Podpora prohlížeče nehtů v CSS3 a HTML5: neocenitelné zdroje, které lze dnes použít
Nové technologie dělají vývoj webových stránek více vzrušujícím než kdy předtím. HTML5 a CSS3 poskytují dvojnásobnou dávku moderních postupů, které se naprosto osvěžují a posilují. Využití těchto technologií bohužel může značně komplikovat vaši snahu o kompatibilitu s různými prohlížeči.
Jak můžete vědět, které techniky lze nyní bezpečně používat a které byste měli buď poskytnout alternativy nebo jim úplně zabránit? Připojte se k nám, když se podíváme na několik našich oblíbených zdrojů, které vám rychle a snadno pomohou učinit informovaná rozhodnutí o implementaci HTML5 a CSS3 v reálném světě.
Prozkoumejte prvky Envato
Jednoduše neodolatelné

Kompatibilita napříč prohlížeči byla před několika lety dost obtížná, než jsme se pustili do fantastických nových technologií, jako je HTML5 a CSS3. Nyní s těmito nástroji plížícími se do popředí našich metod vývoje, to může být naprosto nepořádek.
Výhody používání HTML5 a CSS3 jsou jasné a nepopiratelné. Jsou tak dobří a zábavní, že každý z deseti vývojářů dokáže odolat alespoň ponoření špičky, aby otestoval vody. Abychom podpořili humbuk, autoři jako já neustále vyhazují úžasné nové návody, které vás naučí výhodám a odnožím těchto technologií, a tím podporují vaši touhu uvést je do praxe co nejdříve.
Rushing Ahead?
Zatímco většina z nás spěchá do využití nejnovějších a největších trendů vývoje webu, několik racionálních duší nás prosí, abychom zpomalili. Nové hračky jsou v pořádku a dobré, ale většina z těchto věcí je stále ve výstavbě a zbytek nebyl implementován ve všech důležitých prohlížečích.
Takže kdo má pravdu? Jak můžete jako praktický vývojář ve skutečném světě vědět, zda nakupovat do humbuků a běhat s novými, nebo věřit skeptikům a držet se osvědčených metod z minulých let?
Zastavte hádání
Jediné nejlepší, co můžete udělat, abyste se rozhodli, zda můžete osobně začít zavádět nové webové technologie, je vzdělávat se o podpoře, kterou můžete očekávat u každé nové položky v různých prohlížečích, které jsou pro vaše publikum nejdůležitější.
Zní to jako spousta práce, že? Existuje nespočet blogů, knih a webových stránek určených k tomu, aby vás naučily tyto věci, dost na to, abyste se najedli celý život a další. Množství materiálu je tak ohromující, že byste se nemuseli učit pouhým zastrašováním.
Naštěstí existuje několik velmi snadných a přímých způsobů, jak zajistit, aby to, co děláte, fungovalo dobře v různých prohlížečích. Nebudete muset třídit přes míle dlouhé blogové příspěvky nebo číst hromadu knih pokaždé, když chcete hodit do vrženého stínu, budete potřebovat rychlý pohled na několik vybraných zdrojů, abyste se dostali dál.
Grafy kompatibility prohlížečů: Nejlepší přítel vývojáře
Úplně první věcí, kterou doporučuji, abyste ve své snaze zjistit, jaké nové technologie můžete dnes implementovat, jsou záložky jednoho nebo dvou solidních grafů kompatibility prohlížečů.
Tyto zdroje jsou neocenitelné a mohou vám ušetřit nekonečné hodiny výzkumu. Slouží jako rychlá reference, která vám okamžitě pomůže určit, které prohlížeče dělají, a nepodporují techniky, které se snažíte implementovat. Některé z lepších možností dokonce nabízejí pomoc při pěkném hraní starších prohlížečů.
Kdy mohu použít ...
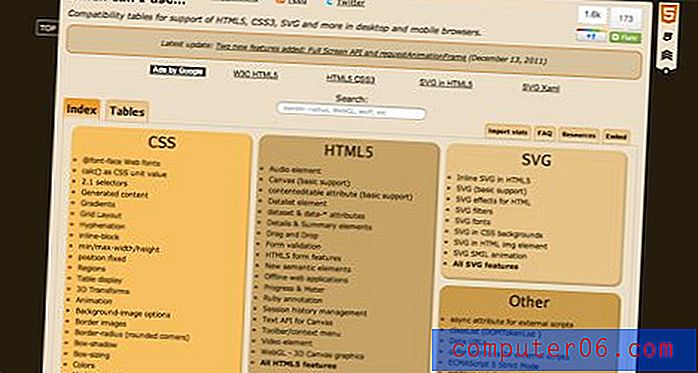
Caniuse.com rozhodně není nejhezčí možností, která je k dispozici pro grafy kompatibility prohlížečů, ale je to jedna z nejužitečnějších a nejúplnějších.

