Web Design Debate: Opravdu potřebuji používat bezpatkové fonty?
Již dlouho existuje teorie, že patkové písmo je určeno pro tištěné projekty a bezpatkové písmo je určeno pro návrh webových stránek. Ale s více obrazovkami s vysokým rozlišením a skvělými možnostmi typu není toto pravidlo už ani tak pravidlem.
Ať už dáváte přednost serifům nebo bezpatkům (nebo kombinaci obou), hlavním cílem při výběru písem pro projekty digitálního designu by měla být čitelnost a čitelnost. Jednoduše, musíte si vybrat fonty, které jsou ostré a snadno čitelné na obrazovce. Část toho souvisí s používáním, jako je velikost a umístění textu, a poté se stylem písma, který vyberete.
Případ pro Sans Serif
Pravděpodobně je spousta z vás, kdo s tímto předpokladem již není spokojen. Jste si jisti, že bezpatkové serify jsou nejlepší pro návrh webových stránek. A to může být pravda před několika lety.
Stále existuje několik míst a míst, kde jsou obecně preferovány bezpatkové patky:
- Pro displeje s nízkým rozlišením
- Pro nové čtenáře, jako jsou děti
- Se spoustou barev nebo s nízkým kontrastem
- Text, který je výjimečně malý nebo úzký
Zadejte zobrazení HD

Jedním z největších sběratelů mýtů, pokud jde o „pro návrh webových stránek musíte použít bezpatkové písmo“, je vznik obrazovek s vysokým rozlišením. Více bodů na palec palce koreluje s bohatšími detaily pro všechno, včetně typografie.
Přemýšlejte o tom tímto způsobem. Knihy o mnoha elektronických čtečkách a tabletech jsou umístěny v patkových písmech. A jsou naprosto snadno pochopitelné. Je to proto, že rozlišení obrazovky je dostatečně ostré, aby zvládlo čáry a tahy v řezu.
Jakob již v roce 2012 Jakob Nielsen ze skupiny Nielsen Norman, která se zaměřuje na uživatelské zkušenosti, výzkum a školení, poznamenal, že lepší obrazovky mění prostředí typografických pokynů pro návrh webových stránek. Zde je závěr z této studie:
„Starý návod k použitelnosti pro online typografii byl jednoduchý: držet se bezpatkových typů písma. Protože počítačové obrazovky byly příliš mizerné na správné vykreslení patek, pokus o typ patky ve velikostech textu těla způsobil rozmazané tvary písmen. …
"Nové vodítko bohužel není tak jasné jako staré." Výzkum čitelnosti je neprůkazný, zda jsou patkové fonty opravdu lepší než bezpatkové fonty.
„Téměř všechny běžné tištěné noviny, časopisy a knihy používají typ serifů, takže lidé jsou zvyklí číst dlouhé texty v tomto stylu. Avšak vzhledem k výzkumným údajům je rozdíl v rychlosti čtení mezi patky a bezpatky zjevně docela malý. Neexistuje tedy žádná silná vodítka použitelnosti ve prospěch použití jednoho nebo druhého, takže si můžete vybrat na základě jiných úvah - jako je branding nebo nálada zprostředkovaná určitým typografickým stylem. “
Ale právě teď začínáme návrháři přijmout tuto myšlenku.
Čitelnost

Čitelnost je schopnost snadno číst. Existuje mnoho faktorů, které přispívají k čitelnosti, včetně toho, jak zajímavý (nebo ne) je obsah a jak to vlastně vypadá, když je spojeno jako blok textu. To je to, na čem nám opravdu záleží, pokud jde o typografii.
Obecně můžete oční bulvy, pokud jde o estetiku a čitelnost. Můžete říct, s čím se web snaží komunikovat pouhým pohledem? Pokud ano, je to čitelné.
Existuje řada nástrojů pro čtení, které můžete použít k určení, jak je váš text čitelný. Přestože za čitelností není žádná přesná věda, tyto nástroje jsou dobrým základem, který vám pomůže začít.
- Nástroj pro testování čitelnosti: Vložte adresu URL a otestujte čitelnost textu.
- Skóre čitelnosti: Zadejte text a získejte skóre na základě čitelnosti textu.
- Čitelnost: Změní jakýkoli web na čisté zobrazení.
Čitelnost

Čitelnost se týká kvality písma a pokud je dostatečně jasná a zřetelná, aby byla čitelná. Dobrá typografie by měla být snadno čitelná bez námahy. Výběr písma přímo souvisí s čitelností. (Přemýšlejte o rukopisu a o tom, jak se říká čitelné nebo ne; je to totéž s digitálním písmem.)
Pokud jde o čitelnost, musí být každé písmeno jasně odlišitelné od ostatních písmen. Přispívající faktory zahrnují vše od skutečného tvaru písma tlustého versus tenkého, vysokého versus krátkého, rozestupu a použití patek nebo jiných ozdob.
Obecně platí, že nejčitelnější písma mají více kulaté odlišné znaky; větší výšky x; přiměřené a konzistentní rozestupy písmen; a jednoduchá povaha.
Tipy pro výběr písma


