7 tipů pro lepší design kontaktních formulářů (s příklady)
Lepší design kontaktního formuláře začíná použitelností. Cíl formuláře je zřejmý: potřebujete informace od uživatele. Formulář musí být dostatečně intuitivní, aby uživatelé přesně věděli, co mají dělat, a nenechali se odstrčit v procesu dokončení této akce.
Nejlepší kontaktní formuláře jsou snadno prohlédnutelné a obsahují vysoce použitelné prvky, se kterými se uživatelé mohou zabývat, aniž by o nich přemýšleli. (Zní to trochu snadněji, než je někdy.) Ale naštěstí máme k dispozici několik tipů, které vám pomohou navrhnout lepší kontaktní formuláře.
Prozkoumejte prvky Envato
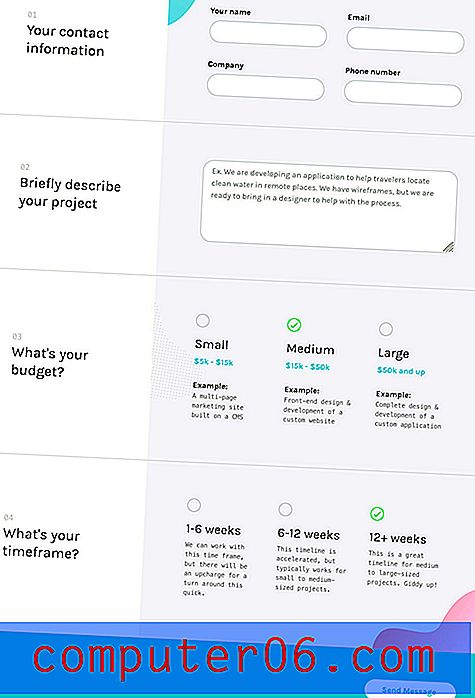
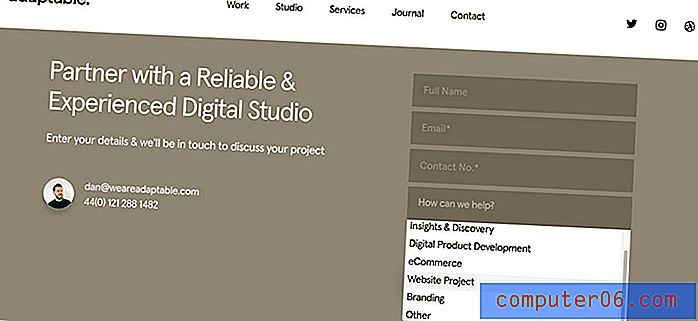
1. Udělejte z něj jeden sloupec
 Vertikální formuláře fungují dobře, protože uživatelé jsou zvyklí na rolování. Usnadňuje vidět začátek a konec formuláře.
Vertikální formuláře fungují dobře, protože uživatelé jsou zvyklí na rolování. Usnadňuje vidět začátek a konec formuláře. Co je jednodušší? Procházíte formulářem svisle nebo vyplňujete položky napříč a potom dolů po obrazovce? Vytvoření formuláře s jedním svislým sloupcem je nejjednodušším řešením pro mnoho uživatelů, protože musí myslet pouze na jednu akci - pohyb po obrazovce skrz formulář.
Může pracovat pro pole, která jsou podobná, jako je krátká odpověď na jméno, e-mailovou adresu a telefonní číslo. Může také dobře fungovat pro prvky, jako je obrazovka pokladny.
Tento tvar také funguje lépe s responzivními formáty, takže formulář má stejný tvar na různých zařízeních, což poskytuje konzistentnější uživatelský dojem. To může být obzvláště důležité u elektronických obchodů nebo u pokladních formulářů, protože nechcete, aby se zkušenost lišila, což by vedlo k otázkám ohledně platnosti a důvěryhodnosti formuláře.
