný nástroj, jako je tento, který jsem viděl a který skutečně bere v úvahu softwarové uživatelské rozhraní. Například místo toho, aby zobrazovali váš web v plném rozlišení 1024 x 768 pro horizontální iPad, ve skutečnosti si rezervují zhruba 125 pixelů pro chromový prohlížeč Safari.

Než přejdeme na další nástroj, zde je rychlý přehled výhod a nevýhod této aplikace.
Responsinator Pros
- Téměř bez námahy, stačí vložit odkaz a přejděte
- Spousta různých náhledů zařízení
- Pěkná vizuální reprezentace, kterou klienti pochopí
- Rozměry uživatelského rozhraní softwaru jsou jasně zohledněny
Conssinator Cons
- Musí načíst několik instancí každého webu
- Žádný způsob, jak prozkoumat velikosti, které nejsou uvedeny
Responsive.is
Dalším nástrojem v seznamu je Responsive.is. Koncept je stejný jako dříve, web poskytuje rychlý způsob, jak zobrazit rozvržení na různých šířkách. Tento přístup je však drasticky odlišný.

Pro začátek neexistují žádné siluety zařízení. V horní části obrazovky je malý panel nástrojů, ale zbytek je vyhrazen pro náhled jedné stránky, který se mění podle vybraného zařízení. To je o něco pohodlnější, protože eliminuje zdánlivě nekonečné posouvání a načítání více náhledů, ale v průběhu procesu se ztratí část zjevnosti toho, co se děje. Minimální rozhraní je ale opravdu pěkné, něco, co jsem ocenil poté, co jsem strávil spoustu času objemnými siluetami The Responsinator.
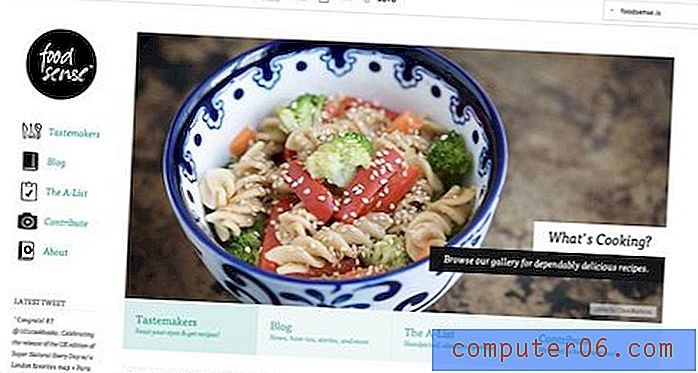
Responsive.is je ve skutečnosti dodáván s nabídkou, která obsahuje vestavěné responzivní weby pro testování jízdy, takže můžete získat pocit, jak služba funguje (použil jsem Food Sense). Pokud chcete otestovat jiný web, jednoduše jej zadejte do pole.

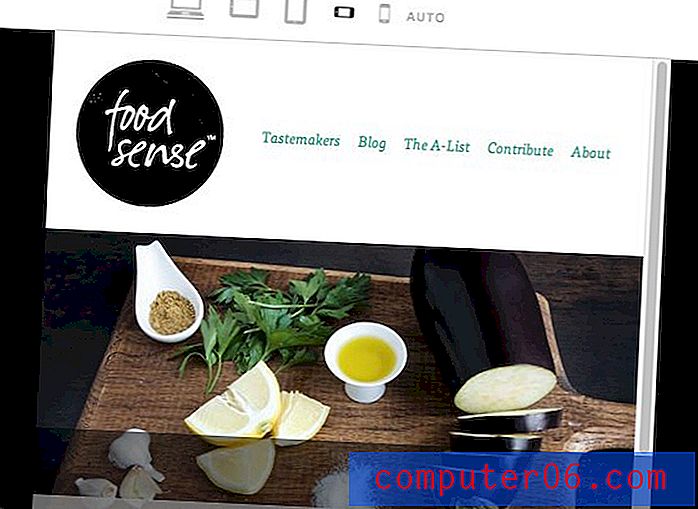
Panel nástrojů v horní části nabízí šest různých možností velikosti výřezů, z nichž každá je představována malou ikonou: Desktop, tablet na šířku, tablet vertikální, smartphone na šířku, smartphone vertikální a auto.

Jak byste očekávali, kliknutím na zařízení získáte náhled stránky v této šířce. Opravdu se mi líbí, jak se zde náhled zpracoval. Celý web je zobrazen v zadané šířce, ale cokoli mimo viditelnou část výřezu je ztmaveno.

Mým největším tahounem je, že skutečné šířky zařízení nejsou skutečně specifikovány. Místo rozměrů pixelů vám zůstanou pouze obecné ikony. Vzhledem k tomu, že se jedná o tento případ, je tento web rozhodně spíš pro generalizované testy než za specifických okolností (i když různé velikosti můžete sami měřit).
Responsive.is Pros
- Čisté, minimální rozhraní, které se zaměřuje na obsah
- Načte se pouze jedna instance testovacího webu
- Není třeba rolovat, jednoduše klikněte na ikonu a změňte výřez
- Vestavěné možnosti testování
Responsive.is Nevýhody
- Jste omezeni na šest obecných výřezů
- Nejsou uvedeny žádné konkrétní rozměry
- Pro klienty může být složitější než The Responsinator
Responsivepx
Zatím všechny nástroje, které jsme viděli, vás nutí do přednastavených rozměrů pro testování. Pokud se vám nelíbí velikosti testů nebo jednoduše chcete přidat další, těžké! Neexistuje způsob, jak to udělat. Kam se tedy obrátíš, pokud chceš přesně diktovat rozměry testu? Odpověď je web s názvem Responsivepx.

