30 úžasných zdrojů pro milovníky Sass
Přes předpovědi bezpočtu skeptiků se Sass vůbec neukázal jako výstřelek, ale spíše pozoruhodně robustní sada nástrojů, které skutečně vylepšují tvorbu CSS.
Jsem velký fanoušek Sassu a vím, že mnoho z vás je také, takže jsem sestavil tento seznam třiceti úžasných zdrojů pro milovníky Sassu. V něm najdete všechny druhy dobrot postavených na a pro Sass: rámce, pluginy, aplikace a mnoho dalšího.
Rámce a mřížkové systémy
Kompas
Kompas je typickým společníkem Sassu. Je to plný předpřipravených mixů a nástrojů, které usnadňují práci se Sassem. Pokud máte rádi Sass, ale jste se neohrožili a vyzkoušeli Compass, je čas se podívat.

Knihovna Bourbon Sass Mixins
Pokud se vám zdá, že je Compass příliš nadměrný, ale přesto se vám líbí nápad využít nějaké úžasné kombinace CSS3, podívejte se na Bourbona. Po kompasu je to určitě jedna z lepších knihoven mixu Sass, které jsem našel.

Bourbon Neat
Bourbon Neat je distribuční soustava postavená na platformě Sass a Bourbon. Je to super jednoduché a plně citlivé.

Nadace
Nadace je hlavním konkurentem služby Twitter Bootstrap. Obě rámce mají minimalistický estetický vzhled, jsou plné skvělých kusů uživatelského rozhraní a mají citlivé rámce. Je tu však přinejmenším velký rozdíl: Bootstrap je postaven na LESS, zatímco Foundation je postaven na Sass. Pokud jste fanouškem Sass, pravděpodobně jste s Nadací pravděpodobně lepší.

Bootstrap Sass
Pokud jste na používání Bootstrapu i Sassu mrtví, podívejte se na tento projekt, který v podstatě přepíše komponenty LESS Bootstrap v Sassu.

Animate.sass
Animate.css je úžasná knihovna animací CSS, o které jsem psal dříve. Animate.sass přináší do této knihovny pohodlí Sassu.

Kovárna
Oficiální popis je dokonale shrnut: „Forge je bezplatná sada nástrojů příkazového řádku pro spouštění a vývoj témat WordPress v uklizeném prostředí pomocí jazyků front-end, jako jsou Sass, LESS a CoffeeScript.“

Kostra-SASS
Skeleton byl prvním responzivním mřížkovým rámcem, který jsem kdy použil, a stále ho mám rád. Tady je přepracování Skeletonu pomocí Sassu.

Susy: Citlivé sítě pro kompas
Mřížky byly ve skutečnosti jádrem společnosti Compass, než byly odstraněny ve prospěch zaměření na jiné aspekty. Zaneprázdněný postupuje tak, aby zaplnil mezeru, a slouží jako způsob, jak začlenit responzivní sítě do kompasu.

Gravity Framework
Gravity je robustní front-end HTML5 framework postavený na Sassu.

Bezrámové
Bezrámové není ani tak rámcem, jako návrhem nového způsobu strukturování vašich sítí. Je to něco docela pokročilého, takže se ujistěte, že znáte své kotlety, než se o to pokusíte. Bezrámové není úplně zaměřeno na Sass, ale je tu šablona Sass, která vám pomůže začít.

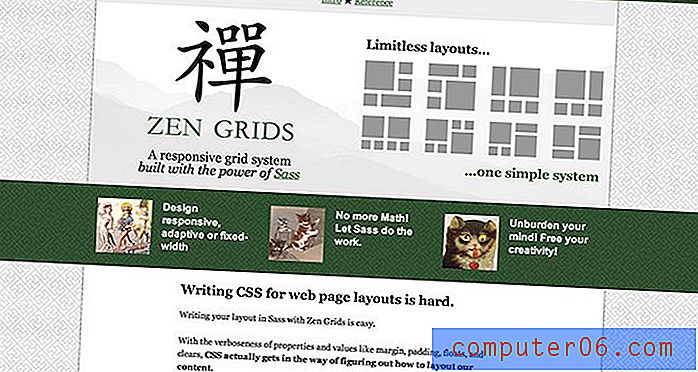
Zen Grids
Nedávno jsem napsal kus, který zpíval chvály Zen Grids. Je to pravděpodobně můj oblíbený gridový systém k dnešnímu dni, a to říká něco, protože jsem gridový fanatik. Co dělá Zen Grids tak skvělým, je to, že využívá Sass takovým způsobem, že získáte všechny výhody gridového systému při zachování svobody být zcela sémantické ve vašem kódu. Co víc si můžete přát?

