Kritérium webového designu č. 17: ToonyTuts
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešním webem je již brzy stránka ToonyTuts.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti ToonyTuts
Protože ToonyTuts je velmi tajným projektem Liama McCabeho, je o něm v tuto chvíli známo jen velmi málo. Z Liamova osobního webu vidíme ToonyTuts popsané jako místo pro „úžasně zábavné a kreativní výukové programy“. Mohu jen předpokládat, že ToonyTuts bude úžasně ilustrovaným tutoriálem se spoustou legrace a humoru, který usnadní proces učení (skvělý nápad!).
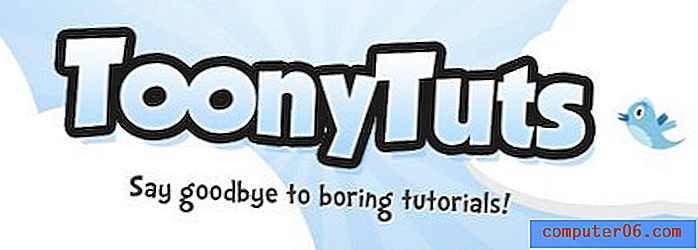
Zde je snímek obrazovky připravované stránky:

Některé z našich kritických předmětů jsou plné obsahu a vyžadují poměrně malou analýzu, ale tato stránka je opravdu jednoduchá a opravdu atraktivní, takže na kritiku není příliš mnoho. Jako vždy to rozdělíme kousek po kousku.
Celkový design
Design ToonyTuts je dobře… toony. Světlé barvy, zábavná písma a silně zaoblené rohy přidávají tento skvělý kreslený styl.
Paprsky v pozadí upoutají vaši pozornost na logo ve středu a přinášejí pocit vzrušení designu.
Logo
Typ písma je perfektním výběrem obsahu. Všimněte si, že je to určitě zábava a toony, ale je stále velmi čitelný. Velká písmena „T“ jsou opravdu jediné písmeno, které je výrazně zkreslené, přičemž svislé čáry nahoře jsou nakloněny do diagonální formy.

Část, která vás opravdu upoutá, je tlustá černá mrtvice. To silně kontrastuje s modrými písmeny s jemným, ale atraktivním sklonem. Tah je také silně zaoblený na okrajích, i když skutečná písmena nejsou. To je skutečný trik pro zachování čitelnosti a zároveň přináší zábavný, téměř dětinský vzhled.
Písmo s přízvukem pod logem je mnohem hravější s deformovanými formami písmen, které vypadají přímo z karikatury Goofy. Tento typ je udržován malý, takže efekt není příliš silný, ale provádí se ve správném množství.
Líbí se mi, že sem byl hoden pták Twitteru. Dokonale se hodí k cloudovému motivu a vůbec se nezdá být nijak promyšleným. Ti, kteří jsou obeznámeni se značkou Twitter, rozpoznají symbol a kliknou, pokud chtějí sledovat ToonyTuts.
Sneaky Peek
Malé přihlašovací pole je místo, kde se začnou hrát zaoblené rohy. Tato oblast musela být funkční a přesto byla vyrobena, aby dokonale zapadla do zbytku designu. Všimněte si stříkající barvy použité k upoutání pozornosti.
Líbí se mi, že pole má stínový efekt, díky němuž vypadá jako vložený, zatímco tlačítko používá stejný stín v jiném směru, aby vypadal, jako by vypadl ze stránky trochu. Pokud by tyto stíny byly opeřené, přinesly by smysl realismu, který by se střetával se zbytkem designu, ale tvrdě se udržovali, aby se drželi karikaturního stylu.

„Chceš záludný pohled?“ text je ve skutečnosti živý a volitelný. Je to písmo s názvem DoctorSoosBold, které je implementováno zde s @ font-face. Líbí se mi volba písma, ale nelíbí se mi implementace stínu za textem. Tmavý stín je jen mírně vykukující z textu, a proto způsobuje, že písmena vypadají trochu chaoticky, než aby splnily svůj skutečný cíl zvýšení čitelnosti.
Navrhuji, abych tento stín vyrazil trochu dolů a dolů, aby text nevypadal, jako by měl jen smíchané kousky černé.
Animace a hudba
Při prvním načtení stránky se animace spustí automaticky. Mraky se pomalu vznášejí nahoru a dolů v ofsetovém směru, zatímco paprsky v pozadí se točí ve směru hodinových ručiček.
Vzhledem k tomu, že je stránka tak jednoduchá, efekt animace opravdu hodně přidá zážitek. Pokud crack otevřete kód, můžete vidět, že k vytvoření animací byly použity funkce webkitu, takže je neuvidíte v jiných prohlížečích.
Nevidím to přinejmenším jako problém. Pokud stránku zobrazíte v prohlížeči, který animace nepodporuje, je stále dokonale funkční a esteticky příjemný.
Kromě animace je úžasně cirkusový klip hudby, který začíná, když stisknete tlačítko přehrát v pravém horním rohu.

Je důležité si uvědomit, že hudba se nespustí automaticky. Spousta uživatelů, včetně mě, mě nenávidí, když na vás web hodí hudbu, ať už jste připraveni nebo ne. Pokud jsou vaše reproduktory zalomené a jste v obchodě s kávou, hudba ToonyTuts by bezpochyby vydělala z lidí kolem vás nějaké rozčilené a zmatené pohledy.
Malý kruh vedle tlačítka přehrávání zastaví animaci mraků. To je také dobrý nápad pro každého, kdo nemá rád vzhled skákacích mraků nebo nechce ztrácet energii procesoru. Kupodivu stisknutí tohoto tlačítka nezabrání otáčení paprsků.
Myslím, že pokud se chystáte dát uživatelům možnost zastavit animace na stránce, měli byste se ujistit, že pokrývá všechno, jinak to vypadá trochu zbytečně.
Celkově je tato stránka úžasná práce a moje kritiky se většinou hádaly o extrémně drobné aspekty webu. To je skvělý příklad toho, jak se můžete pobavit s designem „Již brzy“, protože je nutná omezená funkčnost. Čím zajímavější je vaše brzká stránka, tím je pravděpodobnější, že ji lidé sdílejí, a čím větší expozici získáte!
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.