Design Trend: Živé barvy duhy
Pokud nic jiného, rok 2017 byl rokem designu webových stránek. V konverzaci o designu dominovaly barevné trendy s jasnějšími, odvážnějšími odstíny jako velkou částí krajiny.
Je tu nový barevný trend, který kombinuje mnoho z těchto jasných možností do větších barevných palet, které byste mohli očekávat - duhové barevné vzory. To je pravda, více designérů přijímá změny se spoustou barev a začleňuje do návrhových projektů živé duhové, gradientní barvy. A je to docela v pohodě!
Zde je pohled na trend a některé nápady, jak používat živé barvy, které nejsou nezvyklé.
Prozkoumejte zdroje návrhu
Duhová animace pro zapojení

Téměř od okamžiku, kdy se na scénu objevil Spotify, utvářel trendy designu a posouval hranice toho, jak cool design vypadá. Hudební stránka neustále aktualizuje a mění svůj design a pomocí microsite zvýrazňuje specifické žánry a umělce.
Design webových stránek London Grammar Moodmix používá skákací barevnou kuličku, aby upoutal pozornost uživatelů. Animace je zajímavá a nutí vás ji téměř oslovit a dotknout se jí. A to je cílem této animace v duhové barvě. Všimněte si, že výzva k akci je přímo uprostřed celé té barvy.
Výsledkem je jednoduchý design se zajímavou animací, který uživatele dovede přímo k cíli designu. Animace funguje kvůli pohybu velmi barevně. Blok by nebyl v jedné barvě tak zajímavý.
Barva Vs. Temný


Použití duhových barev může být obtížné kvůli obavám z kontrastu. Většinu těchto problémů lze vyřešit jasnými odstíny duhového stylu na tmavém pozadí.
Jasné barvy téměř vyskočí na tmavém pozadí.
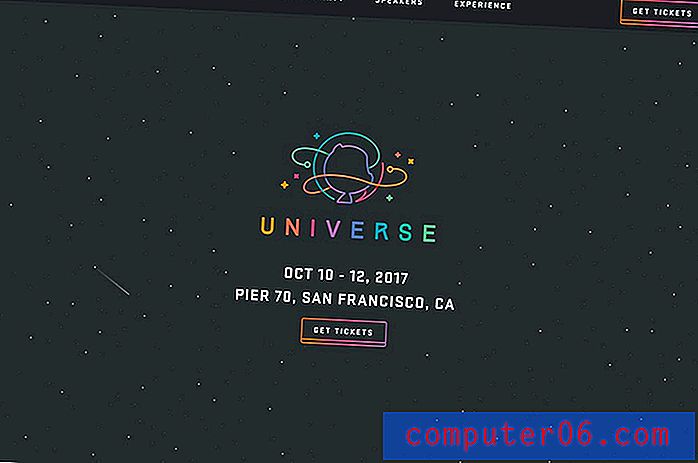
Další známé jméno v designu a vývoji webových stránek, Github, používá letos na propagaci své konference duhové barvy. Jednoduchý web používá zábavné logo ve stylu duhy a tlačítka pro vyzvednutí k akci pro prodej vstupenek. Co se liší od tohoto designu od mnoha jiných duhových estetik je to, že design je docela plochý a není možné použít gradient pro barvy. Každý řádek v logu má jinou barvu jako písmena. Přechod se používá pouze pro tlačítko CTA.
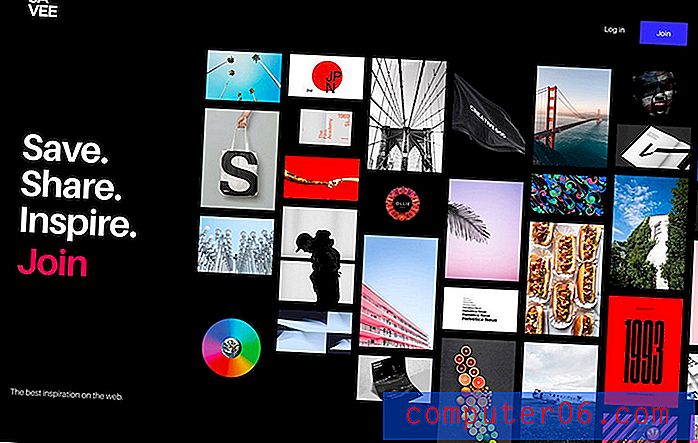
Savee jde jiným směrem s duhovou barvou na tmavém pozadí a pomocí mnoha vysoce barevných obrázků vytvoří mozaiku s duhovým pocitem. Zatímco většina použití duhové barvy poskytuje odstupňování od červené k žluté, zelené k modré, to není vždy pravda. Palety duhových barev mohou být cokoli s širokým využitím odstínů.
Jemná barva

