Kritéria webového designu č. 9: Wallpapa
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
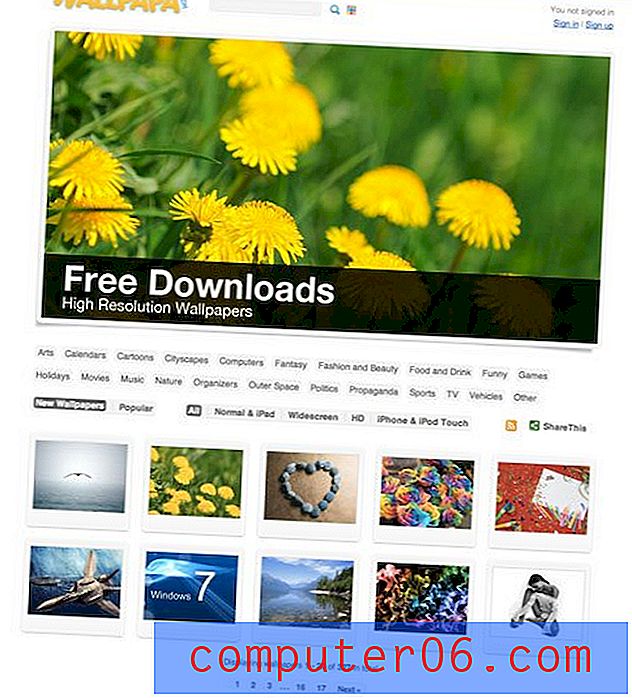
Dnešní web je Wallpapa, web nabízející zdarma ke stažení tapety na plochu.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Wallpapa
„Máme rádi vysoce kvalitní obrázky a skvělé tapety na plochu. Na internetu existuje mnoho stránek, které mohou pomoci vyřešit tento problém, ale všechny z nich mají určité nedostatky. Navrhli jsme a vyrobili pohodlnou, všestrannou a samozřejmě užitečnou službu, kterou, jak doufáme, schválíte. Abychom dosáhli našich cílů, podívali jsme se na problém z obou stran. Od umělců, kteří se chtějí podělit o svou práci s ostatními lidmi a získat zpětnou vazbu, jakož i od uživatelů, kteří se také zajímají o náš problém. “
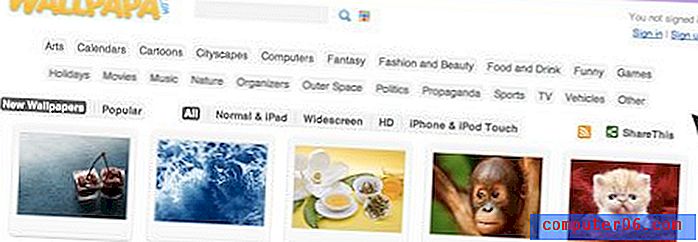
Zde je domovská stránka webu:

První dojmy
Celkově Wallpapa není špatně vypadající stránka. Název je chytlavý, základní design je pěkný a jasný a dostatečně malý, aby kladl důraz na miniatury.

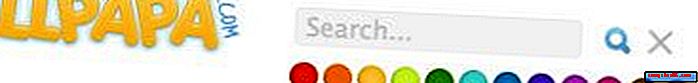
Existuje spousta zřejmých způsobů, jak hledat tapety, jako je vyhledávací lišta a kategorie v záhlaví a tag cloud v zápatí. Existují ještě další pokročilé možnosti, jako je vyhledávání podle barvy nebo zařízení (iPhone, iPad atd.)

Zarovnání
Když se rozhlížím po webu, hlavní chybou, kterou si všimnu, je špatné zarovnání. Stránka se snaží zarovnat na střed, ale vše je mírně vypnuto. Pokud je mřížka hlavním středem rovnováhy, pak cokoli, co visí zleva, by mělo stejně viset vpravo. Následující obrázek ukazuje, jak tomu tak prostě není.

