Stojan: WYSIWYG Bootstrap Page Builder
Twitter Bootstrap dělá vytváření složitých rozvržení stránek hračkou. Pokles o několik řádků HTML, použití několika tříd a máte sami slušně vypadající, minimální pracovní maketu.
Nebylo by hezké, kdyby to bylo ještě jednodušší? Co když Bootstrap měl vizuální rozhraní? Co kdybyste mohli vytvořit stránky Bootstrap přetažením prvků na prázdné plátno? S Easel.io můžete dělat přesně to. Uvidíme, jak to funguje.
Prozkoumejte prvky Envato
Začínáme
Jakmile projdete procesem rychlé registrace, budete přesměrováni na svůj řídicí panel. Zde byste měli vidět přiloženou demonstrační stránku a některé ovládací prvky pro vytvoření nového dokumentu od začátku.

Hned vedle netopýra jsem zjistil, že si přeji, aby existovala některá základní rozvržení stránky, která by mohla být použita jako stavební bloky. Bylo by skvělé v budoucnu vidět spoustu předlohových šablon.
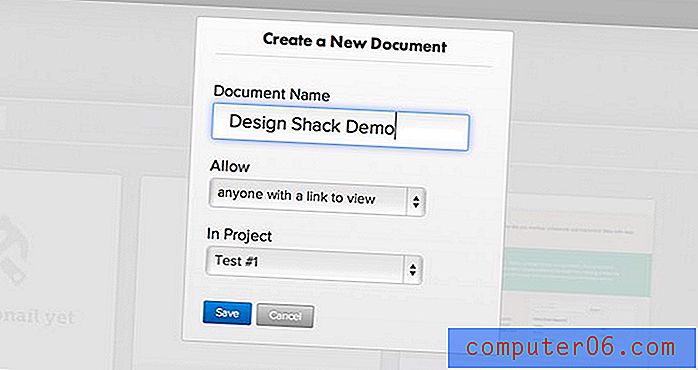
Místo toho klikněte na tlačítko „Vytvořit dokument“, abyste mohli začít. Odtud pojmenujte svůj dokument a pomocí rozbalovací nabídky nastavte oprávnění.

Uživatelské rozhraní a nástroje
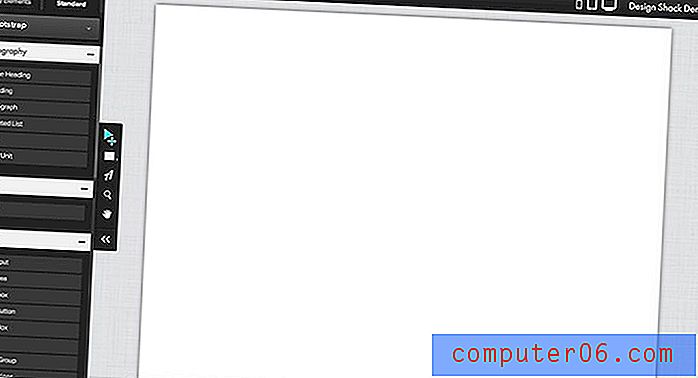
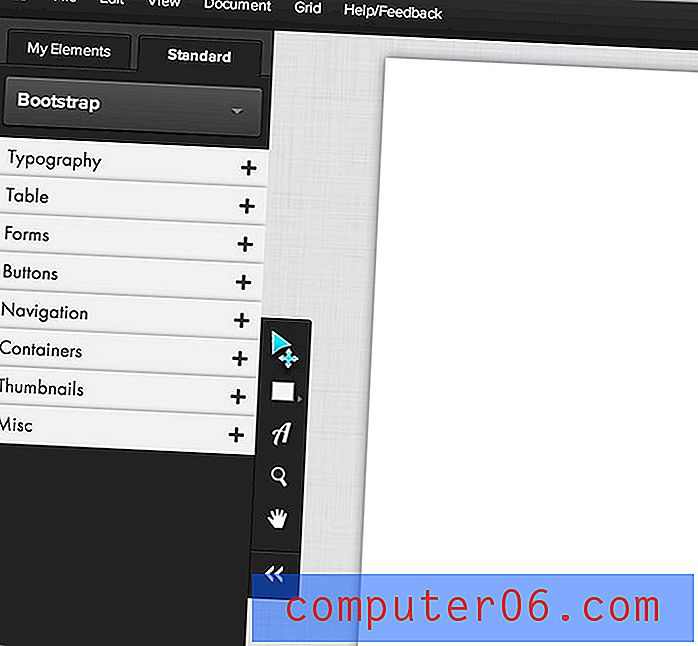
Uživatelské rozhraní je zde úžasně jednoduché. Po levé straně běží jen jedno velké prázdné plátno a sada nástrojů.