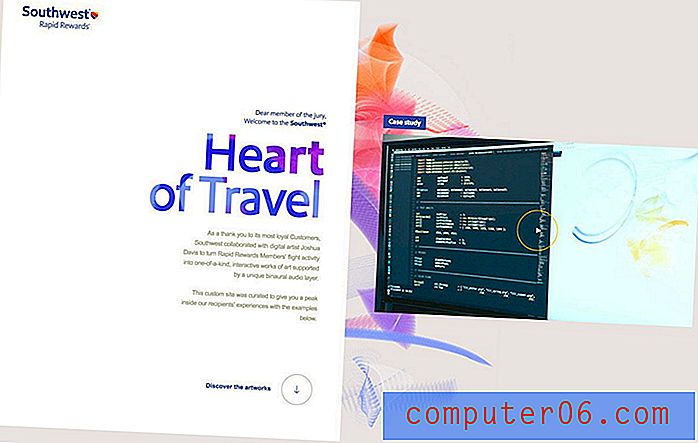
Někdy nejlepší využití duhových stylů neskočí přímo z obrazovky. Jihozápad používá jemnější paletu s duhovými tóny v pozadí.
Zajímavá volba téměř vydělá mnoho dalších barevných trendů roku a výsledek je osvěžující. Díváte se na design téměř proto, že se tak liší od mnoha jiných návrhů webových stránek právě teď.
I s více utlumenou paletou barev duhy klade důraz na kontrast mezi prvky pozadí a popředí, aby bylo zajištěno, že je každý prvek snadno vidět a číst. Toto je nejčastější problém s designem duhových stylů - nedostatečný kontrast a náročná čitelnost.
Duhové Logo

Zvažte použití duhových barev pro jednoduché logo. Toto je pravděpodobně nejobtížnější použití duhové barvy, ale může to mít výrazný účinek.
Je to náročné kvůli všem místům a způsobům, jak by bylo možné použít logo. Výběr pro duhové barvy by mohl fungovat nejlépe pro malé značky, které nepoužívají logo v mnoha aplikacích. Určitě budete chtít také sekundární možnost, když mnoho barev prostě nefunguje.
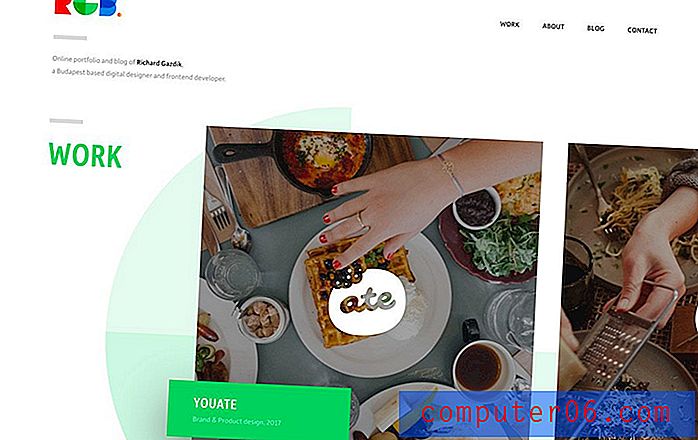
Richard Gazdik používá pro své portfolio duhové logo - a následnou navigaci. Funguje to téměř dokonale díky jeho iniciálkám - RGB - a vztahu k vybraným barvám. Ne každý bude mít toto štěstí, ale ukazuje, jak může být barevné logo efektivní v jednoduchém designu.
Barva jako ohnisko


