Design Trend: 3D Geometry
Trojrozměrné tvary a geometrie dodávají digitálnímu prostoru hloubku a vizuální zájem. Možná to je důvod, proč se jedná o trendovou techniku designu webových stránek.
Zatímco 3D prvky ve webovém designu nejsou nové, použití geometrie a geometrických tvarů k vytvoření tohoto efektu začíná explodovat. Může to být zábavný a zajímavý způsob, jak se zdá, že prvky vypadají pro návštěvníky webových stránek z obrazovky.
Zde je pohled na trend s několika příklady, které vás přimějí přemýšlet o tom, jak by tento trend designu (a tyto techniky) mohl fungovat ve vašich projektech.
Prozkoumejte zdroje návrhu
Co je 3D geometrie?

Vypadá to, že se neustále snažíme, aby se 2D plátno webové stránky stalo realističtějším. Jedním ze způsobů, jak toho dosáhnout, jsou trojrozměrné efekty, a dělat to s geometrií je o něco méně komplikované než skákat do augmentace nebo virtuální reality.
Bez ohledu na to, jak to děláte, měli byste použít 3D geometrii způsobem, který se cítí přirozeněTento trend zahrnuje použití vrstev, stínů, hloubek a barev s geometrickými tvary k vytvoření 3D efektu pro prvky v návrhu.
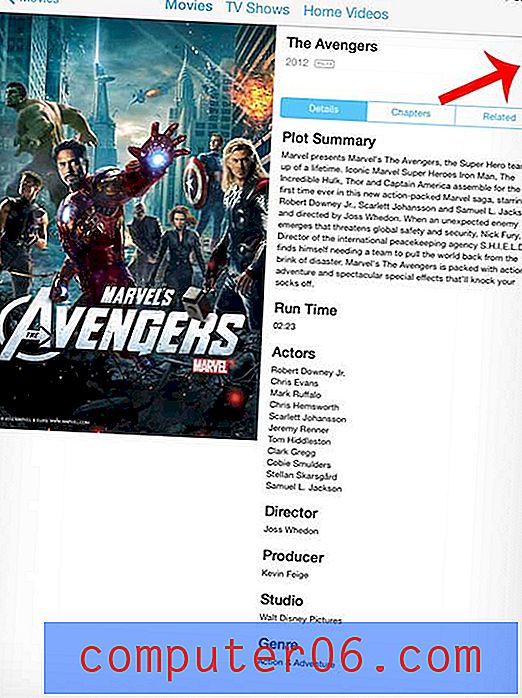
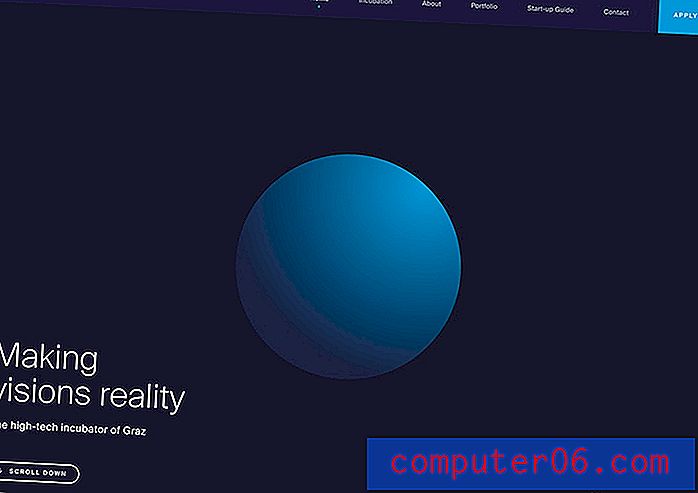
Použití pro 3D geometrii může zahrnovat zvýraznění klíčového kousku informací (jako je výše uvedený příklad), poskytnutí vizuálního podnětu, na který lze kliknout nebo na něj klepnout, přitažení oka k určité části obrazovky, vytvoření účinnějšího vizuálního, nebo vytvořit na obrazovce vnímaný pohyb.
Bez ohledu na to, jak to děláte, byste měli používat 3D geometrii způsobem, který je přirozený a realistický. Tento efekt by se neměl cítit příliš komplikovaný nebo nucený. Měl by se cítit jako přirozená součást designu, která by mohla být pro některé uživatele dokonce neviditelná, což znamená, že vůbec nepřemýšlejí o 3D povaze prvků, ale vědí, jak s designem pracovat a jak s ním interagovat.
Tvary a stíny

