Kritérium webového designu č. 24: Adminizio
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Adminizio.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O uživateli Adminizio
„Adminizio je sada univerzálních šablon XHTML / CSS, které lze použít jako uživatelské rozhraní systému pro správu obsahu, e-shop, intranet a další on-line aplikace. Adminizio je určeno všem chytrým programátorům a webovým designérům, kteří chtějí svou práci usnadnit. “
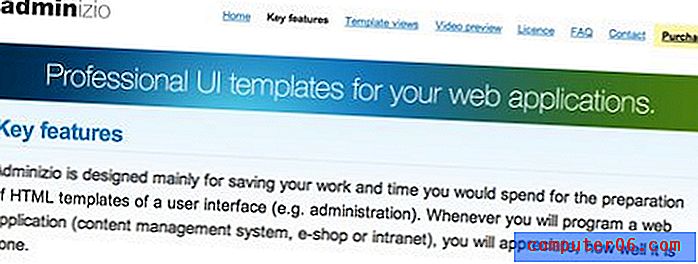
Zde je snímek z domovské stránky:

První dojmy
Na první pohled se mi opravdu líbí design této stránky. Návrhář se pevně držel čistých firemních principů designu s několika nádechem vizuálního vkusu.
Je to určitě docela typický design, který nezlomí žádné formy, ale jak je tomu často v případě takových webů, prostě není potřeba vytvářet něco drasticky revolučního. Jednoduchý a známý může být pro některé designéry urážlivou frází, ale podniky ze skutečného světa si to jen často přejí.
Rozvržení
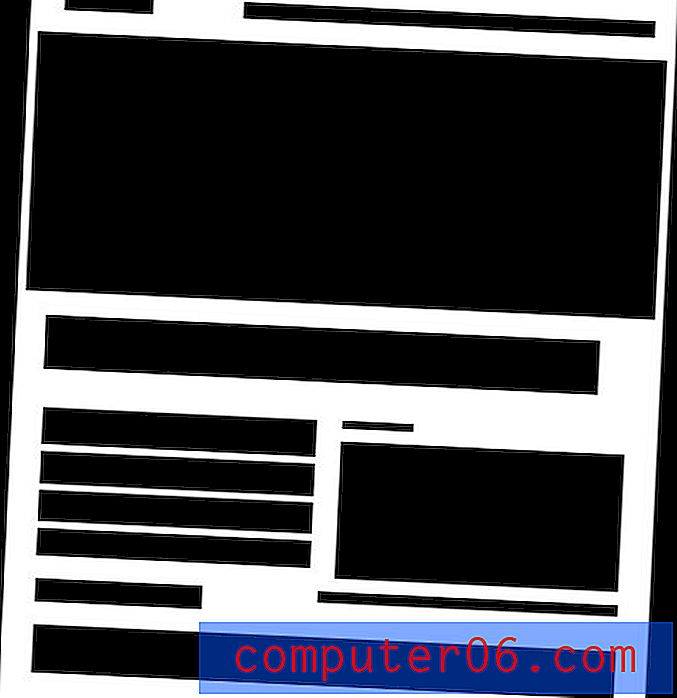
Často ráda zjednodušuji vizuální rozvržení jeho základních tvarů, abych opravdu získal cit pro vztahy mezi prostorem a velikostí, aniž bych byl rozptylován vizuály. Zde je základní pokus s touto stránkou:

Odtud vidíme, že uspořádání je z velké části poměrně silné a dobře provedené. Zjistil jsem však několik malých potenciálních problémů, které bych zvažoval řešit.
První z nich je znázorněn níže. Zachycená mezera mezi okrajem hlavního obsahového pole a svislým kontejnerem je ve srovnání s obecným rozestupem viditelným v celém zbytku návrhu poměrně malá (asi 13 pixelů). Díky tomu je tato oblast trochu klaustrofobická. Zajímavé je, že podle mého názoru by bylo provedení vzoru na hranu v pořádku, ale přiblížení k okraji, aniž by to následovalo, jen způsobuje, že je to trochu trapné.

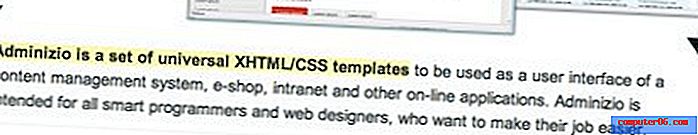
Tento další je mnohem menší problém, ale stále velmi nápadný a byl jednou z prvních věcí, které mě upoutaly. Všimněte si, že mezery na pravé straně odstavce jsou příliš velké; okraj není zarovnán s čistou čarou vytvořenou objekty nad a pod ní.

Normálně by mě příliš netrápilo pozorné zrcadlení prostoru na každé straně otrhaného odstavce, ale design stránky je natolik přísně odůvodněný, že se to cítí jako zbytečné porušení. Roztažení tohoto odstavce by nemělo být příliš těžké. Ve skutečnosti, když jsem si s tím trochu zahrál v Safari, všiml jsem si, že blok proudí mnohem hezčí, pokud tento text snížíte nebo zvětšíte o 10%.
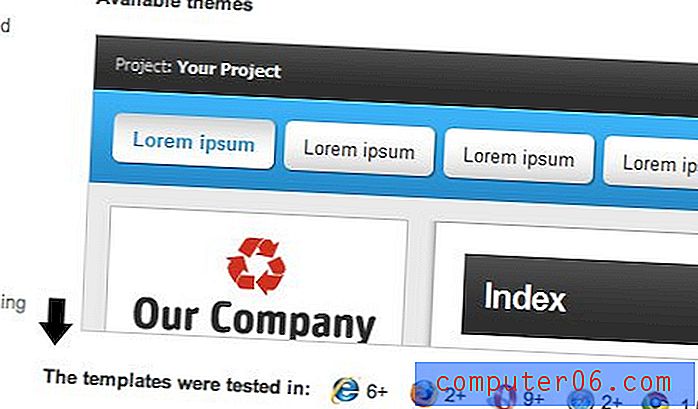
Poslední problém s rozvržením, který jsem si všiml, je řádek o kompatibilitě šablony mezi prohlížeči. Zde konstruktér vytvořil dva silné sloupce obsahu, které dodržují přísný vizuální blok. Pak ale tato čára přijde a rozdělí rozložení natažením do druhého sloupce.

