Kritérium webového designu č. 67: StyleJam
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je StyleJam, web, který hostí portfolia web designerů. Pojďme se podívat a uvidíme, co si myslíme!
Prozkoumejte zdroje návrhu
Chcete, abychom se podívali na vaše stránky? Odešlete jej, aby byl uveden v budoucí kritice designu, trvá to jen minutu. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O uživateli StyleJam
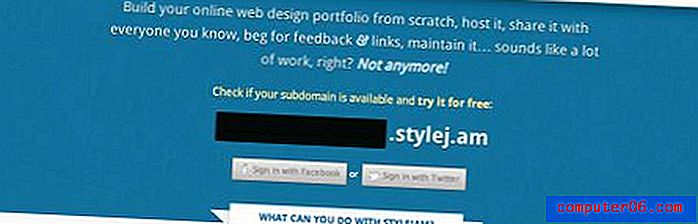
S StyleJam si můžete vytvořit své osobní portfolio webového designu na samostatné URL, kterou si vyberete, a přizpůsobit ji svým CSS a obrázkům. Není třeba se učit programovat, podepisovat hostující službu nebo konfigurovat server. Jediné, co pro vás neděláme, je navrhování, to je vaše pole.
Zde je snímek obrazovky domovské stránky:

Počáteční dojem
Můj první dojem z StyleJam je pozitivní. O tomto webu je toho hodně, že se cítí velmi moderně, celkový designový styl je v souladu s tím, co dnes mnoho designérů čeká. Je to čistý design, který využívá spoustu mezer a používá modrou k vyjádření pocitu profesionality.
Celkově je to skvělý začátek. Existuje však několik malých problémů a návrhů, které mám. Pojďme se podívat kousek po kousku a uvidíme, co to je.
Logo a tag webu

Jednou z prvních věcí, která mě upoutá, když se podívám na tuto stránku, je logo zobrazené výše. Neřekl bych tomu vysokou prioritu, ale řeknu, že si určitě myslím, že by to mohlo využít přepracování. Písmo ve stylu VAG Rounded vypadá trochu datem a štětec pro mě nefunguje. Ztěžuje čtení slova „jam“ a vypadá trochu karikaturou, což se zdá být v rozporu s profesionálním stylem, který následuje po zbytek stránky. Jinak řečeno, logo na stránce vyniká jako něco, co zcela nepatří.
Slogan v záhlaví a logu webu je další věc, která se nezdá být zcela funkční. Fráze „Weboví návrháři. United “mě nutí myslet si, že se jedná o nějaký druh členského klubu, spolku nebo unie pro designéry. Je to dobrý slogan, ale ne pro toto podnikání, které prodává portfolia web designerů.
Navrhuji nahradit tento tagline něčím, co jasně komunikuje, co je služba. Pokud jste se zeptali sto lidí, co je web se sloganem, „Weboví návrháři. United ”ano, vsadil bych se, že sotva by někdo hádal, že prodali webové stránky portfolia. Použijte tato kritéria při diskusi o novém sloganu.
Hlavní záhlaví

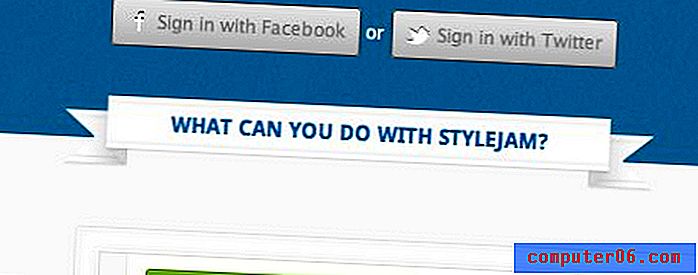
Další na řadě je to, co nazývám hlavní oblastí záhlaví. Jedná se o velký modrý pruh s vloženým efektem a nádechem textury. Je to pěkný efekt, který vás opravdu upoutá. Malý praporek na dně je pěkný dotek, i když bílá na bílém dává téměř žádný kontrast.
Mým hlavním problémem je nezaměnitelný pocit prázdnoty. Je tu obrovský prostor, který se prostě cítí nevyužitý. Prosí o velký obrázek, velký titulek nebo obojí.
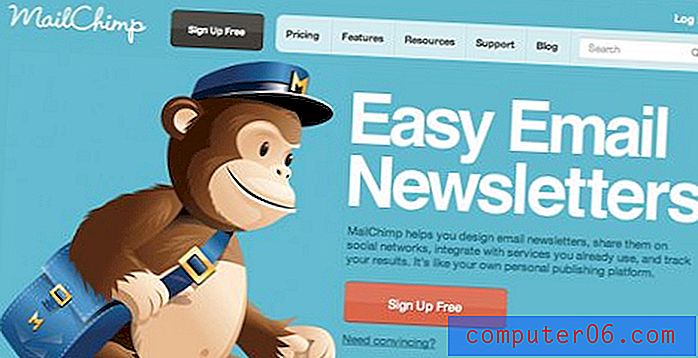
Jako příklad používám Mail Chimp, protože jejich návrháři jsou obvykle tak na místě. Podívejte se na záhlaví, které je aktuálně na jejich webu.

