Rapid Blueprint CSS Layout With Boks
Dnes se podíváme na Boks, úžasný malý nástroj, který vám pomůže vymyslet základní rozvržení stránek v žádném okamžiku.
Projdeme si, co to je a jak jej můžete použít k urychlení vašeho vývoje, a jaká jsou omezení a nevýhody, které budete chtít vědět před stažením aplikace.
Prozkoumejte zdroje návrhu
Úvod
Gridové systémy jsou zajímavé zvíře: buď je milujete, nebo nenávidíte. Osobně vidím obě strany argumentu, ale nakonec nemám proti nim příliš mnoho souhlasu, abyste je přizpůsobili svým vlastním účelům, spíše než abyste ponechali tuny nedotčeného a / nebo nesemnatického kódu.
Skutečným problémem s gridovými systémy je to, jak složité jsou. Právě jsem dokončil tutoriál v Six Revision o používání systému 960 Grid System a komentáře se zdály být jednomyslné v tom, že většina lidí prostě potřebovala někoho, aby vysvětlil, jak používat systém v jasných a snadno srozumitelných termínech. Pokud se cítíte zmatení mřížkovými systémy, nezapomeňte si tento článek prohlédnout.
V návaznosti na to jsem vám chtěl ukázat, jak pomocí GUI vytvořit neuvěřitelně rychle vytvoření opravdu složitých struktur CSS a HTML kódu založených na Blueprint CSS Framework. Uděláme to pomocí aplikace AIR nazvané Boks.
Modrotisk

Abych vás stručně informoval, Blueprint je bezplatný rámec se spoustou skvělých funkcí. Tyto zahrnují:
- Reset CSS, který eliminuje nesrovnalosti napříč prohlížeči.
- Masivní mřížka, která podporuje nejsložitější rozvržení.
- Typografie založená na odborných principech, které předcházejí webu.
- Styly formulářů pro skvěle vypadající uživatelská rozhraní.
- Tiskněte styly pro přípravu jakékoli webové stránky na papír.
- Pluginy pro tlačítka, karty a skřítci.
- Nástroje, editory a šablony pro každý krok v pracovním postupu.
Pro mé vlastní použití je Blueprint trochu příliš masivní, což uvidíme později. Spousta vývojářů ji však používá nábožensky a považuje se za jeden z nejlepších rámců venku.
To se mi líbí nebo ne, to je to, co Boks používá k vytváření kódu. Pokud to vývojáři Boks čtou, ráda bych viděla možnost použít místo toho 1KB mřížku CSS.
Co je Boks?
Už dost úvod, co to sakra je tohle Boks? Upřímně si nepamatuji, jak jsem to původně našel, ale byla to jedna z těch situací, kdy si něco stáhnete, hodíte do složky aplikací a zapomenete, že existuje. Nedávno jsem čistil svůj pevný disk takového nesmyslu, když jsem poprvé otevřel Bokse a pomyslel si: „Hej, tohle je opravdu hezké!“

Jak jsem řekl dříve, Boks je aplikace AIR, takže by měla fungovat dobře v Macu nebo PC.
To, co Boks dělá, je inovativní vizuální způsob, jak vytvořit základní strukturální označení pro váš web. Zastavím se tam a řeknu všem WYSIWYG nenávistníkům, že jsem s vámi. Pokud je kódování stránek od nuly jako přiblížení se k prázdnému plátnu, WYSISYGs se mi vždycky cítí jako Paint By Number.
Tím myslím tím, že jsou obecně příliš strukturované a přidávají všechny druhy zbytečného uvěznění a komplikací. Boks není jednou z těchto aplikací . Ve skutečnosti to není ani něco, co byste použili k vytvoření celého webu. Pomůže vám pouze vytvořit kostru, na které stavíte svůj web.
Začínáme
Po stažení zdarma otevřete Boks a měli byste vidět níže uvedené rozhraní.