Duhová barva může být věc, která vtáhne uživatele do designu se silným prvním dojmem.
Mezi duhovou barvou, která zaujímá a duhovou barvou, je však tenká čára, která může uživatele odvrátit. Vzpomínáte si na některé návrhy webových stránek koncem 90. a začátkem dvacátých let, kdy téměř na každém webu byly všude (a blikaly) světlé barvy? Tento druh ošetření duhových barev může být katastrofální a odvrátit uživatele.
Lonsdale dělá opak se smyčkovým videem duhové kapaliny, která je fascinující sledovat. Pohyby a změny barev jsou odvážné a nutí vás sledovat. Duhové pozadí je kompenzováno bílým typem a navigačními prvky, aby uživatele řídilo zbývající část designu, který se na obrázcích na bílém pozadí drží barvy.
Barevný kód zaujímá v celém designu další přístup se spoustou jasných barev. Barva se používá k přitažení vizuálního zaměření k produktu na obrazovce - telefony a hodinky zobrazující aplikace.
Vytvořte poutavé pozadí


Duhové kuličky by mohly být téměř barevným trendem jejich vlastní - tekuté animace, inkoustový styl, pohyblivé barevné bubliny. Jako prvek pozadí může barva duhy pomoci nastavit tón pro projekt a podpořit zapojení uživatelů. (Jen přemýšlejte o tom, jak daleko jste více přitahováni k barvě než jediné béžové pozadí.)
I když mnoho z těchto prvků na pozadí má nějaký pohyb ve formě animace nebo videa, nemusí. U webů s duhovým pozadím je běžné, že jsou často obsaženy na domovské stránce nebo v nadřazeném designu a zbytek webu je méně zaneprázdněn.
To je skvělá technika, pokud jde o zapojení. Je tu hned něco, s čím se uživatelé mohou spojit, a vést je k obsahu, do kterého se mohou ponořit trochu hlouběji.
Více gradientních technik


Duhové barvy mohou být prodloužením dalšího barevného trendu z tohoto roku - návratem gradientu.
Vyzkoušejte překrytí s duhovým pocitem. Jděte na plnohodnotnou změnu barvy z červené na modrou, jako je SpicyWeb, nebo jděte na barvy, které jsou o něco více trendy, jako je Talkd.
V každém případě může být použití přechodu zábavným způsobem, jak přidat barvu bez pocitu ohromení. Funguje na celé obrazovce nebo v menších prvcích. Přechod vám také pomůže začlenit barvy značky do barevného schématu duhového stylu, aniž by došlo k celkovému přepracování webových stránek.
Zvýrazněte něco jiného

Pomocí trendu duhové barvy zvýrazněte ve svém designu něco neobvyklého nebo odlišného. Protože duhové barvy jsou tak poutavé, mohou uživatelům pomoci s netradičním uživatelským vzorcem, přitáhnout pozornost k určitému obsahu nebo části obrazovky nebo vytvořit kliknutí a konverzi.
Jony Guedj používá pro navigaci barvu. Prvky nabídky nejsou složeny obvyklým způsobem, jsou ve spodní části obrazovky a zobrazují různé videoklipy pouze pomocí akce posouvání. I když obvykle tento typ designu není doporučován, funguje zde. Barvy duhy přitahují uživatele, aby s nimi spolupracovali a pomohli lidem pochopit, jak web používat.
Závěr
Trend duhové barvy je hodně legrace.
Může to být náročné, pokud vás barva trochu zastraší. Začněte však malým jedním duhovým barevným prvkem a uvidíte, jak to funguje. Většina návrhářů nepřevádí celé webové stránky na duhové vzory; používají duhovou barvu k vytváření efektivních vizuálů, které přitahují uživatele. To je pravděpodobně důvod, proč se tento trend objevil.