Kritérium webového designu č. 56: Ray Cheung
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je domovskou stránkou Raye Cheunga, která je jednoduše popsána jako online podnikatel.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Ray Cheungovi
„Raději než vytváření webových stránek pro klienty ráda pracuji na svých vlastních projektech; Počínaje myšlenkou, navrhováním od nuly s nějakou inspirací podél cesty, kódováním a jejím šířením po celém světě mi dává velký pocit úspěchu. V současné době spravuji webové stránky, které spustil sám, s přibližně dvěma miliony návštěvníků měsíčně - to vše s cílem sdílet užitečné zdroje pro lidi. “
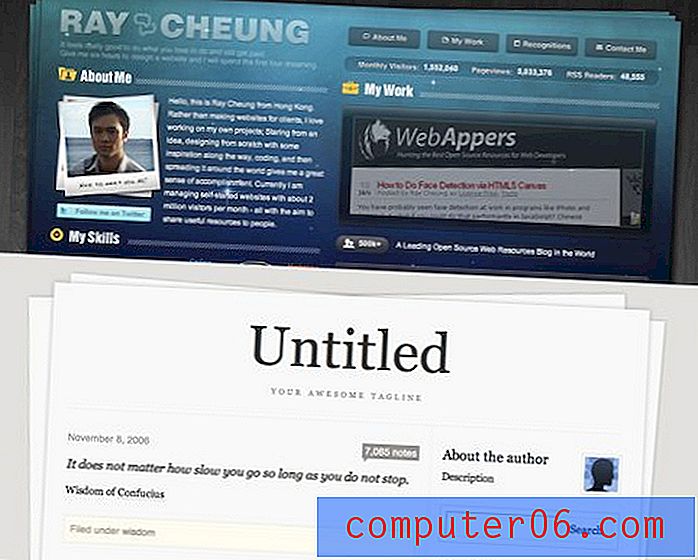
Zde je snímek obrazovky domovské stránky:

Počáteční zobrazení
Ray Cheung je muž, který potřebuje jen velmi malou výuku designu. Nemá jeden, ale několik velmi úspěšných webových podniků, z nichž všechny vypadají skvěle a jeho domovská stránka není výjimkou.
Celkově téma je docela zajímavé: dřevěné pozadí se stohem papírů, které drží obsah. Namísto použití papírové textury však Ray šel s pozadím hvězdného pole. Zní to bláznivě, ale celkový efekt je celkem pěkný! Líbí se mi, když designéři dělají něco nečekaného, spíše než jen běh s trendem.
Skládaný efekt stránky připomíná populární téma Tumblra, ale podobnosti se tam opravdu zastaví, protože celkové rozvržení a design jsou docela odlišné.

Na první pohled se mi opravdu líbí, co tady Ray udělal. Pojďme se ponořit a blíže se podíváme na některé části.
Textura a barva
Jak jsem již zmínil výše, prostorové a dřevěné textury jsou nepravděpodobné kombinace, ale obě jsou velmi dobře navržené a zdá se, že spolu dokonale fungují. Líbí se mi paleta tmavých barev, která je výsledkem těchto dvou:

Fonty
Pokud máte docela odvážné vizuální téma, může být ohromující kombinovat ho s nějakou šílenou typografií. Obecná myšlenka je, že nechcete, aby příliš mnoho objektů soupeřilo o pozornost.
Ve světle tohoto se Ray rozhodl, že je s jeho písmem konzervativní. Celá typografie je tvořena snadno čitelnými bezpatkovými písmy. Záhlaví hlavní stránky je tučné, následuje ultra lehká varianta (možná příliš světlá). Tyto a tučné záhlaví sekce jsou obrázky s kopií živého těla v Arialu. Bylo by skvělé vidět nějakou integraci @ font-face přinést některé z tohoto typu živě, ale obrázky jsou docela malé, takže si opravdu nemyslím, že je to velký problém (i když bičování sprite nebo dva by nebolí) .