Standardní sada nástrojů Bootstrap je rozdělena do osmi skládacích kategorií: typografie, tabulka, formuláře, tlačítka, navigace, kontejnery, miniatury a různé.

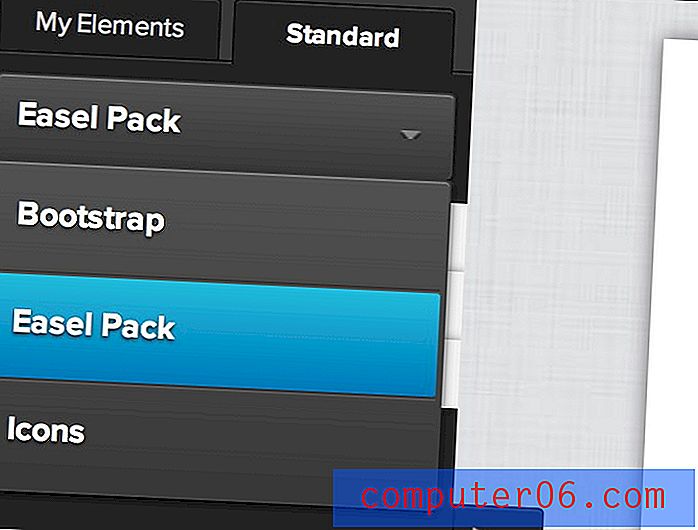
K dispozici je také základní sada ikon založená na ikonách s některými typickými nástroji: pohyb, obdélník, typ, zvětšení a posun. Kromě prvků Bootstrap obsahuje v balíčku „Easel Pack“ několik vlastních stylizovaných prvků a sadu bezplatných ikon, které můžete použít ve svém návrhu.

Pracovní postup
Easel má poměrně otevřený pracovní postup. Jednoduše přetáhněte položky na plátno a zamíchejte je. Pokud však chcete, aby byl výsledný kód správně strukturován a aby konečný výsledek odpovídal, budete muset postupovat mnohem konkrétněji.
Není toho moc o čem mluvit, takže jsem sám o sobě trochu mlhavý, ale myslím, že to funguje takhle.
Začněte s kontejnerem
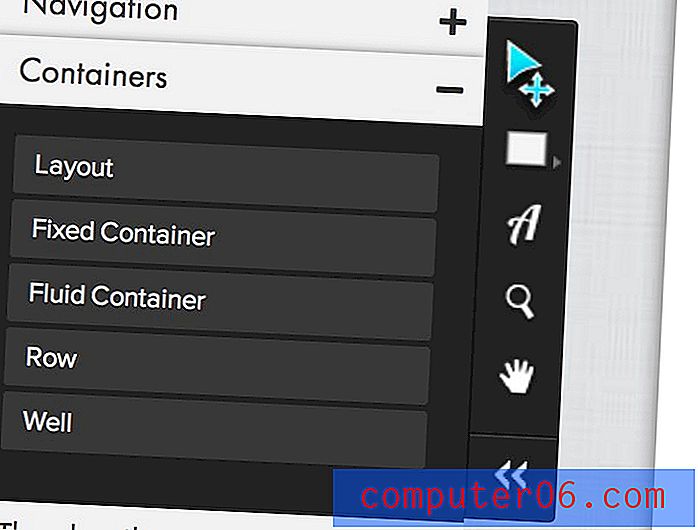
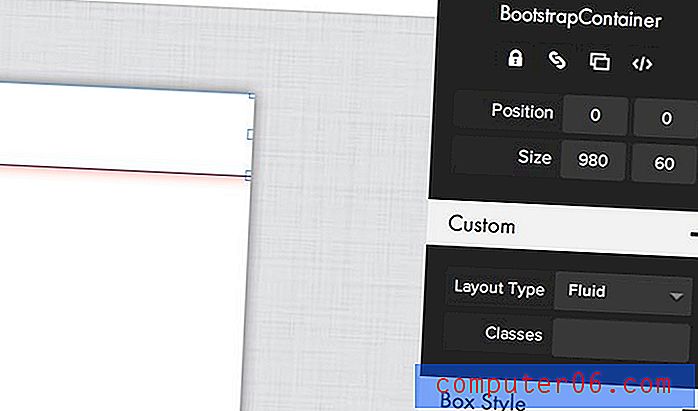
První věc, kterou budete chtít udělat, je vytáhnout kontejner. To se nachází v části „Kontejnery“ vašich nástrojů.

