Jak navrhnout čitelný obsah pro web
Navrhování obsahu je víc než jen to, aby něco vypadalo skvěle. Musíte vytvořit design, který si lidé skutečně přečtou, a pomoci jim zapojit se do obsahu. Někdy se to snadněji řekne, než udělá.
Lidé mají obvykle krátkou pozornost a neměli byste očekávat, že stráví každé slovo na obrazovce. Můžete však použít určité techniky a prvky návrhu, které uživatelům pomohou číst co nejvíce.
Vytvořte hierarchii pomocí velikosti a měřítka

Čitelný design začíná několika úrovněmi textu. Vytvoření hierarchie myšlenek pomůže uživatelům pohybovat se v textu.
Větší velikosti jsou vizuální narážkou, která uživatelům říká, aby si nejdříve přečetli určitou věc, protože je to nejdůležitější. Oči většiny uživatelů se přirozeně posunou od větších prvků k menším a vytvoří tak pěkný vizuální tok.
Oči většiny uživatelů se přirozeně posunou od větších prvků k menším a vytvoří tak pěkný vizuální tok.Využijte v designu co nejvíce značek H2, H3 a H4 a vytvořte konzistentní měřítko pro podkapitoly, které lze použít k rozdělení velkých bloků textu.
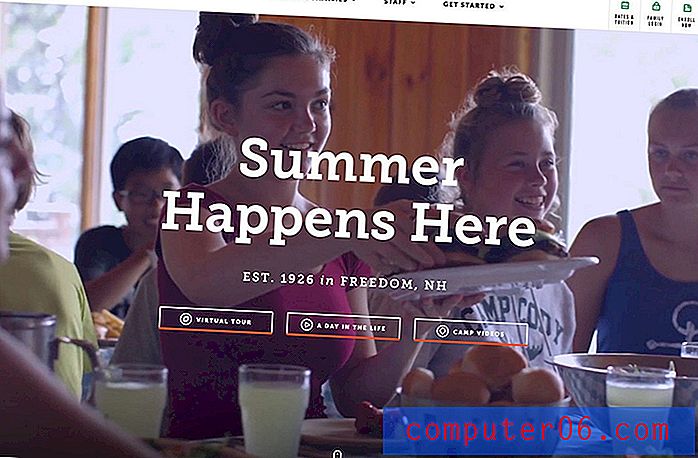
Vytvoření měřítka s konzistentním umístěním a velikostí textu usnadní uživatelům navigaci v textu. To platí jak pro obsah s dlouhým tvarem, tak i pro krátký obsah na domovských stránkách, jako je například Narativní.
Všimněte si, jak má domovská stránka čtyři odlišné úrovně textu v oblasti hrdiny. Je tu velký nadpis v barvě, s krátkým úryvkem nahoře. Pak má obsah těla styl s další tučnou čarou pro zdůraznění. Většina uživatelů uvidí slova v tomto pořadí: Nadpis, tučné písmo, text těla, úryvek nadpisu kvůli hmotnosti, velikosti a měřítku písma.
Vyberte čitelné písmo

Ačkoli zábavný novinový písmo nebo komplikovaný skript může být hodně zábavné navrhnout, není to vždy nejlepší volba pro koncového uživatele.
Čitelné písmo je nejpravděpodobnější, aby se skutečně přečetlo.
Zde je proč:
- Vysoce čitelné písmo se snáze skenuje.
- Formáty dopisů jsou snadno vidět v různých velikostech.
- Dopisy neběží společně ani nevytvářejí trapné mezery nebo tvary.
- Tyto typy písma se běžně používají a jsou pro uživatele snadné. (Dokonce i písma, která jsou podobná, ale ne ze stejné rodiny, vypadají dobře pro většinu uživatelů.)
Charakteristiky čitelného písma zahrnují:
- Standardní hmotnost - ne příliš tlustá nebo tenká
- Společná výška x - není příliš krátká nebo vysoká
- Více zaoblených formulářů - takže „o“ má kruhový tvar
- Mírný nebo žádný sklon
- Dopisy, které nejsou příliš blízko nebo daleko od sebe
Když se podíváte na tyto vlastnosti, uvidíte, že téměř každá kategorie typu pravděpodobně obsahuje čitelnou možnost. Nemusíte se držet pouze serifů nebo bezpatkových serifů; kombinace dalších typů písma je ve skutečnosti dobrá. Nezapomeňte otestovat naše slova, která plánujete použít v tomto písmu, abyste se ujistili, že jsou snadno čitelná.
Zásobník pro lidi, kteří skenují

