Tento týden v designu: 28. listopadu 2014
Prázdninová sezóna oficiálně dorazila! A s tím se tento týden v designu zaměřuje na něco trochu nového (materiální design), něco starého (použitelnost) a něco na darování (nová kniha o responzivním webdesignu).
Každý týden se chystáme podívat na hlavní verze a aktualizace produktů, nástroje a triky a dokonce i některé z nejpopulárnějších věcí, o kterých mluvíte na sociálních médiích. A my bychom rádi slyšeli, co se děje ve vašem světě. Zmeškali jste něco? Zašlete mi řádek na [e-mail chráněn].
Prozkoumejte prvky Envato
Přemýšlíte o designu aplikací a materiálů

Zdá se, že dnes všichni mluví o materiálním designu. Mnoho z nich dokonce začíná trochu vyděsit. Ale materiální design, jako celkový koncept, není ničím posvátným.
Max Weiner, vedoucí Android Designer ve společnosti Pocket, nabízí skvělého průvodce pro začátek v tématu „Jak se nedotknout návrhu materiálů“. Tento článek vysvětluje základy jazyka návrhu a nabízí spoustu zdrojů, které vám pomohou lépe porozumět. Plus Weiner vám pomůže začít s případovou studií založenou na projektech probíhajících v kapse.
Pokud jste dosud nebyli vystaveni materiálovému designu, jedná se o nový jazyk / koncept designu od společnosti Google, který kombinuje zásady dobrého designu s „inovací a možností technologie a vědy“. Jednoduše řečeno je myšlenka vytvářet a budovat návrhy, které mají sjednocenou zkušenost napříč platformami a zařízeními.
Nyní potřebujete vědět. (Nezapomeňte si přečíst celý příspěvek, kde najdete další podrobnosti a relevantní odkazy.)
- Naučte se základní teorii materiálového designu
- Komunikujte s aplikacemi pomocí materiálních konceptů. (Je to nápad společnosti Google, takže začněte s těmi.)
- Proveďte audit své aplikace. Co musíte udělat?
- Prioritizovat. Pamatujte, že za den nemůžete přepracovat všechno.
- Zůstaňte soustředěni a pracujte směrem k cíli.
Jaký dopad vidíte materiální design na vaše projekty? Myslíte si, že je to něco, s čím se setkáte? Další informace o konceptu od společnosti Google naleznete v její poměrně rozsáhlé dokumentaci.
10 Obvyklých chyb použitelnosti, kterým je třeba se vyhnout
„Vyřazení zastaralého obsahu by mělo být součástí pravidelné údržby webových stránek.“Nyní, když přemýšlíte o svém webu a aplikaci, je díky materiálovému designu také vhodný čas, abyste se ujistili, že neděláte běžné chyby použitelnosti. (Všichni jsme někdy udělali jeden z nich.)
Just Creative sestavil seznam 10 chyb, které příliš mnoho webů trpí. Tuto příručku použijte jako kontrolní seznam věcí, kterým byste se ve svých projektech měli vyhnout.
- Nedostatek konzistence: „Návštěvníci očekávají, že na každé stránce uvidí stejné barvy, loga, písma, navigační karty atd. Na stejném místě.“
- Žádné hledání
- Experimentální navigace
- Zastaralý obsah: „Odstraňování zastaralého obsahu by mělo být součástí pravidelné údržby webových stránek.“
- Mrtvé odkazy
- Zvláštní nebo nekonvenční organizace
- Špatná čitelnost
- Hudba: „Pokud používáte hudební přehrávač, ujistěte se, že máte tlačítko zastavení a udržujte smyčku nepřetržitou.“
- Opomíjení mobilních uživatelů
- Zapomněli jste kontaktní stránku
Jakmile tyto chyby určíte, dostaňte se tam a udělejte s tím něco. Klíčem k skvělému designu je použitelnost. Musíte, aby vaše publikum komunikovalo a porozumělo designu.
Skladování Stuffer

