12 Nástrahy pro usnadnění přístupu, kterým je třeba se vyhnout
Použitelnost není přesná věda. To, co jeden návštěvník považuje za užitečné, druhý považuje za nepříjemné. Navzdory této nejistotě a složitosti byste se měli vždy snažit, aby váš web byl co nejvíce přístupný lidem, které se snažíte oslovit. Zjistíte, že trochu uspokojení zvláštních potřeb menšiny uživatelů může výrazně zlepšit funkci vašeho webu pro všechny uživatele. Zde je seznam dvanácti nástrah přístupnosti, kterým se musíme vyhnout, spolu s některými příklady předvádějících stránek, které v těchto oblastech buď vynikají, nebo nešťastně selhávají.
Prozkoumejte prvky Envato
Captchas

Zdá se, že weboví vývojáři milují captchas, ale uživatelé je nemohou vydržet. Připusťme, že nejsou všichni špatní, ale většina z nich je buď nemožná číst, nebo zbytečně komplikovaná jako ta výše. Dalším důležitým problémem je, že captchas často představují vážnou překážku pro zrakově postižené. Pokud bezpodmínečně musíte použít captcha, ujistěte se, že většina lidí ji dokáže číst / porozumět a mít k dispozici možnosti pro ty uživatele, kteří ji nevidí.
Nepoužívání atributů „alt“ na obrázcích

Je to určitě dobrý postup vždy vložit užitečný kousek alt textu pro obrázky na vašem webu. Tímto způsobem jsou uživatelé, kteří si nemohou prohlížet vaše obrázky, zobrazeni v textovém ekvivalentu. Všimněte si, že ne všechny prohlížeče přistupují k atributu alt stejným způsobem. Z tohoto důvodu mnoho vývojářů zaměňuje účel alt a title, omylem si však myslí, že obrázky s atributem alt by měly zobrazovat tip nástroje. Ve skutečnosti je atribut title to, co by mělo zobrazit tip nad myší (viz příklad Smashing Magazine výše).
Použití vyskakovacích oken pro obsah

Většina moderních prohlížečů zajišťuje, že váš obsah bude zablokován, pokud bude ve formě vyskakovacího okna. To znamená, že riskujete ztrátu několika možných uživatelů, kteří se jednoduše přesunou, když si uvědomí, že váš web není kompatibilní s jejich nastavením. Problém zjistí na vašich stránkách nápovědy pouze nejoddanější návštěvníci, aby zjistili, jak problém vyřešit.
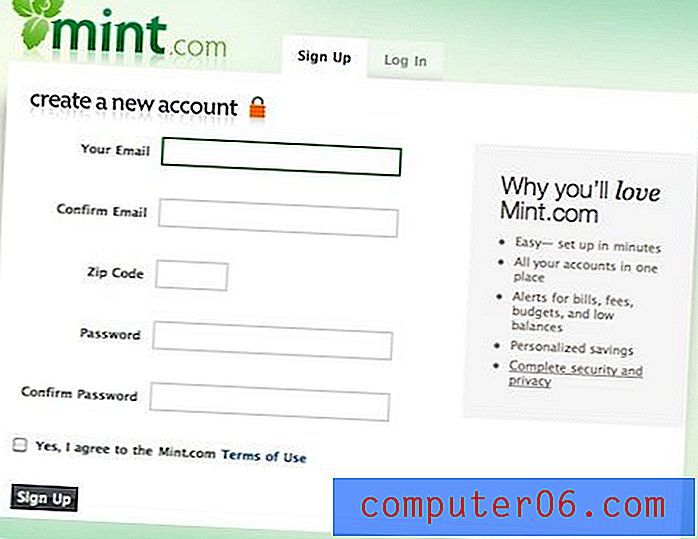
Nesprávné štítky na formulářích

