Je velikost písma vašeho webu příliš malá? Je vložen velký text
Standardy pro typografii na webu se posunuly. Návrháři jdou s větší, snáze čitelnou typografií, která je na všech zařízeních plynulejší a konzistentnější. Trend směrem k větší webové typografii začal s nadměrnými ošetřeními nad svitkem, od titulků k uměleckým prvkům záhlaví textu.
Na mobilních zařízeních se současně začaly zvyšovat velikosti textu těla, aby se zvýšila čitelnost. A odtamtud trend začal klesat téměř ke všem aspektům webového typu. Pokud jste v poslední době nepřemýšleli o velikosti kopie na vašem webu, je čas znovu zkontrolovat tuto kopii těla o velikosti 12 nebo 14 bodů / pixelů. Velký text je v!
Prozkoumejte zdroje návrhu
Nadměrné nadpisy

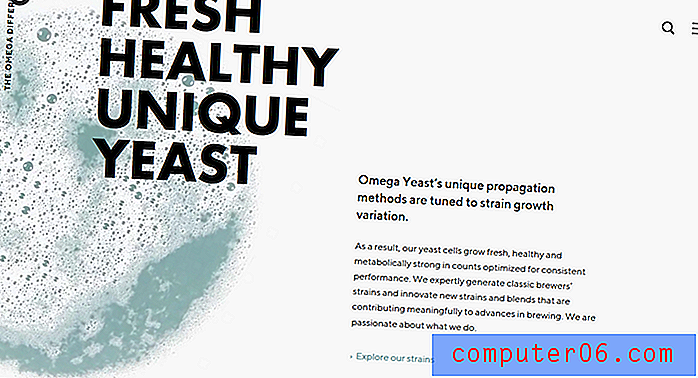
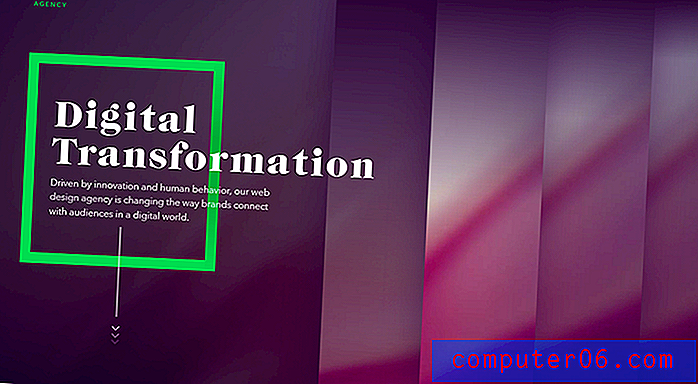
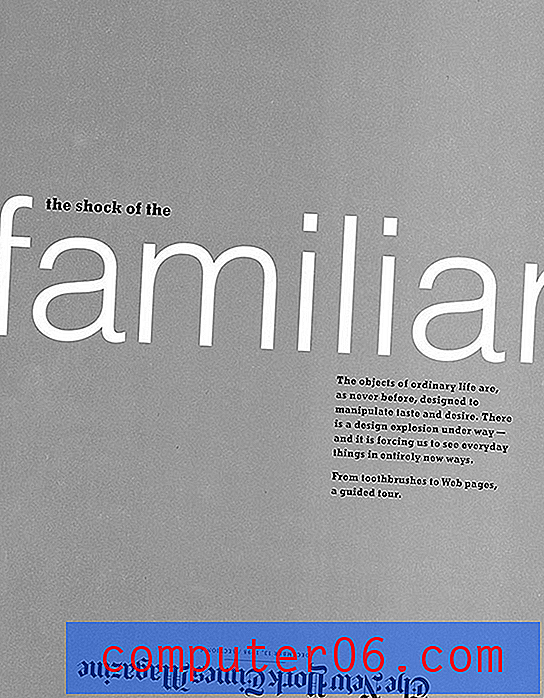
Nejviditelnější - a nejjednodušší - implementace většího textu je použití nadměrných titulků, které vyžadují pozornost uživatele.
Nadměrný nadpis funguje nejlépe, není-li třeba zvážit mnoho dlouhých nebo složitých slov. Jedná se o ošetření tváří v tvář, takže skutečné nápisy musí být snadno pochopitelné.
Tipy pro úspěch:
- Držte se patku nebo bezpatkového písma, které můžete použít v jiných částech designu. Novinka nebo možnosti skriptu se mohou rychle zkomplikovat.
- Ať je to velký - nepříjemně velký - a pak trochu ustoupíte, abyste našli v designu správnou harmonii.
- Začněte s textem, který je nejméně 80 bodů, a rozbalením vyplňte obrazovku. Ujistěte se, že v konečné konstrukci použijete relativní velikost, aby se na všech zařízeních mohla přiměřeně přizpůsobit. (Příslušné pravidlo CSS je „velikost písma“, které používá procentuální měřítko založené na standardní velikosti, která je 100 procent.)
Vytvoření pouzdra pro větší kopii těla