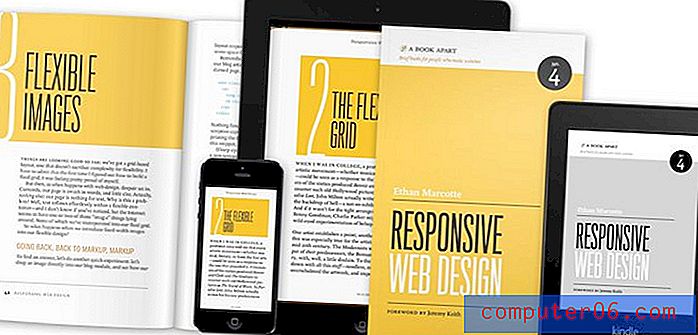
Můžete se vyhnout všem těm bláznivým černošským nakupujícím a linkám počkáním do 3. prosince a objednáním druhého vydání „Responsive Web Design“ od Ethana Marcotteho. Tato kniha je skvělým doplňkem police (fyzické nebo digitální) jakéhokoli návrháře nebo vývojáře.
Od vydavatele Seznam kromě: „Ve druhém vydání časopisu Responsive Web Design se Ethan Marcotte zaměřuje na principy designu za fluidními mřížkami, flexibilními obrázky a dotazy na média. Díky novým příkladům a aktualizovaným faktům a číslům se naučíte, jak poskytovat kvalitní zážitek, bez ohledu na to, jak velký nebo malý displej. “
Na toto vydání byste měli být velmi, velmi nadšeni. Kopii jistě dostanou všichni dobří návrháři na mém seznamu!
Kvíz typografie: Jaké písmo vám vyhovuje?

Takže ... není to tak šok, že jsem Helvetica. Je to moje výchozí nastavení, které je všude bez hanebného písma. A zřejmě - protože to říká kvíz - jsem toto písmo personifikované.
Stručně řečeno: „Klasický a spolehlivý, jste vybíravý o designu. Čisté a usměrněné, nezachytí vás detail nebo dekorace. Všestrannost a jednoduchost je klíčová a vy jste pánem obou. “
Ano, připustím, že tento popis velmi popisuje mé osobní a designové styly. Možná tyto hloupé internetové kvízy vědí, o čem mluví. (Jen nezakládejte na výsledcích žádné významné životní rozhodnutí.)
I když není mnoho možností pro písmo, které můžete „být“, kvíz je stále hodně zábavný. A s pouhými 10 otázkami je to rychlé přesměrování, když potřebujete přestávku. Vezměte si kvíz a zjistěte, zda jste Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic nebo Futura a nezapomeňte se s námi podělit o výsledky v komentářích.
Jen tak pro zábavu

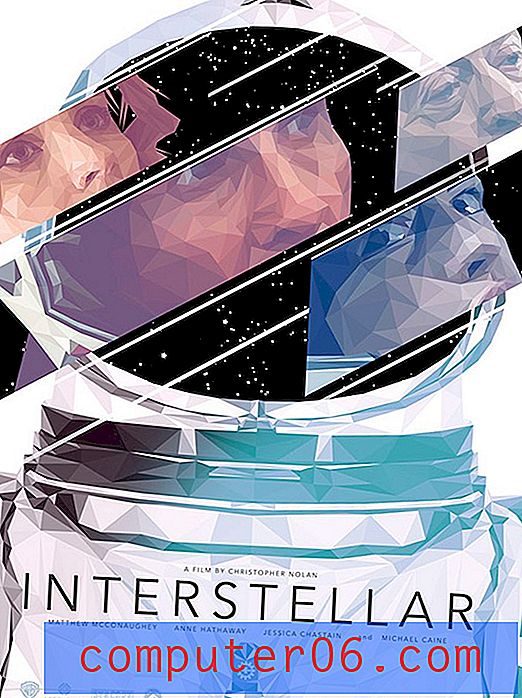
Hádanka „Interstellar“ v pokladně inspirovala návrháře k vytvoření. Kreativní trh našel 30 nejlepších návrhů filmových plakátů, které byly inspirovány vesmírným thrillerem.
Vzory jsou skvělé, bez ohledu na to, co si o filmu myslíte, nebo zda jste ho vůbec někdy viděli. Každý má dramaticky odlišný pohled na koncepty filmu a designu. Procházení galerií plakátů je jistě inspirativní.
Můj oblíbený, nahoře, má efekt barevného skla, který obsahuje pozoruhodné detaily. Návrhář, Simon Delart, také zaujal docela odlišný přístup k designu s více světlými barvami než mnoho jiných rozložených tematických plakátových stylů.