Zdarma 960.GS CSS fotografie šablony a výukový program
Milovat to nebo nenávidět, 960.gs je pro některé neuvěřitelně rychlé prototypování. Použitím přednastavených tříd můžete dosáhnout poměrně složitých rozvržení s malým nebo žádným úsilím.
Dnes vám přinášíme bezplatnou jednostránkovou šablonu, plně kódovanou pomocí 960.gs. Šablona má několik šikovných efektů CSS3 a používá @ font-face k implementaci nějaké krásné vlastní typografie. Níže najdete soubor ke stažení a základní krok-za-krokem návod, jak vytvořit svůj vlastní.
Šablonu si můžete stáhnout zcela zdarma a použít ji však s nulovým připsáním.
Stáhněte si šablonu
- Náhled v prohlížeči
- Stáhněte si .ZIP
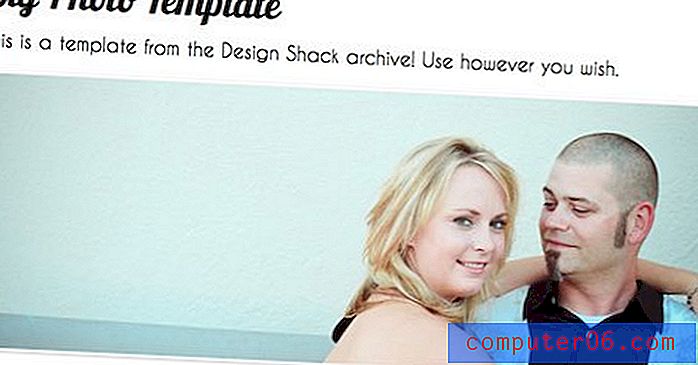
Zde je rychlý náhled vzhledu šablony:
Stáhněte si zdroje 960.GS
První věc, kterou budete chtít udělat, je přes webovou stránku systému 960 Grid System a kliknout na tlačítko Stáhnout v levé horní části stránky.

Stahování obsahuje spoustu věcí, ale opravdu potřebujeme tři soubory CSS: reset.css, text.css a 960.css. Jedná se o standardní komponenty, na nichž je postaven síťový systém. Seznamy resetů a textů jsou zcela volitelné, ale použijeme je k zajištění toho, aby vše zůstalo hezké a konzistentní v různých prohlížečích.
Výukový program níže předpokládá, že jste docela dobře obeznámeni s CSS i 960.gs. Pokud potřebujete havarijní kurz na gridových systémech, podívejte se na svého průvodce 960 v Six Revisions.
Krok 1: Spusťte své soubory HTML a CSS
Kromě souborů CSS, které jsou dodávány s 960.gs, potřebujeme také vlastní. Na počítači vytvořte adresář, vhazujte stažené soubory a vytvořte soubor index.html a soubor style.css.
Chcete-li začít, vložte do kódu HTML následující kód:
V podstatě jsme právě propojili naše různé CSS soubory (pravděpodobně příliš mnoho pro jednu webovou stránku, ale to je vytvořeno tak, aby se rozbalovalo) a spustili jsme tělo HTML.
Konstrukce obsahuje tenké šedé pruhy v horní a dolní části stránky. Chceme, aby se tyto táhly celou stránku, takže je umístíme mimo 960 div.
Dále mezi záhlavím a zápatím je div s třídou „includeer_12“. Protože používáme 12 sloupcovou verzi systému 960, vytvoří se div, který zabírá většinu cesty přes stránku a je automaticky vodorovně vystředěn.
Krok 2: Písma
Pro tento projekt použijeme dvě vlastní webová písma: Lobster a Caviar Dreams. Obě najdete v knihovně FontSquirrel @ Font-Face Kit.
Stáhněte si soupravy pro každé písmo a vložte různé soubory písem do svého projektu. V CSS dodávaném s každou sadou byste měli najít kód @ font-face pro vložení tohoto písma. Uchopte úryvek pro každé písmo a vložte jej do souboru stye.css.
Pomocí tohoto kódu můžeme nyní tato písma zahrnout do našich komínů písem jednoduše zadáním „Lobster13Regular“ nebo „CaviarDreamsRegular“.
Krok 3: Záhlaví
Protože jsme již do našeho HTML přidali záhlaví, vše, co musíme udělat, aby to vypadalo, je přidání nějakého základního stylu.
V podstatě vše, co jsme zde udělali, má záhlaví výšku a barvu pozadí.
Krok 4: Navigace HTML
První věc, která se objeví za záhlavím, je navigace. To je trochu složité, protože se vznáší na pravé straně stránky. Mohli bychom nastavit třídu 960 a poté použít příkaz push, ale je mnohem snazší jednoduše použít žádnou třídu na div a plovoucí to pravé s CSS.
Pro HTML potřebujeme pouze standardní seznam bez odkazů s některými odkazy. Hodil jsem sem nějaké zástupné odkazy, ale zřejmě si to budete chtít přizpůsobit pro svůj vlastní web.
Krok 5: Navigace CSS
Dále musíme pro navigaci nastavit spoustu stylů. Odkazy, neuspořádané seznamy, položky seznamu a efekty přechodu musí být vypracovány.
Všimněte si, že jsme nastavili písmo na Caviar Dreams, jak jsme se dozvěděli výše, a zajistili, že v případě, že prohlížeč nenačte správné písmo, bylo uvedeno několik záloh.
Nejpodivnější věc je, že jsme použili jak plovák vlevo, tak plovák vpravo. Aby se položky seznamu zobrazily v řadě místo naskládaných, musíme vznášet „ul li“ vlevo. Aby se soubor jako celek držel na pravé straně našeho kontejneru div, vznášeli jsme se #nav vpravo.
Všechno ostatní je jen spousta základních stylů, jako je barva, velikost písma atd. Pro rozlišení odkazu na vznášedlo jsem použil jednoduchý podtržení.
V tuto chvíli by se vaše stránka měla začít formovat. Ujistěte se, že vypadá blíže k náhledu níže.

