Design pro každého: S ohledem na dostupnost ve vizuálních projektech
Protože design je takový vizuální koncept, ne vždy přestáváme přemýšlet o tom, jak může design ovlivnit uživatele s určitým postižením. Jak navrhujete web, brožuru nebo dokonce balíček, může vypadat nebo pracovat jiným způsobem, od různých zraků až po poškození sluchu nebo dokonce dotyků.
A přestože nemůžete navrhnout, aby každý prvek byl dokonalý v každém stavu pro každého uživatele, existuje několik věcí, které můžete udělat a přemýšlet o tom, aby byly vaše návrhové projekty přístupnější pro větší počet lidí. Jednoduché techniky, jako je výběr barvy, textura, stínování a zvukové efekty, mohou pro uživatele znamenat rozdíl.
Prozkoumejte zdroje návrhu
Co je třeba zvážit

I když existuje celá řada věcí, které mohou přispět k designu dostupnosti, patří postižení nejběžnější faktory vidění nebo barevnou slepotu, schopnost slyšet některé zvuky a dokonce i hmat. Každá z těchto věcí může mít velký vliv na to, jak je něco, co vytvoříte, přijato, a je důležité pochopit, že v některých případech může být těmito faktory ovlivněno významné množství lidí.
Zhoršená vize
Významná část světové populace má určitý typ zrakového postižení. Pomysli na všechny lidi, které znáš, kteří nosí brýle nebo kontaktní čočky. Podle Světové zdravotnické organizace to zahrnuje 285 milionů lidí a z nich je 39 milionů slepých.
Barvoslepost
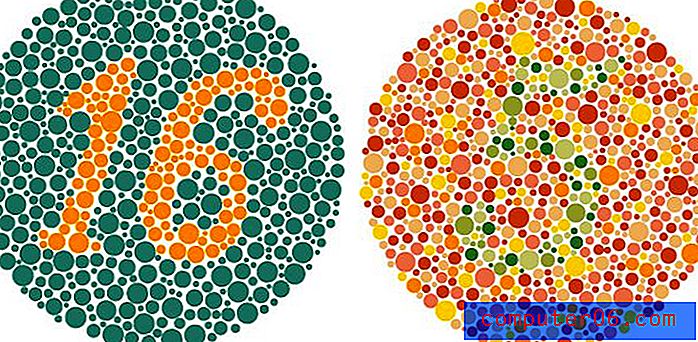
Jedním z nejčastějších problémů, konstruktér může čelit, pokud jde o dostupnost je barvoslepost. Existuje několik variací barevné slepoty - které sahají od vidění malé barvy v určitých odstínech (obvykle červené, zelené nebo modré) po nevidění žádné skutečné barvy vůbec. Barevná slepota může začít při narození nebo se postupem času vyvíjet.
Přibližně 1 z 12 mužů a 1 z 200 žen jsou podle slepého povědomí barevně slepí. Pouze v Británii existuje asi 2, 7 lidí, kteří mají určitou míru barevné slepoty. Svůj barevný obraz můžete vyzkoušet online v několika krocích.
Schopnost slyšet
I když ztráta sluchu není pro designéry vizuální záležitostí, může mít dopad na design webových stránek a uživatelského rozhraní, které často zahrnují zvukové narážky. I když je ztráta sluchu nejčastěji spojována se staršími jedinci, má to dopad na velké množství lidí. Asi 20 procent dospělých ve Spojených státech trpí určitým stupněm ztráty sluchu, podle ztráta sluchu Association of America. Většina z těchto lidí je pravděpodobně součástí cílové demografické skupiny vaší společnosti, přičemž 60 procent osob se sluchovým postižením aktivně pracuje v pracovní síle nebo ve vzdělávacím prostředí.
Hmat
Přestože to není příliš běžné, pocit doteku a úhlednost prstů vzrůstá, pokud jde o přístupnost a design pro ty, kdo navrhují aplikace a webové stránky. Protože tyto prvky pracují s „poklepáním“ nebo „prstem“, je důležitý dotyk. Uživatelé s neuropatií, nervovou poruchou, která vede ke ztrátě pocitu na dotek nebo artritidou, mohou mít potíže s těmito typy návrhových aplikací.
Práce s barvou

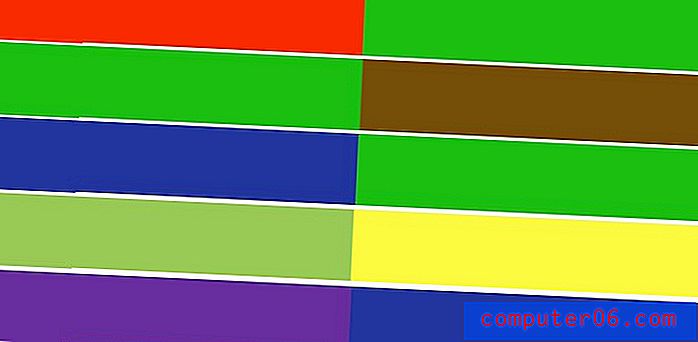
Nejběžnější formou barevné slepoty je červeno-zelená a v některých případech modro-žlutá. S tímto stavem tyto barvy mají tendenci se prolínají s malým rozdílem mezi odstíny. Proto je práce s barvami obzvláště důležitá.
Barevná paleta, která používá hodně červené a zelené ve vzájemném souladu, bude pro jednotlivce s tímto stavem obtížné vidět. Přemýšlejte o prvcích, jako jsou sloupcové grafy nebo grafy, které používají červené a zelené pruhy; mohou být nerozeznatelní.
Lepší možností je použít barvy, které nejsou spárovány, pokud jde o běžné pohledy na zrak (červeno-zelená a modro-žlutá). Spárováním různých druhů barev můžete snáze vidět informace.