Přemýšlejte o tom z hlediska svého typického mřížkového systému, kontejnery obsahují řádky obsahu, z nichž každý obsahuje určitý počet sloupců.

Pokud máte vybraný kontejner nebo jinou položku, ožije se pravá strana obrazovky s různými možnostmi vyladění velikosti, zaoblení atd. Všeho, co jste vybrali.

Tyto možnosti jsou citlivé na kontext a mění se v závislosti na tom, co jste vybrali.
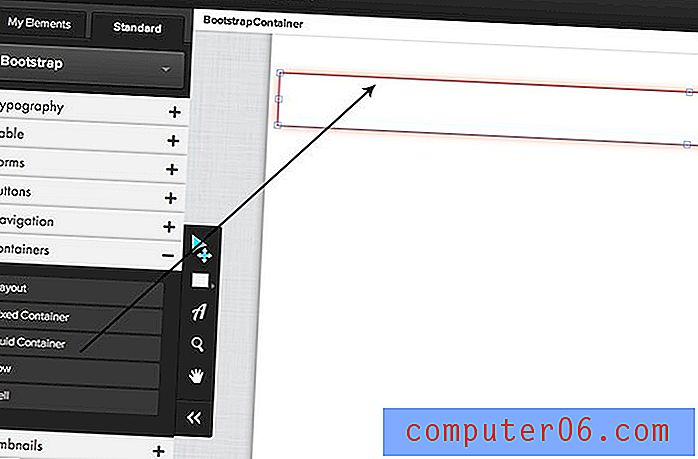
Nyní řada
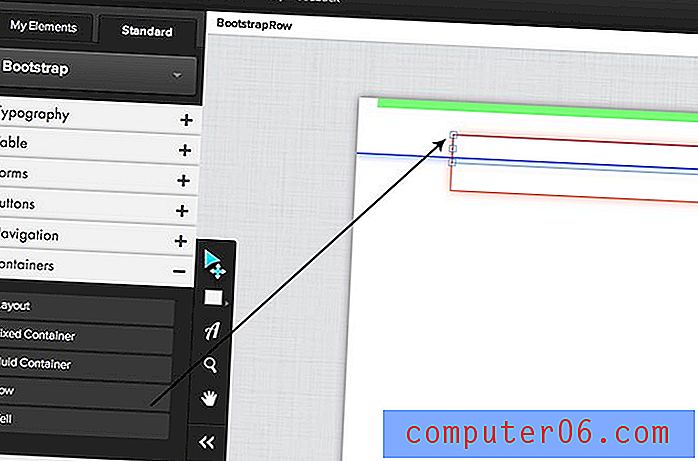
Nyní, když máte kontejner, se kterým chcete pracovat, je čas táhnout za sebou. Ujistěte se, že jej přetáhnete do kontejneru, který jste vytvořili v předchozím kroku. Měli byste vidět zvýraznění na přechodu, které vám pomůže zjistit, kam umístíte řádek.