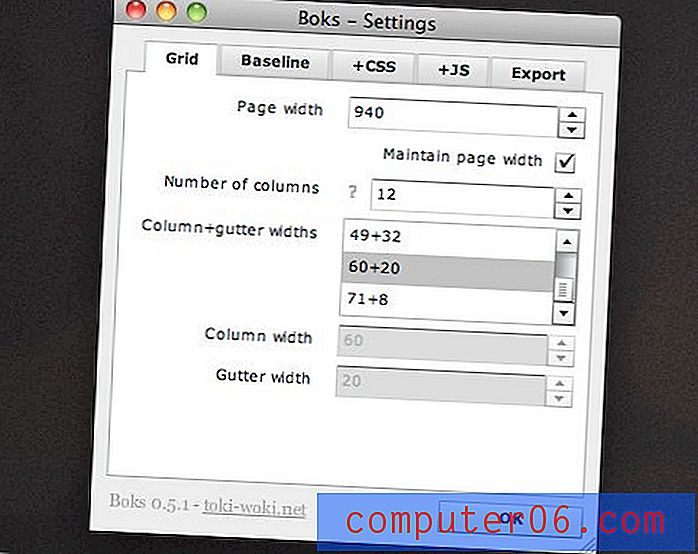
Zde vizuálně uspořádáte strukturu svých webových stránek. To bude stejně snadné jako klikání a tažení tam, kam mají sloupce směřovat. Než však uděláte cokoli jiného, klikněte na tlačítko „Nastavení sítě“ . Zde najdete spoustu možností přizpůsobení toho, jak Boks vytvoří vaši stránku.

Ve výše uvedených možnostech mřížky můžete nastavit šířku stránky spolu s počtem sloupců a jak chcete rozdělit okapy a sloupce. Již vidíme, že Boks dělá použití mřížkové struktury opravdu flexibilní a mnohem snadnější přizpůsobení, než roztrhávání kódu po kousku.
Na obrázku výše vidíte, že jsem vše nastavil tak, aby v podstatě fungoval jako verze 12 sloupců systému Grid 960. To mi poskytne 12 sloupců, z nichž každý má šířku 60 pixelů, s okapem 20 pixelů. Pokud s tím nesouhlasíte, jednoduše zadejte svou vlastní preferovanou konfiguraci.
Další nastavení
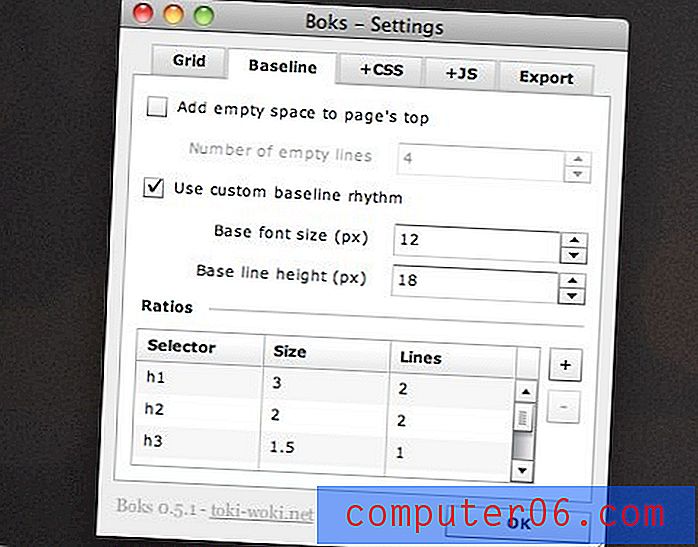
V okně nastavení přejdete na další kartu a zde můžete nastavit vlastní základní čáru pro velikost písma a také vytyčit všechny položky záhlaví, které potřebujete.

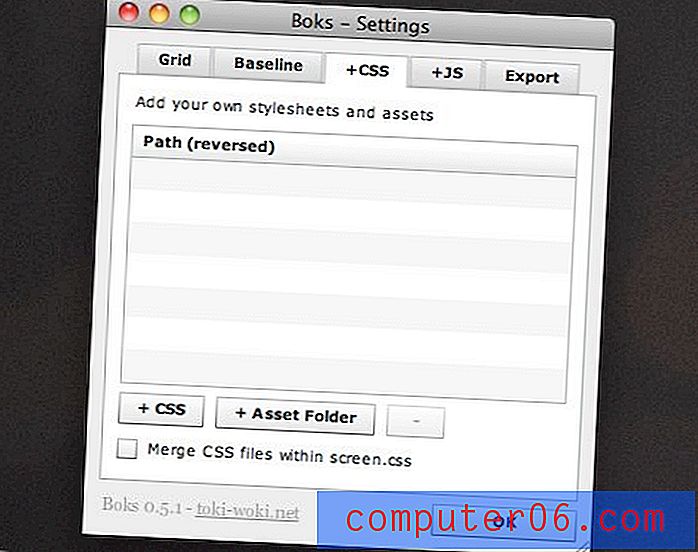
Karty CSS a JavaScript umožňují připojit vlastní zdroje. Ty budou umístěny do vlastních složek nebo připojeny k existujícímu kódu.