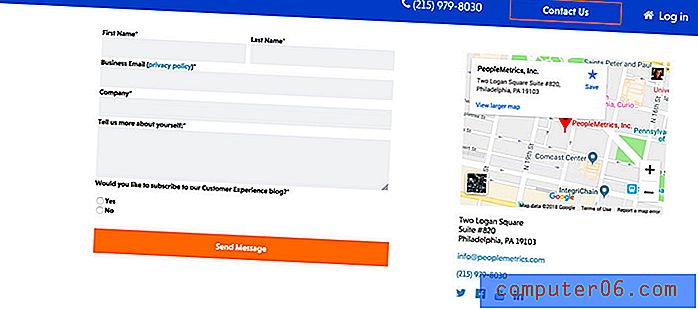
2. Logicky seskupte obsah

Malé, vizuálně seskupené bloky otázek nebo polí formulářů mohou usnadnit pochopení formuláře. Uchovávejte podobné položky pohromadě (například informace o adrese nebo pole platby) a seskupujte prvky s jejich štítky a jakýmkoli jiným instruktážním textem. Uživatelé by se nikdy neměli ptát, k jakému poli se štítek nebo instrukce vztahuje.
Logická seskupení obsahu vytváří tok pro formulář, kde uživatelé mohou předvídat, jaké informace přijdou dál. Díky tomu je zážitek snadný a příjemný.
3. Umístěte štítky nad obsah

Většina nástrojů pro vytváření formulářů vám nabízí spoustu možností, kam umístit štítky nebo popisky. Odolejte pokušení, abyste byli příliš kreativní a umístěte štítky nad pole, kam směřují informace. Toto je nejběžnější - a použitelné - umístění pro štítky.
Navíc se toto umístění snadno převádí na jiná zařízení. Přemýšlejte například o formuláři na telefonu, nikoli na ploše. Pokud formulář přijde před štítek, můžete si naplánovat, jaké informace vložit do pole ještě předtím, než na něj přejdete, a to se bude držet, dokud nebude pole formuláře kompletní. Pokud je však štítek pod polem, mohl byste uvíznout ve vzoru rolování dolů a poté znovu nahoru, abyste viděli pokyny a vyplnili formulář.
I když se to nyní může zdát jako velký problém, může to být pro uživatele frustrující. A s delšími formuláři může vést k chybám v celém formuláři. Toto je hlavní problém použitelnosti při návrhu kontaktního formuláře.
4. Nežádejte příliš mnoho informací
 Čím méně angažovaní a věrní uživatelé jsou, tím méně polí přijmou k provedení akce.
Čím méně angažovaní a věrní uživatelé jsou, tím méně polí přijmou k provedení akce. Kratší formuláře budou s větší pravděpodobností vyplněny úplně než dlouhé formuláře, které vyžadují zbytečné informace. (Opravdu potřebujete zadat, jaký druh kreditní karty máte na platební stránce? Odpověď zní ne, číslo označuje typ karty, takže nemusíte nutit uživatele, aby zadávali tyto zbytečné informace.)
Čím méně angažovaní a věrní uživatelé jsou, tím méně polí přijmou k provedení akce. Pro nové uživatele je v pořádku požádat o e-mailovou adresu. Počkejte na potvrzovací e-mail (jakmile jsou trochu více investovány) nebo pokračujte, abyste rozšířili shromážděné informace o jméno, PSČ nebo narozeniny.
Krátké jednoduché formuláře mají vyšší míru zapojení než dlouhé a vyčerpávající kontaktní formuláře. Design vhodně.
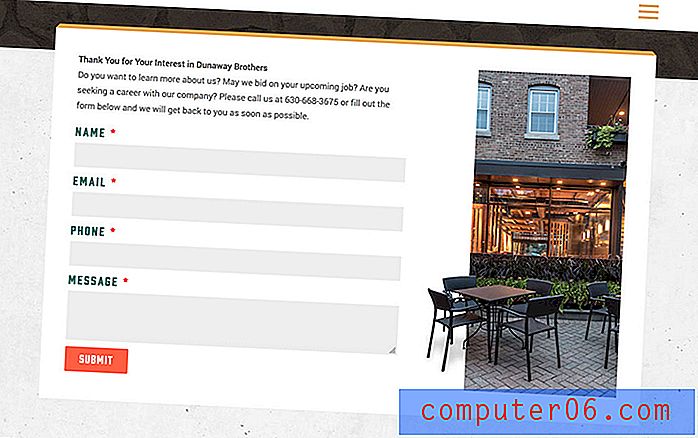
5. Udělejte tlačítko zřetelným
 Ujistěte se, že mikrokopie v tlačítku přesně říká, co se stane
Ujistěte se, že mikrokopie v tlačítku přesně říká, co se stane Jakmile uživatel vyplní každé pole ve formuláři, je konečná akce zřejmá? Vytvoření tlačítka, které je snadno vidět, je příliš často zapomenutým krokem při návrhu formuláře. Tlačítko by mělo být jasně viditelné. Použijte barvu specifickou pro konečné tlačítko a ujistěte se, že mikrokopie v tlačítku přesně říká, co se stane (odeslání, úplná platba atd.).