Navštivte stránku Mint.com (viz výše) a podívejte se na jejich registrační formulář. Všimněte si, že můžete vybrat konkrétní pole, ať už kliknete na samotné pole nebo na připojený štítek. Důvodem je, že vývojáři mincovny správně používají prvek popisku . Lekce je, že pouhé označení vašich formulářů prostým textem nestačí. Místo toho byste měli vždy použít prvek štítku, abyste maximalizovali použitelnost. Toto poskytuje nejen snadno volitelná pole, ale také zajišťuje, aby čtečky obrazovky a funkce automatického vyplňování správně fungovaly s vašimi formuláři.
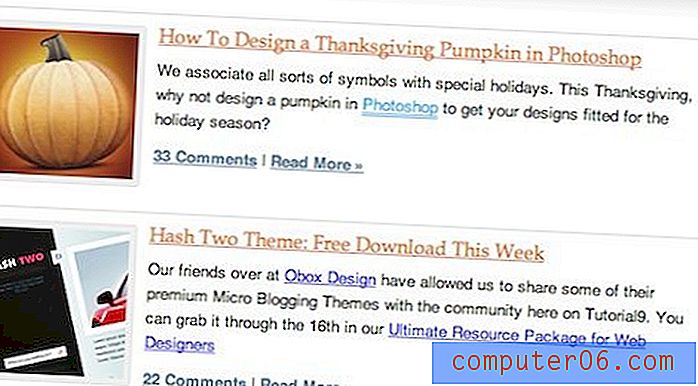
K nepoznání Odkazy

Snímek výše ukazuje část domovské stránky tutoriálu 9. Všimněte si, že můžete okamžitě rozlišit mezi textem, který obsahuje odkaz, a textem, který jej neobsahuje. Mezi oblíbené způsoby vytváření diferenciace odkazů patří barevný kontrast, podtržení a efekty převrácení. Všimněte si, že kurz 9 ve skutečnosti používá všechny tři metody! To dramaticky zvyšuje použitelnost, protože uživatelé mohou jasně vidět, kam mají kliknout, pokud chtějí získat více obsahu.
Vague Link Text
Zvažte následující příklady:
1. Chcete-li navštívit naši galerii CSS, klikněte zde.
2. Nezapomeňte se zastavit v naší CSS Gallery!
Při skenování stránky se vaše oči pravděpodobně soustředí na diferencované odkazy více než na zbytek textu, protože vynikají. První příklad se může zdát jako dobrý způsob, jak jít, protože výzva k akci „klikněte sem“ je tím, co vás upoutá. Bez řádného přečtení celé věty však „klikněte sem“ neinspiruje akci, protože uživatel si není jistý, kam vede. Naproti tomu druhý odkaz může být okamžitě rozpoznán a chápán jako cesta k galerii CSS, bez ohledu na to, zda uživatel obsah přečetl, či nikoli.
Přeplněný obsah a nedostatečné mezery

Výše uvedený web je opravdu spíše parodií než správným příkladem, ale má smysl a byl příliš zábavný na to, aby nebyl zahrnut. Zjednodušeně řečeno, nesestříhejte obsah dohromady ani neuvádějte výstřední množství obrázků nebo textu (výjimky jsou zprávy a příspěvky do blogů). Majitelé malých podniků, kteří právě začínají na webu, téměř vždy padají za tuto chybu a zahrnují odstavec za odstavcem informace, kterou nikdo nikdy nebude číst. Ať už se vám to líbí nebo ne, web je vizuální zvíře. Informace na vaší stránce by měly být jasně uspořádány a snadno pochopitelné během několika sekund.
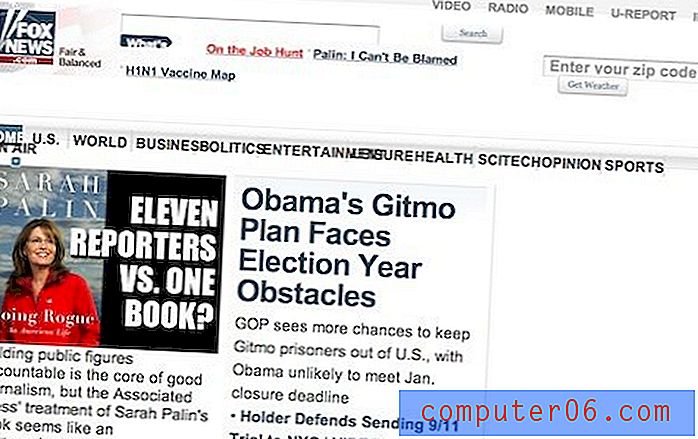
Změna velikosti písma by neměla narušit rozložení

Ne každý na webu je 19 let starý s vizí 20/20. Mnoho uživatelů, mladých i starých, musí zvýšit svou výchozí velikost textu, aby byla stránka čitelnější. Podívejte se, co se stane s Fox News (a několika dalšími oblíbenými zpravodajskými weby), když zvětšujete velikost písma. Rozložení je zcela zničeno: všechny navigační odkazy probíhají společně, tlačítka jsou míle od jejich přidruženého textu a reklamy tekoucí po pravé straně zcela zmizely. Tento druh dohledu může odcizit velkou část návštěvníků.
Špatný kontrast mezi textem a pozadím

