Kritérium webového designu č. 19: Redka3d
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Redka3d, osobní portfolio webdizajnu z Indonésie.
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O majiteli stránek
"Rodina a přátelé mi říkají Tata, jsem webový designér z Indonésie a nyní bydlím v Jakartě." “
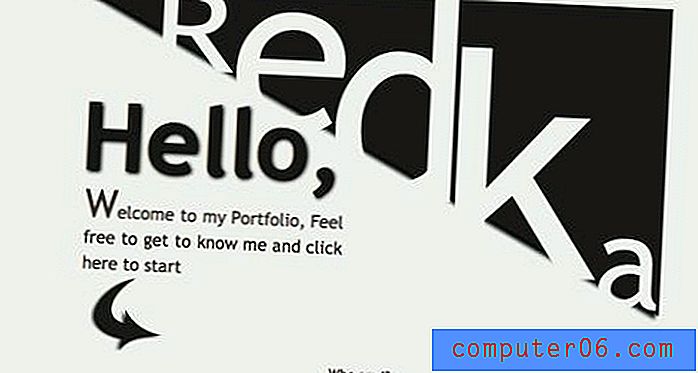
Zde je část domovské stránky Tata:

Výkon webu
Než začneme s kritikou designu, musím říci, že doby načítání stránky mohou být stejně důležité nebo dokonce mnohem více, než jak vypadá web. Vysokorychlostní internet nás všechny pokazil a uživatelé prostě nebudou čekat déle než několik sekund, než se stránka načte.
Zdá se, že Redka3d trpí některými vážně dlouhými časy načítání stránky. Toto je pravděpodobně dočasný problém se serverem, ale jen v případě, že to svědčí o dlouhodobém problému, jsem si myslel, že bych se do něj měl podívat.
Záhlaví
Hned na pálce můžete vidět, že tento web bude jedinečný. Myšlenka je zde určitě odvážně odlišná; název webu je uzavřen ve velkém trojúhelníku s rozdílnou velikostí písmen.

Přiznávám to esteticky, tato sekce není moje oblíbená. Ale protože je to nekonvenční, návrhář vyhrává některé stylové body.
Několik oblastí se však určitě musí zabývat. Nejprve písmena v logu krvácely z trojúhelníku nepříjemným způsobem. Protože písmena mají stejnou barvu jako pozadí webu, cítí se jako díry vyříznuté do trojúhelníku. Nesdílejí však stín stínu, takže ve skutečnosti nejsou vyříznuté. Na okrajích se písmena dokonce vylomí z trojúhelníku a zakrývají části jeho stínu. To vede k určitému vizuálnímu zmatku, co se tady ve skutečnosti děje. Doporučuji buď maskovat písmena, aby nevykryla nebo je skutečně vyřízla z trojúhelníku.
Další oblastí, která by mohla věnovat určitou pozornost, je šipka. Kopie vybízí uživatele, aby „klikli“ s velkou šipkou, ale na konci šipky není nic, takže se cítí, jako by se něco nenačítalo správně. Po pravdě řečeno, položka, na kterou ukazuje šipka, je velmi malá a velmi daleko od šipky (text „Kdo jsem já“). Doporučuji přehodnotit, jak tato oblast funguje změnou šipky, textu nebo obou tak, aby byly jasněji propojeny.
Nakonec si možná budete chtít pohrát se stíny a barvou textu použitou na webu. Obecně se snažím vyhnout tomu, aby se stín mých stínů příliš přiblížil stínům objektů, na které jsou aplikovány. Důvod je ten, že když jsou tyto barvy příliš podobné, stín vypadá spíše jako rozostření než stín. Snadná oprava je pouze zesvětlit stín tak, aby se výrazně lišil od textu.
Stačí se podívat na rozdíl, který tím způsobuje čitelnost vašeho textu.

Navigace
Navigace pro web je umístěna přímo pod záhlavím. Výchozí stav je tučně zvýrazněný text, který se poté posune doleva na vznášející se, zatímco se posune lehčí verze. To je skvělý efekt. Přechod je plynulý a animace je zábavná.
Možná však budete chtít trochu upravit mezery ve stavech vznášení. Každá textová položka je ve výchozím stavu dobře umístěna, ale ve stavu vznášení se posouvá příliš daleko doleva. Například na obrázku níže by mělo být slovo „Služby“ vystředěno mezi „Domů“ a „Ukázka“ ve výchozím stavu i ve stavu přechodu.

Když kliknete na navigaci, objeví se nové sekce prostřednictvím tohoto efektu 3D karuselu. Je těžké zde popsat nebo ukázat, takže se u webu zastavte a vyzkoušejte to. Ve skutečnosti je stránka právě plná úhledných malých efektů jQuery. Za určitých okolností by to mohlo být příliš mnoho, ale je dobré střílet na „wow“ faktor v osobním portfoliu.
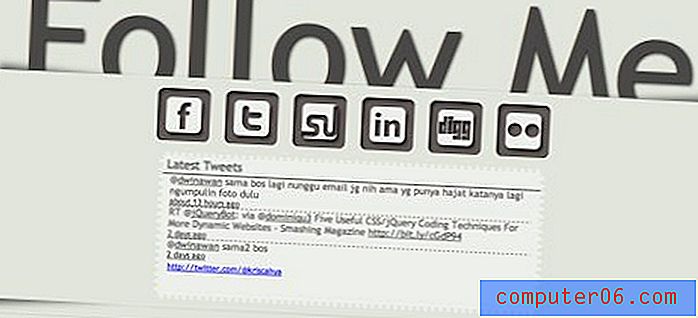
Následujte mě sekci
Poslední oblastí, o které budeme hovořit, je rozbočovač sociálních sítí v dolní části. Vzhledem k velkému textu „Follow Me“ je tato oblast na vizuální hierarchii poměrně vysoká, přestože je na konci stránky.
Skutečnost, že tato oblast je tak poutavá, může být buď dobrá, nebo špatná v závislosti na záměrech návrháře. Pokud má být tato oblast jedním z nejdůležitějších aspektů webu, funguje to. Pokud tomu tak není, doporučil bych změnit design tak, aby se tolik neodváděl od výše uvedeného obsahu.

Pokud jde o sociální ikony, myslím, že jsou příliš vizuálně složité. Všechny ty stíny se mohou trochu zmatit, zejména v ikoně Digg. Ty by byly mnohem lepší, kdyby byly obráceny a zjednodušeny. Tady je rychlý vzor toho, co mám na mysli.

Konečně, v kontextu zbytku stránky, zdroj Twitter skutečně vypadá trochu jako reklama. Google vyškolil naše oči, aby úplně ignorovaly cokoli, co se podobá textové reklamě, takže bych vsadil, že mnoho diváků přeskočí přímo nad tím, aniž by si uvědomili, o co jde. Zkuste si hrát se stylem trochu víc, prokopat modré odkazy a přidat nějaké další vertikální mezery, aby to vypadalo méně jako reklama a další funkce webu.

Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.