5 lekcí z designu, které jsem se naučil při psaní 85 kritérií pro webový design
Zde v Design Shacku nabízíme jednoduchou, ale užitečnou službu s názvem kritika webového designu. Jedná se v podstatě o poradenskou službu, kterou můžete využít za šílenou levnou cenu výměnou za to, že nás necháte zveřejnit na webu jako vzdělávací nástroj.
Osobně jsem doposud napsal těch neuvěřitelných osm z těchto věcí (číslo 85 bude zveřejněno později v tomto týdnu). To je spousta konstrukčních rad! Čtěte dále a zjistěte, co jsem se během procesu dozvěděl o webdesignu, a to jak z dobrých příkladů, tak zlých.
Kritéria webového designu
Když někdo předloží stránku pro kritiku, nalil jsem si ji, dělal si poznámky o tom, co funguje dobře, co by mohlo být lepší a co je třeba okamžitě opravit. Pak jsem to všechno napsat jako webdesign kritika post.
"Ve skutečnosti se od vás učím stejně jako vy ode mě!"Je zřejmé, že tyto kritiky používám jako výukový nástroj, ale co jste mohli vynechat, je to, že nevyučuji přísně, ve skutečnosti se od vás učím stejně jako vy ode mě! Často kritizujeme web, který je opravdu fantastický, protože analyzuji a vysvětluji, proč je tak skvělý, absorbuji techniky, nápady, vzory uživatelského rozhraní a další.
Asi po dvaceti z těchto věcí jsem si všiml, že se objevily některé vzorce a trendy, rady, které jsem dával znovu a znovu, místa, kde designéři bývali silní a slabí, chyby, které se často dělají. O šedesát kritik později a já mám hodně co říci o oblastech, kde se většina návrhářů musí soustředit na zlepšení.
1. Třetí druhé pravidlo
Pokud jste četli několik kritik, které jsem napsal, pravděpodobně jste si všimli, že vždy začínám tím, co mi můj první dojem o webu říká. Když načtu tuto stránku do prohlížeče, co o ní mohu říci během prvních tří sekund?
"Co mohu říct o stránce během prvních tří sekund?"Tři sekundy říkáte? K čemu je to dobré? Odpověď zní, že jako webový prohlížeč mi trvá jen pár sekund, než se rozhodnu o vašem webu, to, co hledám, a poté jsem se rozhodl, zda se budu dále zabývat nebo prozkoumat.
Pro některé designéry to představuje výzvu k upoutání pozornosti uživatele něčím honosným, aby je vtáhl dovnitř. Je to dobrá technika, ale nemusí být vhodná pro všechny návrhové situace. Obecnou pravdou je, že bych měl vždy, v naprostém minimu, vědět, kdo jste a proč váš web existuje v těchto prvních několika sekundách.
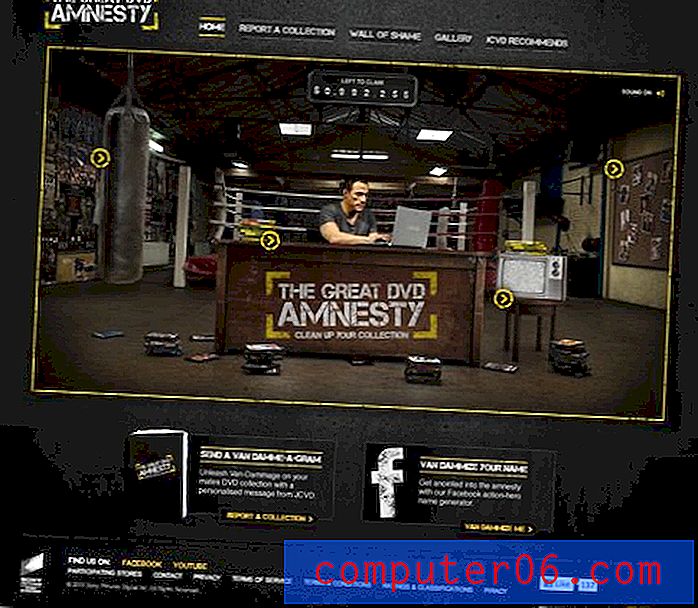
Viděli jsme to dobře v Design Critique # 66 s hlavičkou webu pro IdentyMe.