Základní koncept používání 3D geometrie se vrací do základní školy. Možná si pamatujete nakreslení jednoduchého tvaru a přidání řádků, aby byl „živý“. (Na obrázku výše můžete vidět základní skici obdélníku.)
To je kořen tohoto trendu designu.
Ve výše uvedeném provedení mají akcenty tvarů ve formě liniových prvků a plnobarevných tvarů - myslitelné koule, kostky a kužely - stínování, stíny a hloubku, díky nimž se jeví jako reálnější.
Zde 3D prvky slouží jako akcenty, aby se vaše oči pohybovaly designem.
Stínování a animace

Správná kombinace zbarvení a animace může změnit jednoduchý tvar na trojrozměrný prvek.
Tato kombinace technik zvyšuje hloubku toho, co by jinak mohlo být plochým prvkem. Tato hloubka simuluje taktilní objekt, který vypadá, jako byste se mohli chytit mimo obrazovku.
Tento koncept je podrobně popsán v dokumentaci materiálového designu a může být jedním z důvodů, proč tento typ prvku roste v oblibě. Tam je méně o 3D a více o interakci, ale myšlenka je stejná. https://material.io/design/interaction/gestures.html#principles
Je to všechno o realistických zážitcích v digitálním prostoru.
3D obrázek

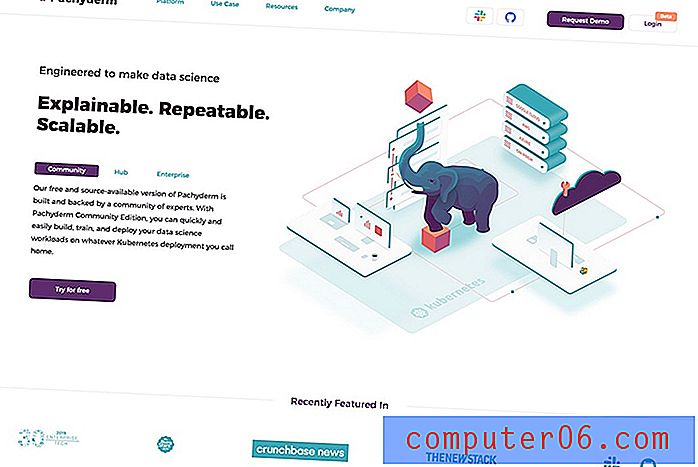
Ilustrace mohou mít pocit realismu iu 3D prvků.
Trojrozměrné ilustrované scény (často od „generátorů scén“) se zdají být téměř všude. Tyto ilustrace často používají geometrické tvary k vytvoření další hloubky, jako je výše uvedený příklad. Všimněte si hromádek obdélníků a kostek kolem slonového obrázku.
3D ilustrace mohou nebo nemusí obsahovat animované prvky pro další zdůraznění hloubky v designu.
Vrstvy