Už jste se prodali na vyzkoušení sans serifového písma pro svůj další projekt designu webových stránek? Zde je několik tipů, jak vybrat nejlepší variantu bezpatkových serifů.
- Vyberte odlišné formy písma: Krok zpět z monitoru a podívejte se na písmo, které jste vybrali. Můžete snadno rozeznat jednotlivé dopisy? Výběr písma s odlišnými formáty dopisů usnadňuje čtení na jakékoli velikosti obrazovky, zejména na malých nebo velmi velkých obrazovkách.
- Rozhodněte se pro střední závaží: Písma s pravidelnou šířkou tahu. Písma, která jsou příliš silná nebo příliš tenká - vzpomínáte na kontroverzi s Apple iOS 7? - může být těžké přečíst. Pro text těla zůstaň někde uprostřed se střední a univerzální hmotností tahu. Střídání silných a tenkých tahů může také způsobit některé problémy.
- Hledejte kvalitní písma: vlastní načtení jakéhokoli starého písma pro web nemusí mít za následek ostrost, kterou potřebujete pro projekty. Držte se písma od renomovaného poskytovatele. A podívejte se na to pečlivě na obrazovce. Dokážete to vyhodit až 200 nebo 500krát oproti skutečné velikosti a přesto získat dobrý render? S nástroji, jako jsou Adobe Typekit a Google Fonts, je na webu k dispozici velké množství typů písma, které budou vypadat skvěle a pomohou vytvořit osobitý dojem pro váš projekt. I když nemůžete vždy přesně shodovat s písmy pro tištěné a digitální projekty, hledejte styl, který má stejný vzhled a dojem, aby zdůraznil konzistenci vaší značky.
- Ozdobná písma by měla být používána střídmě: Ozdobná písma mohou být skvělým doplňkem projektů, ale používat je záměrně a účelně. (Často jim chybí čitelnost nebo čitelnost.)
- Hledejte odlišné možnosti typu písma : Vyberte písmo, které není tak nudné. Vyberte si písmo ze silné rodiny se spoustou závaží a možností, jako jsou tučné, kurzíva nebo zkrácené možnosti.
- Nastavte správnou náladu: Bez ohledu na styl písma, který vyberete, ujistěte se, že odpovídá náladě vašeho projektu. Existuje mnoho faktorů. Další informace o nich naleznete v předchozím článku Design Shack.
- Mix a match: Použijte kombinaci bezpatkových a bezpatkových typů písma ve stejném designu, s jedním stylem pro záhlaví a druhým pro tělo. Ale experimentujte s opakem toho, co byste mohli očekávat. Použijte bezpatkové patky pro větší text, jako jsou titulky, a použijte patkové pro text těla.
Závěr
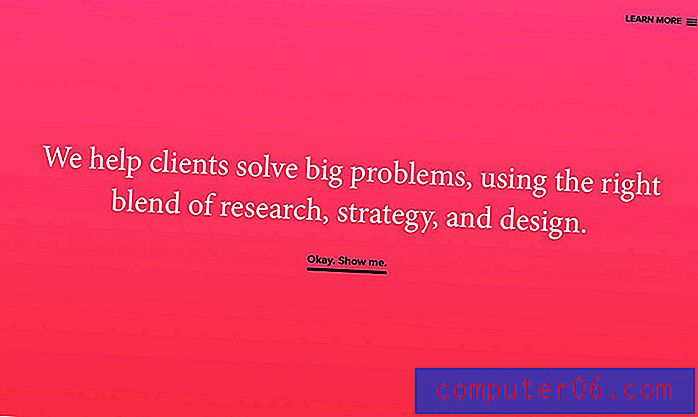
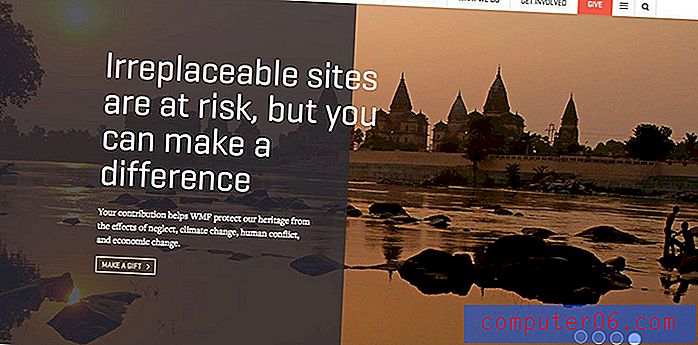
Jak se cítíte při používání bezpatkových typů písma na webu? Jste připraveni to zkusit? Příklady v tomto článku ukazují, že skvělá typografie webu nemusí být bezpatková.
Nezapomeňte kliknout na příklady a odkazy a získat tak dobrý dojem o tom, jak designéři používají patkové písmo různými způsoby as velkým úspěchem.