Užitečné tipy a nástroje pro experimenty s webovým designem
Dnešní článek vás povzbuzuje, abyste si zvykli věnovat čas malým experimentům. Testování nápadů a řešení problémů v nízkotlakém a možná i zábavném prostředí může výrazně zvýšit vaše vzdělání a vést k úžasným inovacím.
Začneme několika výhodami a tipy pro experimentování s projekty pro vývoj webových aplikací a dokončíme krátkým pohledem na několik nástrojů, které osobně používám při sestavování vlastních experimentů. Začněme!
Výhody experimentování
Experimentování je mocná věc. Ve skutečnosti bych to nazval naprosto klíčovým prvkem v dalším vzdělávání jakéhokoli webového vývojáře, ať už jste v něm deset nebo deset let. Všechny znalosti web design na světě nebude znamenat dřep, pokud nechcete skočit dovnitř a nechat si špinavé ruce.
"Absolutně nejlepším způsobem, jak se v této oblasti naučit cokoli, je vyhodit textový editor a dát mu šanci."Pravidelně čtu knihy o webdesignu a alespoň procházím, ne-li zcela konzumuji několik webových tutoriálů denně. Jsou to skvělé zdroje, ale absolutně nejlepším způsobem, jak se v této oblasti naučit cokoli, je vypálit textový editor a dát mu šanci.
Zdá se, že teorie a instrukce drží v mém mozku docela dočasné místo, ale do mé dlouhodobé paměti se hluboko vrhne praktický projekt. Důvod je obvykle celkem jednoduchý: frustrace. Pravda je, že při pokusu o provedení konkrétní myšlenky nebo experimentu pravidelně selhávám. Častěji než ne věci prostě nefungují tak hladce, jak si myslím, že budou, a výsledkem je to, že jsem seděl a pohrával s problémem celé hodiny.
Frustrace mě napadá. Jakmile čelím problému, který nemohu okamžitě vyřešit, rozhodl jsem se ho porazit za každou cenu. Samotný projekt má malý nebo žádný důsledek, je to akt pracovních věcí, které mě nutí ke zvyšování své vědomostní základny, což zase pomáhá ve všech budoucích projektech do budoucna.
Tipy pro experimentování
Než se podíváme na některé nástroje, které osobně používám k rychlému hašování mých nápadů, podívejme se na některé základní věci, které mějte na paměti, když se pustíte do vlastních experimentů s vývojem webu.
Nezbytně nepotřebujete cíl
Je absolutně užitečné mít na paměti cíl nebo cíl při hraní s nějakým kódem, ale ve skutečnosti byste se neměli této praxi vyhýbat jen proto, že nemáte nějaký velký nápad nebo quandary.
Spisovatelé se často účastní tohoto cvičení, kde si jednoduše přijdou a zapisují své myšlenky, jakmile přijdou. Jako vývojář byste měli zkusit to samé. Pokud se nudíte jedno odpoledne a máte 30 minut na zabití, stačí začít kódovat a zjistit, kam vás to zabere. Zní to pro hříšníky nudně, ale věřte mi, že pokud jste ve správné profesi, budete ji milovat každou minutu.
Kopat kolem kódu ostatních lidí
Při experimentování nemusíte začínat od nuly. Jedním z absolutních nejlepších způsobů, jak si vyzvednout nové techniky, je rozluštit otevřený kód někoho jiného, abyste viděli, co způsobuje, že je to klíště. Jakmile se nacházíte, nejen procházejte, začněte měnit věci a komentovat části, abyste viděli, jak stránka reaguje. Vždy si pamatujte, proč se ptáte „proč?“ když uvidíte něco, čemu nerozumíte!
Některá skvělá místa, kde začít, jsou předem vytvořené rámce a šablony, jako je HTML5 Boilerplate. Tyto typy nástrojů jsou vytvořeny pro snadné prohlížení, takže kromě toho, že jsou poměrně pokročilé, mají také tendenci být velmi dobře dokumentovány a organizovány.
Zapomeňte na pravidla
Když kódujete profesionální web, ujistěte se, že jste na tom nejlepším chování, s platným sémantickým kódem a kompatibilitou mezi prohlížeči. Když však experimentujete, nebojte se hodit opatrnost větru a zkuste cokoli, co vám přijde na mysl.
Při řešení problému je důležité vědět, co funguje a proč, i když se vaše řešení ukáže jako nepřijatelné v živém webovém prostředí, může vám pomoci dosáhnout toho, který je.
