Výukový program CSSEdit: Základy
CSSEdit je, jak název napovídá, editor CSS pro Mac. V nejnovější verzi došlo ke skokům a mezím a je nyní jednou z nejlepších aplikací dostupných pro Mac pro designéry. CSSEdit je vytvořen velkými delopery v MacRabbit, kteří jsou také zodpovědní za DeskShade.
Jednou z nejsilnějších funkcí CSSEdit je jednoduché, snadno ovladatelné a krásné rozhraní. Dokonce i lidé, kteří nemají zkušenosti s stylizací webových stránek, si mohou najít cestu kolem této úžasné aplikace a vytvořit si ohromující webové stránky. V tomto tutoriálu se podíváme na rozhraní a jak z něj vytěžit maximum.
Prozkoumejte prvky Envato
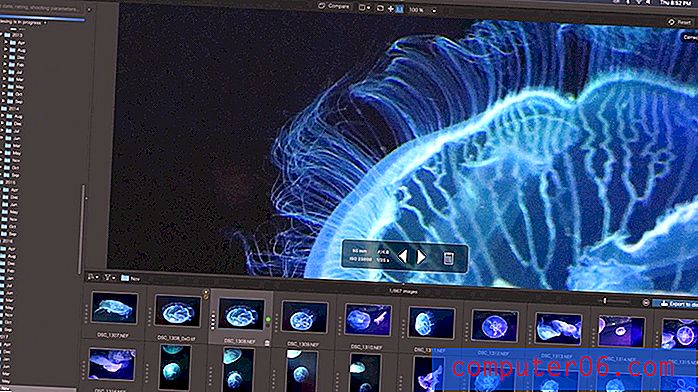
Hlavní okno
Hlavní okno má tři hlavní sekce, první část (vlevo) je sekce stylů. Zde můžete vidět všechny styly, které jste použili na svůj web. Střední část je skutečným editorem aplikace, zde provedete veškeré kódování vašeho souboru CSS pomocí vždy užitečné funkce dokončení kódu. Pravá část je způsob, jak stylizovat vaši stránku bez jakéhokoli kódování. Můžete zadat nebo vybrat pomocí rozevíracích polí, jak chcete stylovat určitý prvek a kód je vložen za vás. To je skvělá funkce pro každého, kdo je novým CSS, nebo pro kohokoli, kdo si není jist, jak kódovat určitou techniku.

Panel nástrojů
Panel nástrojů CSSEdit má některé z nejlepších funkcí v aplikaci, a proto se používá docela trochu, zejména v pokročilejším používání, projdeme každou ikonu panelu nástrojů jeden po druhém a vysvětlím, co každý dělá.

Po levé straně panelu nástrojů je 5 nástrojů, první je nová funkce stylu, což vám umožňuje přidat nový styl do šablony stylů poměrně snadno. Druhý vám umožňuje seskupit určité styly do složky, aby se usnadnilo jejich procházení. Třetí je jednoduchý způsob přidání komentáře do šablony stylů, aniž byste jej museli ručně kódovat. Čtvrtý je pokročilejší způsob stylingových prvků, umožňuje vám stylizovat určitý prvek kdekoli se objeví ve vaší šabloně stylů. S těmito čtyřmi funkcemi není nutné žádné kódování, CSSEdit to vše za vás. Pátá funkce je jednoduchá vyhledávací funkce, která je užitečná, pokud máte velmi rozsáhlou šablonu stylů.

Pravá strana panelu nástrojů obsahuje některé pokročilejší funkce CSSEdit. První vám umožňuje vložit odkaz na šablonu stylů do souboru HTML, což souboru HTML přiřadí soubor CSS ke stylu. Druhým je způsob náhledu vaší webové stránky, aniž byste museli otevírat externí webový prohlížeč. Třetí se nazývá Milníky, jedná se o způsob, jak uložit svůj aktuální pokrok ve stylovém listu, což vám umožní vrátit se, pokud dojde k chybě. Čtvrtý je způsob ověření vašeho CSS a konečná ikona vám umožňuje změnit, které tři sloupce hlavního rozhraní vidíte, což znamená, že pokud nemůžete kód, můžete jednoduše upravit svůj CSS bez nutnosti kódování.
Pokud tuto aplikaci nemáte, jako webový vývojář vážně doporučuji, abyste si na MacRabbit přečetli více. Je to opravdu nejlepší ve vytváření stylů.