Seznamte se s CodePen: Dribbble for Coders
Pokud sledujete Chrisa Coyiera na Twitteru, pak jste bezpochyby viděli, že v posledních měsících došlo k několika zmínkám o tak tajném projektu s názvem CodePen. Chris nám slíbil, že tento nový nástroj se připojí k řadám jsFiddle a Tinkerbin a slouží jako jakési online hřiště, kde můžete experimentovat a sdílet dema CSS, HTML a JavaScript.
Jako prosinec, který úzkostlivě čeká na Štědrý den, jsem chtěl vidět, s čím by Chris a jeho tým přišli. Naštěstí přišly Vánoce. CodePen je živý projekt a nemůžu se dočkat, až vám o tom řeknu všechno.
Dobrá společnost

Nedávno jsem napsal článek, který porovnává pět nejlepších online hřišť pro HTML, CSS a JavaScript. V tomto článku se zabývám tím, jak funguje každé z následujících řešení, a nastíním, co dělám a nelíbí se jim u každého z nich:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Tyto nástroje jsou pro mě mírnou závislostí a já jich prostě nemám dost. Jak vidíte, trh se prolíná s opravdu skvělými možnostmi, z nichž všechny mají své silné a slabé stránky.
Vzhledem k tomu, že stávající nástroje byly již tak skvělé, docela jsem se snažil vidět jedinečný směr, kterým se bude CodePen ubírat, a zda se stane mojí standardní aplikací pro rychlé webové experimenty. Podívejme se, jestli to vyhovuje této naději.
Seznamte se s CodePen

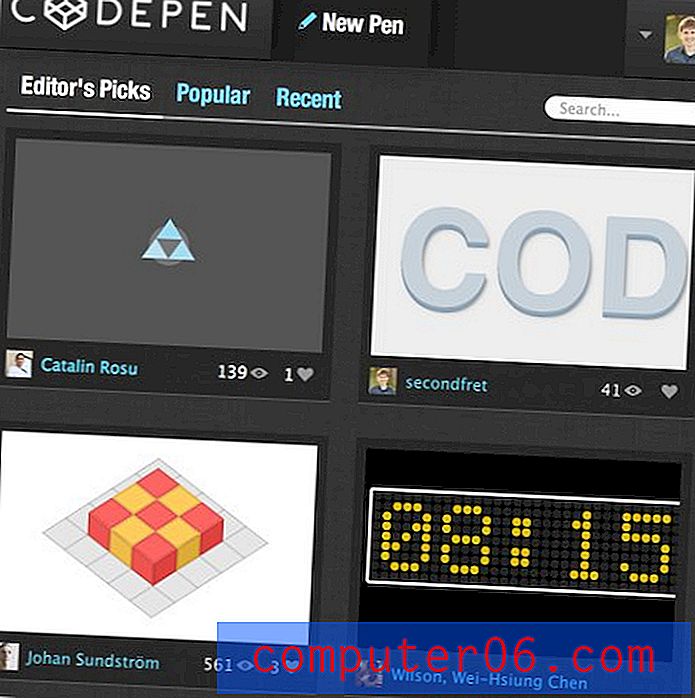
Jak můžete vidět na obrázku výše, CodePen je stránka s ostrým vzhledem. Barevná paleta CodePen se zdvihla do tmavého uživatelského rozhraní a cítí se podobně jako u Photoshopu CS6, s dobrým vhozeným nějakým plátěným texturím podobným Apple.
Také hlavní klobouk tip pro talentované návrháře a vývojáře za tento web pro provedení další krok, aby to reagovat.

Více společenské zkušenosti
To, co je mi hned jasné o CodePen, je, že tento web trochu posunul zaměření ve srovnání s ostatními ve své třídě. U všech ostatních stránek, které jsem takto viděl, se na domovské stránce objeví editor. Důraz je kladen na to, jak vás kódovat, jakmile se stránka načte. Existují funkce sdílení, ale sdílení se provádí přímo vy prostřednictvím vložení odkazů.
CodePen však zvedne přístup Dribbble. Domovská stránka je plná nedávných uživatelských příkladů, kterými můžete procházet a vylepšovat. V současné době si můžete vybrat ze tří zdrojů: Výběr editora, Populární a Poslední.

Jak vidíte, stejně jako Dribbble se každé „pero“ zobrazuje se dvěma statistikami: časy zobrazení a časy milované. Stejně jako byste očekávali, můžete sledovat uživatele, kteří zveřejňují obsah, který vás baví.

