Kritérium webového designu č. 65: FlashXML.net
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je FlashXML.net, trh komponent Flash.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O FlashXML.net
Autoři vytvářející aktiva Flash stále rostou. Většina těchto tzv. Komponent Flash (dnes na webu více než 95%) jsou ve skutečnosti jen upravitelné soubory FLA. Tým FlashXML.net se snaží nastavit nový standard vytvořením nejlepších dostupných komponent Flash, plně přizpůsobitelných bez potřeby softwaru Flash nebo jiných specializovaných dovedností, než je použití myši. Vyvíjíme komponenty Flash již více než čtyři roky a s každou novou verzí vás plánujeme vyhodit!
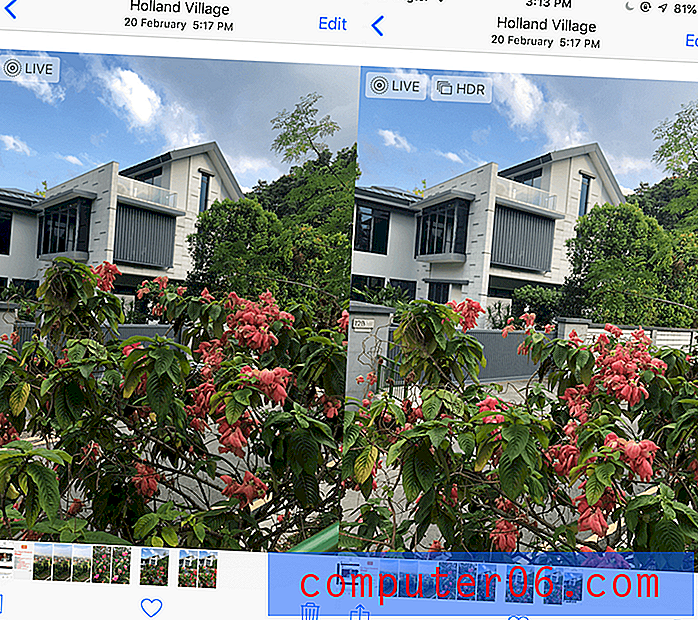
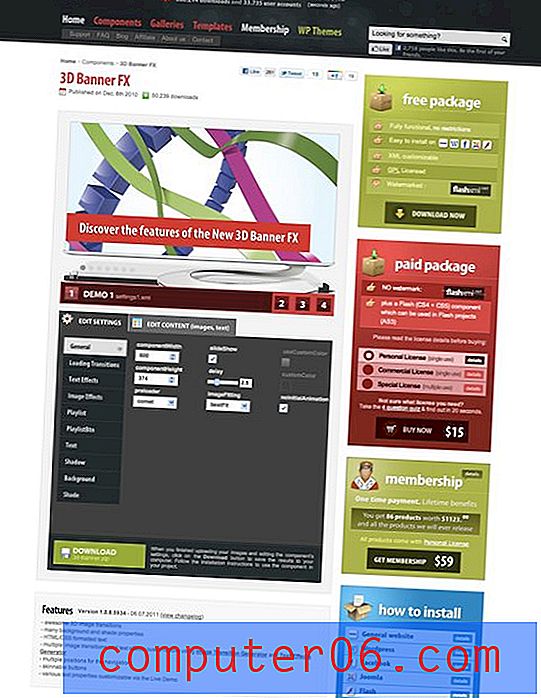
Zde je snímek obrazovky domovské stránky:

Počáteční myšlenky
Moje počáteční myšlenky na tento web jsou celkem pozitivní. Je to atraktivní, dobře vyvážené a jasně sděluje své sdělení. Paleta barev používá standardní tříbarevnou techniku se dvěma primárními barvami (bílá a černá) a jednou barvou zvýraznění (červená). Je zde spousta výrazných barevných kontrastů, které definují každou sekci a udržují vaše oči zájem.
Celkově lze říci, že dobře odvedená práce! Podívejme se blíže a uvidíme, jestli najdeme něco, co je třeba vylepšit.
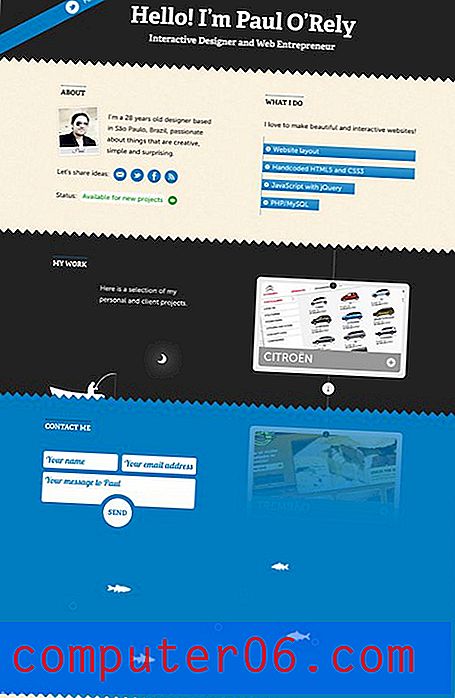
Záhlaví

V této hlavičce je hodně věcí. Moc se mi líbí jemná grafika na pozadí: stačí, abych přidal nějaký vizuální zájem, aniž by se rozptyloval. Miluji také útržkovité téma, které zde vidím a které se opakuje kdekoli na webu.