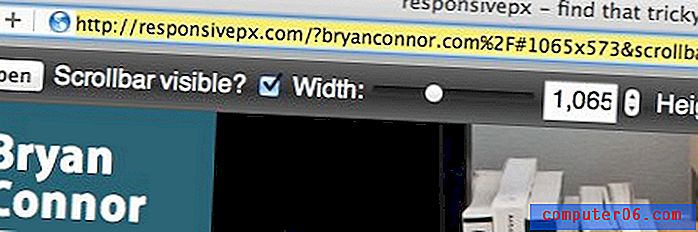
Zde máme jednoduchou uvítací obrazovku s několika pokyny a odkazem na video s tutoriálem. Chcete-li začít, jednoduše zadejte adresu URL do pole vpravo nahoře. Responsivepx je úžasný v tom, že vám umožňuje dokonce testovat místní weby, které jsou umístěny ve vašem počítači a v současné době se na nich pracuje. Jako příklad pro tento test použijeme web Bryan Connor.

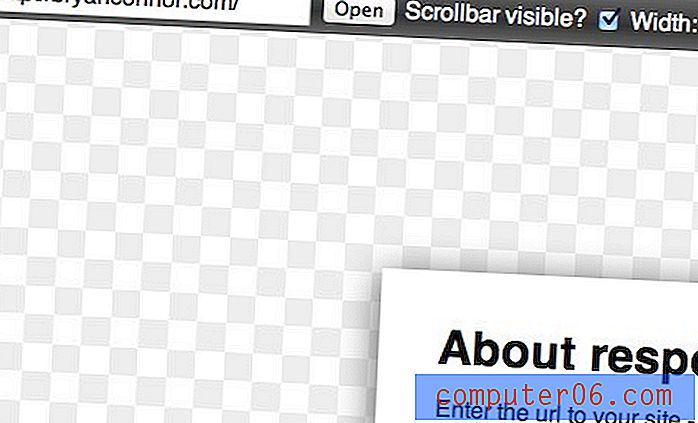
Jakmile zadáte web, je čas vyladit rozměry pomocí nástrojů v horní části obrazovky. Jak je vidět na obrázku níže, tentokrát neexistují žádné přednastavené velikosti. Rozměry náhledu zcela ovládáte zadáním čísla nebo pomocí posuvníků.

Když změníte vyladění nastavení, náhled webu se aktualizuje tak, aby odrážel tyto změny. Je zobrazen na mřížce průhlednosti podobné jako u Photoshopu.

Podle mého názoru je Responsivepx zdaleka nejužitečnější možností pro vývojáře pracující na jejich vlastním responzivním webu. Existuje mnoho důvodů. Za prvé, je speciálně vytvořen, aby vám pomohl najít breakpointy na základě vašeho jedinečného designu. Můžete načíst návrh, přesunout šířku do bodu, kde rozložení již nefunguje, a poté uchopit konkrétní hodnoty pixelů uvedené pro vložení do mediálního dotazu. Po započítání změn uložte soubor, aktualizujte náhled a jste připraveni zaútočit na další bod přerušení. Opět platí, že to, že to funguje s místními soubory, se zde hodí.
Jakmile zadáte testovací případy a změníte nastavení, adresa v adresním řádku vašeho prohlížeče se aktualizuje tak, aby odrážel tyto změny, což usnadňuje sdílení konkrétního testovacího případu s kolegy.

Vzhledem k tomu, že tato aplikace je tak skvělý způsob, jak rozhodovat o potenciálních bodech přerušení, rád bych viděl tlačítko, které generuje mediální dotaz založený na aktuální velikosti výřezu. Tím by se aplikace Responsivepx opravdu stala nástrojem zabijáků pro responzivní designéry.
Responsivepx Pros
- Vy určujete rozměry náhledu
- Ideální pro nalezení bodů přerušení
- Vzdálené a místní testování
- Snadné sdílení konkrétních testovacích případů
Nevýhody Responsivepx
- Většinou pro vývojáře použijte jinou možnost pro klienty
- Uživatelské rozhraní panelu nástrojů by mohlo použít nějakou práci
Závěr
Nyní máte ve svém arzenálu webového designu tři nové zbraně. Všechny tyto stránky mají své silné stránky a stojí za to si je zarezervovat později. Nástroj Responsinator vám umožňuje rychle a snadno simulovat spoustu různých zařízení a může být skvělým nástrojem, který klientům pomůže zabalit jejich mysl kolem toho, čeho chcete dosáhnout. Responsive.is je slušný způsob, jak získat celkový dojem o tom, jak responzivní rozložení funguje na různých žánrech zařízení. Není to nejlepší pro konkrétní účely testování, ale může být užitečné pro rychlý test. A konečně, Responsivepx je dokonalým nástrojem pro nalezení optimálních bodů pro váš design. Převezmete kontrolu nad přesnými rozměry pixelů a můžete otestovat místní soubory, na kterých právě pracujete.
Vyzkoušeli jste některý z výše uvedených nástrojů? Co si o nich myslíš? Jak je lze vylepšit? Také nás informujte o dalších podobných nástrojích, které jste našli.
Sériové snímky od: Bigstock.