Pro mě je tento model nekonečně pravděpodobnější, že se zvedne a vzlétne. Namísto vnitřního zaměření na jednotlivé vývojáře má tato aplikace silné zaměření na komunitu, které zajistí, že uživatelé budou mít zájem vracet se každý týden nebo dokonce denně, aby zjistili, jaké čerstvé úžasné informace zveřejnili ostatní uživatelé.
Kromě toho nikdo nemůže odolat lákavému vidění, jak se jejich vlastní čísla zvýší, když něco zveřejní, takže talentovaní autoři budou mít jasný důvod pokračovat ve vytváření nových příspěvků.
Používání CodePen
Když jsem poprvé viděl editor CodePen, okamžitě jsem ho miloval. Je to čisté, atraktivní a jednoduše využije dostupný prostor.

Rozložení
Ostatní weby s kódovým hřištěm se pokoušejí rozbít dokonalý systém pro zobrazování kódu a náhledu dohromady, ale abych byl upřímný, nakonec jsem s nimi z nějakého důvodu frustrován. Zdá se však, že CodePen zasáhl míč z parku.
Jak vidíte, je k dispozici rozložení ve třech sloupcích pro HTML, CSS a JavaScript, které se nachází v horní části živého náhledu v plné šíři, který se aktualizuje bez nutnosti ručního obnovování.
Úžasné funkce
Každý modul kódu lze rozšířit tak, aby obsloužil celou šířku tří sloupců, čímž skryje ostatní moduly pomocí rychlé klávesové zkratky. Tyto zkratky jsou bohužel v rozporu s vestavěnými zkratkami Safari, ale kliknutím na text „⌘1“ můžete sloupec rozbalit, takže to není žádný velký problém.
Kluci za CodePen šli všichni ven, aby se ujistili, že máte k dispozici nejnovější kódovací úžasnost. Například modul HTML umožňuje použití HAML, Markdown a Slim. Moje oblíbená funkce je ve skutečnosti zcela skrytá: CodePen podporuje ZenCoding! To byl můj jediný požadavek na tento nový nástroj a jsem nadšený, že se to podařilo.

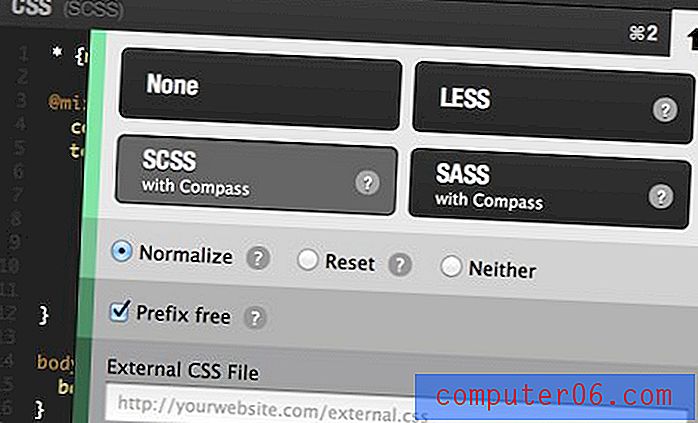
Přeskočením do modulu CSS máte přístup k LESS, Sass a SCSS, k různým možnostem resetování a předpony zdarma, což vám umožní používat CSS3 bez starostí předpony prohlížeče. Další skvělá funkce: živý náhled se stále automaticky aktualizuje, i když používáte předprocesory (Tinkerbin ne).

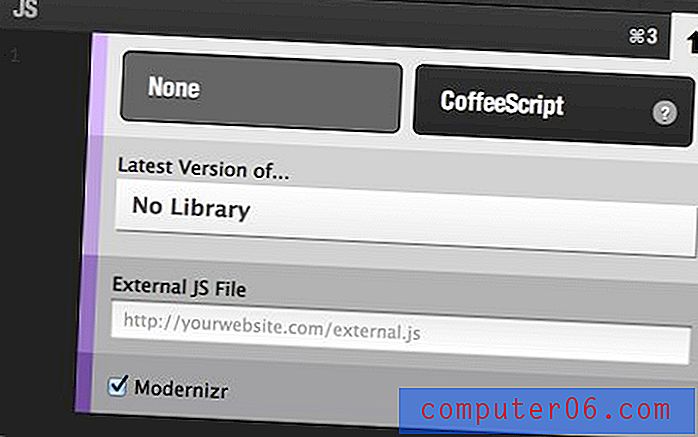
A konečně, modul JavaScript umožňuje používat CoffeeScript a také promíchat v několika běžných knihovnách, jako jsou jQuery a MooTools.