Dále mezi HTML5 a CSS3 existuje spousta nových technik, které na vás čekají, až si v budoucnu vyzkoušíte pohled na webový design. Mnoho z nich pracuje pouze ve dvou prohlížečích nebo méně, ale to neznamená, že to nestojí za to kopat a vidět, jak fungují!
Jakmile dokončíte vytváření svého webového monstra Frankenstein, proveďte jej pomocí nástroje pro ověření nebo nepouští, abyste zjistili některá vysvětlení, proč to není správné, a návrhy, jak to opravit.
Porazte výuku
Dalším skvělým katalyzátorem pro experimentování je webový tutoriál podobný těm, které vidíte na tomto webu a další. Kdykoli uvidíte jeden z nich, procházejte jej a zeptejte se sami sebe, zda je předložené řešení nejlepší.
Nesledujte jen bezohledně pokyny, přemýšlejte o tom, jak můžete tento proces zlepšit snížením neefektivnosti. Konkurence mezi vámi zjistí, že když čelíte soupeři, který se snažíte nejlépe, budete poháněni mnohem dále, než obvykle.
Nástroje pro experimentování
Místo abych vám dal obrovský seznam zdrojů, které musíte prohledat, abyste našli skutečné drahokamy, rozhodl jsem se tentokrát nabídku omezit a představit pouze ty nástroje, které osobně používám pro experimentování.
Níže uvedené nástroje jsou v konceptu docela podobné, ale natolik se liší, že se mi zdá, že je používám pro různé věci. Když je vyzkoušíte a získáte pocit pro každou z nich, uvidíte, co tím myslím.
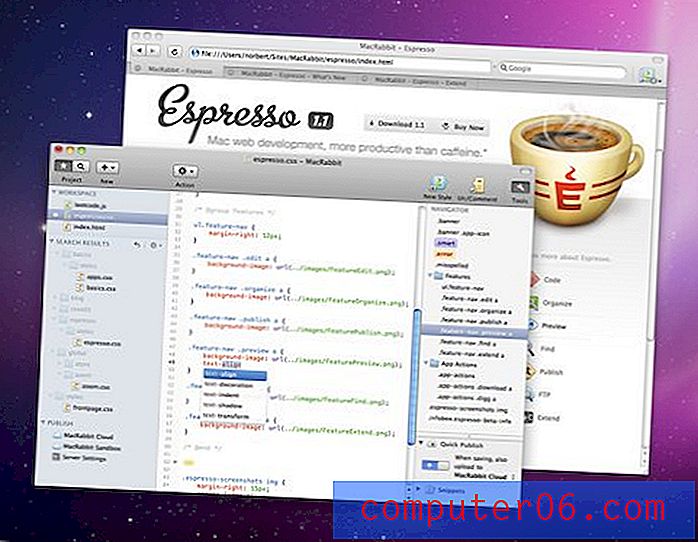
Espresso pro Mac
Začněme s jediným nesvobodným zdrojem v seznamu. Espresso není pouhým nástrojem pro experimentování, je to plné profesionální IDE, které vás pobere kolem 80 $. Pokud jste profesionální webdesignér, stojí za to každý cent.
Existuje milion důvodů, proč je skvělé pracovat jako primární prostředí kódování, ale hlavním důvodem, proč je skvělé pro experimentování, je živé okno náhledu. Při kódování se náhled HTML aktualizuje v reálném čase bez ručního obnovení.
Použijte Divvy nebo nějaký podobný nástroj k rozdělení nemovitostí na obrazovce mezi kód a okna náhledu a máte tak nepřekonatelný pracovní postup experimentování. Další úžasnou výhodou, kterou v bezplatných online nástrojích často nenajdete, je automatické dokončování, které vám opravdu ušetří spoustu času na psaní a umožní vám tyto experimenty vyhodit ve třetině času.
Pokud již jste fanouškem Espressa, podívejte se na vydání Espresso 2 v kaboomu!

