Tipy pro navrhování s více fotografií
Fotografie je jedním z vašich nejmocnějších zdrojů jako návrháře. Zde se podíváme na některé chytré a jedinečné způsoby, jak vytvořit fotocentrické návrhy pomocí více obrázků.
Používání více fotografií
Vždy je příjemné udržovat obsah na minimu, aby se udržovala čistá a snadno kontrolovatelná stránka. Použití jednoho primárního obrazu s některým doprovodným textem je jednoduchý model, který funguje pro mnoho účelů, ale když navrhujete pro klienty ze skutečného světa, často máte celou složku plnou zdrojů, od kterých se očekává, že budete používat.
Jako designér může být docela obtížné vymyslet atraktivní způsob, jak kombinovat různé obrázky do jednoho soudržného rozvržení, zejména pokud pracujete s tiskem místo neomezeného interaktivního prostoru. Ušetřete si hodiny hraní tím, že si rychle přečtete naše příklady. Nebojte se ukrást tyto nápady a použít je jako své vlastní!
Stack 'Em
Fotografie s plným krvácením mohou vytvořit velmi atraktivní a poutavou stránku. Designéři však často opustí myšlenku a obecné rozvržení jedné fotografie s plným krvácením, když se ukáže, že potřebují dva nebo více obrázků.
Je však velmi snadné vytvořit rozvržení, které maximalizuje dva obrázky. Pro začátečníky zkuste stránku rozdělit do poloviny a dát každému stejný prostor.

Jak vidíte, text by bylo těžké umístit přímo na fotografie, takže jsem jednoduše nakreslil pruh jako držák nadpisu. Abychom zabránili zobrazení hardline, rozmazal jsem oba obrázky společně pod textovou oblastí.
Tento efekt je skvělý pro zobrazování nejen souvisejících obrázků, ale také témat s koncepční dualitou: měkké a tvrdé textury, den a noc atd.
Nebuď čtverec
Se stejným obecným nápadem můžete dosáhnout mnoha různých efektů. Například v níže uvedeném návrhu jsem vytvořil diagonální pruhy obsahu spíše typických vodorovných čar.

Všimněte si, že veškerý svůj obsah jsem udržoval při běžných rotacích. Text ani obrázky nejsou diagonální, pouze vlastnosti, do kterých byly vloženy, mají tuto charakteristiku. To udržuje vše pěkné a snadno čitelné / interpretovatelné a zároveň vám umožňuje využít jedinečnějšího rozvržení.
Foto mřížka
Jedním z velmi populárních a velmi praktických způsobů, jak zpracovat tuny obrázků na jednu stránku, je uspořádat je do mřížky.
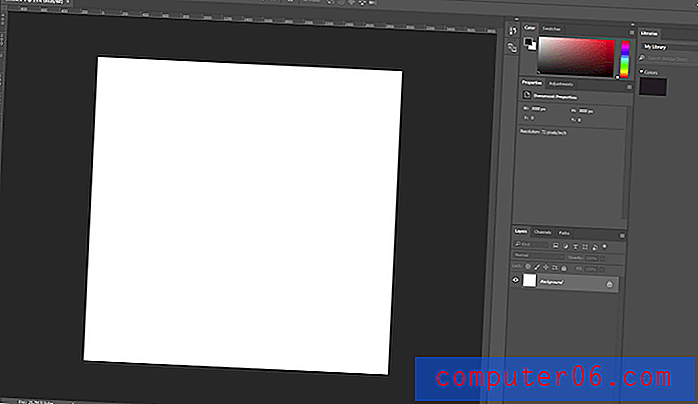
V níže uvedeném příkladu jsem začal vytvořením průvodců ve Photoshopu podle zhruba čtvercové mřížky. To je důležitý krok k zajištění správného poměru rozměrů a z dlouhodobého hlediska vám ušetří spoustu potíží. Odtud stačí jen zahodit několik obrázků a maskovat je do různých tvarů v celkovém rámci mřížky.

Jak vidíte, vyplnil jsem prostory plnými barvami, které jsem popadl kapátko z okolních obrázků. Vždy se chcete ujistit, že jakékoli výplňové barvy, které v návrhu použijete, dobře ladí s fotografií a jedním z nejlepších způsobů, jak toho dosáhnout, je chytit barvy přímo z obrázků.
Vytvořit mřížky
Základní rozložení mřížky, jak vidíte výše, přichází v milionech různých variant. Zkuste pokazit velikost jednotlivých buněk, poměr barevných výplní k obrázkům atd.
Jednou z velmi běžných technik je zvýraznění jednotlivých fotografií vytvořením jasných separací. V podstatě stačí udělat tlustou bílou čáru kolem okraje každé fotografie a získáte jiný, ale stejně atraktivní efekt.

Redakční
Pro více redakční vzhled zkuste rozložení níže. Zde uvádíme primárně jeden obrázek a poté uchopíme související obrázek, který jej doplní textem. Není to na rozdíl od velmi jednoduché verze mřížky výše, používáte jen méně fotografií.