Mým návrhem je jednoduše změnit velikost tohoto řádku nebo jej rozdělit na dva řádky, aby nemusel přerušit aktuální rozložení sloupců.
Nitpicking?
Tyto problémy s rozvržením se mohou zdát malé, ale podle mého názoru vyjadřují špatnou zprávu o tom, jak byla stránka vytvořena. Dělají to, jako by stránka byla navržena jednou osobou, a poté byla naplněna obsahem jiné osoby, která rozložení úplně nerozuměla. To okamžitě sděluje dojem modifikované pre-fab šablony (zajímavé, protože to je přesně to, co web prodává). Šablony jsou skvělé, ale je možné a nemělo by se jim vyhýbat porušování rozložení.
Odkaz ke stažení
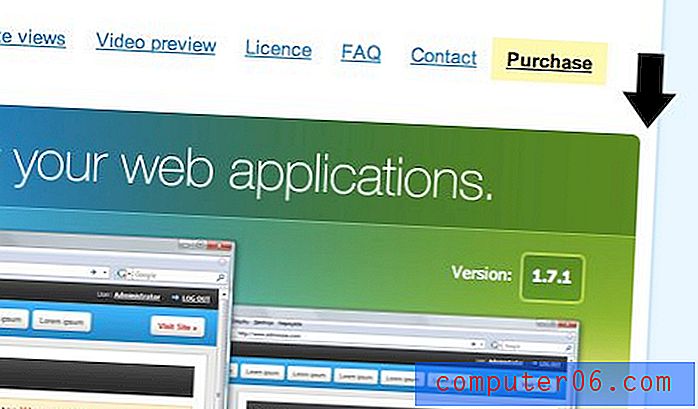
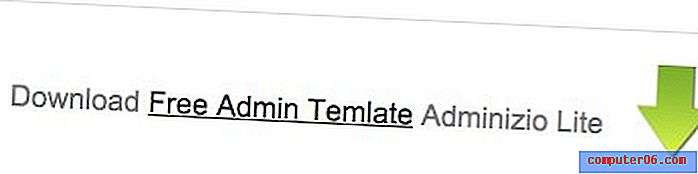
Jedna věc, která mě v tomto designu neustále upoutávala, byla šipka v pravém dolním rohu stránky. Jednou rukou je to dobrá věc, ale myslím si, že se jedná o špatné provedení dobrého úmyslu.
Slovo „stáhnout“ je tak daleko od šipky, že se téměř nezdá být spojeno. Obrázek šipky dále není odkazem na stažení něčeho. Všiml jsem si, že když jsem zkoumal design, pořád jsem se díval pod tou šipkou, abych viděl, na co směřuje! Grafika ve skutečnosti nasměruje mou pozornost, ale dělají to do nicoty, což může mít nežádoucí účinek, díky němuž se uživatelé cítí, jako by s touto stránkou skončili.

Doporučuji umístit šipku vedle slova „Stáhnout“, aby byla zpráva posílena grafikou a naopak. Můžete také zvážit vytvoření šipky, slova „stáhnout“ nebo obou odkazů. Výzva k akci je posvátná věc v marketingu a na webu je díky akčnímu slovu často logickým místem, na které může uživatel kliknout. Takže pokud chce uživatel něco stáhnout, pravděpodobně bude chtít kliknout na slovo „stáhnout“ (ačkoli název objektu, který stahují, je také silným bodem akce, zejména pro uživatele, kteří stránku hledají, která ji hledá) . Možná jen prodloužíte odkaz tak, aby pokrýval „Stáhnout bezplatnou šablonu pro správu“.
Jo, a rozhodně opravit pravopis na slovo "Šablona!"
Věci hotové dobře
Výše uvedené body patří k jediným problémům, které s návrhem vidím. Celkově jde o téměř dokonalé provedení, které vyžaduje jen velmi málo změn. Rád bych dokončil kritiku diskusí o silných oblastech designu, ze kterých se můžeme poučit.
Nejprve je vizuální hierarchie. Domovská stránka používá grafiku a barvy střídmě, aby upoutala vaši pozornost na několik klíčových míst. Tímto způsobem uživatel čte tuto stránku, je ve skutečnosti pečlivě vytvořená cesta vytvořená návrhářem. Protože tato stránka prodává produkt, je hlavním produktem produkt a hlavním bodem zájmu jsou snímky šablon.
Z vizuálního hlediska mám rád využití spektra v horní části. Díky tomu získáte skvělou grafiku, která upoutá vaši pozornost. Další příklady této techniky najdete v našem článku 25 skvělých využití barevných spektra ve webovém designu.
Dalším skvělým aspektem této grafiky je to, že bylo vkusně opakováno na celém zbytku webu. Návrhář se odřízl a znovu použil horní část této kulaté krabice a umístil ji na další stránky, aby byla zajištěna kontinuita. Jak jsem se zmínil v naší poslední kritice designu, opakování je mocným nástrojem (zejména pro branding), je-li správně ovládáno a je to perfektní příklad.

Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.