Kritérium webového designu č. 5: Aaron Storry Photography
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Aaron Storry Photography. Aaron je fotograf v Northamptonshire a dnes se podíváme na jeho online portfolio.
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Aaron Storry
"Jsem profesionálně vyškolený a velmi zkušený fotograf se sídlem v Higham Ferrers, Northamptonshire." Moje odbornost je převážně v oblasti svatební fotografie, portrétu, krajiny a fotografie upřímné situace, ale jsem také velmi zkušený v HDR (High Dynamic Range Imaging) a Tilt-Shift. Moje pozadí je převážně v kreativním designu, který mi pomohl produkovat fotografie, které vyhovují různým médiím a publiku. “
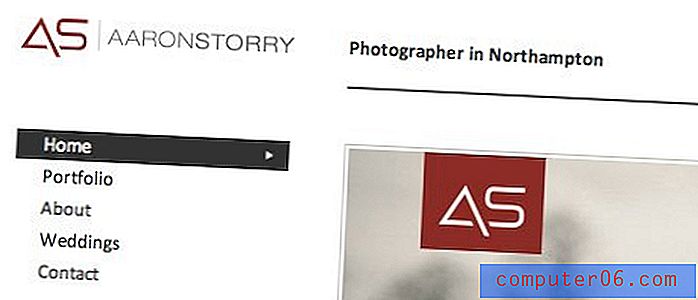
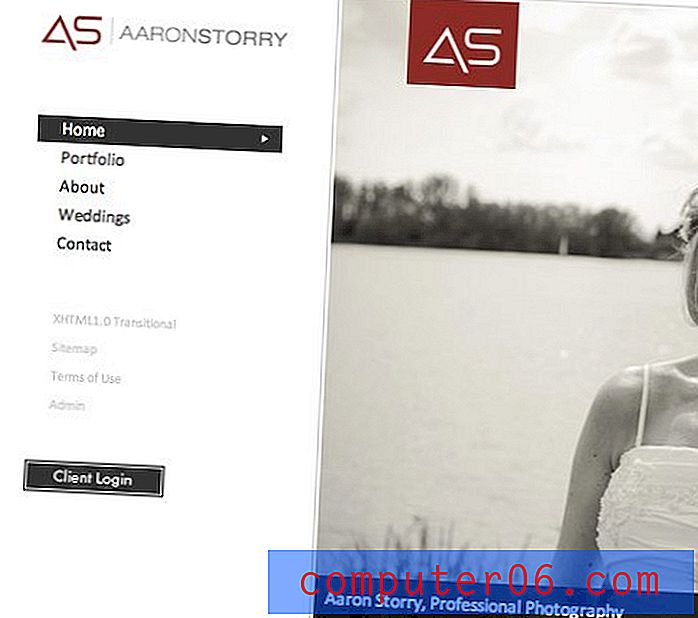
Zde je domovská stránka jeho webu:

Dobrý
Ihned mohu říct, že budu mít jen velmi málo negativních komentářů. Je to pěkný čistý design, který je velmi účinný a atraktivní.
Minimalismus s účelem
Design tohoto webu zjevně zapadá do kategorie minimalismu. Je zde velmi málo barev, málo vizuálních rozptýlení a poměrně malá typografie. Minimalismus zde není jen způsob vkusu, ale ve skutečnosti slouží utilitárnímu účelu: dělá z fotografie hrdinu.
Efekt snížení významnosti všech podpůrných grafických prvků slouží k posílení důležitosti prezentace fotografií. Vzhledem k tomu, Aaron je fotograf, je to koncepčně ideální pro tento web.
Navigační oblast a ohraničení obrázku
Vertikální navigace je pro toto rozvržení příjemnou volbou. Někteří nacisté použitelnosti by mohli plakat faul, ale budu trvat na tom, že většina uživatelů má mozkovou kapacitu, aby věděli, kde hledat, pokud navigace na webu není obsažena v horizontálním pruhu v horní části stránky.
Dalším příjemným dotykem je, že navigační oblast je pevná, zatímco se hlavní obsah posouvá. To je ideální pro obrázkové galerie, ve kterých se trochu posouváte, ale přesto chcete rychle měnit kategorie.

Také se mi líbí jemné okraje kolem hlavní prezentace. Jsem příslibem pro malé detaily designu, jako je tento, jen dělají, že konečný produkt vypadá mnohem dokonaleji a záměrně.
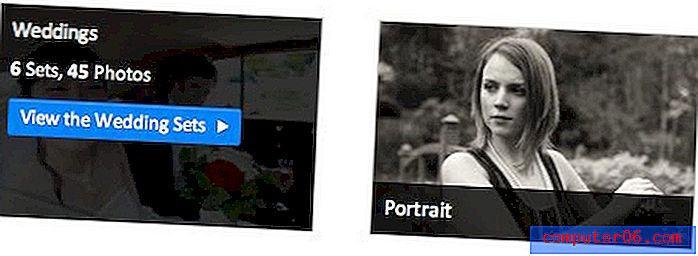
Image Hover
Pokud se ponoříte hlouběji na web, miniaturní obrázky mají pěkný animovaný efekt přechodu. Tmavý pruh v dolní části zvětšuje a zakrývá obrázek tlačítkem pro prohlížení obrázků v sadě.

Oblasti, které je třeba zlepšit
Jak jsem řekl dříve, tento web je poměrně jednoduchý a velmi dobře provedený, takže prostě není mnoho, které bych změnil kromě několika nit-vybíravých položek. Celkově je design na místě a myslím, že vývojář odvedl skvělou práci. Jen abych byl důkladný, zde je pár drobných změn, které je třeba zvážit.
Tlačítko pro přihlášení klienta
Přímo pod navigační oblastí je tlačítko pro přihlášení klientů. Problém je v tom, že se tlačítko v prohlížečích nezobrazuje správně. Jak vidíte, Safari stiskne tlačítko tak, že je sotva dostatečně velký, aby opravil text.

Místo toho, abych se to pokusil opravit tak, aby se neustále zobrazoval, opustil bych úplně výchozí tlačítko prohlížeče. Jednoduše to neodpovídá estetické stránce. Místo toho zvažte jeho úpravu tak, aby odpovídala zbytku obsahu. Níže je uveden stručný popis toho, co mám na mysli.

Kam směřoval pevný postranní panel?
Po hraní s webem jsem si všiml, že na stránce, kde nejvíce potřebujete pevný postranní panel, je najednou pryč! Jak jsem řekl výše, tato funkce má opravdu největší smysl na stránce galerie, kde je hodně rolování.

Hlasuji, že udržujete web konzistentní tím, že na každé stránce zmrazíte postranní panel. Usnadníte tak navigaci webu a předvídatelnější pro uživatele.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.