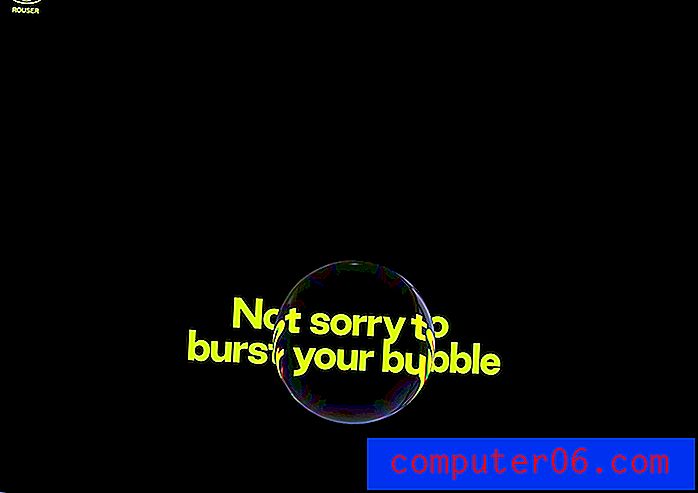
Tvarové vrstvy mohou do projektů přidat prvek hloubky a kóty.
Příklad výše od Rousera zahrnuje vrstvu pozadí s textem a vrstvu tvaru bublin v popředí. Když horní vrstva protíná pozadí, ovlivňuje vzhled textu způsobem, který napodobuje to, co by se stalo, kdybyste měli bublinu v reálném životě.
Účinek je zde téměř fascinující a vytváří realistický pocit, zajímavou animaci a jednoduchý design, který vybízí uživatele, aby s ním spolupracovali. (Posunutí donutí bublinu rychleji se pohybovat po prvcích.)
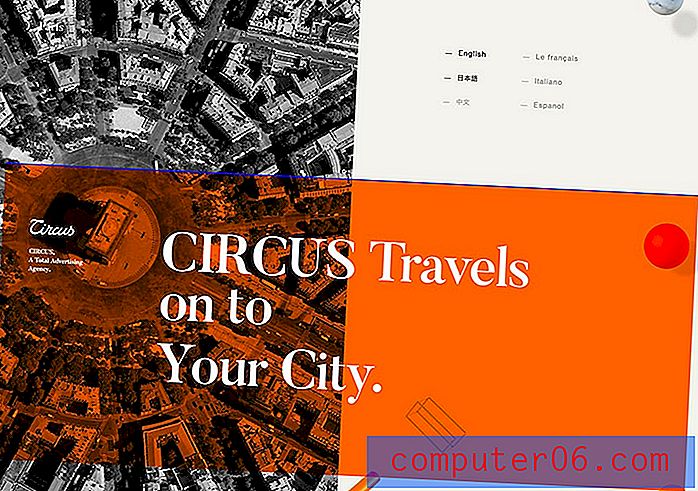
Tvary a představená letadla

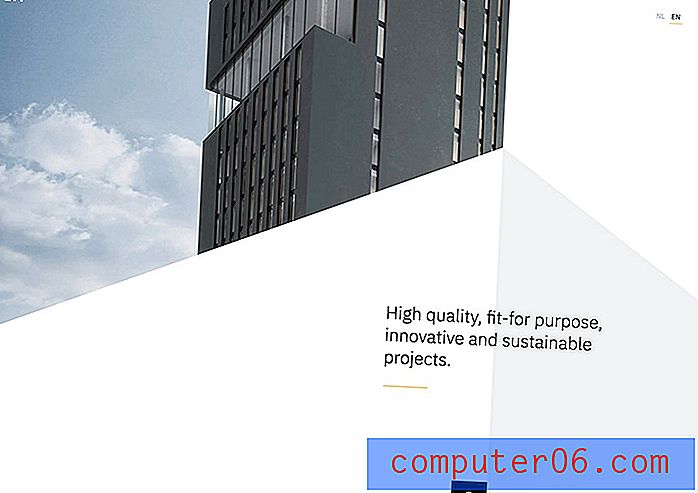
Pomocí obrazců, které se protínají s představenými rovinami, vytvořte na obrazovkách 3D efekt. (Tohle je další z těch cvičení ze základní školy. Pamatuješ, jak hory a silnice táhnou k obzoru?)
Příklad výše od Vossemerena je skvělý pohled na to, jak se geometrie protíná v rovině. Podívejte se, jak se bílé a šedé trojúhelníky spojují, aby naznačovaly ještě větší pohyb nahoru. Podívejte se na to z jiného úhlu a šedý trojúhelník se může v závislosti na vaší perspektivě ponořit nebo vyčnívat z designu.
Tato kombinace barev, tvarů a rovin vytváří různé variace 3D, které se stále objevují a posouvají na svitku.
Ať je to zjevné

Někdy je 3D tvar tak zřejmý, že si nemůžete pomoci, ale vidět ho. Při použití barvy a kontrastu kruhový prvek vyskočí z tmavého pozadí na modrou vrstvu ve výše uvedeném příkladu designu.
Všimněte si různých barevných technik, které se zde dělají, aby se to spojilo. Na snímku je osvětlení, které vytváří stupně barevné variace. Napodobují to světlo různé stíny. Existuje kontrast mezi obdélníky s ostrými hranami v designu rozdělených obrazovek a kulatým prvkem obrazu.
Všechny tyto věci se spojí a simulují prvek skutečného života.
Vnímaný pohyb