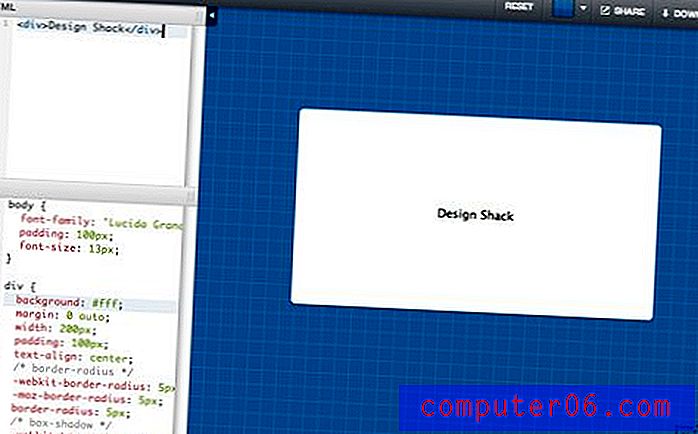
CSSDesk
Chcete programovací prostředí, které se aktualizuje, ale nestojí vás desetník? Podívejte se na CSSDesk. Tento úžasný malý nástroj se skládá ze tří hlavních oblastí: CSS, HTML a náhled. Když kódujete v malé rozbalitelné zásuvce na levé straně obrazovky, náhled na pravé straně se aktualizuje v reálném čase, což je fantastický způsob, jak rychle vyzkoušet jakékoli nápady na web design, které můžete mít.
CSSDesk je velmi užitečný a má některé opravdu skvělé funkce, včetně schopnosti sdílet nebo stahovat své výtvory. Jedinou jedinečnou věcí, kterou jsem nikde jinde neviděl, je schopnost přizpůsobit pozadí vašim experimentům. To je opravdu skvělé, když nekódujete celou stránku, ale místo toho se chcete zaměřit na jednu položku.
Také si zamilujete výhody číslování řádků, zvýraznění kódu a schopnost zcela skrýt zásuvku kódu, aby se váš experiment zobrazil v celé velikosti okna.

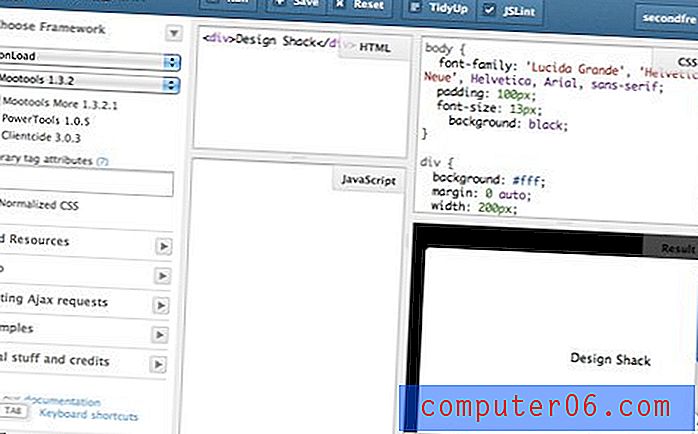
jsFiddle
jsFiddle je hodně podobný CSSDesk, pouze s výrazným zvýšením funkčnosti (což může být pro jednoduchý experiment pro nebo proti). Pro začátečníky, jak název napovídá, je zde velký důraz na JavaScript. Aby to však bylo užitečné, nemusíte psát jediný řádek JavaScriptu.
V jsFiddle máte čtyři oblasti s možností změny velikosti, každá pro HTML, CSS, JavaScript a náhled. Na rozdíl od předchozích dvou možností musí být náhled ručně aktualizován pokaždé, když ho chcete zobrazit.
Jednou z úžasných funkcí jsFiddle je schopnost rychle načíst do populárních knihoven JavaScript, jako jsou MooTools a jQuery. Můžete také ukládat, sdílet a rozvětvovat svou práci a existují tlačítka, která upraví váš kód a zanechají komentáře k experimentům ostatních.
Moc se mi líbí jednoduché a efektivní prostředí CSSDesk, ale ve skutečnosti jsFiddle je můj go-to place pro rychlé experimenty. Jednoduše tento nástroj miluji a nedokážu dostatečně doporučit, abyste si každý týden zvykli na to, abyste sem přišli a pohrávali si s nápady nebo problémy, které jste měli.

Závěr
Stručně řečeno, časté experimentování je rozhodující pro váš růst jako webdesignéra a vývojáře. Je příliš snadné se dostat do pasti uchýlení se ke stejným starým metodám na každém jednotlivém projektu, který přijmete, což může snadno vyústit ve stagnaci talentu. Pro kariéru webdesignéra není nic nebezpečnějšího než zaostávání a zastarávání!
Tipy pro experimentování výše jsou zaměřeny primárně na kodéry, ale lze je snadno použít i na pixel pushers. Zde by vaše hřiště bylo jednoduše Photoshop, Illustrator a / nebo Fireworks, ale obecné návrhy experimentování s volnými formami, hledání inspirace pro práci ostatních a porušování vašich obvyklých návyků stále platí.
Zanechte komentář níže a dejte nám vědět, kolik času věnujete jednoduše hraní a zkoušení nových věcí. Jakou hodnotu získáváte od této doby a jaké nástroje používáte?