Grafika i zasílání zpráv se zde spojují a vytvářejí křišťálově čistou zprávu, která je čitelná okamžitě: tento web vám umožňuje vytvářet virtuální vizitky.
Když to vidíme dobře, je těžké si představit, jak by to mohl kdokoli udělat, ale ve skutečnosti je mnohem častěji případ, že weby, které kritizuji, v této oblasti chybí s neurčitými zprávami. Zapomínáme, že když jsme blízko projektu, můžeme často ztratit ze zřetele skutečnost, že ne každý ví, o čem to všechno je, jako my.
Po několika schůzkách víte vše o podnikání vašeho klienta a uklouzne vám to, že musíte všem ostatním vysvětlit, co sakra „Smith's Logistics“ dělá a co se jejich webové stránky snaží dosáhnout.
2. Návrh na cíl
Druhou důležitou věcí, kterou jsem se dozvěděl o webdizajnu, je to, že projekty jsou mnohem úspěšnější, když se k nim přistupuje s velmi konkrétním souborem cílů. Předchozí lekce byla opravdu jen rozšířením tohoto: jedním z hlavních cílů každého webu je komunikovat o svém vlastním účelu.
"Je to hodně jako řidič taxi, který přeskočí a ptá se chlapa na zadním sedadle, kam jede, a místo toho jen jede na nějaké náhodné místo v naději, že to má pravdu."Designéři příliš často otevírají Photoshop a začínají náhodně kreslit nápady. Je to skvělé tvůrčí cvičení, ale jako primární metoda vytváření klientských webů to naštve. Je to hodně jako řidič taxi, který přeskočí a ptá se chlapa na zadním sedadle, kam jede, a místo toho jen jede na nějaké náhodné místo a doufá, že to napraví.
Místo toho, co se musí stát, je to, že vy a váš klient by měl být vypracován velmi úmyslný soubor cílů ohledně toho, čeho doufáte, že s designem dosáhnete. To by se mělo stát předtím, než napíšete jeden řádek kódu nebo vytvoříte jeden PSD.
Viděli jsme, že tento nápad byl velmi účinně uveden do praxe v kritice Web Design Critique # 61: Undead Kit. Vzhledem k tomu, že web prodával soupravu, která vám měla pomoci přežít blížící se zombie apokalypsu, existovaly dvě zřejmé subgoaly, které web musel dosáhnout.
Prvním bylo předvést, co přesně bylo v tomto případě, takže potenciální kupující věděli, do čeho se dostávají:

Druhým subgoalem bylo vysvětlit, jak kupující přežijí jejich soupravu. Výpis položek nestačí, lidé musí vidět výhody těchto položek v praxi.