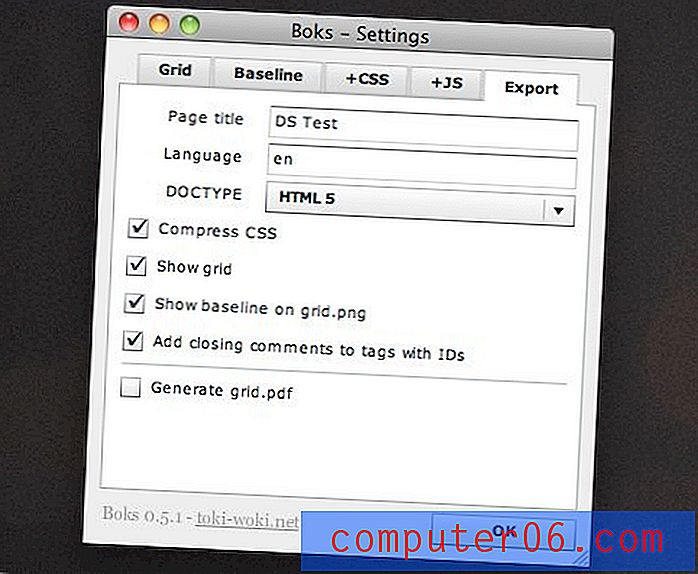
A konečně, pokud změníte cokoli v předvolbách, nezapomeňte provést nastavení exportu . Je zde řada důležitých věcí, na které se můžete trefit. Nejprve nastavte název a jazyk stránky. Pak se ujistěte, že používáte správný DOCTYPE. Výchozí nastavení je XHTML, ale jak vidíte na níže uvedené obrazovce, je podporována HTML5, takže budete moci Boks po určitou dobu používat.
Velmi doporučuji vypnout možnost „Komprimovat CSS“. Pokud tak učiníte, bude mnohem snazší třídit a upravovat kód. V opačném případě bude vše rozbité dohromady. To je skvělé pro velikost souboru, ale neuvěřitelně nepříjemné se snaží číst.

A konečně, pokud používáte Boks poprvé, možná budete chtít zapnout možnost zobrazení mřížky, abyste viděli, co se děje. Je zřejmé, že když to začnete používat k vytváření skutečných webů, budete chtít tuto možnost vypnout.
Vytvoření rozvržení stránky
Nyní, když máme všechna naše nastavení na druhou, je čas vytvořit rozvržení. Chcete-li to provést, jednoduše klikněte a táhněte v náhledu mřížky a vytvořte div.

Objeví se obdélník, který automaticky zapadne do struktury mřížky, kterou jste vytvořili. Kliknutím na ikonu a přetažením můžete vytvořit libovolný počet divů . Chcete-li div přemístit, klikněte na ni jednou a použijte klávesy se šipkami. Podržte klávesu Shift a pomocí kláves se šipkami změňte velikost div.
Přidání značky
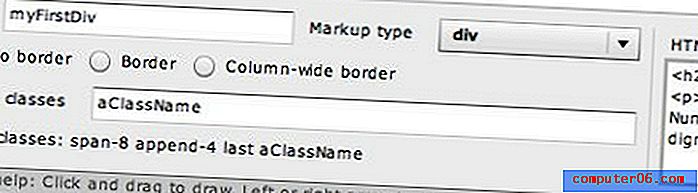
Boks obsahuje spoustu funkcí, které vám umožní skutečně přizpůsobit rozvržení stejně jako byste, kdybyste ručně kódovali. Můžete upravit div, přidat ohraničení a zobrazit a přidat jakékoli třídy CSS.

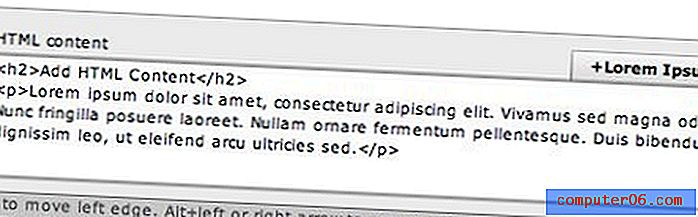
Pokud chcete jít tak daleko, můžete dokonce začít hromadit obsah HTML do div. Jak vidíte níže, jednoduše jej napíšete jako v editoru kódu.
Nevíte, v jakém okamžiku chcete rozvrhnout rozložení? Žádný problém, můžete jej nechat prázdný nebo použít Bokův vestavěný generátor Lorem Ipsum, který vám poskytne nějaký falešný text.