Skládání obsahu se vrací do hierarchie. Ale s dalším prvkem - při stohování obsahu přemýšlejte o textových a netextových prvcích.
Pokud uživatel uvidí textový blok a obrázek na obrazovce, obrázek je téměř vždy věcí, která mu nejprve věnuje pozornost, takže je důležité skládat prvky takovým způsobem, který uživatelům pomůže pohybovat se mezi nimi z obrázku do text.
Alzheimers Nový Zéland, výše, používá stohování, aby přiměl uživatele k hlavnímu nadpisu. Všimněte si, jak je text umístěn ve středu obrázku se třemi lidmi. Vaše oko jde nejprve na tváře, ale pak spadne do jemně animovaného kruhu s textem uvnitř. Pak se podívají na menší, sekundárnější blok textu.
A tady je ta věc: Všechno se to stalo tak rychle, když jste poprvé viděli obraz, který byste o tom možná ani nenapadlo. Většina uživatelů skenuje celou obrazovku stejným způsobem, když se rozhoduje, zda s obsahem interagovat či nikoli.
Play Up Visuals
 Zahrajte si vizuální prvky tím, že je integrujete s dalšími prvky a získáte tak dokonalejší design.
Zahrajte si vizuální prvky tím, že je integrujete s dalšími prvky a získáte tak dokonalejší design. Opravdu chcete zajistit, aby uživatelé viděli váš obsah? Integrujte text a vizuální prvky smysluplným způsobem. Vytvořte obrázek hrdiny, který využívá zajímavé vizuální, neobvyklé párování barev nebo kombinaci animace a nápisů, aby se uživatelé pozastavili.
Chyba, kterou designéři někdy dělají, je rozdělení každého prvku do jeho vlastní krabice nebo prostoru. Zahrajte si vizuální prvky tím, že je integrujete s dalšími prvky a získáte tak dokonalejší design.
Octavo Designs, nahoře, má domovskou stránku, do které se nemůžete vyhnout. Pro začátek je na zářivě barevném pozadí kráva velmi vtipná. Text je do značné míry součástí obrazu. (Ve skutečnosti se dotýká rohů krav nahoře.) Tato kombinace vizuálů a textu přitahuje uživatele k obsahu a nutí je více.
Udržujte řádky (a myšlenky) krátké

Při plánování designu uvažujte v krátkých dávkách. Každá stránka nebo obrazovka by se měla zaměřit na jednu myšlenku a jednoduché a snadno čitelné bloky textu.
Struktura a organizace myšlenek pro uživatele způsobem, který podporuje čtení:
- Použijte odstavce od jedné do tří vět
- Začlenit seznamy s odrážkami
- Pomocí podnadpisů rozdělte velké bloky textu
- Zahrňte odkazy pro interaktivitu
- Zvýrazněte nebo zvýrazněte klíčové body
- Upravte veškerou kopii kvůli srozumitelnosti a stručnosti
Vytvořte ohnisko

Každý design by měl mít ohnisko. Ohnisko je součástí designu, který uvidí téměř každý uživatel jako první. Je často vysoce vizuální nebo stojí v ostrém kontrastu s jinými prvky na obrazovce.
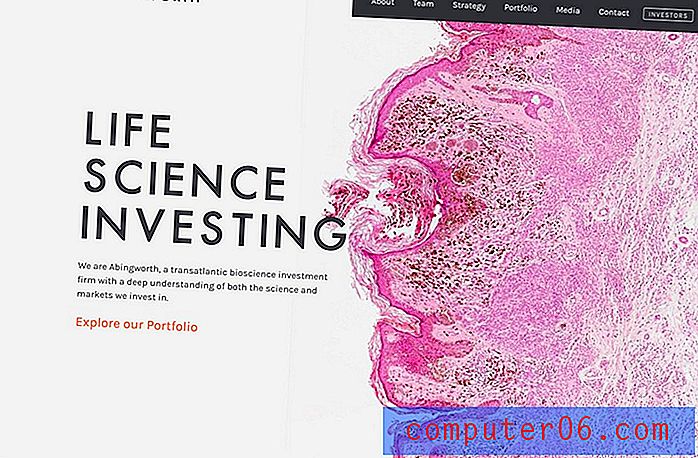
Kontaktní místo by mělo stanovit, o čem je design a proč by se uživatelé měli starat.Ve výše uvedeném příkladu používá Abingworth jako ohnisko jasně růžovou kuličku. Upozorňuje na barvu a zvědavost (co to je?) A protože kontrastuje s bílým otevřeným prostorem na druhé straně obrazovky.
Ústředním bodem designu by měl být váš nejlepší obrázek, ilustrace nebo animace a vztahovat se ke klíčovým zprávám. Kontaktní místo by mělo stanovit, o čem je design a proč by se uživatelé měli starat. Protože toto je první místo, které budou uživatelé vypadat, nastavuje tón, jak (a zda) budou interagovat s designem.
Závěr
Vytváření obsahu, který uživatelé skutečně čtou, je víc než jen text na obrazovce. Je to kombinace psaní a vizuálních prvků, které přitahují uživatele, pomáhají jim nahlédnout do toho, o čem design je, a pak se rozhodnou s ním dál komunikovat.
I když to zní jako hodně, všechno se to stane během několika milisekund. Existuje průzkum, který říká, že většina uživatelů věnuje pozornost zlaté rybce - 8 sekund - co nejlépe využít obsah, který je snadno čitelný.