Co dělá skvělé vyhledávací rozhraní?
Vyhledávací pole je jednou ze základních součástí, která je součástí téměř každého designu webových stránek. I když se někdy vytvoření tohoto malého prvku změní na promyšlenou, není důvod, proč by vyhledávací pole nemělo být navrženo tak krásně jako zbytek webové stránky.
Návrh vyhledávacího pole by měl odrážet vzhled zbytku webu, měl by být funkční a snadno použitelný a měl by být umístěn na místě, které je pro uživatele zřejmé. Dnes se podíváme na několik skvělých vyhledávacích polí a několik nástrojů, které vám pomohou při vytváření vlastního návrhu.
Potřebuje váš web vyhledávací pole?


Jednoduchá odpověď zní ano. Pokud váš web obsahuje značné množství obsahu - přemýšlejte víc než upoutávku nebo úvodní stránku - je nutné vyhledávací pole.
Používání vyhledávacího pole usnadňuje uživatelům vyhledávání obsahu. Může vám také pomoci shromažďovat informace o tom, co uživatelé chtějí najít a přicházejí na váš web, jako jsou informace o produktech, použití klíčových slov a potřeby a potřeby uživatelů.
Na druhé straně, weby, které fungují jako upoutávka nebo úvodní stránka, mohou být v pořádku bez zahrnutí vyhledávací funkce. Obecně si můžete myslet, že jednostránkové webové stránky spadají do této kategorie, ale záleží to na velikosti, rozsahu a designu. Jednostránkové webové stránky s velkým množstvím obsahu pomocí prvků, jako je posouvání paralaxy, by mohly těžit z zahrnutí funkce vyhledávání.
Funkce vyhledávání
Jednou z největších otázek při hledání je „co by mělo dělat?“ I když se to může zdát jako zřejmá otázka a odpověď, jak se funkce vyhledávání mohou v jednotlivých stránkách lišit. Uživatelé mohou mít různá očekávání, jak bude vyhledávání fungovat také na základě obsahu webu.

Jednoduché vyhledávání: Nejběžnější typ vyhledávání na webu je navržen kolem rámečku, který obsahuje místo, kam můžete zadat to, co hledáte, a tlačítko „Hledat“ nebo „Odeslat“. (Tento typ vyhledávání používáme zde na webu Design Shack.) Často bude pole obsahovat to, co je na webu možné prohledávat, jako jsou klíčová slova nebo čísla položek.

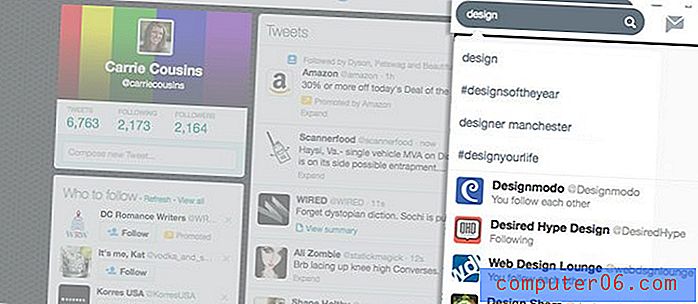
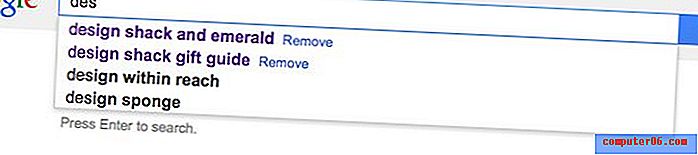
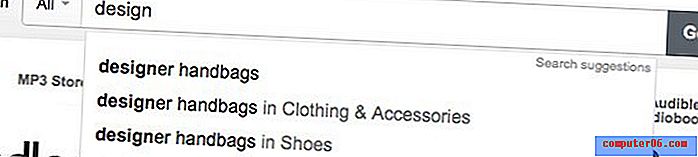
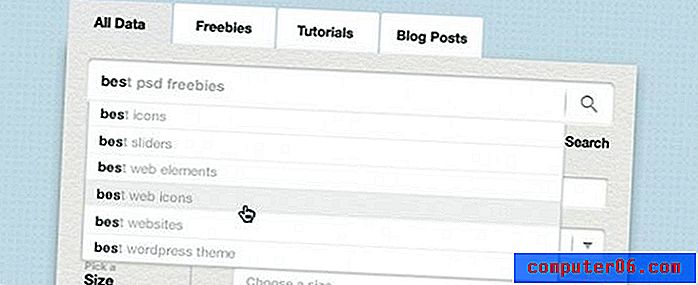
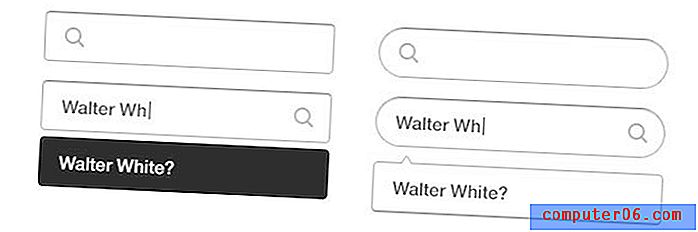
Inteligentní vyhledávání: Google je lídrem v oblasti inteligentního vyhledávání, které pomáhá naplnit to, co hledáte, na základě populárních vyhledávacích dotazů a relevance k webu.