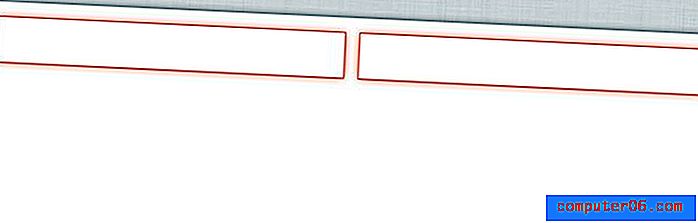
Ve výchozím nastavení se řádek zobrazí se dvěma sloupci. Když klepnete a táhnete a změníte hranice jednoho, druhý se automaticky přizpůsobí tak, aby zabíral zbytek místa.

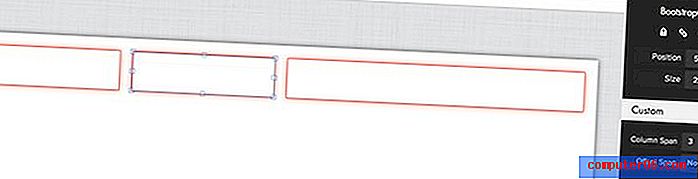
Pokud chcete více sloupců, vyberte jeden a jeho duplicitní tlačítko v horní části nabídky na pravé straně. Šířku každého sloupce můžete také nastavit ručně pomocí rozbalovací nabídky v nabídce nástrojů „Vlastní“.

Drag and Drop Elements
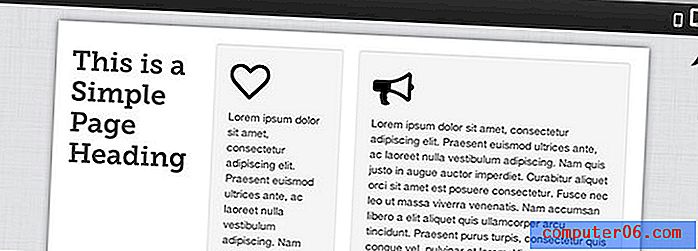
Nyní, když máte k dispozici nějaké sloupce, můžete je začít plnit různými prvky. Zde jsem použil tři krabice, které jsem připravil, aby rozložil pěkně vypadající text.

Odtud tento proces opakujte znovu a znovu. Můžete použít existující kontejner, jednoduše přetáhnout nové řádky a pokračovat v přidávání položek do těchto řádků. Zde jsem přidal další řádek textu a několik miniaturních obrázků.

Přizpůsobení
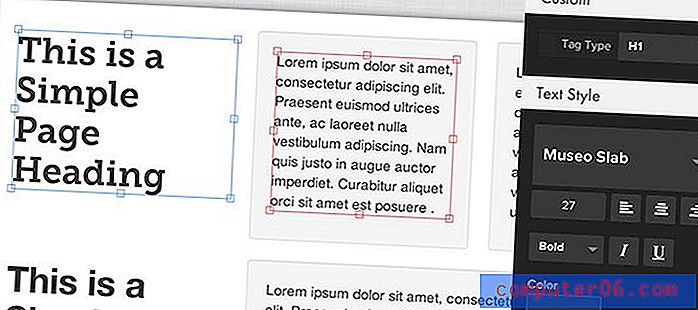
Jakmile na stránce najdete některé prvky, můžete tyto prvky vyladit a přizpůsobit. Například vyberte nějaký text a zkuste změnit písmo. Easel má skvělé možnosti webového typu od společností Typekit i Google.

Další dobroty
Než se zabalíme, stojí za to poukázat na několik dalších funkcí. Nejprve, jak jsem zmínil výše, je v aplikaci zabudována obrovská sada skvělých ikon:

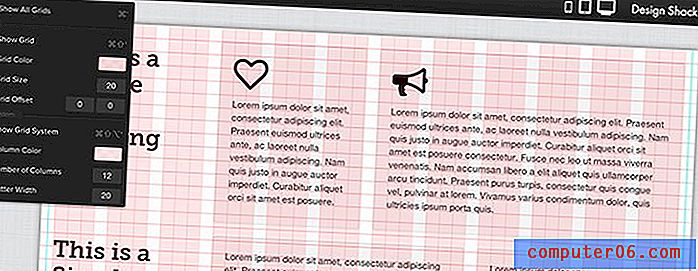
Existuje také několik velmi užitečných možností zobrazení mřížky, které vám umožní získat dobrý přehled o tom, co se děje s rozvržením Bootstrap. V této nabídce můžete mřížku zobrazit i přizpůsobit.