Jdi ořechy
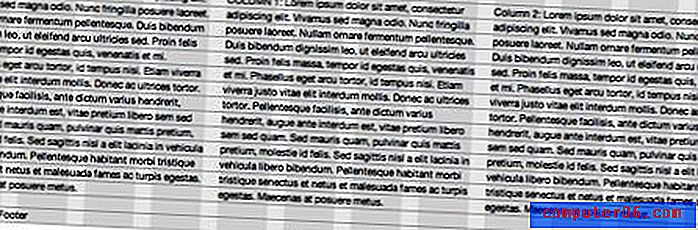
Jak je vidět na obrázku níže, Boks vám umožňuje vytvářet rozvržení, která jsou tak složitá, jak potřebujete . Níže uvedené rozvržení obsahuje navigační oblast, postranní panel, oblast obsahu a zápatí. Obsahová oblast má vnořených více divů a rozdělených do samostatných sloupců.

To doslova trvalo asi třicet sekund, a proto vám může ušetřit spoustu času na počáteční kódování v počáteční fázi výstavby webu.
Žádná výška?
Jak jsem již řekl, Boks nemá vytvářet celé webové stránky. Vodorovné pruhy, které vidíte na obrázcích výše, představují pouze výslednou šířku a hierarchii vytvořených děl. Výška každého z nich se bude dynamicky rozšiřovat, jak přidáváte obsah, ale s jakýmikoli konkrétními výškami je třeba se vypořádat, když skutečně postupujete v kódování webu.
Exportuje se
Až skončíte s rozdělením, klikněte na tlačítko exportu a vyberte umístění souborů. Výsledkem bude soubor HTML spolu s CSS, JavaScriptem a dalšími prostředky, které jste se rozhodli zahrnout.

Konečný produkt v tuto chvíli moc nevypadá, ale vzhledem k tomu, že to trvalo jen několik vteřin a vyřeší mnoho vašich problémů s rozvržením CSS, to není malý výkon!
Nevýhoda
Nešťastná část je samozřejmě obrovský soubor CSS, který má za následek. Pokud jste zvyklí používat Blueprint, nebude vás to obtěžovat přinejmenším, ale mohlo by to přimět všechny ostatní ořechy.
Jak jsem již řekl, bylo by skvělé vidět implementaci Boks 1KB, která odstranila celý tento zvláštní kód. Mezitím je soubor CSS opravdu jasný a obsahuje spoustu komentářů. Díky tomu je snadné vstoupit a rychle odstranit jakýkoli kód, který nepotřebujete.
Pokud byste chtěli nepřetržitě používat Boks k vytváření rozvržení, ale nechcete, aby byl tento další CSS navíc, doporučujeme si vytvořit vlastní soubor CSS, který můžete znovu a znovu použít, několik minut. Chcete-li to provést, stačí se podívat na výchozí soubor CSS a odstranit vše, co neovlivní rozložení mřížky. To zahrnuje textové styly, styly polí, resetovací kód atd. Poté, co to jednou uděláte, můžete to kdykoli vložit jako náhradu za soubor CSS vytvořený Boks.
Pokud jste dostatečně chytrí, můžete na aplikaci kliknout pravým tlačítkem a přejít do části „Zobrazit obsah balíčku“, abyste se mohli hádat o výchozích zde použitých souborech a přizpůsobit je podle svých představ (pouze Mac).
Závěr
Boks je úhledný malý nástroj, který vám pomůže vytvořit základní označení pro váš web pomocí plně přizpůsobitelné verze sloupcového systému rámce Blueprint. Záměrem není vytvářet úplné webové stránky, ale spíše šetřit čas na předním konci vašeho projektu, který je vytvářen různými divy a aplikováním příslušných tříd.
Bohužel, protože jste do značné míry zaseknutí s používáním Blueprint framework, Boks není pro každého. Zanechte komentář níže a dejte nám vědět, co si myslíte o Blueprint a zda budete nebo nemůžete používat Boks ve vašem dalším projektu.