BlankWork - flexibilní Gridsystém SASS
Blankwork je hodně jako Zen Grids. Je to flexibilní, citlivý gridový systém, který používá Sass k osvobození od nesémantických názvů tříd.

320 a nahoru
320 and Up je citlivý mobilní kotel s verzí LESS i Sass.

Gridet
Podrobný pohled na Gridset najdete v tomto článku. Je to jeden z nejlepších nejlepších existujících nástrojů pro vytváření a správu responzivních sítí. Uživatelé mají možnost přijímat veškerý výstupní kód v programu Sass.

Tlačítka a uživatelské rozhraní
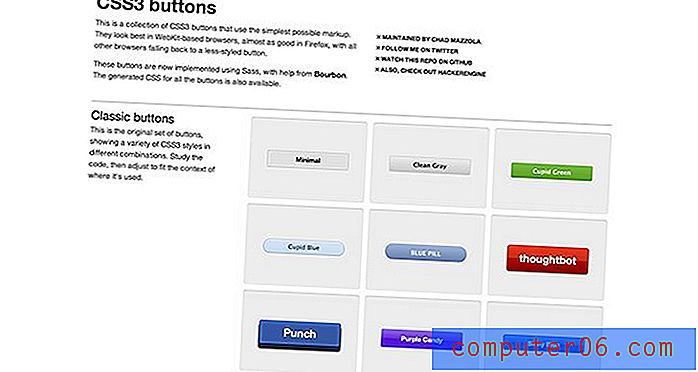
Tlačítka CSS3 od Chada Mazzoly
Tato snazzy sada tlačítek používá jak Sass, tak Bourbon k práci na své magii. Výsledkem je skutečně skvěle vypadající a důkladně vyvinutá tlačítka pro váš další projekt.

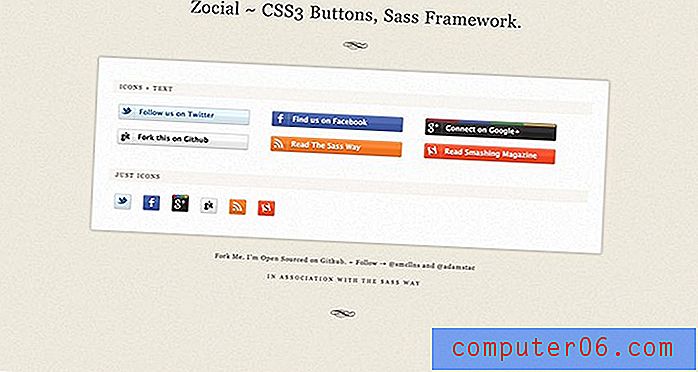
Zocial
Zocial je CSS3 sociální tlačítka Sass framework. Tlačítka jsou CSS3 a ikony jsou implementovány pomocí mixu Sass @ font-face.

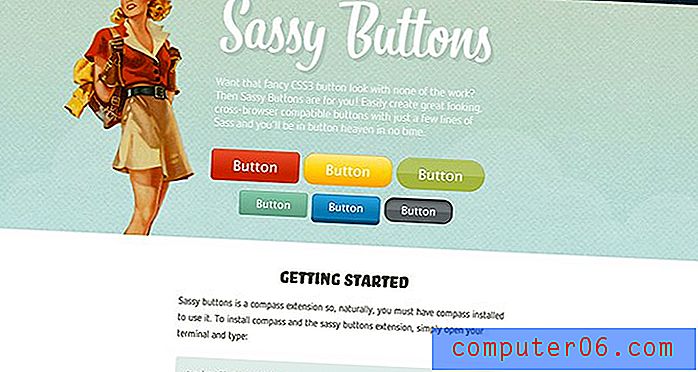
Sassy Buttons
Sassy Buttons je rozšíření kompasu, které vám pomůže vytvořit neuvěřitelně přizpůsobitelné a super atraktivní tlačítka.