Navigace
Mezi těmito kritikami a naší galerií designu jsem se v průběhu let podrobně podíval na tunu návrhů webových stránek. Často nevidím trik, se kterým jsem se nikdy předtím nesetkal. Rayova navigace mě ale skutečně překvapila. Nevěřím, že jsem někdy viděl tento konkrétní efekt.
Konstrukce této sekce je jednoduchá a pracuje s krásnou stránkou celé stránky. Miluji kontrast mírně vytlačovaných tlačítek a vložené části pod nimi.

Když kliknete na jedno z posledních dvou tlačítek, stránka se automaticky posouvá, abyste se dostali do této sekce, což je docela typický nápad. Ostatní dvě tlačítka však odkazují na dvě sekce, které jsou již v horní části stránky, takže když na ně klepnete, jejich příslušné sekce se ve plynulé animaci skutečně otřásají tam a zpět. Je to docela jednoduchý efekt, díky kterému je stránka dynamičtější a téměř živá a přátelská.
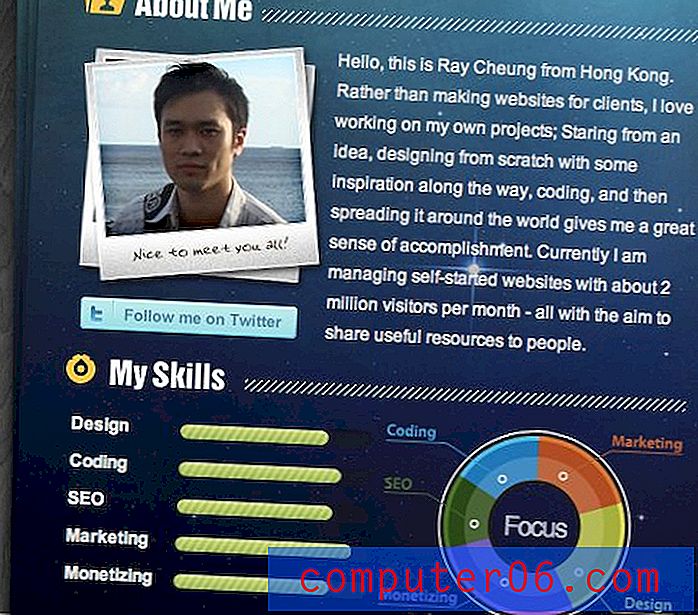
Sekce

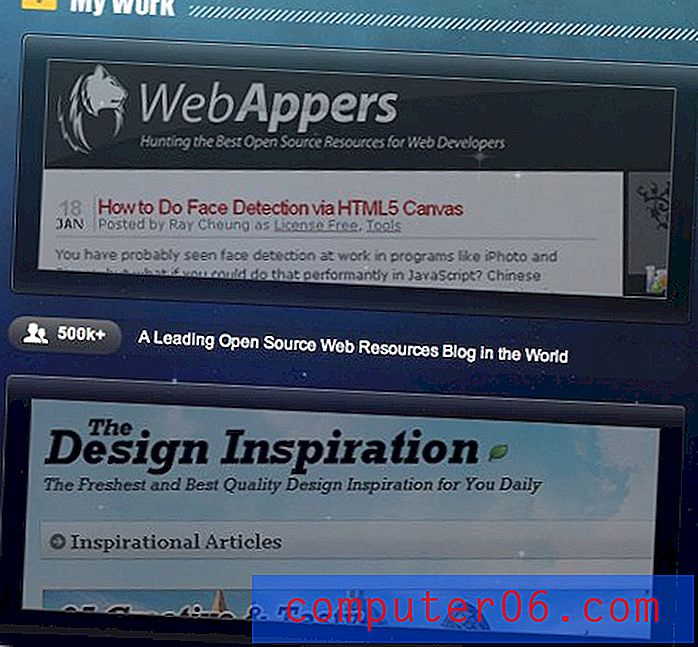
Stránka je rozdělena do dvou svislých sloupců. Na několika různých projektech, na nichž Ray pracoval a nalevo, jsou různé malé sekce obsahu: O mně, Moje dovednosti, Čtení a rozpoznávání.
Každá část je zakončena záhlavím a malou ikonou, další malou funkcí, která mě okamžitě nutí myslet na Tumblra.