Podívejte se na ten velký barevný obrázek, který vás zaujme a poté je posílen křišťálově čistou zprávou o nadměrné velikosti: Easy Email Newsletters. Za méně než tři sekundy od načtení této stránky vím přesně, k čemu je web určen. Zpět k záhlaví StyleJam vidím jen drobný text ve velkém modrém poli. Nic tady nepoutá mou pozornost.
Neříkám, že StyleJam potřebuje maskota, nevidím inspiraci jako něco, co se dá vytrhnout. Místo toho zobrazte stránku Mail Chimp jako lekci základních principů návrhu. Vezmeme-li tyto návrhy, může se návrh záhlaví StyleJam transformovat na něco podobného:

Pochopitelně musíte stále pracovat ve společenských odkazech, vstupním poli atd., Ale získáte představu. Záhlaví může vizuálně pomoci stránce mnohem více, než je v současnosti. I když jsme na téma sociálních vazeb, tato tlačítka se zdají být v neaktivním stavu. I když na ně umístíte kurzor, váš kurzor se nezmění. Ikony Facebooku a Twitteru bych namísto bílé zbarvil modře, přidal by text určitému kontrastu a vyřešil by problém se vznášením.

Posuvník obrázku
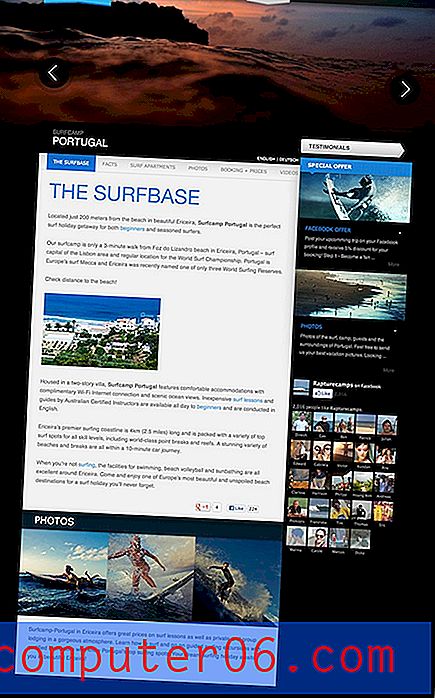
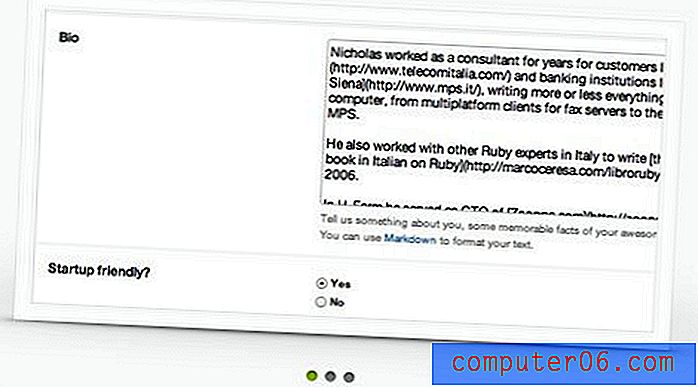
Vždy se mi líbí dobrý posuvník obrázků a tento web obsahuje jeden ve velmi atraktivním rámci přímo pod hlavičkou. Efekt je pěkný a dává stránce dynamický pocit. Snímky vybrané pro jezdec však nemusí být nejlepší. Například zde je první věc, kterou vidíte:

Když jsem to viděl, připustil jsem, že se něco pokazilo. Uprostřed stránky se vznášelo toto trapné textové pole, které bylo na pravé straně částečně oříznuto. Trvalo mi minutu, než jsem si uvědomil, že to byl jen snímek obrazovky. Navrhuji vykopat tento obrázek a jít s více vizuálním obsahem, jako je snímek, který je aktuálně ve druhém slotu.
Závěr
Jak jsem již zmínil, vlastně se mi líbí celkový vzhled této stránky. Je to atraktivní web, který má spoustu důležitých aspektů v pořádku. Výše uvedené návrhy jsou většinou malé, rychlé opravy, z nichž některé jsou do značné míry subjektivní.
Hlavní věcí je, aby se vaše sdělení šířilo jasně a přitažlivě. Právě teď se zdálo, že zasílání zpráv je trochu nejasné, a je zapotřebí trochu práce, aby se zjistilo, co přesně se s webem děje. Snižte tuto práci téměř na nulu a máte jistotu, že zvýšíte míru prokliku.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.