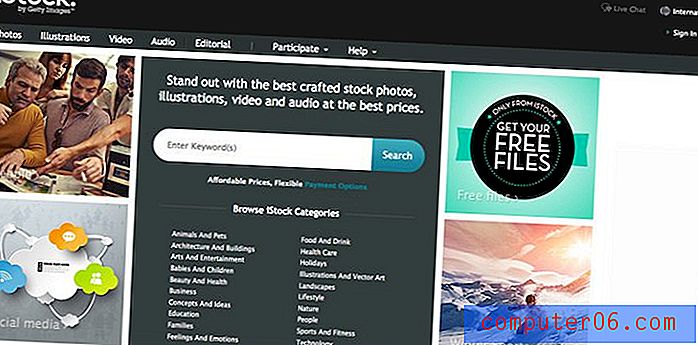
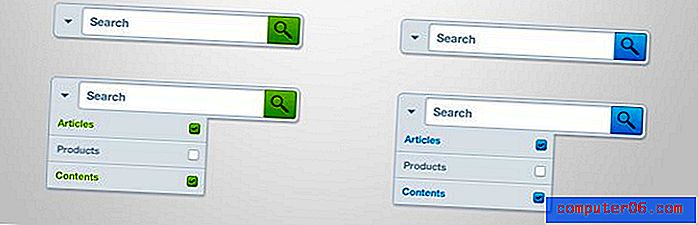
Filtrované vyhledávání: Weby používající filtrované vyhledávání poskytují uživatelům možnosti, co a kde hledat něco na webu. Amazon je ukázkovým příkladem použití filtrovaného vyhledávání. Na horním panelu můžete hledat položku na celém webu nebo ji zúžit na určitou kategorii produktů. (Amazon také používá inteligentní vyhledávání, což ukazuje, že nejste omezeni pouze na jeden typ vyhledávání.)
Umístění vyhledávacího pole


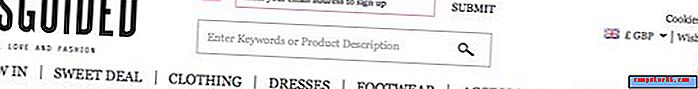
Existuje dobrý důvod, proč téměř každé stránky, které navštěvujete, má v horní části obrazovky vyhledávací pole. Tam uživatelé očekávají, že to bude.
Analýza provedená webovým vyhledáváním dnes ukázala, že z 50 nejvýznamnějších maloobchodních prodejců ve Spojených státech bylo v horní části stránky umístěno vyhledávací pole. Z těchto 54 procent mělo vyhledávací pole umístěné v pravém horním rohu, 30 procent v horním středu a 16 procent v levém horním rohu stránky. Výsledky byly podobné ve studii maloobchodníků ve Velké Británii s jedním velkým upozorněním - vyhledávání je častěji umístěno v horním středu stránky, následuje vpravo nahoře.
Umístění, kterému byste se měli vyhnout, je kdekoli pod svitkem nebo v dolní části webu. (To znamená, pokud nezadáte vyhledávací pole do obou umístění.) Návrháři by se také měli vyhýbat skrytí vyhledávacího pole v navigační nabídce nebo uvnitř panelu nástrojů.
Vyhledat identifikátory


Vyhledávací nástroje by měly být snadno identifikovatelné i použitelné. Pokud uživatelé nemohou najít nástroj, může to způsobit frustrace nebo přimět uživatele opustit váš web.
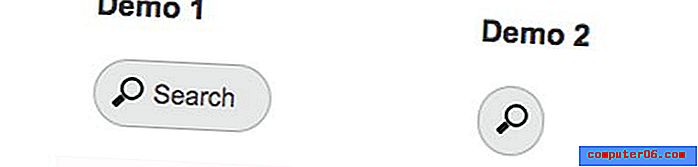
Společné vyhledávací identifikátory jsou pole s hledáním slov nebo zvětšovací sklo vedle vstupního pole. A je to. Při navrhování vyhledávání je jednou z těchto možností vaše nejlepší sázka.
A nezapomeňte na akční tlačítko. Stejně jako identifikátory vyhledávání by mělo být tlačítko pro provedení skutečného vyhledávání také jednoduché. Použijte slovo jako „hledat“ nebo „najít“. „Jít“ je další přijatelnou možností.
Hledat tipy na design