Pokud skočíte do nastavení účtu, můžete ve skutečnosti vyladit všechna výchozí nastavení, takže nemusíte pokaždé nastavovat pracovní postup. Nastavte SCSS jako výchozí jazyk CSS, přepněte na světlou barevnou schému nebo se rozhodněte vždy zahrnout Modernizr.
Jde dále
Když kódujete své vlastní malé demo, CodePen vám v horní části obrazovky nabízí čtyři možnosti: Aktualizace, Rozvětvení, Podrobnosti a Sdílení (Pera jiného uživatele vám dává tlačítka Rozložení, Sdílení a Láska). Účetní systém CodePen je postaven na rozhraní GitHub API, takže fanoušci Git se budou cítit jako doma.

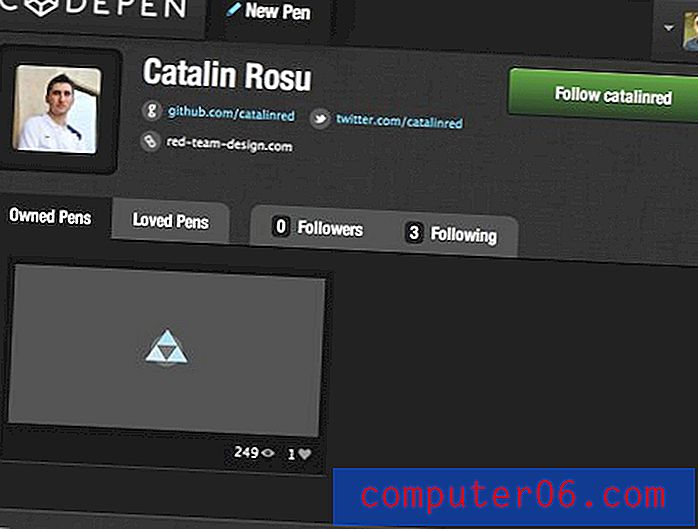
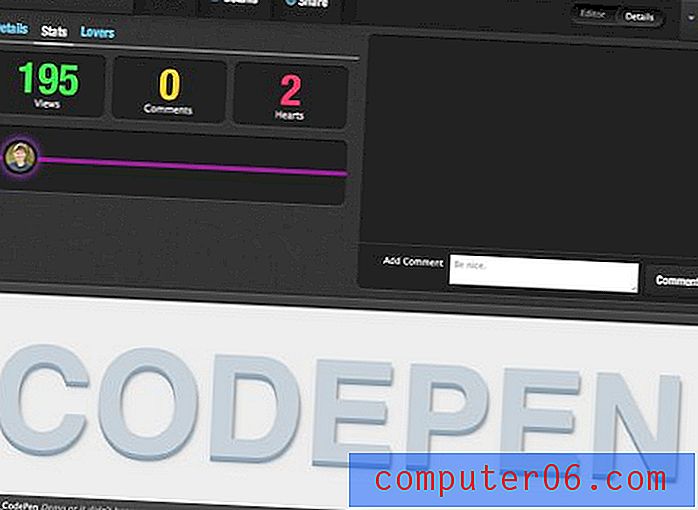
V pravé horní části rozhraní je přepínač, který vás přenese ze zobrazení Editor do zobrazení Podrobnosti. Poslední z nich je uveden níže:

Zde můžete získat úplný popis pera, zobrazit zajímavé statistiky a zanechat „pěkné“ komentáře.
Co je verdikt?
Měl jsem velké naděje na CodePen, očekávání, které by pro jakýkoli bezplatný produkt bylo těžké splnit. Naštěstí je to všechno, co jsem chtěl, a další. Jak jsem již uvedl, miloval jsem všechny předchozí pokusy o aplikaci, jako je tato, ale všechny vypadaly jen trochu mimo a každý z nich frustroval svým vlastním způsobem.
CodePen, naopak, je prostě radost používat. Nejedná se pouze o nejlépe vypadající nástroj svého druhu, ale také o vysoce funkční. Všechny malé funkce a možnosti, které chci použít, jsou přítomné a snadno implementovatelné a sociální aspekt dělá celou zkušenost o mnohem více, než s čím mohu přijít, což je přesně důvod, proč bude tento web obrovský.
Co myslíš?
Teď, když jsi viděl můj výkřik, skoč na web CodePen, dej mu točení a vrať se, abys mi dal vědět, co si o tom myslíš.
Je to nejlepší nástroj svého druhu? Jak je lepší než těch výše uvedených pět? Jak je to horší? Rád bych slyšel vaše myšlenky!