Bonusový tip: Pokud používáte captcha nebo jiný typ lidské výzvy, vložte ji mezi poslední pole ve formuláři a tlačítko Odeslat. (Není nic otravnějšího, než kliknout na odeslání, aby vás captcha nutila, abyste akci opakovali ... nebo ještě horší, abyste začali znovu.)
Jo, a ještě jeden tip, který je samozřejmé ... dejte uživatelům vědět, když je formulář úspěšně dokončen! Často stačí jednoduchý dialog „děkuji“.
6. Použijte vhodné typy polí

Dobrý návrhář ví, že jeden typ pole neodpovídá všem informacím. Přiřaďte typ pole k datům, která jsou shromažďována, aby uživatelé usnadnili správné vyplňování formulářů. Pro telefonní číslo byste nepoužili rozbalovací nabídku, že?
I když je to jeden z těch tipů, který se zdá zcela zřejmý, příliš se časem stává špatným.
Přemýšlejte o tomto poli v kontaktním formuláři: nejlepší způsob, jak mě kontaktovat, je e-mailem nebo telefonicky. Pomocí volby tlačítka je jasné, že uživatel by si měl vybrat jeden. Použití rozevíracího seznamu je příliš složité pro akci buď pro výběr, nebo pro výběr. A rozhodně to nepotřebujete jako pole pro krátkou odpověď.
Nejen, že použití správného typu pole usnadní uživatelům formuláře, ale také zefektivní shromažďování a analýzu dat.
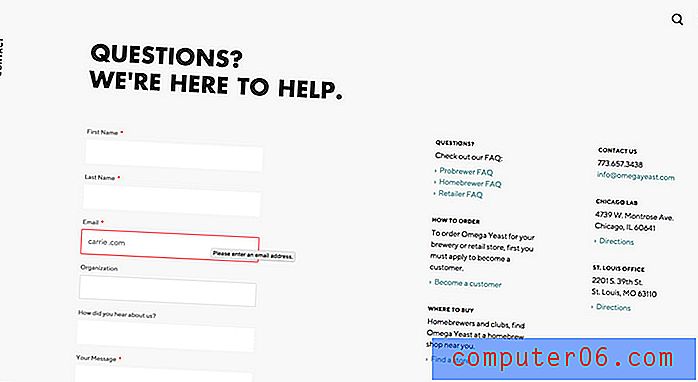
7. Ověřte data tam, kde je to možné
 Nemiluješ to jen, když ti nějaký formulář řekne o chybách, když jdeš, a ne na konci?
Nemiluješ to jen, když ti nějaký formulář řekne o chybách, když jdeš, a ne na konci? Nemiluješ to jen, když ti nějaký formulář řekne o chybách , když jdeš, a ne na konci? Nejenže můžete vidět a opravit chybu, ale šetří čas a bolesti hlavy v procesu.
Je nutné používat ověření na kontaktních formulářích. Od potvrzení, že e-mailová adresa odpovídá správnému formátu, až po ověření počtu číslic pro PSČ nebo telefonní číslo, mohou tyto malé věci udělat velký rozdíl.
A pokud to neděláte, jste v menšině. Studie Baymardova institutu ukazuje, že 60 procent formulářů používá inline validaci. Nejde tedy jen o nástroj použitelnosti, ale rychle se stává běžně přijímaným uživatelským vzorcem (a očekáváním).
Závěr
Dva nejoblíbenější typy formulářů v projektech designu webových stránek jsou pravděpodobně e-mailové registrace a kontaktní formuláře. Nejprve se ujistěte, že jsou tyto formuláře správně nastaveny, a vylaďte design tak, aby byly použitelnější. (Pokud si všimnete výrazně většího zapojení, pravděpodobně to funguje.)
Stejné koncepty lze použít na formuláře v celém návrhu, jakož i na průzkumy, stránky pokladen a další sběr dat. Tyto koncepty se rozšiřují, aby vyhovovaly jakémukoli prvku webové stránky, kde uživatel potřebuje k dokončení procesu zadat informace.