Organizace je zde velmi jednoduchá a snadno použitelná: stačí kliknout na položku z kterékoli z pěti kategorií (CSS, HTML5, SVG, JS API a další) a dostanete se do tabulky ukazující podporu různých prohlížečů. Hledání také poskytuje okamžité výsledky, když píšete, takže odpovědi na všechny otázky prohlížeče nejsou nikdy vzdáleny více než několik kláves.
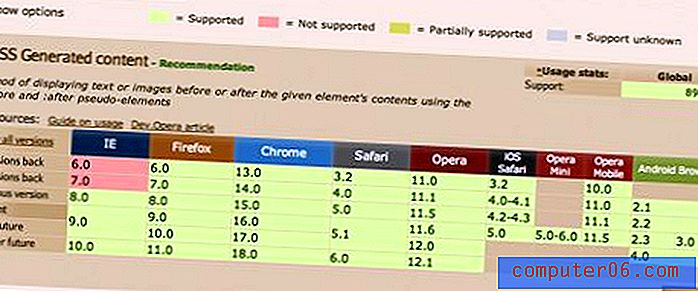
Řekněme například, že jste si přečetli můj nedávný článek o: před a: po a chtěli byste znovu zkontrolovat moje výroky o kompatibilitě prohlížeče pro: po pseudo elementu (vždy dvakrát zkontrolujte vaše fakta!), Vše, co musíte udělat, je typ “ poté “do vyhledávacího pole a zobrazí se níže uvedená tabulka.

Je tu spousta skvělých informací, které můžete využít. Graf nás informuje, že máme velkou podporu pro všechny prohlížeče (i IE), ale narazíme na některé problémy dvou verzí zpět s IE7 a dříve.
Kromě grafu kompatibility najdete další dvě cenné položky: funkci porovnání prohlížeče a seznam užitečných zdrojů.

Poslední z nich často obsahuje některé opravdu skvělé odkazy. Například, pokud hledáte nové funkce CSS3, jako jsou přechody, můžete získat odkaz na generátor, který bude pracovat za vás. Ve výše uvedeném případě jsme dostali odkaz na podrobného průvodce vysvětlujícího použití obsahu generovaného CSS pomocí pseudo elementů.
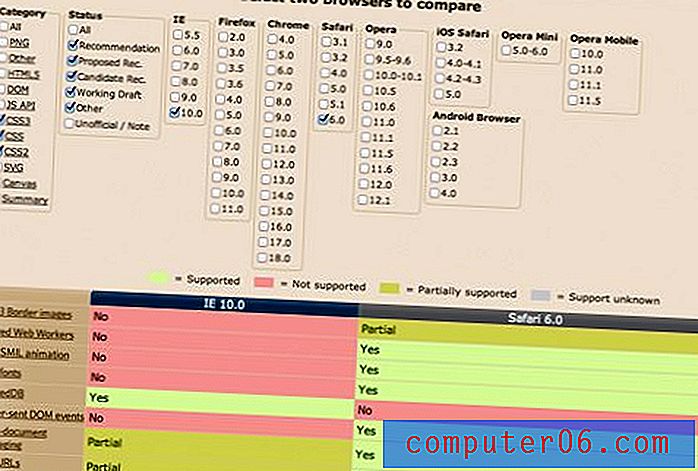
Graf kompatibility prohlížeče umožňuje vybrat dva prohlížeče a zobrazit přehled podpory položek v kterékoli z pěti výše uvedených kategorií.

FindMeByIP
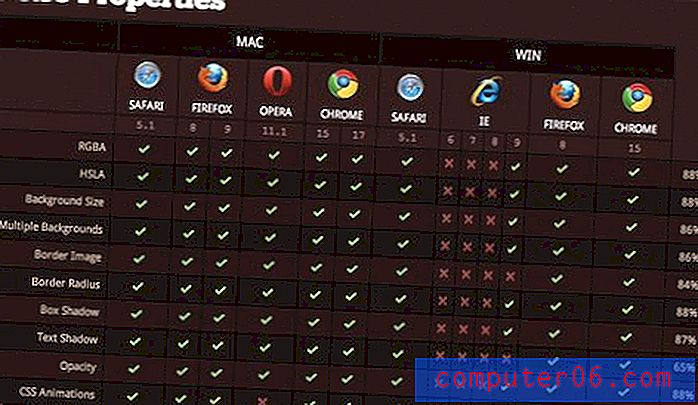
Pokud se chcete vzdát všech funkcí předchozího webu ve prospěch nějakých obyčejných starých rozsáhlých grafů kompatibility prohlížečů, které si můžete uložit do záložek a odkazovat ve flashi, podívejte se na stránku podpory HTML5 a CSS3 na FindMeByIP.