Vždy mluvíme o vytváření pohybu nebo použití hierarchie, abychom uživatelům pomohli překročit návrh.
Geometrické tvary to dokáží způsobem, který je přirozený a realistický, aniž by byl hloupý.
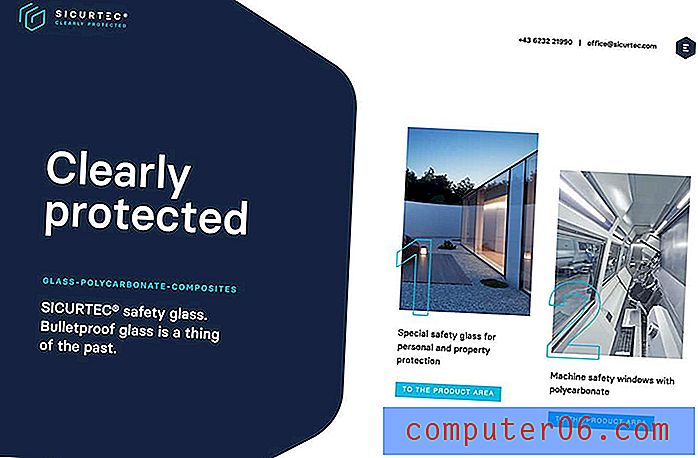
Ve výše uvedeném příkladu od společnosti Sicurtec je zřejmým ohniskem velký tvar vlevo, ale oko se rychle pohybuje doprava po tvarech na obrazovce. Umístění prvků má pak téměř skládací účinek, takže jste nakresleni do středu obrazovky.
Geometrické tvary vytvářejí vnímaný pohyb, který udržuje vizuálně zajímavý design.
Téměř realita

Na první pohled vypadá design pro Bite jako obrázek. Ale podívej se blíže.
Je to dobře naplánovaný obraz, který je plný geometrických tvarů a stínů, takže umístění prvků vypadá jako by na vašem pultu nebo stole.
Objekty v krabici jsou v geometrickém tvaru. „Skleněné“ kostky a koule jsou rekvizity, které drží předměty tak, aby stíny vypadaly realisticky.
Jednoduchá scéna vypadá skutečně a trochu vymyšleně současně a rozhodně vytváří scénu s objekty, které mají pocit, že byste se mohli natáhnout a dotknout se.
Čáry a přechody

Pomocí kombinace návrhových trendů vytvořte 3D estetiku. K vytvoření hloubky a kóty použijte geometrické tvary, čáry a přechody.
Ano, nejprve to zní jako hodně, ale v praxi to může dobře fungovat.
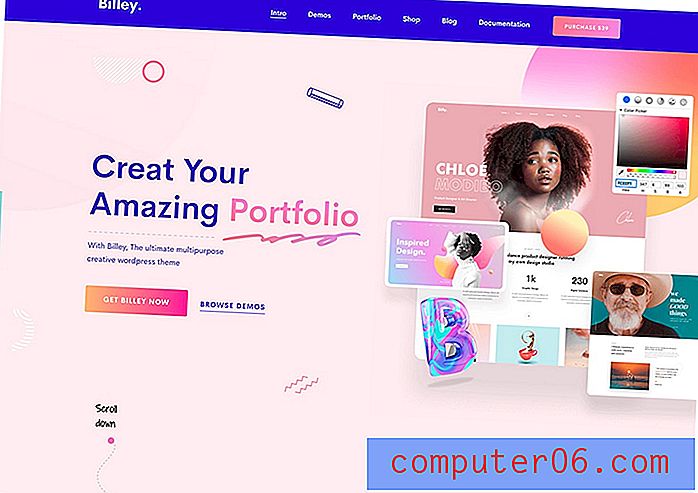
Billey to dělá jen s geometrickými prvky, včetně tvarů čar a barevných přechodů, aby to všechno přitáhl dohromady. Design také zahrnuje stíny a vznášející se animace, aby to ožilo.
Závěr
Nejlepší součástí používání 3D geometrie je to, že pracuje s jakoukoli jinou značkou designových prvků, které plánujete použít v projektech. Na rozdíl od některých jiných trendů v designu webových stránek nemusíte přehodnocovat výběr barev nebo typografie. Fotografie nebo videa nemusíte znovu střídat, i když některé obrázky můžete překreslit.
Kromě toho můžete pomocí vrstvení a hloubky vytvořit jednoduché 3D efekty, které vytvoří realističtější a hmatatelnější přístup k aktuální estetice. Jedná se o trend designu, který může téměř každý začlenit do projektu.