Pokud jde o vytváření vyhledávacího pole (nebo mnoha dalších běžných prvků uživatelského rozhraní), je jednoduchost klíčová. Vyhledávací pole vyžaduje několik věcí: vstupní pole, název, tlačítko akce a pokyny.
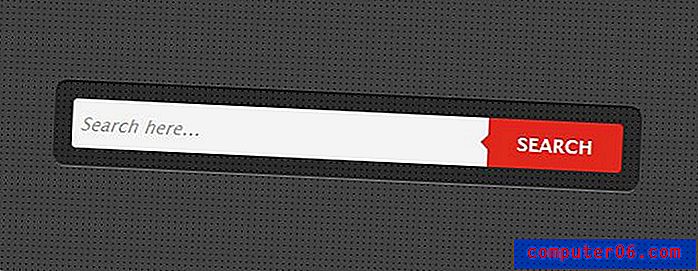
Při navrhování vyhledávacího pole by se měl design zaměřit na pole. Zní to jednoduše, že? Mějte na paměti, že pole musí být dostatečně velké, aby bylo možné psát (a vidět) běžné vyhledávací dotazy relevantní pro váš web, a obsahovat text, který je dostatečně velký na to, aby byl přečten jednoduchým písmem. Drž se dál od super malých typů nebo novinek nebo skriptů.
Vysvětlete, že máte vyhledávání. Označte svou vyhledávací funkci jako takovou, buď nadpisem vedle nebo nad rámečkem, nebo textem uvnitř pole, který uživatelům řekne, aby „prohledali web zde“.
Ujistěte se, že uživatelé vědí, jak hledat. Do vyhledávacího pole vložte jednoduché pokyny, které jim řeknou, co mohou pomocí nástroje najít. (Ujistěte se však, že ukázkový text zmizí, když uživatel klepne na typ nebo aktivuje pole.) Nakonec vložte jasné tlačítko k akci pro odeslání do vyhledávání.
Vyhledávací nástroje a zdroje
Google Search Engine
Vyhledávání Google můžete na svůj web přidat pomocí jednoduchého nástroje, který je zdarma pro základní funkce a lze jej přizpůsobit tak, aby odpovídal designu vašeho webu. Google má také placený vyhledávací nástroj, který zahrnuje některé další dobroty, včetně dalších možností designu, za 100 USD ročně.
Hledat vstup s návrhem

Toto jednoduché pole je dodáváno jako soubor Adobe Photoshop, který si můžete trochu přizpůsobit, abyste mohli začít s návrhem vyhledávacího pole. Vrstvený vektorový soubor je dodáván s funkcí automatického navrhování a je pouze 2 $ od Creative Market.
Rozbalovací nabídka na panelu vyhledávání

Tento soubor jednoduchého vyhledávacího panelu používá jednoduchý formát vyhledávání s rozevírací nabídkou pro možnosti nabídky. Soubor Photoshop je zdarma ke stažení s řádným kreditem.
Rozbalitelné vyhledávací pole

Pokud chcete zjistit, jak kódovat své vyhledávací pole, podívejte se na tuto možnost rozšíření, která je k dispozici na CodePen.
Formulář CSS3

Pokud si nejste zcela jisti, jaký styl vyhledávacího pole hledáte balíček formulářů CSS3, obsahuje šest stylů vyhledávacího formuláře. Licence na celý balíček je 4 $ za pěknou sbírku dobrot.
Jak vytvořit vyhledávací formulář

Vytvořením kódu od kódu získáte také velkou kontrolu nad vyhledávacím polem. SpeckyBoy Design má skvělý příklad jednoduchého kódu pro čisté vyhledávací pole, které může snadno sledovat téměř kdokoli se základními znalostmi kódování.
Závěr
Přestože velké vyhledávací pole nemusí být nejzábavnější součástí procesu navrhování, je často nezbytnou součástí vašeho webu. Při vytváření vyhledávacího pole nejprve přemýšlejte o uživateli a poté zvažte celkový design.
Vyhledávací pole mohou na vaše stránky přidat skvělou funkčnost a zároveň vypadat skvěle. Rozhodněte se pro krabici, která odpovídá celkovému tématu vašeho webu a prolíná se s ním, aniž byste jej však úplně skryli.
Pokud chcete vidět ještě více skvělých vyhledávacích polí, podívejte se do galerie Design Shack.
Zdroj obrázku: Vyhledávací pole Jamie Syke.