Jak vidíte, oba tyto cíle byly splněny prostřednictvím úžasných ilustrací a jednoduchých textových popisů. Návrhář stále dokázal odtrhnout a ohnout své tvůrčí svaly, ale učinil tak způsobem, který vedl web úspěšným směrem.
3. Design Trendy jsou jako tapety
Představte si dům své babičky. Představte si všechny ty věci, které naznačují, že dům je ve vlastnictví někoho, kdo vyrostl v jiné éře, než je ta vaše vlastní: porcelánové nože zdobí každou polici, oční dráždivé barevné schémata a samozřejmě tapeta. Vrstva na vrstvu tapety, primární (ačkoli nyní docela zastaralý) designový prvek v místnosti, který se měnil každých pár let, aby odpovídal nejnovějším trendům.
"Kdybys měl tyto vrstvy po jednom odloupat, cestoval bys časem."Domy, které vlastnili různí členové mé rodiny, jistě obětovali 5% svého čtvercového záběru vrstvám šílenství tapet. Pokud byste měli tyto vrstvy odtrhávat jeden po druhém, cestovali byste časem a byli byste svědky různých vzorů a barev, které byly kdysi považovány za vhodné pro zakrytí místnosti, ale byly o roky později opovrhovány jako hrozná chyba a nahrazeny něčím, co by jen slouží k pokračování v tomto nepřetržitém cyklu.
Ve srovnání s tapetou je webový design stále ještě v plenkách, ale už jsme se dostali dostatečně daleko, abychom viděli, že zde designové trendy fungují na stejných principech. Popadněte jakýkoli trend designu, který vypadal před pěti lety tak úžasně, a pravděpodobně nyní slouží jako něco, co pochází z webu.
V praxi jsme to viděli se vzory, texturami a zkosenými efekty použitými na webu z kritéria Web Design Critique # 74:

Tady vidíme, co kdysi mohlo být špičkovým designem, ale nyní se prostě cítí jako něco, co uplynulo od jeho času. Weboví designéři jsou nestydatá zvířata a když se dav pohybuje dál, buď se s ním pohnete, nebo zůstanete pozadu.
I když berete na vědomí skutečnost, že výše uvedený web má úmyslně retro dojem, design stále nefunguje, protože způsob, jakým jsme retro verzi stahujeme, se ve skutečnosti také vyvíjí v průběhu let!
"Móda, televize, Hollywood, jídlo, nic neunikne dosahu trendu."Můžete si myslet, že zůstat v moderních trendech designu (nebo nastavení nových) je hloupé, ale to rozhodně není pravda. Trendy v oblasti webového designu se vyvíjejí jako součást vaší kultury jako celku. Móda, televize, Hollywood, jídlo, nic neunikne dosahu trendu. Stejně jako pracovníci ve všech těchto průmyslových odvětvích se musí držet kroků nebo riskovat, že se stanou irelevantní, i Vy jako webový designér.
Nevěříš mi? Najděte někoho, kdo od roku 1999 nevytvořil web, a nechte ho navrhnout vaše nové portfolio. Kurzy jsou, ty se zamyslíš.
4. Mnoho webových designérů stále zápasí s typografií
V posledních dvou nebo třech letech weboví designéři plně přijali typografii. Tato konkrétní oblast designu daleko překročila trend mnoha návrhářů a stala se posedlostí. Spusťte hledání „typografie“ na Pinterestu nebo Dribbble a uvidíte nespočet příkladů úžasného typografického umění.

Zkombinujte to se službami, jako jsou Typekit a Google Web Fonts, které na web přinášejí krásná vlastní písma, a ve velmi krátkém čase uvidíte odvětví, které v této oblasti vzrostlo o skoky a meze.
Jak již bylo řečeno, jedním z problémů, s nimiž se nejčastěji setkávám v designu webových stránek, je špatná typografie. To má mnoho podob: málo znalostí o tom, jak efektivně kombinovat písma, špatný výběr písem, ošklivý Photoshop kerning, liché formátování, rozkvetlou výšku řádku atd. Zde je příklad z Kritika č. 73:

Můžeme soustředit naši pozornost na kus typografického umění celé hodiny, ale když pracujeme na živém projektu, typ je spěchán a tlačen naživo bez řádné přípravy nebo zkoušení. Dobří návrháři tisku se krčí na příkladech vyrovnání párů, jako je ten výše, protože vědí ve svém oboru, že se už nevrátí. Jakmile je vytištěno, jste hotovi.
"Dobrý návrháři tisku se krčí na příkladech vyrovnání párů, jako je ten výše, protože vědí ve svém oboru, že se už nevrátíme." Jakmile je vytištěno, máte hotovo. “Díky webovým návrhářům může znalost, kterou lze kdykoli snadno aktualizovat, pro nedbalou a spěšnou práci. Udělejte si čas, aby se váš typ dostal poprvé.
5. Méně je více
Když jsem si prohlížel těchto 85 webů a navrhl změny, které je třeba provést, je to upřímně velmi vzácný případ, kdy mám dojem, že je stránka příliš řídká.
Místo toho se vždy snažím přimět designéry, aby pochopili, že se ve skutečnosti snaží příliš naplnit stránku. To má za následek nepřehledné, textově náročné návrhy, které si nikdo nechává opravdu projít.
"Vždycky se snažím přimět designéry, aby pochopili, že se ve skutečnosti snaží příliš naplnit stránku."Web je rychlým místem. Existuje důvod, proč je tento termín namísto „čtení webu“ označen jako „procházení webu“. Rychle skočíme z místa na místo a hledáme něco, co vyskočí a drží naši pozornost.
Věci, které tak dělají, jsou obvykle jednoduché a atraktivní s několika odvážnými tvrzeními a / nebo obrázky, které vyčnívají z jejich okolí. Stránky plné nepořádku představují případ přetížení informací a my rychle pokračujeme.
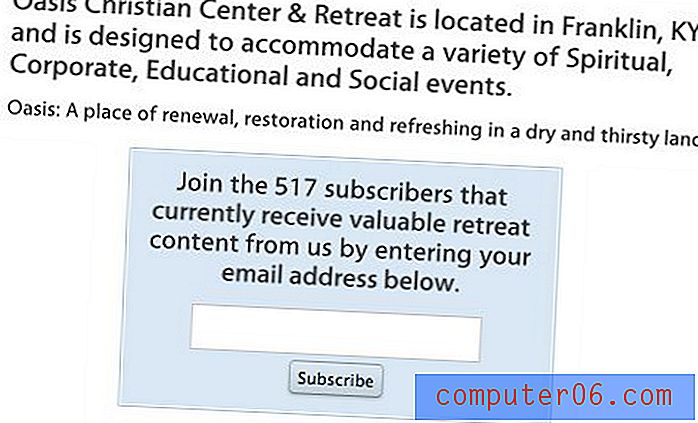
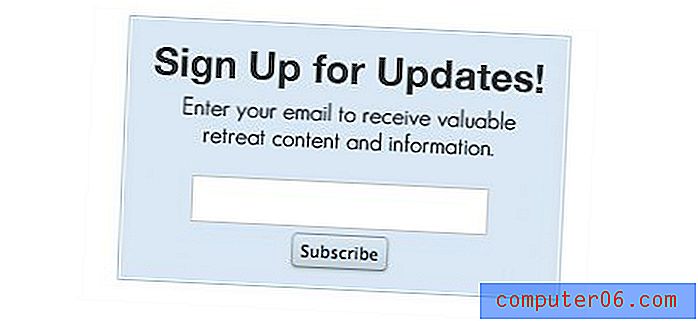
Vezměme si níže uvedený příklad z kritéria č. 68:

Toto pole není v žádném případě ošklivé, ale může být efektivnější tím, že odstraní většinu textu a přidá trochu typografický kontrast:

Typ však není jedinou oblastí, kde je třeba věci zjednodušit. Zvažte tento příklad z kritéria 77:

Toto je klasický příklad, jak se jednoduše pokoušet vytlačit příliš mnoho věcí do malého prostoru. O organizaci obsahu nemyslíme kriticky, ale místo toho jsme zasáhli bod, ve kterém stále máme spoustu věcí, které je třeba zahrnout, a místo, kam se to dá vyjádřit, takže se jen napěchujeme a výsledek je ošklivý, neefektivní nepořádek.
Co ses naučil?
Takže to máte, pět lekcí, které jsem se naučil o webdizajnu, z psaní osmdesáti pěti kritik. Teď jsi na řadě.
Čtete naše kritika webového designu? Co jste se od nich naučili? Jak je můžeme ještě vylepšit? Zanechte komentář a dejte nám vědět.