6 skvělých tipů pro úsporu času CSS
Emmet je jedním z nejužitečnějších textových editorů, se kterými se vývojáři setkají. Má zdánlivě magickou schopnost proměnit malý kousek práce v tunu kódu, což vám může v dlouhodobém horizontu ušetřit neuvěřitelné množství času a úsilí.
Dříve jsme se podívali na některé z nejlepších funkcí Emmetu z pohledu HTML, dnes se na to budeme řídit několika tipy, jak může Emmet zlepšit váš pracovní postup CSS.
1. Intuitivní zkratky
Práce s Emmetem v HTML je docela jednoduchá. Poté, co se naučíte několik klíčových konceptů, můžete s tím docela běžet sami. S CSS však existují doslova stovky úryvků, které si můžete zapamatovat. Je skvělé mít tolik funkcí, ale jak to všechno můžete vzít?
Dobrou zprávou je, že Emmet používá zkratky, které jsou zcela intuitivní. Ve skutečnosti je ve většině případů první zkratka, o které si myslíte, že se snaží, správná. Zde jsou dva příklady:

Jak vidíte, zarovnání textu je zkráceno na ta a šířka ohraničení je zkrácena na bdw . Mnoho zkratek je dokonce vyvoláno jedním znakem. Například z se rozšíří na z-index .
2. Přidejte hodnoty
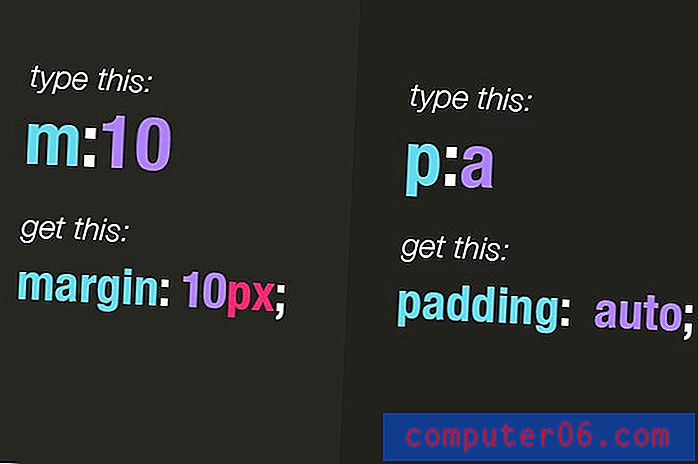
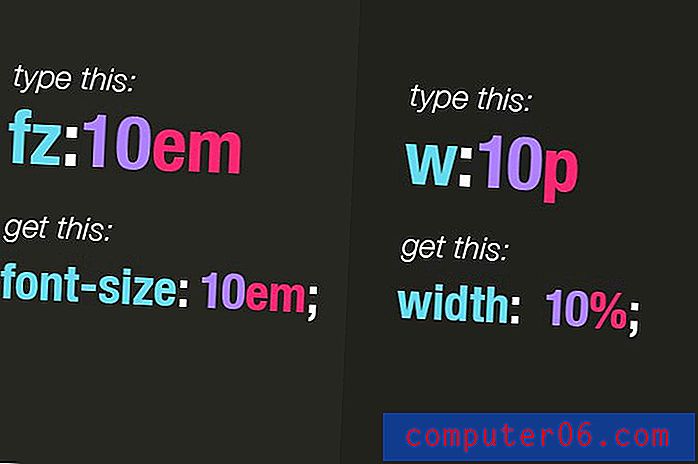
S Emmetem můžete udělat mnohem víc, než rozbalit zkratky do vlastností. Například můžete snadno hodit hodnotu do své zkratky pomocí syntaxe dvojtečky.

Zde : 10 rozšířeno na 10 pixelů a rozšířeno na auto . S touto metodou můžete také určit své jednotky tak, že je na konci jednoduše odhodíte. Všimněte si, že p je pěkná zkratka pro%.