Barevné kombinace, které lze jen těžko vidět:
- Červená a zelená
- Zelené a hnědé
- Zelená a modrá
- Zelená a šedá
- Zelená a černá
- Světle zelená a žlutá
- Modré a fialové
- Modré a šedé
Že to neznamená, že nemůžete používat tyto kombinace barev. Existují způsoby, jak tyto kombinace použít a stále vytvořit konstrukční rámec, který je vysoce přístupný.
Přemýšlejte o tlačítkách ve webovém rozhraní. Pokud je klidový stav červený a stav přechodu je zelený, není výsledkem plně přístupné tlačítko. Velké změny však mohou přinést jednoduché změny, například dodatečné zastínění stavu přechodu nebo použití obrysu kolem pole stavu přechodu.
Další možností je použít monochromatickou paletu barev. Různé odstíny stejného odstínu jsou často snadno rozeznatelné. To může být zábavný a jednoduchý (nemluvě o trendy) způsob, jak zajistit, aby informace byly snadno vidět.
Význam textury

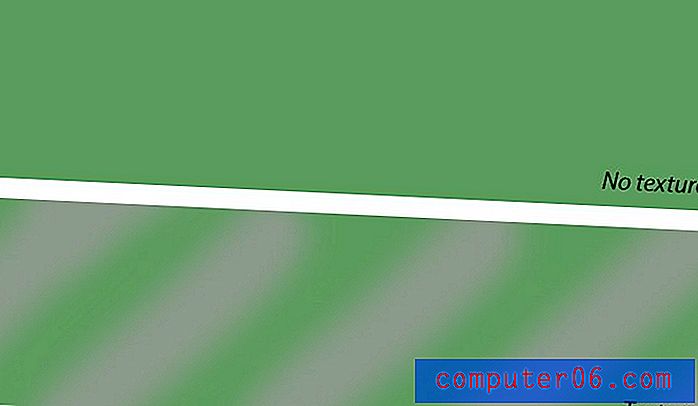
Kromě změn v barvě, přemýšlet o přidání texturu prvky. Toto funguje pro tištěné položky a online.
V tištěných prvcích může textura pomoci odlišit produkt. Používané médium může pomoci identifikovat vás a váš produkt, počínaje zvednutými inkousty až po typ papíru. V digitálních prvcích může použití jednoduchých textur, jako jsou čáry nebo stínování v barevném rámečku, usnadnit viditelnost variací. Pokud jde o dotyk, přidání některých pocitů - například rána nebo bzučení - když přejedete prstem nebo klepnete na správné místo, může tyto prvky také snáze používat.
Kontrast a velikost
Často mluvíme o důležitosti velikosti a kontrastu, a pokud jde o vize je to velmi důležité. Čím větší a větší kontrast vytvoříte mezi elementy, tím je pravděpodobnější, že budou správně pochopeny a pochopeny.
Pro rozlišení mezi designovými prvky použijte kombinace vysoké a nízké sytosti barev. Ujistěte se, že prvky mají kolem sebe dostatek prostoru, aby byly jasně „přečteny“. Nakonec využijte velikost ve svůj prospěch. Typ by měl být snadno čitelný průměrným člověkem ve vzdálenosti několika stop.
Zvukové efekty

Pokud jde o sluch, zvukové efekty musí být jednoduché, jasné a ne příliš vysoké nebo nízké. Střední zvuky jsou často nejsnadnější pro největší počet lidí, kteří to snadno uslyší.
Ujistěte se, že zvuk je profesionálně smíšen a upravován kvůli přehlednosti. Zvuky s příliš mnoho věcí se děje v pozadí, může být obtížné, aby někdo slyšel a poskytují ještě větší překážky pro každého, kdo se ztrátou sluchu.
Na webech nebo v aplikacích, kde zní automatické přehrávání, patří funkce pro opakování klíčových zvukových komponent nebo umožňují zvýšení hlasitosti. (Všimněte si, jak to výše uvedený web dělá jednoduchým způsobem.) Zvažte také zahrnutí vizuálních podnětů se zvukovými informacemi, jako je například plný text nebo titulky.
Závěr
Nemusí být vždy možné navrhnout pro každý možný scénář. A většina společností a klientů by to nečekala, ale měli byste přemýšlet o svém publiku a potenciálních problémech s přístupem.
Zkuste zvážit způsoby práce v prvcích, díky nimž bude váš návrh uživatelsky přívětivější pro všechny. Výběr barvy, velikost textu, struktura a typy použitých zvuků nemusí vždy výrazně změnit váš celkový design, ale často mohou mít významný dopad na uživatele.