Pokud kopie těla na vašem webu není alespoň 16 bodů, je čas přehodnotit vaši typografickou situaci.
Toto „pravidlo“ má kořeny v mobilu, protože text, který je menší než text pro vstupy, se na některých zařízeních skutečně přiblíží. (To může být nepříjemné, pokud jde o uživatelský dojem.) Oprava návrhu je vytvořit takové úrovně typografie, které jsou dostatečně velké, aby je bylo možné snadno číst a porozumět jim.
Cílem je dále to, že text na mobilním zařízení je pohodlně čitelný, je-li držen v přirozené vzdálenosti (obvykle asi polovina délky paže, podobně jako čtení knihy).
Větší text lze snáze číst v této vzdálenosti a je vhodnější pro velikost obrazovky. Aby uživatelé rozuměli textu, uživatelé by neměli mít šmrnc nebo přibližovat zařízení k obličeji.
Tipy pro úspěch:
- Začněte s kopií velikosti těla přibližně 16 bodů. To je obvykle přijatelné pro stolní a mobilní zařízení.
- Použijte vysoce čitelné písmo s pravidelnou šířkou tahu a čistými řádky, abyste maximalizovali čitelnost.
- Upravte velikost mírně nahoru nebo dolů pro písma, která jsou tenká (zvětšit) nebo široká (zmenšit).
- U textově náročných stránek zvažte zvážení zvětšení textu těla, abyste zmenšili oční okolí, například o 18 bodů nebo dokonce 20 bodů. (Jako vodítko používá médium 21bodový text těla a stránka Jeffreyho Zeldmana je 24 bodů.)
Zvýšit celkovou hierarchii

Musíte tedy udělat víc, než jen upravit velikost textu na jedné části designu svého webu. Musíte přehodnotit celou hierarchii typografie.
Jak se velikost textu těla zvětšuje, budete chtít odpovídajícím způsobem upravit velikost zbytku textu. V opačném případě můžete skončit s otřesným typografickým měřítkem, ve kterém je obtížné rozlišit některé velikosti textu od sebe.
Pokud jde o zvětšení velikosti velké typografie, jako jsou titulky nebo titulky, je trochu méně důležité upravit celkovou typografickou stupnici. I když se tyto prvky zvětšují, přirozené rozlišení od prvků textu těla zůstane (samozřejmě). Měli byste také zvážit zvýšení celkové velikosti textů těla, pokud to začíná vypadat z místa, nebo pokud velikost velkého typu způsobí, že se text těla zdá menší, než ve skutečnosti je. (Optické iluze mohou zničit hierarchii designu.)
Tipy pro úspěch:
- Během návrhu upravte velikosti textu v poměru k sobě navzájem.
- Věnujte pozornost tomu, jak kontrast barev a velikostí ovlivňuje vzhled pronajímaných velikostí.
- Věřte svým očím; Pokud text vypadá příliš velký nebo malý, pokračujte v úpravách, dokud se necítíte dobře.
Nezapomeňte upravit rozteč čar

Při úpravách textových prvků nezanedbávejte mezeru mezi řádky typu. Větší velikost textu často vyžaduje větší řádkování.
Zvažte vytvoření pravidel pro řádkování na základě procenta velikosti textu, nikoli na pevné výšce. (Tímto způsobem se tyto změny automaticky upraví.)
Tipy pro úspěch:
- Začněte 1, 5krát (150 procent) velikosti textu těla pro řádkování stejného bloku na text. Pokud se cítíte těsně, zvětšete vzdálenost řádků.
- Prvky pozadí a text s extrémním kontrastem často potřebují trochu více řádků, aby byl harmonický pocit. Přidejte řádkování pro bílý text na černém pozadí, některé jej zmenšete pro šedé pozadí se středním tónem.
- Hrajte pozorně na ascendenty a sestupy zvoleného písma a podle toho upravte mezery mezi řádky.
Velikost textu roste offline, příliš

A zatímco tento typografický trend je většinou zaměřen na projekty webdesignu, velikost textu obecně roste. Od e-mailů po tištěné materiály používají návrháři stejná pravidla pro digitální projekty s tištěnými vzory podobných velikostí. (Mobilní zařízení byste mohli přirovnat k pohlednici.)
Dobrý design je dobrý design.
A tak mnoho projektů zahrnuje více komponent, kde se zaměřujeme na běžné uživatelské prostředí. Takže chcete, aby se vzhled webových stránek podobal designu souvisejících pohlednic.
Druhou běžností je, že vaše oči si začínají zvykat vidět text v určité velikosti. Stejně jako práce s uživatelskými vzory, i vizuální vzory usnadňují pochopení a rychlé zobrazení věcí. Větší text není výjimkou.
Závěr
Už jste si všimli posunu ve velikostech, které používáte pro typografii v různých projekčních projektech? Osobně mě překvapilo, jak rychle se na mě přitulila. Vlastně jsem stále tlačit na větší a větší velikost písma po celou dobu.
Takto začínají trendy a změny společných návrhových vzorů. Rád bych slyšel vaše zkušenosti s vyzkoušením většího typu. Bylo to dobře přijato, nebo jste dostali hodně push-back? Dejte mi vědět na Twitteru a tagu @designshack.