3. Fuzzy Search
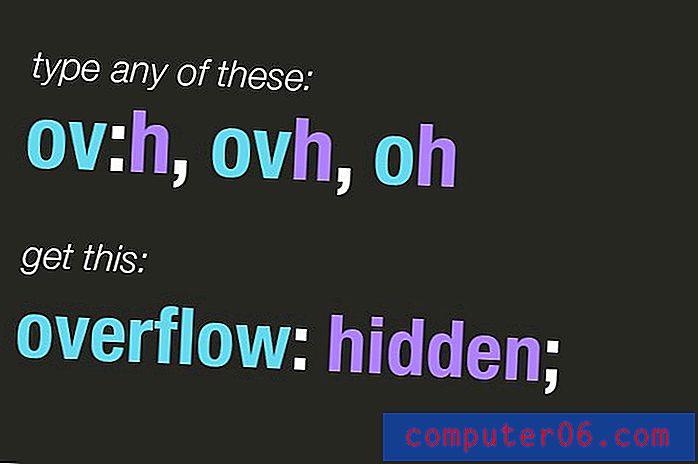
Jeden nejlepší rys Emmet z pohledu CSS se nazývá „fuzzy search“. To znamená, že ve skutečnosti nemusíte znát správnou zkratku, abyste se dostali k rozšíření, které hledáte. Můžete si doslova udělat svinstvo, a ve většině případů je Emmet dost chytrý, aby zjistil, čeho se snažíte dosáhnout.

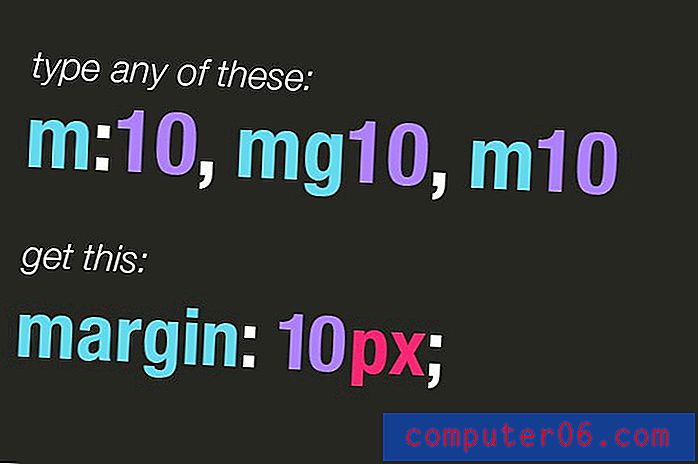
Fuzzy vyhledávání výrazně zvyšuje užitečnost Emmet pro psaní CSS. To vám umožňuje do značné míry příkop standardní syntaxe ve prospěch toho, co se vám nejvíce líbí. Například zřídka používám dvojtečku k přidání hodnoty a místo toho napíšu něco jako m10, které se rozšíří na okraj: 10px .

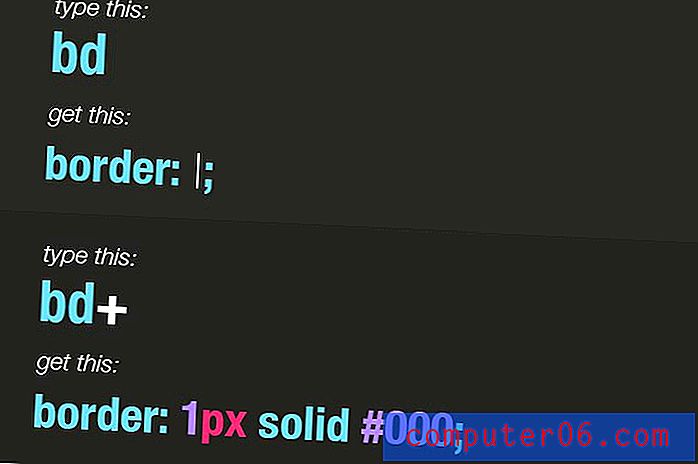
4. Použijte + pro Extras
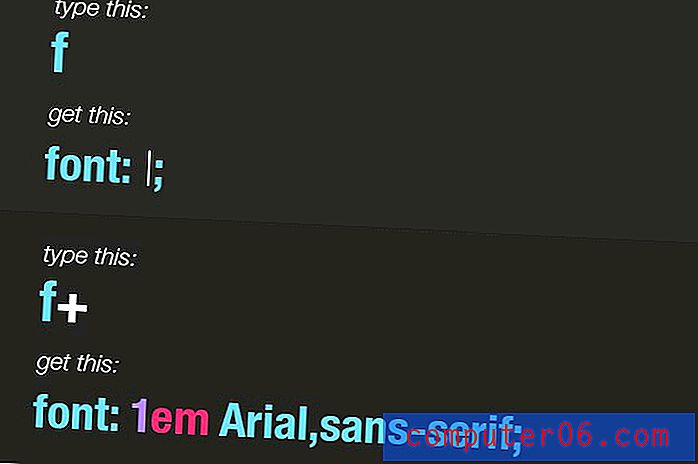
U HTML se symbol „+“ používá pro sourozenecké vztahy, ale v CSS vidíme, že se používá odlišně. Zde přidáme +, což znamená, že chceme, aby Emmet zahrnul jakékoli další možnosti obsažené ve zkratce. Vidíme to hodně, když existuje krátká verze dané sady vlastností.

