Nástroje pro vývojáře v prohlížeči Safari
Otevřete okno předvoleb safari, klikněte na možnost „Upřesnit“ a poté vyberte pole s názvem „Zobrazit nabídku vývoje v panelu nabídek“. Přímo vpřed! Výsledkem je nové pole v horní nabídce, které vypadá takto:
Prozkoumejte zdroje návrhu
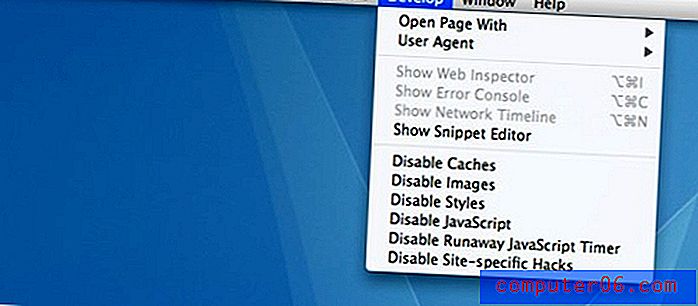
Zapnutí nabídky Vývoj
Otevřete okno předvoleb safari, klikněte na možnost „Upřesnit“ a poté vyberte pole s názvem „Zobrazit nabídku vývoje v panelu nabídek“. Přímo vpřed! Výsledkem je nové pole v horní nabídce, které vypadá takto:

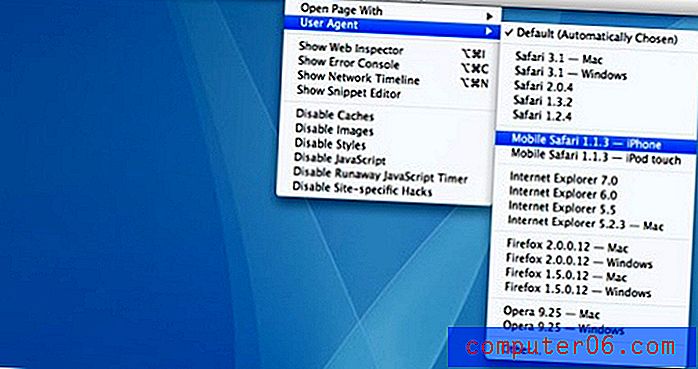
Změna uživatelského agenta
Při testování webu je třeba mít na paměti čtyři hlavní prohlížeče - Internet Explorer, Firefox, Safari a Opera. Již dříve jsme testovali tyto prohlížeče na platformách Windows i Mac. Pokud však potřebujete rychle použít agenta jednoho z těchto prohlížečů, abyste mohli zkontrolovat část podmíněného formátování, Safari to usnadňuje. Je také možné spoofovat uživatelského agenta prohlížeče iPhone nebo iPod Touch a zkontrolovat, jak by se váš web choval na mobilním zařízení:

I když vám to neumožňuje vyzkoušet, jak vaše webové stránky vypadají v těchto prohlížečích, je možné zkontrolovat, zda jakékoli podmíněné formátování, přesměrování CSS nebo mobilní zařízení přesměrované fungují podle očekávání.
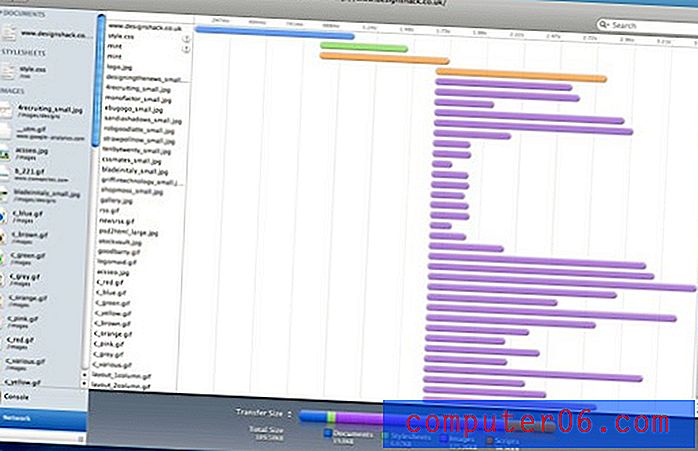
Časová osa sítě
Zatímco emulace uživatelských agentů je užitečná, zdaleka nejužitečnější součástí této aktualizace je časová osa sítě. To nabízí vizuální reprezentaci každé položky načtené na vaší webové stránce, spolu s časem a celkovou velikostí souboru. Díky tomu je velmi snadné zjistit, které prvky stránky zpomalují uživatelské prostředí a kde je potřeba stránku snížit.
Spuštění nástroje Design Shack prostřednictvím nástroje ukazuje, že naší hlavní vepřovou šířkou pásma jsou obrázky na webu - což se vzhledem k povaze webových stránek očekává! Zdůraznil několik skriptů, jejichž načítání trvalo déle, než jsme očekávali, a může být základem změn v budoucnosti. Takto vypadá nástroj při spuštění:

Přestože jsou podobné analytické nástroje k dispozici již mnoho let, jedná se o skvělý způsob, jak si vizualizovat back-end vašeho webu. Vyzkoušejte si pomocí ní webovou stránku a dejte nám vědět, pokud najdete něco zajímavého!