Ikony jsou jednoduché, atraktivní a okamžitě čitelné. Návrhář odvedl vynikající práci, když vzal tunu informací a omezil je na velmi malý a snadno čitelný prostor. To rozhodně není snadné.
Jak už bylo řečeno, když vezmu do záhlaví jako celek, určitě to vypadá, jako by na mou pozornost soupeřilo mnoho věcí. Nadpisy, podkapitoly, dvě navigační nabídky, prodejní hřiště, vyhledávací lišta, sociální ikony, to všechno má důvod a účel, takže si nejsem jistý, že bych doporučil některé z nich prokopat, ale velmi malou restrukturalizaci hierarchie může jít dlouhou cestu.
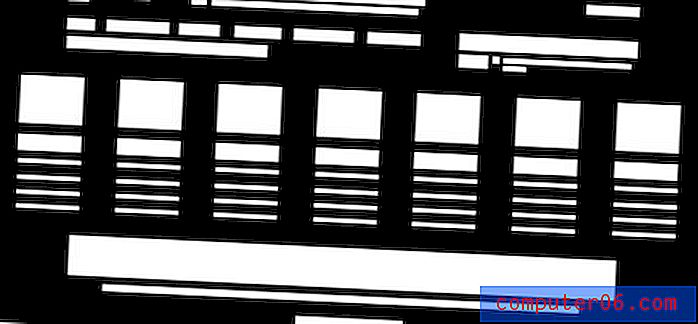
Jedním z nejlepších způsobů, jak jsem přemýšlel o vizuální hierarchii, je zmenšit návrh na jednoduché tvary a analyzovat rozložení mezery a jak souvisí s objemem každého prvku. Zde je základní rozložení záhlaví:

Když se podívám na tuto distribuci, nemusím nutně cítit, že něco dělá obzvláště dobrou práci, když vystupuje z hlediska velikosti a mezery. Chcete-li strukturovat svůj design o něco lépe, zkuste vybrat nejdůležitější věc a dát mu zjevné zvýšení vizuálního objemu ve srovnání s ostatními prvky.
Který kus to je nakonec závisí na výběru návrháře a klienta, ale řekněme, že jste chtěli, aby se hlavní titulek stal hlavním ohniskem, můžete přehodnotit prostor tak, aby vypadal více takto:

Je to drobná změna, ale pokud bude začleněna do skutečného designu, určitě by to směřovalo hodně pozornosti k nadpisu. Podobně, pokud byste chtěli více zdůraznit útržkovité prvky, můžete přijít s následující distribucí:

Obsah těla

Záhlaví i zápatí obsahují spoustu textového obsahu, takže je dobré, že tato sekce je ve své podstatě vizuální, protože pomáhá zajistit rovnováhu a nějaké oční bonbóny pro ty, kteří ji hledají.
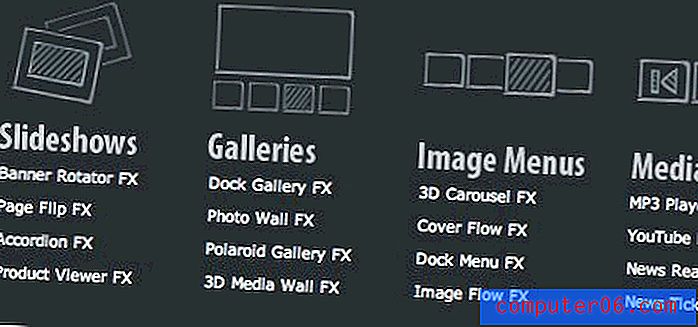
Na rozdíl od záhlaví, které by mohlo použít nějakou restrukturalizaci, má tato oblast opravdu skvělé uspořádání složené ze tří vizuálně odlišných, ale dobře integrovaných sekcí. Zde vidíme opětovné zobrazení načrtnutého pohledu vlevo, velké využití opakování.
Také se mi velmi líbí krabička „Staňte se členem“. Je to atraktivní prvek, který vyniká dobře a přitom zůstává konzistentní. Design krabičky je dokonalým obrazem současných trendů designu a využívá jemné šedé ve spojení s těmi populárními tahy jednoho pixelu.

Jedna věc v této části, která mě přiměje myslet, je ukázková komponenta Flash. Připadá mi, že na webu, jehož primárním cílem je prodávat komponenty Flash, se musím hrozně posouvat, abych viděl jednu v akci. Pokud je v průběhu práce někdy proveden kompletní redesign, doporučuji sestavit záhlaví kolem jednoho z těchto posuvníků obrázků.
Je dobré ukázat návštěvníkům hned velký, působivý příklad používaného produktu. Koneckonců, pokud se vám zdá, že vaše výrobky nejsou součástí hlavního konstrukčního prvku, jak to mám dělat?
Stránka produktu
Odvážíte se z domovské stránky a podívejte se na některé jednotlivé stránky produktu. Ve skutečnosti jsou opravdu kluzké. Znovu vidíme solidní příklad, jak vzít neuvěřitelné množství informací a dokonce i interakce a uspořádat je do vysoce použitelného a atraktivního prostoru. Líbí se mi použití jasných základních barev a organizační strategie založené na krabicích. Toto je určitě stránka se záložkami a podívejte se, až se příště budete snažit zjednodušit rušnou stránku elektronického obchodování.

Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.