Krok 6: Nadpis HTML
Po navigaci přidejte div s id „titulek“ a třídou „grid_12“. Třída grid_12 bude šířku div rovnat šířce celého kontejneru. Uvnitř tohoto divu umístěte značku h2 a značku odstavce s nějakým obsahem.
Všimněte si, že po navigaci a nadpisu div je div s třídou „clear“. Takto systém 960 Grid vymaže dříve implementované plováky. Nezapomeňte to zahodit, kdykoli chcete začít nový řádek obsahu.
Krok 7: Titulek CSS
Dále přidejte styly pro nadpis, značku h2 nadpisu a značku odstavce nadpisu. Nastavil jsem h2 na 50px Lobster a odstavec na 25px Caviar Dreams.
Vaše stránka by nyní měla obsahovat horní lištu, oblast navigace a pěkný velký nadpis.

Krok 8: Big Photo HTML
Chcete-li přidat fotografii, použijeme prázdné div se třídou grid_12 a nastavíme pozadí pomocí CSS.
Krok 9: The Big Photo CSS
Pro CSS jsme nastavili obrázek na pozadí pro div, udělili jsme jeho rámečku 3px a aplikovali stín CSS3. Bílé ohraničení by se neobjevilo na bílém pozadí, takže stín dává obrazu určitou hloubku.

Krok 10: HTML řádkové položky
Poslední část HTML, kterou potřebujeme, jsou pole a text ve spodní části stránky. Budeme tyto styly s třídou, aby bylo snadné přidat další později.
K vytvoření této sekce potřebujeme dva sloupce: jeden pro obrázek a druhý pro text vedle něj. Tady nám to 960.gs usnadňuje. Protože používáme 12-sloupcovou verzi, chceme, aby naše číslo bylo celkem dvanáct, aby se protáhlo po celé nádobě.
Použitím třídy „grid_4“ následované třídou „grid_8“ získáme dva sloupce, z nichž první je polovina šířky druhé (8 + 4 = 12).
Všimněte si, že jsme zdvojnásobili náš kód a vložili různé obrázky. To nám dává dvě oblasti „lineItem“. Jednoduše přidejte další duplikát a přidejte třetí nebo čtvrtý.
Krok 11: CSS řádkové položky
Dále přidáme do této oblasti spoustu stylů, aby to vypadalo hezky. Dejte obrazům stín a obrys a použijte příslušná písma.
Všimněte si, že jsme zde použili „obrys“ místo „ohraničení“. Toto je úhledný trik CSS, který v podstatě umožňuje mít ohraničení obrazu, které nezvratí vaše rozvržení.
Po dokončení by vaše řádkové položky měly vypadat skvěle a budou rozděleny do jasně definovaných sloupců.

Krok 12: Zápatí CSS
Posledním krokem je použití stejných stylů na zápatí jako v záhlaví. To dává webu nějaký pěkný silný kontrast na dně a nahoře.
Konečný výsledek
To by vám mělo poskytnout hotový funkční produkt! Všimněte si, že většina naší práce byla ve skutečném stylu objektů, které jsme umístili na stránku. Téměř jsme se starali o umístění. Toto je hlavní remíza gridových systémů jako 960 a Blueprint.
Můžeme argumentovat sémantiku celý den, ale nakonec vám tyto nástroje pomohou soustředit se více na design a méně na rozvržení. Je pravděpodobné, že čím zkušenější budete s CSS, tím méně uvidíte potřebu používat distribuční systém k provedení rozvržení za vás, ale do té doby je příjemné nechat vyřešit vaše problémy dříve, než k nim dojde.
Závěr
Jak je u těchto typů příspěvků nevyhnutelné, několik lidí bezpochyby zanechá komentáře v síti mřížkových systémů. Pravda je, že je používám jen zřídka. Vidím však jejich hodnotu a rád si s nimi pohrávám, abych viděl, s čím mohu přijít. Sečteno a podtrženo, pokud se vám nelíbí 960.gs, nestahujte šablonu!
Pokud jste však spokojeni s mřížkovými systémy a máte rádi bezplatné věci, stáhněte si soubor a vyladěte jej! Pokud ji použijete v projektu, zahoďte níže uvedený odkaz (volitelný), abych mohl zkontrolovat, jak jste jej implementovali a rozšířili design. Pokud potřebujete návrh, ta velká fotografie křičí, aby se proměnila v jezdec jQuery.