Kritérium č. 8: Pointillé Comunicação
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Pointillé Comunicação, značková a designová firma.
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Pointillé Comunicação
Normálně začnu tyto příspěvky vyprávět vám něco o společnosti, ale tento web není v angličtině, takže nemám ponětí, co to říká. Pro ty z vás, kteří jsou mnohem chytřejší než já a měli čas se učit více jazyků, je zde citace:
"Com 10 Anos de mercado, Pointillé é uma agência que respira em seu dia-a-dia Branding, Design, Publicidade e Comunicação. São esses elementos mais a experimentiêe que formam nosso pensamento, semper voltado para a geração de valor no desenvolvimento das marcas de nossos clientes. “ (Přeložit přes Google)
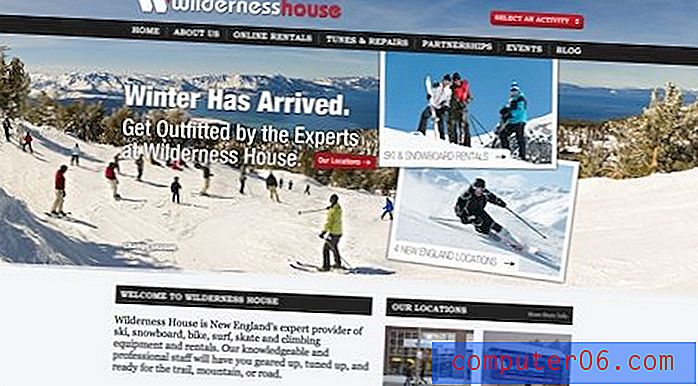
A tady je domovská stránka webu:

Můj počáteční dojem z webu je celkově pozitivní. Návrhář odvedl prasklou práci a jeho styl se mi opravdu líbí.
Dobrý
Začněme tím, že se podíváme na ty části webu, které byly navrženy opravdu dobře. Jak jsem řekl, je to dobře vypadající stránka, takže existuje spousta pozitivních komentářů, které lze učinit.
To šílená grafika

Nejsem si jistý, co to je nebo co má představovat, ale ta explodující lotosová věc mě určitě upoutala, jakmile jsem stránku načítala (myslím, že se řádky mohou shodovat s názvem webu). Vypadá to trochu 90. let, aby to bylo jisté, ale je to určitě jedinečné a stanoví scénu pro celý web. Jsem si jistý, že někteří to nebudou mít rádi, ale říkám, že si tuto grafiku nechávám na místě.
Schéma textury a pozadí na pozadí

Všechny barvy na webu fungují celkem dobře. Líbí se mi směs tmavých a světlých odstínů šedozelené a popu jasnější oranžově žluté na tlačítku v zápatí. Chtěl bych vidět, jak se tato barva opakuje někde jinde, takže to nevypadá tak náhodně.
Více než barva, i když se mi líbí jemná textura pozadí. Přidává hloubku stránky a nese čtvercové téma, které začaly létající kostky. Rozbití monotónnosti solidního pozadí s stěží znatelnou texturou je skvělý trik návrháře, který vám pomůže udržet si rukáv, když stránka vypadá nudně.
Zápatí

Zápatí stránky je pěkně navrženo a uspořádáno. Existují tři jasně oddělené sloupce, každý s určeným účelem. Je také příjemné, když ikona twitteru prolomí čáru v horní části zápatí. Kdykoli nastavíte přísné rozvržení, je zábavné jej trochu uvolnit úmyslným porušením.
Oblasti, které je třeba zlepšit
Nyní, když vidíme několik oblastí, které fungují dobře, poukážu na několik nápadů, které mám pro zlepšení celkových zkušeností a designu webu.
Hierarchie

Většina mých problémů s webem leží ve výše uvedené oblasti. Těžko to vysvětlit, ale někdy je design spíše o tom, jak se něco cítí, než o solidních, vyjádřitelných principech.
Tato oblast mi připadá jako práce. Pro začátečníky je v rámci celé stránky věnována čtyřem rámečkům na spodní straně více vizuální význam než velký obdélník nad nimi. Jsou stylizovanější a vypadají těžší. Jak se posouváte po stránce dolů, políčka vyžadují vaši pozornost a způsobí, že přeskočíte oblast blogu.
Velký obdélník je však díky svému vyššímu umístění na stránce hierarchicky zvýrazněn. Je třeba rozhodnout, která z těchto dvou oblastí je důležitější, a pak by měl být návrh změněn tak, aby odrážel toto rozhodnutí.
Můj instinkt je, že oblast blogu by mohla být přesunuta dolů a restylována tak, aby se celá sekce nezdala tak boxy. Možná je možné celý tento obsah integrovat do jedné větší oblasti, která se lépe spojí.
Konečně, čtyři krabice mohly použít trochu práce. Tah, který se na ně aplikuje, vypadá trochu neohrabaně (zvažte místo toho použití CSS) a je docela trapné, že odstavec pod každým rámečkem je odkaz, ale obrázky samy o sobě nejsou. Není mnoho uživatelů očekává, že někde bude propojen celý odstavec. Logickým a instinktivním řešením je použití efektu přechodu na každý obrázek a jeho propojení namísto textu.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.