Aplikace
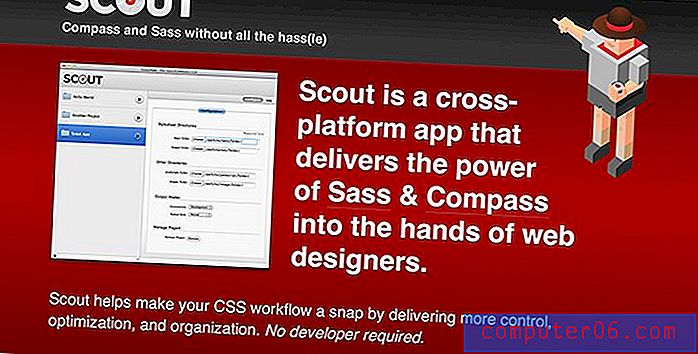
Skaut
Scout není nejhezčí kompilátor Sass a Compass, ale má jednu skutečně solidní věc: je to zdarma. Ostatní vás mohou spustit nahoru o 10–20 $, ale Scout funguje jako kouzlo, je napříč platformami a nestojí vás ani cent.

CodeKit
CodeKit je powerhouse kompilátoru. Můžete na to hodit cokoli, co chcete: LESS, Sass, Stylus, CoffeeScript, vše to vezme dovnitř a vyplivne standardní kód, který hledáte. Pokud máte spálit 25 dolarů, jděte si to.

LiveReload
LiveReload je podobně jako CodeKit, pouze žije v liště menu a přináší další pohodlí při aktualizaci náhledu prohlížeče při každém uložení. Je to také jen 9, 99 $.

Kladivo
Hammer for Mac je měnič her. Vytváří magii, kterou jste nikdy nepovažovali za možné do vytváření statických webů. Podívejte se na moji recenzi zde pro kompletní kopeček. Kromě jiných působivějších akcí Hammer také sestaví váš Sass. Jak pohodlné!

Pluginy
Sass.sugar
Cukry jsou pluginy pro MacRabbit's Espresso, které je i nadále jedním z mých oblíbených textových editorů. Sass.sugar přidá zvýraznění syntaxe Sass do Espressa.

Úžasný text: Haml & Sass
Zde je plugin pro uživatele Sublime Text. Můžete se také obrátit na správce balíků v ST2 a získat také plugin Sass.

Plug-in Coda Sass
Pokryli jsme Sublime a Espresso, takže nevynecháváme uživatele Cody. Zde je váš plugin.

FireSass pro Firebug
FireSass umožňuje Firebug zobrazit původní název Sass a počet řádků stylů CSS generovaných Sassem.

Další dobroty
Sass.js
Implementace JavaScriptu Sassu, ideální pro uživatele Node.

Bod zlomu
Breakpoint usiluje o zjednodušení psaní dotazů na média pomocí Sass. "Breakpoint zvládne všechny těžké zvedání, od psaní mediálního dotazu až po řešení problémů s kompatibilitou mezi prohlížeči, takže se můžete soustředit na to, co je důležité: ujistěte se, že váš web vypadá nejlépe."

MVCSS
MVCSS není natolik stahovatelným zdrojem, jako je navrhovaná metoda pro psaní CSS a Sass. Koncept je podobný konceptu SMACSS a OOCSS.

Normalize.css (Sass nebo Compass)
Normalize.css se snaží identifikovat a odstranit hlavní rozdíly v tom, jak různé prohlížeče vykreslují HTML a CSS. Toto je Sass port tohoto souboru.

O co jsem přišel?
Těchto třicet zdrojů představuje některé z nejlepších projektů, které může komunita Sass nabídnout, ale jsem si jist, že jsem vynechal několik skvělých. Pokud víte o jakýchkoli skvělých zdrojích společnosti Sass nebo jste si postavili sami sebe, zanechte komentář níže a dejte nám o tom vědět.