Jak vidíte, grafy jsou velmi atraktivní a velmi dobře čitelné. Jsou ideální pro případ, kdy potřebujete něco rychle zkontrolovat nebo získat přehled o podpoře prohlížeče napříč deskou.
Měli byste ji používat?
Grafy kompatibility prohlížeče jsou úžasné, protože vás informují o tom, zda daný prohlížeč podporuje to, co se snažíte implementovat, ale pouze vás zmocňují k přijímání rozhodnutí, stále musíte interpretovat informace a rozhodovat, zda je bezpečné pokračovat.
Pokud jste nový vývojář, může to být zastrašující. Chcete-li vám pomoci dále, nezapomeňte se podívat na HTML5. Tento projekt pocházející z komunity vám vysvětlí, zda danou techniku použít či nikoli, a vydává doporučení, jak postupovat. Nikdy byste neměli něco slepě následovat, ale když jste na plotě, může vám to určitě pomoci zavolat.

Stejně jako v případě, kdy mohu použít, vyhledávací lišta zde poskytuje okamžité výsledky během psaní. Řekněme, že chcete vědět, zda je implementace přechodů CSS bezpečná, jednoduše zadejte „přechody“ a výsledky se filtrují podle následujících údajů:

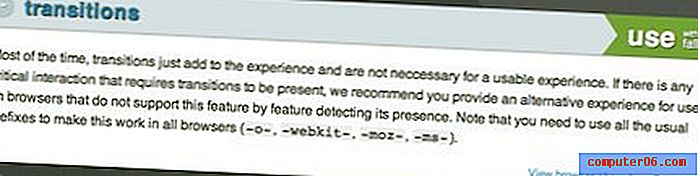
Okamžitě dostaneme doporučení k použití, zobrazené v pravém horním rohu výsledku:

„Použití s rezervou“ je rada, kterou poskytujeme pro přechody CSS. To je spojeno s několika stručnými a přímými informacemi, které nám říkají, že přechody jsou bezpečné, pokud nejsou nezbytné pro použitelný zážitek, a že jakékoli přechody kritické pro interakci by měly být zálohovány alternativou pro jiné prohlížeče. K dispozici jsou také nezbytné předpony prohlížeče pro implementaci. Pro mnoho položek jsou k dispozici doporučené polyfillie, které vám pomohou zajistit co nejkompatibilnější implementaci mezi různými prohlížeči.
Modernizr má záda
Posledním zdrojem, který musíte znát při hledání CSS3 a HTML5 kompatibilních s různými prohlížeči, je Modernizr. Už jste o tom nepochybně slyšeli, ale je čas si ji stáhnout a zkontrolovat.

Důvodem, proč je Modernizr tak skvělý, je to, že dokáže automaticky zjistit, zda prohlížeč danou funkci podporuje či nikoli, a poté reagovat na nějakou magii JavaScriptu. To vám umožní účtovat za působivě širokou škálu okolností a poskytovat skripty JavaScript a polyfily pro starší prohlížeče s minimálním úsilím.
Modernizr otestuje podporu pro více než 40 funkcí příští generace, poskytne informace na cestách, aby vám sdělil, co bude a nebude podporováno, a poskytuje nejlepší řešení v okolí, která vám pomohou reagovat na jakékoli podpůrné díry.
Závěr
Všechny výše uvedené zdroje jsou určeny k tomu, aby vám pomohly učinit informovaná rozhodnutí o tom, zda implementovat danou techniku HTML5 nebo CSS3.
Grafy kompatibility prohlížeče poskytují rychlý odkaz na to, jak můžete očekávat, že každý prohlížeč bude reagovat na danou techniku. HTML5 Prosím, dáte vám solidní a čestná doporučení, zda pokračovat nebo ne, a Modernizr vám pomůže identifikovat a vyplnit mezery ve funkčnosti v specifický design.
Tyto zdroje vás nedostanou z háčku, abyste se ponořili do hlubšího porozumění tomu, jak tyto funkce správně implementovat, ale slouží jako skvělý úvodní návod, jak a kdy postupovat.
Zanechte komentář níže a řekněte nám o svých oblíbených zdrojích v této oblasti. Používáte některý z výše uvedených webů? Jaké další nástroje jsou pro váš pracovní postup neocenitelné?