Tyto sekce jsou jasně zřetelné a lze je snadno vyladit samostatně. Každý z nich má jedinečný design, ale dobře se spojí. Jedna malá věc, kterou bych v sekci „Moje dovednosti“ zvážil, je obarvení vodorovných pruhů, aby odpovídaly jejich příslušným částem kruhového grafu. Pomohlo by to konzistenci obou grafik a okamžitě by se sdělovalo, jak jsou propojeny.
Inteligentní rolování
Další věc, která se mi na tomto webu opravdu líbí, je způsob, jakým Ray přemýšlel pomocí rolovací funkce. Levý sloupec končí kontaktním formulářem a pravý sloupec je výrazně delší. Při posouvání stránky dolů se celá stránka posouvá rovnoměrně podle očekávání, dokud nenarazíte na kontaktní formulář. V tomto bodě se levý sloupec přestane posouvat a pravý sloupec pokračuje.
Dotyky jako tyto pouze ukazují, kolik času bylo věnováno přemýšlení o tom, jak zajistit, aby byl web uživatelsky přívětivější.
Světla vypnuta!
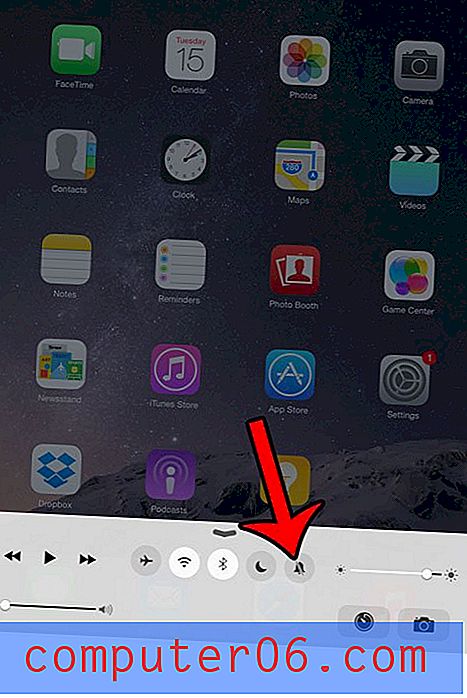
Jednou z mála věcí, o které jsem si na webu nebyl úplně jistý, byl spínač poblíž vrcholu, který zhasl světla. Očekával jsem, že jakmile se dotknu tohoto přepínače, téma se nějak změní. Možná by dřevěné pozadí vybledlo do černé a odhalilo by více hvězd nebo něco jiného stejně zajímavého.

Když však stisknete přepínač, získáte toto:

Rozumím zprávě zde: šetří energii vypnutím světel. Implementace je však trochu trapná. Tato stránka vám nedává žádný způsob, jak se vrátit na web v případě, že jste právě stiskli tlačítko, abyste viděli, co to udělalo, ani vás neusměrňuje nikde jinde, jako je například jeden z Rayových dalších projektů nebo nějaké zdroje na úsporu energie. Dalším matoucím prvkem je zpráva „Baterie je slabá“ v zápatí stránky. Může to souviset se zprávou v záhlaví, ale je to docela nejasné.
Myslím, že záměry jsou zde dobré, ale výsledkem je snížení mé vnímané kvality webu a myslím si, že pokud budou zachovány, je třeba je přehodnotit.
Závěr
Na závěr si myslím, že Ray zde vytvořil skvělou webovou stránku, která vás představí sobě. Na stránce je jasně uvedeno, kdo to je a co dělá a vypadá to skvěle. Rozložení je logické a snadno sledovatelné, design je jedinečný a zajímavý a obsah je z velké části relevantní.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.