Problémy se zarovnáním, jako je výše uvedené, lze vidět na celé stránce a měli by být upraveny, pokud má být zarovnáno zarovnání středu.
Nyní s tím řekl, jen zřídka souhlasím s centrem ospravedlňující veškerý obsah na stránce. V základní teorii designu zjistíte, že zarovnání středů jsou nejslabší, hlavně proto, že pro vaše oči není žádná pevná pevná hrana.
To neznamená, že by se středová zarovnání nikdy neměla používat, jen že by se měla používat opatrně. Podle mého názoru fungují zarovnání středů nejlépe, když máte velkou stránku a jen velmi málo na ni. Toto je však poměrně těžká stránka a mohla by použít trochu více struktury.
Pokud změníte zarovnání, najděte ho a držte se ho. Tím myslím to použít na kategorie, prvky záhlaví, značky, další obsah zápatí; všechno.
Hover Effects
Když umístíte kurzor myši na miniaturu, náhled bude zatemněn a zobrazí se odkaz ke stažení obrázku. Je to pěkný efekt, ale odkaz se vztahuje pouze na malý úryvek ve spodní části miniatury, nikoli na celou oblast obrázku.

To je trochu matoucí a špatné pro použitelnost. Uživatelé budou očekávat, že budou moci kliknout na miniaturu obrázku, který chtějí vidět, protože nucení lovit na správné místo, na které kliknou, je rychlý způsob, jak je přejít na jiné místo.
Velký obraz
Navrhované změny výše jsou poměrně malé, ale myslím si, že zde je mnohem větší problém týkající se způsobu prezentace obsahu na webu.
Když uživatel poprvé navštíví tento web, dostane spoustu miniatur a značek. Z názvu webu a názvu stránky (které mnozí uživatelé pravděpodobně budou chybět) musí přesně interpretovat, co se děje a co chcete, aby dělali.
Jako návrháři si často myslíme, že některé věci jsou tak zřejmé, že nemusí být řečeno. Náš pohled je však zcela neobjektivní, protože my sami vytváříme web. V tomto případě návrhář pravděpodobně řekl něco jako „dobře každý idiot vidí, že se jedná o tapetu!“ Ale to není smysl.
Jen proto, že uživatel může zjistit, co web znamená, neznamená, že by měl být nucen. Bít je přes hlavu jednoduchým a jednoduchým tvrzením je osvědčená marketingová metoda. Pokud nabízíte bezplatné stahování tapet, měl by váš web říci hlasitě a hrdě.
Navíc si nemyslím, že je ideální, že první věcí, kterou vidíte, jsou miniatury. Je to jako obsahová stránka, ne uvítací stránka. Díky tomu se cítíte, jako byste chodili do středu něčeho, než aby jste začínali na začátku.
Miniatury také poskytují stránku bez jasného zaostření. Opět platí, že je to v pořádku pro obsahovou stránku, ale ne pro uvítací stránku. Chcete, aby uživatelé něco nasáli a přiměli je, aby se drželi. Obvykle máte jen asi sekundu, abyste uživatele přesvědčili, že váš web je tím, co chtějí. Pokud během této sekundy nepochopí jejich pozornost, přesunou se přímo k další otevřené kartě.
Řešení
Vzhledem k tomu, že primárním zaměřením tohoto webu jsou atraktivní snímky, je rozumné použít některé z nich k upoutání pozornosti lidí a předvedení vašeho produktu současně. Podívejme se na rychlý a špinavý maketa níže:

Nyní máme jasný bod zaměření! V horní části stránky je velký atraktivní obrázek, který křičí o pozornost. Představuji si to jako jQuery image slider, který cykluje mezi doporučenými stahováními. To vám umožní předvést spoustu obsahu na relativně malém prostoru.
Všimněte si, že jsem také zahrnoval návrhy shora. Všechno zde, s vyloučením tlačítka „next“, silně dodržuje zarovnání hlavní mřížky. A co je důležitější, je tu pěkná velká zpráva informující lidi, že rozdáváte bezplatný prémiový obsah. To okamžitě informuje návštěvníky o tom, že máte něco, co byste s nimi chtěli sdílet.
Na každé stránce, kterou navrhujete, se vždy snažte představit, že ji vidíte poprvé. Víte, co je to za stránky? Chcete se držet? Požádejte několik lidí ve vašem okolí, aby se na ně podívali, aniž by jim řekli o webu, a poté se zeptejte na otázky týkající se všeho, co by podle vašeho názoru mělo být z pohledu uživatele zřejmé.
Zvláštní pozornost věnujte také tomu, zda děláte prohlášení o hodnotě. Ať už se vám to líbí nebo ne, internet je silně konkurenčním místem a pokud chcete, aby na vaše stránky dorazil provoz, musíte se stát prodejcem. Úlohou designéra je prodat web za sekundu. Téměř vždy trvá odvážné prohlášení, ať už prostřednictvím slov nebo obrazu.
Jaké je tvé prohlášení?
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.