Protože jsme sledovali citlivý pracovní postup, můžeme pomocí ikon v pravém horním rohu změnit velikost výřezu a zjistit, jak náš návrh reaguje na různé scénáře.

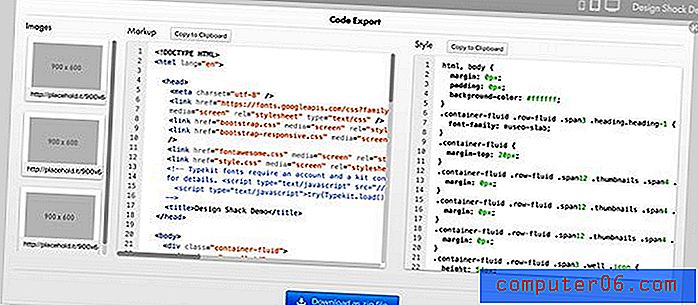
Po dokončení návrhu si můžete stáhnout kód a prostředky, které byly použity. Tato funkce je zdaleka nejlepší součástí aplikace, protože vaše prototypy vytvářejí něco, co můžete skutečně použít.

Zde vygenerovaný kód je pěkný a čistý; velmi blízko tomu, co dostanete, když pracujete ručně s Bootstrapem.
Jak je to?
Navzdory skutečnosti, že jsem vždycky droning o WYSIWIGs, byl jsem docela nadšený, že mám ruce na Easel. Chvíli jsem si myslel, že systém čistého kódu Bootstrapu bude snadno automatizovatelný a doufal, že někdo skočí na interaktivního tvůrce stránek Bootstrapu.
Jednou jsem měl ruce na Easel, moje myšlenky byly smíšené. Podívejme se na několik konkrétních oblastí a jak se jim daří.
Koncept: Úžasné
Lidé za Easel jsou na skvělém začátku. Mají hvězdný koncept a pevný základ pro stavbu něčeho, co je skutečně užitečné pro uživatele Bootstrap (jichž je mnoho).
Pokyny: Téměř neexistuje
V současné době se mi zdá, že najdu nějakou skutečnou dokumentaci, jak používat Easel (možná je to tam a já to prostě nevidím!). Je pravda, že je to typ aplikace, kterou chcete jen vyzvednout a spouštět, ale je tu stále dost složitosti, že je zapotřebí nějaká podrobná dokumentace.
Když umístíte kurzor myši na různé prvky uživatelského rozhraní, existuje alespoň několik užitečných tipů. Jsou to hezké, ale samy o sobě nestačí.
Pracovní postup rozvržení: trochu zvrácený
Vytvoření stránky pomocí stojanu je velmi snadné, stačí přetáhnout položky na stránku. Bohužel, když to začnete dělat, máte podezřelé podezření, že děláte něco špatně.
Poté objevíte sekci Kontejnery a uvědomíte si, že byste pravděpodobně měli ve svém rozvržení používat kontejnery a řádky. Pokud je to skutečně první krok, proč nejsou tyto v horní části seznamu nástrojů?
Jakmile si uvědomíte, že byste měli vytvářet řádky, rozdělení těchto řádků na něco jiného než dva sloupce je ve skutečnosti docela složité. Trvalo mi dlouho, než jsem zjistil, jak to udělat, a stále si nejsem jistý, že to dělám správně.
Úplně bych přehodnotil, jak rozvržení funguje. Nejprve umístěte nástroje rozvržení na začátek sady nástrojů. Poté, co je řádek upuštěn na kontejner, zobrazte některé ovládací prvky, které mi umožňují snadno zvýšit a snížit počet sloupců v tomto kontejneru a také vyladit šířku každého sloupce.
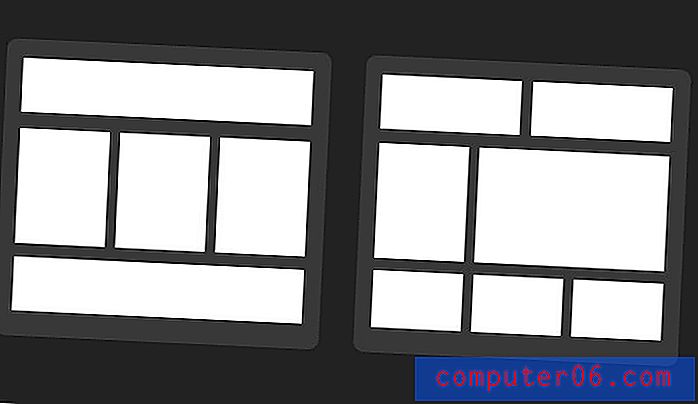
Také mi dejte několik předdefinovaných modulů rozvržení, abych je vytáhl. Mohou vypadat asi takto:

To vám umožní rychle přetáhnout a vytvořit společné struktury rozvržení s téměř nulovým úsilím, což výrazně sníží současnou frustrace rozložení.
Zástupný symbol: A Mess
Určitě musí existovat lepší systém pro zástupné obrázky. Když přetáhnu jeden obrázek zástupného symbolu, nemůžu se domnívat, že ho efektivně změní velikost. Tato funkce je super buggy a přeskakuje mezi malým obrázkem nebo neobvykle velkým obrázkem. Dejte mi přímý způsob, jak promíchat zástupný obrázek, který zabírá dvanáct sloupců a je vysoký 300 pixelů, ten, který je čtyři sloupce široký a 100 pixelů vysoký atd.
S mřížkou miniatur není dále snadné pracovat. Myslím, že by měly existovat jednoduché ovládací prvky, které mi umožňují nastavit počet obrázků, které se mají použít v každém řádku a sloupci, ale takový systém neexistuje. Místo toho dostanete ve výchozím nastavení tři obrázky a musíte projít trapným a neohrabaným procesem zkopírovat a vložit cestu do galerie, kterou skutečně chcete.
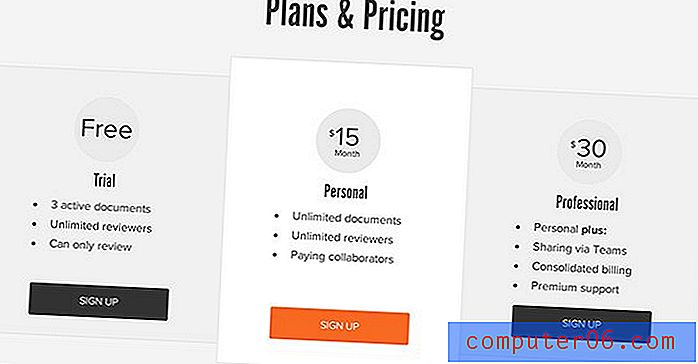
Ceny: Skvělé
Opravdu se mi líbí cenová strategie. Plně jsem očekával, že budou blokovat stahování kódů pro bezplatné uživatele podobné Gridset, ale zjistil jsem, že bych mohl udělat prakticky cokoli, co bych chtěl na plánu zdarma.
Prémiové plány vás v zásadě zpoplatňují za zvýšenou spolupráci a neomezené stránky, což je rozhodně fér. Pokud legitimně najdete způsob, jak umisťovat weby rychleji s tímto produktem, pak 15 $ měsíčně není bez přemýšlení.

Zkuste to!
Ve své zpětné vazbě jsem byl na Easela dost drsný, ale to je jen proto, že zde vidím spoustu potenciálu a vím, že by to mohlo jít od „něčeho elegantního ke hraní“ k „nepostradatelnému nástroji“ s nějakou dobou a pozorností.
Ve své současné podobě je Easel dobrým statickým maketovým nástrojem, ale pro živé, pohotové prototypy jsem se neustále přemýšlel o tom, jak mohu kódovat jakékoli rozvržení Bootstrap, které chci mnohem rychleji. V ideálním případě by mi nástroj měl ušetřit čas.
To vše bylo řečeno, vřele doporučuji, abyste si Easel vyzkoušeli sami. Dejte to šanci a zanechte komentář níže a dejte nám vědět, co si myslíte.