Zde vidíte, že pokud jednoduše rozbalíme f, dostaneme velikost písma bez zvláštností. Když však hodíme „+“, dostaneme šablonu pro zkratku písma. Dále vidíme tentýž nápad v akci s krátkou zkratkou.

Symbol plus můžete použít pro obrázky na pozadí, @ font-face, text-outline, text-shadow a další.
5. Předpony dodavatele
Nenávidím psaní všech těch nepříjemných předpony dodavatele? Já také. Naštěstí, Emmet tě zahalil. Předtím zadejte vlastnost CSS spojovníkem a rozbalte ji automaticky tak, aby zahrnovala všechny relevantní předpony.

Tuto akci můžete provést téměř na cokoli. Pokud například zadáte „-designshack“, bude rozšířen na -webkit-designshack, -moz-designshack atd.
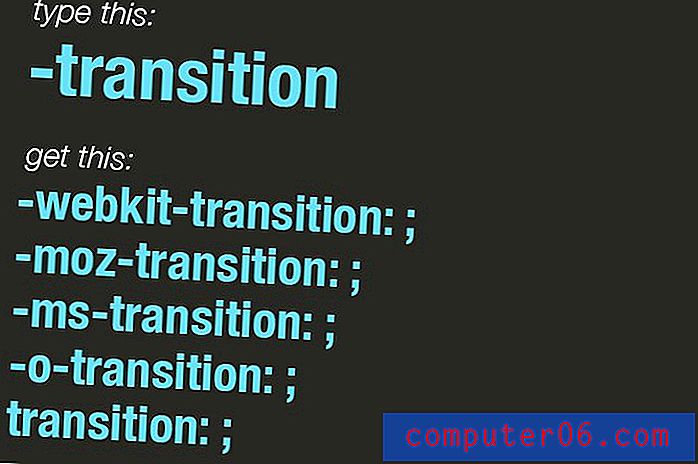
6. Přechody
Přechodová syntax je na hovno, všichni ji známe. Změnilo se a mnohokrát se vyvinulo na to, aby se dalo počítat, prošlo každou možnou kombinací příliš složitých a jednoduchých a nemusíte jen odpovídat za všechny předpony, ale také alespoň dvě různé iterace verze -webkit.
Emmet znovu přejde, aby zachránil den. Můžete ušetřit spoustu psaní pomocí jedinečné Emmetovy zkratkové syntaxe přechodu, která se rozšíří do obrovského kusu kódu, který potřebujete. Můžete si o tom přečíst více a vyzkoušet si to zde.

Vyzkoušejte je!
Nyní, když znáte spoustu skvělých CSS triků, které můžete vyzkoušet s Emmetem, je čas dát jim šanci. Navštivte naši demonstrační stránku Emmet a vyzkoušejte několik zkratek, které jsme překročili výše. Nezapomeňte také kliknout na domovskou stránku Emmet, kde se můžete dozvědět více a hned si to vyzkoušet.
Jak mohu rozšířit zkratky?
Rozšíření se může lišit v každém editoru a obvykle vyžaduje plugin. Ve Sublime Text 2 otevřete Správce balíků, vyhledejte Emmet, nainstalujte jej a restartujte aplikaci. Chcete-li spustit rozbalení, po zadání zkratky jednoduše klikněte na kartu .
Sdílejte svá oblíbená makra CSS Emmet Emmet
To je můj osobní seznam oblíbených funkcí Emmet CSS, nyní je čas skočit do konverzace a sdílet své. Zanechte komentář níže a uveďte seznam funkcí CSS, které v Emmetu využíváte nejvíce.