Jedna rychlá poznámka o použití více fotografií v jednom designu: vždy se ujistěte, že barvy jdou dobře dohromady. Když jsem vytvořil výše uvedené rozvržení, primární snímek byl pořízen černobíle a sekundární snímek byl barevný a měl velmi chladné vyvážení bílé. Modrasté světlo jednoduše způsobovalo zmatek v mém barevném schématu, takže jsem desaturoval obraz a najednou vypadaly dvě fotografie, jako by byly z jediného focení.
Fotografický text
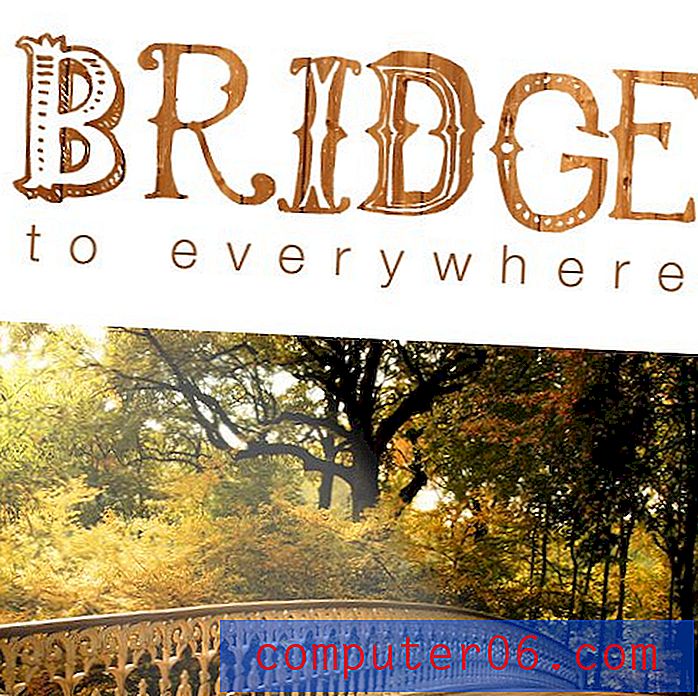
Jsem velkým fanouškem maskování obrázků na text a učinil tak v několika posledních článcích. Zde to vidíme jako způsob práce na jiné související fotografii v jemném módě.

Protože primární obraz je dřevěný most, popadl jsem texturu dřeva. Výsledek opravdu text pěkně spojuje s fotografií pod ním, dokonce i více, než by měla jednoduchá barevná výplň kapek.
Svléknout
Náš konečný návrh používá svislé rozvržení pruhů, ideální pro situace, kdy se pokoušíte vytvořit celkové prostředí nebo náladu a nemusí nutně ukazovat celé obrázky.

Tento efekt může být ohromující, pokud s ním půjdete příliš daleko. Dále může být obtížné umístit text na tolik různých obrázků. Z těchto důvodů a více je dobré oddělit jeden obrázek a promítnout jej výrazněji než ostatní.
Ještě jednou si všimněte, že moje proporce jsou velmi záměrné. Nejprve jsem rozdělil stránku na polovinu a pak rozdělil pravou stranu na třetiny.
Lekce
Velmi rychle jsme prošli spoustou věcí. Důležitější než jednotlivé příklady jsou lekce, které nás každý učí. Nejprve se občas můžete obejít použitím dvou fotografií na celé stránce, jako by šlo o jediný obrázek. Mějte na paměti, že nemusíte vždy navrhovat dokonale vodorovné nebo svislé čáry.
Dále, když používáte mřížku obrázků, ujistěte se, že si uděláte čas na rozvržení vašich průvodců tak, aby relativní proporce byly správné (pokud se nejednáte o organické rozložení). Vyplňte všechny mezery jednoduchými barevnými výplněmi extrahováním prominentních barev z okolních fotografií. Experimentujte s maximalizováním vzhledu mřížkových čar nebo jejich úplným skrytím.
A konečně, když pracujete s více fotografiemi, je téměř vždy dobré mít jeden prominentně vybavený obrázek, který vyniká od ostatních. Můžete to vidět ve většině příkladů výše. Vždy vytvořte vizuální hierarchii a pokuste se vyhnout tomu, aby všechno na vaší stránce mělo stejnou vizuální váhu a důležitost.
Závěr
Doufám, že příklady a lekce v tomto příspěvku nastavily váš mozek točení a přemýšlení o nových způsobech, jak začlenit více fotografií do svých návrhů.
Je příliš snadné se nechat unést a vytvořit rušnou, přetíženou stránku, takže buďte opatrní a používejte určitá omezení a snažte se o jasnost nad chaosem. Při pokračování v přidávání vizuálních prvků na stránku nezapomeňte, že existuje bod snižování návratnosti, kde skutečně snižujete dopad návrhu.