Tito kluci možná dělají své designérské dovednosti, ale svou důvěryhodnost zničili tím, že to udělali s grafikou, kterou je téměř nemožné přečíst. Chápu, že klienti někdy vyžadují, abyste použili fotografii s nulovým prostorem pro kopírování, ale je vaší prací jako návrháře, aby zjistil, jak integrovat snadno čitelný text s obrázkem. Použijte tučné písmo, tahy, vržené stíny, barevné pruhy a cokoli jiného, na co si vzpomenete, aby se vaše zpráva odlišila od pozadí.
Nadužívání Flash

Nepoužívejte to špatně interpretovat jako Flash bashing mantru. Flash přivedl web na úroveň bohatosti, díky níž se mohou splnit nejdivočejší sny vývojáře. Stejně tak jsem náchylný k nasávání úžasným a jedinečným flash serverem jako další chlap. Při integraci programu Flash do svého webu však buďte velmi opatrní, že bez něj nebude fungovat.
Ujistěte se, že pečlivě zvažte důvod existence webu a váš cílový trh pro daný web. Pokud chcete pro návštěvníky vytvořit online aplikaci nebo oční bonbóny, může být Flash cestou. Pokud je však vaším cílovým trhem široká veřejnost, celý web Flash může být z mnoha důvodů špatným nápadem. Prvním je použitelnost, vývojáři webu na bázi Flash mohou být často posedlí tím, že se něco hezkého stane, že je nulová myšlenka, zda uživatel skutečně dokáže zjistit, jak web používat nebo ne. Všiml jsem si, že reklamní agentury s velkým jménem mají tendenci tento trend sledovat tím, že vytvářejí krásné weby, které mohou trvat několik minut, než přijdou na to, jak používat. Dalším důvodem, jak se vyhnout Flash, je to, že mnoho uživatelů je tak otrávených, že je Flash úplně deaktivují. Nakonec vždy zvažte, zda je přijatelné obětovat mobilní návštěvníky. Mnoho chytrých telefonů, jako je iPhone, zatím nepodporuje flash, a proto jsou vypínáním mnoha běžných webových stránek.
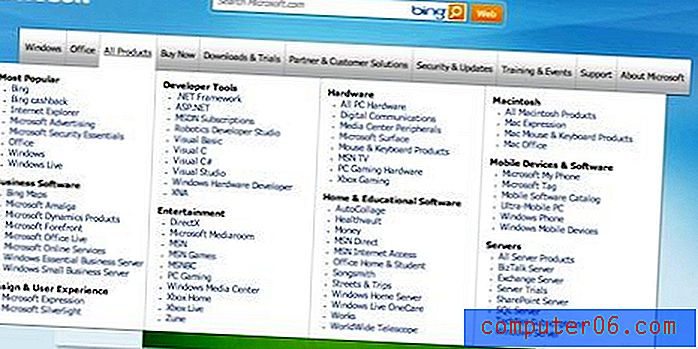
Složité rozbalovací nabídky

Mezi užitečným menu a přetíženým nepořádkem je úzká hranice a vývojáři v Microsoftu s ním flirtují. Na jedné straně poskytují uživatelům snadný přístup k celé řadě produktů. Na druhou stranu vrhají na uživatele více obsahu, než na jaký jsou zvyklí v jednoduché rozbalovací nabídce. To může být přijatelné, pokud klepnutím na tlačítko „všechny produkty“ přejdete na vyhrazenou stránku obsahující seznam produktů, ale není tomu tak (kliknutím pouze zavřete nabídku). Strávit minutu na svých stránkách a uvidíte, že téměř všechna navigační menu jsou nabitá plnými malých (pravděpodobně těžko čitelných) monotónních odkazů.
Jde o to, že nad obsazení menu obvykle pramení ze snahy o zvýšení použitelnosti, zatímco ve skutečnosti má za následek sníženou použitelnost kvůli nepřiměřenému množství informací, které je třeba prosévat, abyste se dostali tam, kam chcete jít.
Závěr
Takže tam to máte, dvanáct snadných způsobů, jak váš web zpříjemnit masám. Doufám, že tento článek vám pomohl najít několik způsobů, jak můžete začít zlepšovat přístupnost svých návrhů. Dejte nám vědět, co si o těchto tipech myslíte. Neváhejte zcela nesouhlasit s některými nebo všemi z nich a nezapomeňte nás informovat o všech malých věcech, které vás ohledně dostupnosti zpřístupňují.